QAC020N252S: User Experience Design Project for TreatWithCare
VerifiedAdded on 2022/08/19
|28
|4303
|23
Project
AI Summary
This project focuses on the user experience (UX) design for TreatWithCare, an online beauty parlour aiming to improve its online booking system. The project follows James Garrett's five planes of UX design: strategy, scope, structure, skeleton, and surface. The strategy plane involves defining product objectives and user needs, employing agile methodology, questionnaires, and user personas (Sophie Ashton and Brock O'Hara) to understand user requirements. The scope plane utilizes user stories and storyboards to visualize user interactions. The structure plane outlines information architecture and interaction design, including navigation structures. The skeleton plane implements wireframes for key user interfaces such as customer login, treatment history, and admin login. The surface plane addresses color schemes, logos, and typography. The project includes wireframe testing and demonstrates a practical application of UX principles to enhance user satisfaction and streamline the online booking process.

Running head: USER EXPERIENCE DESIGN
User Experience Design
Name of the Student
Name of the University
Author’s note
User Experience Design
Name of the Student
Name of the University
Author’s note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1USER EXPERIENCE DESIGN
Table of Contents
1. Introduction:................................................................................................................................2
2. Strategy Plane Research:.............................................................................................................3
2.1 Product Objectives:................................................................................................................3
2.2 User Needs:............................................................................................................................3
2.3 Agile Methodology:...............................................................................................................3
2.4 Questionnaires:......................................................................................................................4
2.5 User Personas:.......................................................................................................................4
3. The Scope Plane:.........................................................................................................................7
3.1 User Stories and Storyboards:...............................................................................................7
4. The Structure Plane:....................................................................................................................9
5. The Skeleton Plane:...................................................................................................................10
5.1 Wireframes Implementation:...............................................................................................10
5.2 Wireframes Testing:............................................................................................................17
6. The Surface Plane:.....................................................................................................................18
6.1 The Colour Scheme:............................................................................................................19
6.2 The Site Logo:.....................................................................................................................19
6.3 Typography and Fonts:........................................................................................................20
6.4 Implementing UI Prototypes:..............................................................................................20
7. Conclusion:................................................................................................................................25
8. Recommendation:......................................................................................................................25
References:....................................................................................................................................26
Table of Contents
1. Introduction:................................................................................................................................2
2. Strategy Plane Research:.............................................................................................................3
2.1 Product Objectives:................................................................................................................3
2.2 User Needs:............................................................................................................................3
2.3 Agile Methodology:...............................................................................................................3
2.4 Questionnaires:......................................................................................................................4
2.5 User Personas:.......................................................................................................................4
3. The Scope Plane:.........................................................................................................................7
3.1 User Stories and Storyboards:...............................................................................................7
4. The Structure Plane:....................................................................................................................9
5. The Skeleton Plane:...................................................................................................................10
5.1 Wireframes Implementation:...............................................................................................10
5.2 Wireframes Testing:............................................................................................................17
6. The Surface Plane:.....................................................................................................................18
6.1 The Colour Scheme:............................................................................................................19
6.2 The Site Logo:.....................................................................................................................19
6.3 Typography and Fonts:........................................................................................................20
6.4 Implementing UI Prototypes:..............................................................................................20
7. Conclusion:................................................................................................................................25
8. Recommendation:......................................................................................................................25
References:....................................................................................................................................26

2USER EXPERIENCE DESIGN
1. Introduction:
In the current context TreatWithCare is an online beauty parlour which is seeming a great
growth of their business. For this reason, it is important for them to manage their business in an
effective way. For management of the business in an effective way, the TreatWithCare has
decided to develop and design an up-to-date system which will be catering the growing business
needs of them. Customer satisfaction is one of the important aspects of a successful business and
due to this, the TreatWithCare is currently focused on the customer satisfaction. TreatWithCare
is already having an online booking system, but the current system is not capable of providing
proper service to all of the customers as the number of online booking has been increased
rapidly. Thus, to stay ahead against the market competitors TreatWithCare has decided to
improve their existing online booking system. Here, the layout of the existing system will be
improved so that online experience of the customers can be improved. In this online booking
system, there are several of online service and for each of the services the journey of the end
users will be improved.
Figure 1: Five Planes of UI/UX Design
(Source: Created by Author)
1. Introduction:
In the current context TreatWithCare is an online beauty parlour which is seeming a great
growth of their business. For this reason, it is important for them to manage their business in an
effective way. For management of the business in an effective way, the TreatWithCare has
decided to develop and design an up-to-date system which will be catering the growing business
needs of them. Customer satisfaction is one of the important aspects of a successful business and
due to this, the TreatWithCare is currently focused on the customer satisfaction. TreatWithCare
is already having an online booking system, but the current system is not capable of providing
proper service to all of the customers as the number of online booking has been increased
rapidly. Thus, to stay ahead against the market competitors TreatWithCare has decided to
improve their existing online booking system. Here, the layout of the existing system will be
improved so that online experience of the customers can be improved. In this online booking
system, there are several of online service and for each of the services the journey of the end
users will be improved.
Figure 1: Five Planes of UI/UX Design
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3USER EXPERIENCE DESIGN
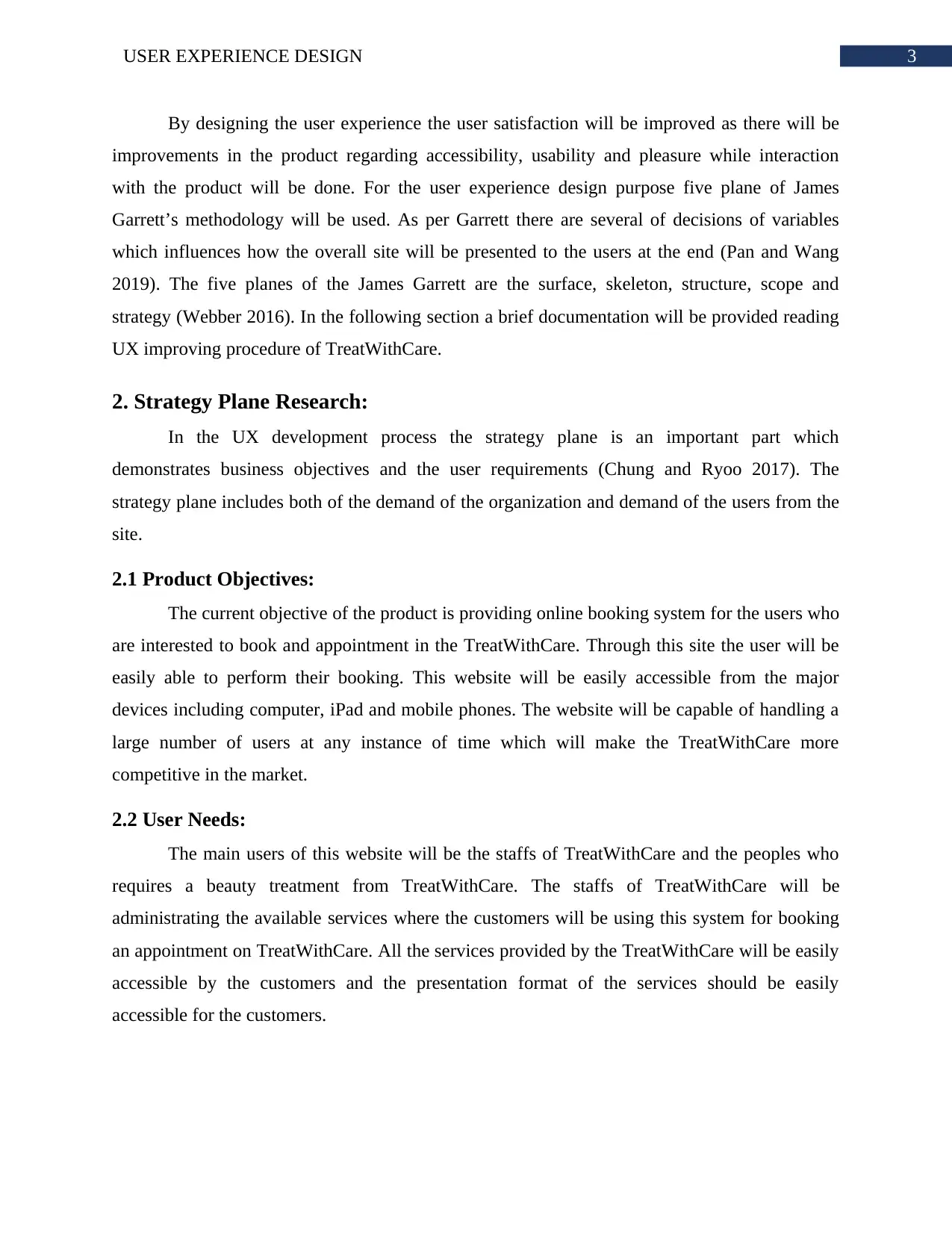
By designing the user experience the user satisfaction will be improved as there will be
improvements in the product regarding accessibility, usability and pleasure while interaction
with the product will be done. For the user experience design purpose five plane of James
Garrett’s methodology will be used. As per Garrett there are several of decisions of variables
which influences how the overall site will be presented to the users at the end (Pan and Wang
2019). The five planes of the James Garrett are the surface, skeleton, structure, scope and
strategy (Webber 2016). In the following section a brief documentation will be provided reading
UX improving procedure of TreatWithCare.
2. Strategy Plane Research:
In the UX development process the strategy plane is an important part which
demonstrates business objectives and the user requirements (Chung and Ryoo 2017). The
strategy plane includes both of the demand of the organization and demand of the users from the
site.
2.1 Product Objectives:
The current objective of the product is providing online booking system for the users who
are interested to book and appointment in the TreatWithCare. Through this site the user will be
easily able to perform their booking. This website will be easily accessible from the major
devices including computer, iPad and mobile phones. The website will be capable of handling a
large number of users at any instance of time which will make the TreatWithCare more
competitive in the market.
2.2 User Needs:
The main users of this website will be the staffs of TreatWithCare and the peoples who
requires a beauty treatment from TreatWithCare. The staffs of TreatWithCare will be
administrating the available services where the customers will be using this system for booking
an appointment on TreatWithCare. All the services provided by the TreatWithCare will be easily
accessible by the customers and the presentation format of the services should be easily
accessible for the customers.
By designing the user experience the user satisfaction will be improved as there will be
improvements in the product regarding accessibility, usability and pleasure while interaction
with the product will be done. For the user experience design purpose five plane of James
Garrett’s methodology will be used. As per Garrett there are several of decisions of variables
which influences how the overall site will be presented to the users at the end (Pan and Wang
2019). The five planes of the James Garrett are the surface, skeleton, structure, scope and
strategy (Webber 2016). In the following section a brief documentation will be provided reading
UX improving procedure of TreatWithCare.
2. Strategy Plane Research:
In the UX development process the strategy plane is an important part which
demonstrates business objectives and the user requirements (Chung and Ryoo 2017). The
strategy plane includes both of the demand of the organization and demand of the users from the
site.
2.1 Product Objectives:
The current objective of the product is providing online booking system for the users who
are interested to book and appointment in the TreatWithCare. Through this site the user will be
easily able to perform their booking. This website will be easily accessible from the major
devices including computer, iPad and mobile phones. The website will be capable of handling a
large number of users at any instance of time which will make the TreatWithCare more
competitive in the market.
2.2 User Needs:
The main users of this website will be the staffs of TreatWithCare and the peoples who
requires a beauty treatment from TreatWithCare. The staffs of TreatWithCare will be
administrating the available services where the customers will be using this system for booking
an appointment on TreatWithCare. All the services provided by the TreatWithCare will be easily
accessible by the customers and the presentation format of the services should be easily
accessible for the customers.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4USER EXPERIENCE DESIGN
2.3 Agile Methodology:
In the current aspect, agile approach will be utilized for the development of the UX of the
website. There are mainly two reason for using the agile approach. First is that various types of
users are associated with the project and secondly the scope of the project is perfect for the agile
methodology approach (Anand and Dinakaran 2016). In this case, all the requirement of the
project will not be designed and defined and very early of the project, rather than that the project
will be developed by following the iterative schedule. In this type of schedule project related
components will be developed and thereafter they will be deployed one after another (Campbell
et al. 2016). In this way, TreatWithCare will be able to achieve fast access to the market due to
the fact that some of the component of the final product will become functional before full
completion of the project. The agile development method provides another major benefit that is
the UX developers will be able to gather important feedback from the users for their next
iterations. In the agile methodology mainly the continuous loop of Build-Measure-Leann is used.
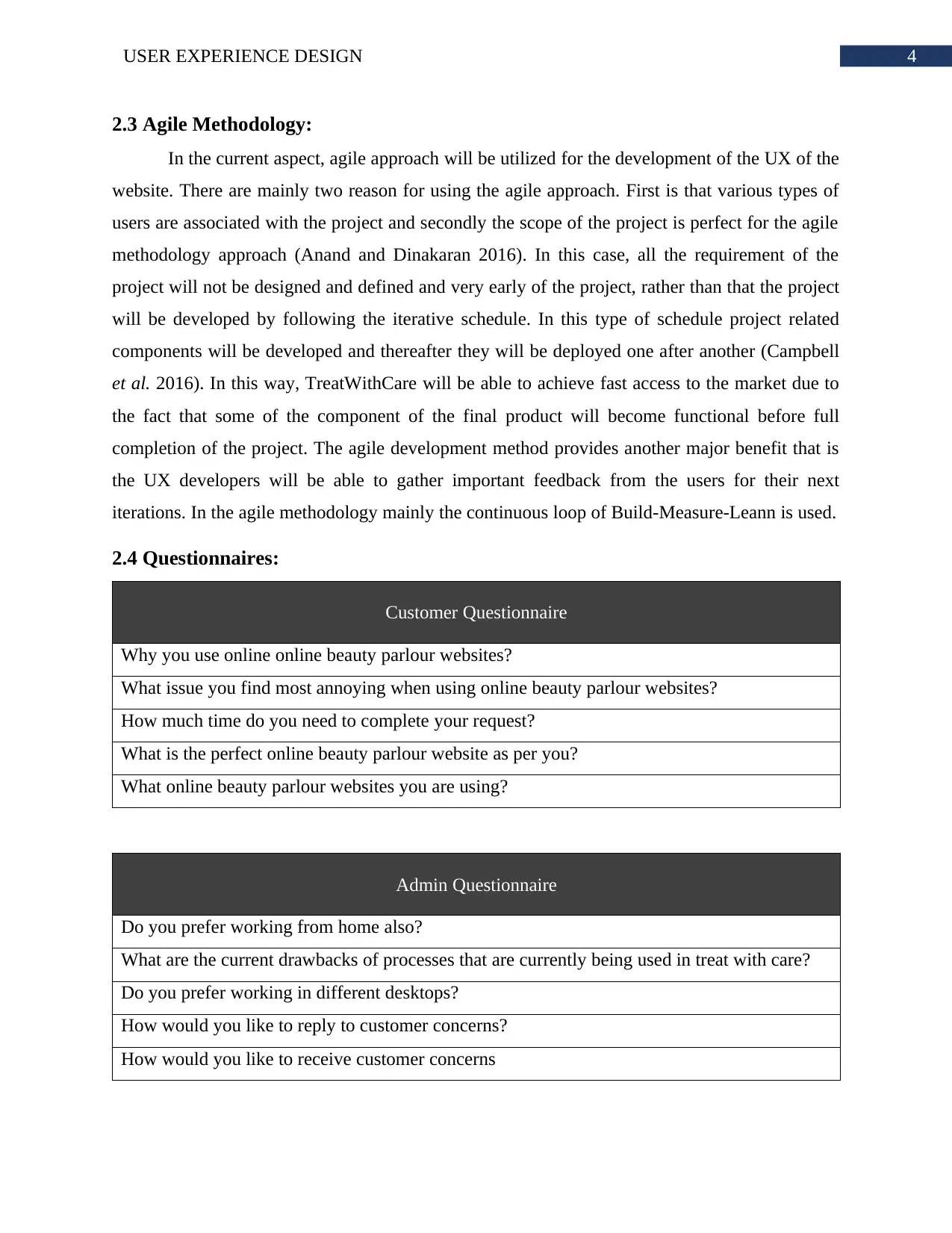
2.4 Questionnaires:
Customer Questionnaire
Why you use online online beauty parlour websites?
What issue you find most annoying when using online beauty parlour websites?
How much time do you need to complete your request?
What is the perfect online beauty parlour website as per you?
What online beauty parlour websites you are using?
Admin Questionnaire
Do you prefer working from home also?
What are the current drawbacks of processes that are currently being used in treat with care?
Do you prefer working in different desktops?
How would you like to reply to customer concerns?
How would you like to receive customer concerns
2.3 Agile Methodology:
In the current aspect, agile approach will be utilized for the development of the UX of the
website. There are mainly two reason for using the agile approach. First is that various types of
users are associated with the project and secondly the scope of the project is perfect for the agile
methodology approach (Anand and Dinakaran 2016). In this case, all the requirement of the
project will not be designed and defined and very early of the project, rather than that the project
will be developed by following the iterative schedule. In this type of schedule project related
components will be developed and thereafter they will be deployed one after another (Campbell
et al. 2016). In this way, TreatWithCare will be able to achieve fast access to the market due to
the fact that some of the component of the final product will become functional before full
completion of the project. The agile development method provides another major benefit that is
the UX developers will be able to gather important feedback from the users for their next
iterations. In the agile methodology mainly the continuous loop of Build-Measure-Leann is used.
2.4 Questionnaires:
Customer Questionnaire
Why you use online online beauty parlour websites?
What issue you find most annoying when using online beauty parlour websites?
How much time do you need to complete your request?
What is the perfect online beauty parlour website as per you?
What online beauty parlour websites you are using?
Admin Questionnaire
Do you prefer working from home also?
What are the current drawbacks of processes that are currently being used in treat with care?
Do you prefer working in different desktops?
How would you like to reply to customer concerns?
How would you like to receive customer concerns

5USER EXPERIENCE DESIGN
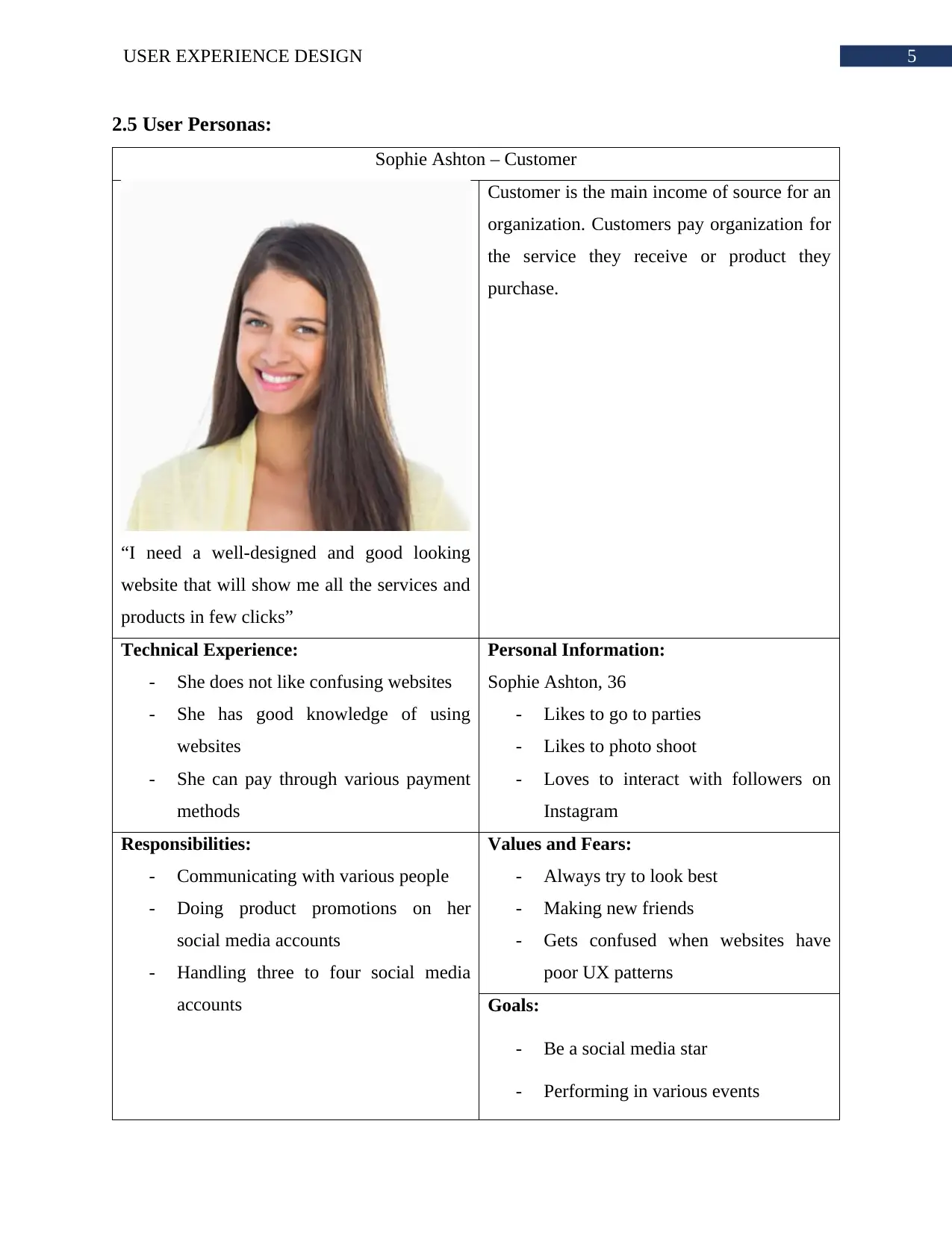
2.5 User Personas:
Sophie Ashton – Customer
“I need a well-designed and good looking
website that will show me all the services and
products in few clicks”
Customer is the main income of source for an
organization. Customers pay organization for
the service they receive or product they
purchase.
Technical Experience:
- She does not like confusing websites
- She has good knowledge of using
websites
- She can pay through various payment
methods
Personal Information:
Sophie Ashton, 36
- Likes to go to parties
- Likes to photo shoot
- Loves to interact with followers on
Instagram
Responsibilities:
- Communicating with various people
- Doing product promotions on her
social media accounts
- Handling three to four social media
accounts
Values and Fears:
- Always try to look best
- Making new friends
- Gets confused when websites have
poor UX patterns
Goals:
- Be a social media star
- Performing in various events
2.5 User Personas:
Sophie Ashton – Customer
“I need a well-designed and good looking
website that will show me all the services and
products in few clicks”
Customer is the main income of source for an
organization. Customers pay organization for
the service they receive or product they
purchase.
Technical Experience:
- She does not like confusing websites
- She has good knowledge of using
websites
- She can pay through various payment
methods
Personal Information:
Sophie Ashton, 36
- Likes to go to parties
- Likes to photo shoot
- Loves to interact with followers on
Responsibilities:
- Communicating with various people
- Doing product promotions on her
social media accounts
- Handling three to four social media
accounts
Values and Fears:
- Always try to look best
- Making new friends
- Gets confused when websites have
poor UX patterns
Goals:
- Be a social media star
- Performing in various events
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6USER EXPERIENCE DESIGN
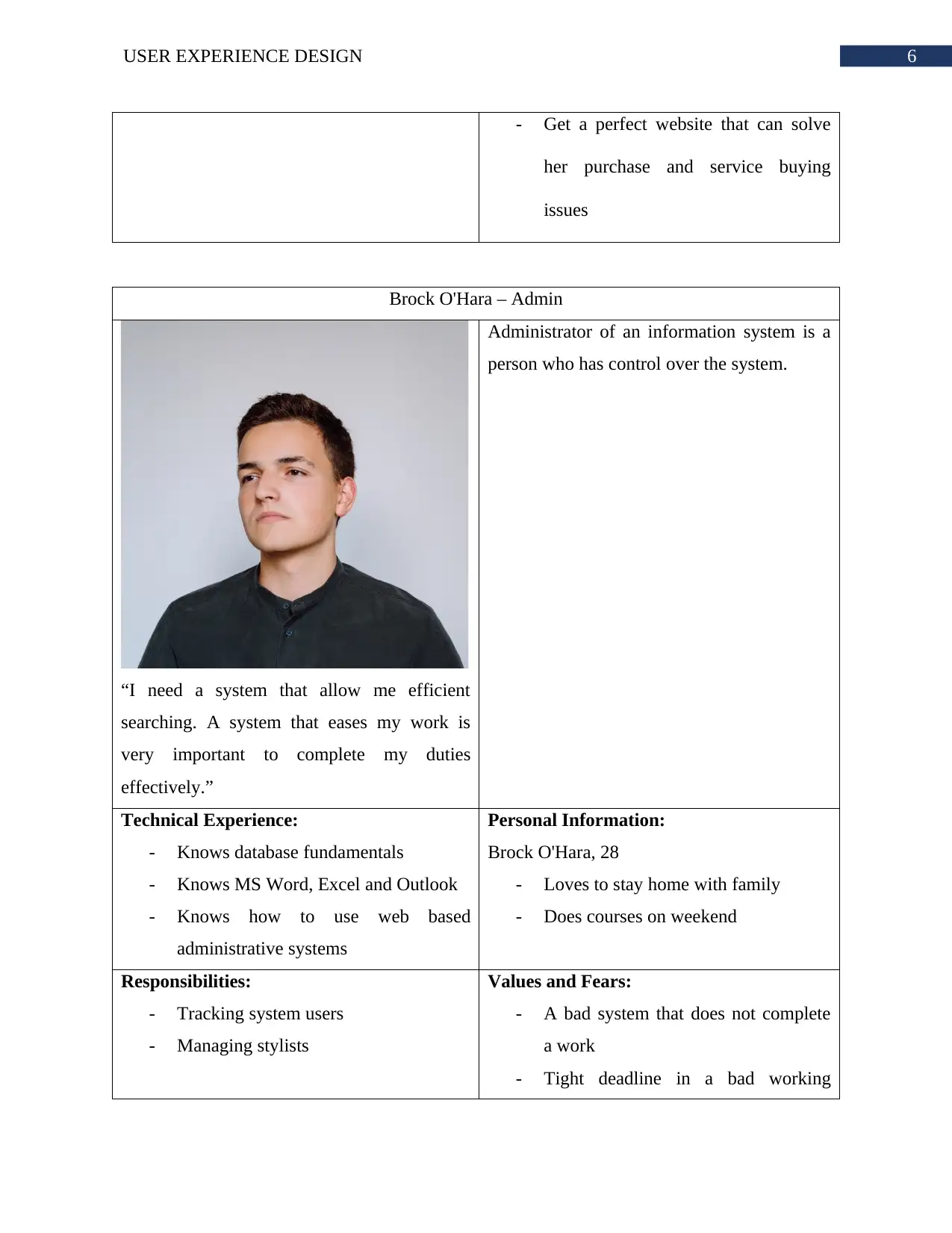
- Get a perfect website that can solve
her purchase and service buying
issues
Brock O'Hara – Admin
“I need a system that allow me efficient
searching. A system that eases my work is
very important to complete my duties
effectively.”
Administrator of an information system is a
person who has control over the system.
Technical Experience:
- Knows database fundamentals
- Knows MS Word, Excel and Outlook
- Knows how to use web based
administrative systems
Personal Information:
Brock O'Hara, 28
- Loves to stay home with family
- Does courses on weekend
Responsibilities:
- Tracking system users
- Managing stylists
Values and Fears:
- A bad system that does not complete
a work
- Tight deadline in a bad working
- Get a perfect website that can solve
her purchase and service buying
issues
Brock O'Hara – Admin
“I need a system that allow me efficient
searching. A system that eases my work is
very important to complete my duties
effectively.”
Administrator of an information system is a
person who has control over the system.
Technical Experience:
- Knows database fundamentals
- Knows MS Word, Excel and Outlook
- Knows how to use web based
administrative systems
Personal Information:
Brock O'Hara, 28
- Loves to stay home with family
- Does courses on weekend
Responsibilities:
- Tracking system users
- Managing stylists
Values and Fears:
- A bad system that does not complete
a work
- Tight deadline in a bad working
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7USER EXPERIENCE DESIGN
- Tracking sales
- Generating report
- Controlling privileges
environment
Goals:
- To be a CTO of an organization
- Learning many new technologies
3. The Scope Plane:
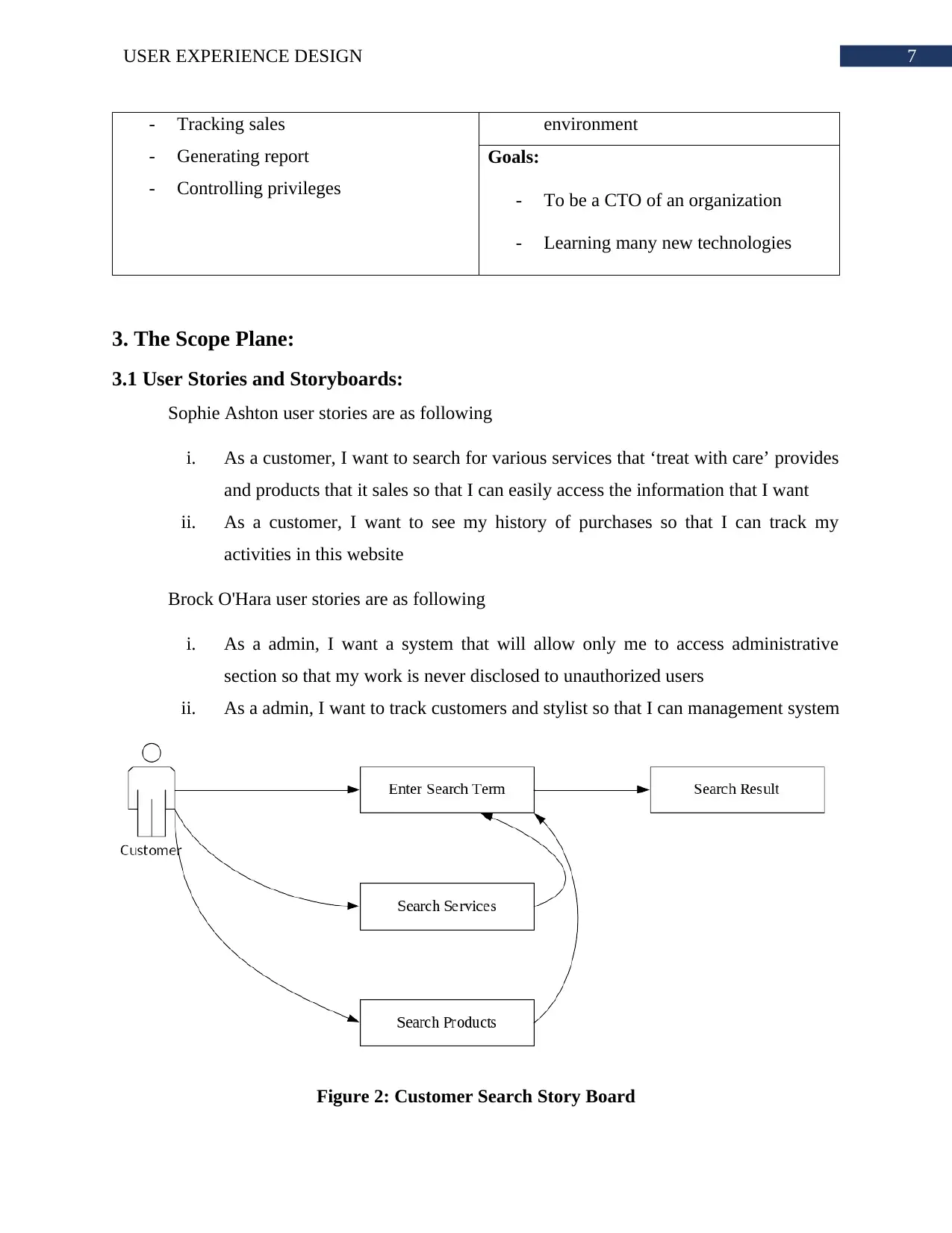
3.1 User Stories and Storyboards:
Sophie Ashton user stories are as following
i. As a customer, I want to search for various services that ‘treat with care’ provides
and products that it sales so that I can easily access the information that I want
ii. As a customer, I want to see my history of purchases so that I can track my
activities in this website
Brock O'Hara user stories are as following
i. As a admin, I want a system that will allow only me to access administrative
section so that my work is never disclosed to unauthorized users
ii. As a admin, I want to track customers and stylist so that I can management system
Figure 2: Customer Search Story Board
- Tracking sales
- Generating report
- Controlling privileges
environment
Goals:
- To be a CTO of an organization
- Learning many new technologies
3. The Scope Plane:
3.1 User Stories and Storyboards:
Sophie Ashton user stories are as following
i. As a customer, I want to search for various services that ‘treat with care’ provides
and products that it sales so that I can easily access the information that I want
ii. As a customer, I want to see my history of purchases so that I can track my
activities in this website
Brock O'Hara user stories are as following
i. As a admin, I want a system that will allow only me to access administrative
section so that my work is never disclosed to unauthorized users
ii. As a admin, I want to track customers and stylist so that I can management system
Figure 2: Customer Search Story Board

8USER EXPERIENCE DESIGN
(Source: Created by Author)
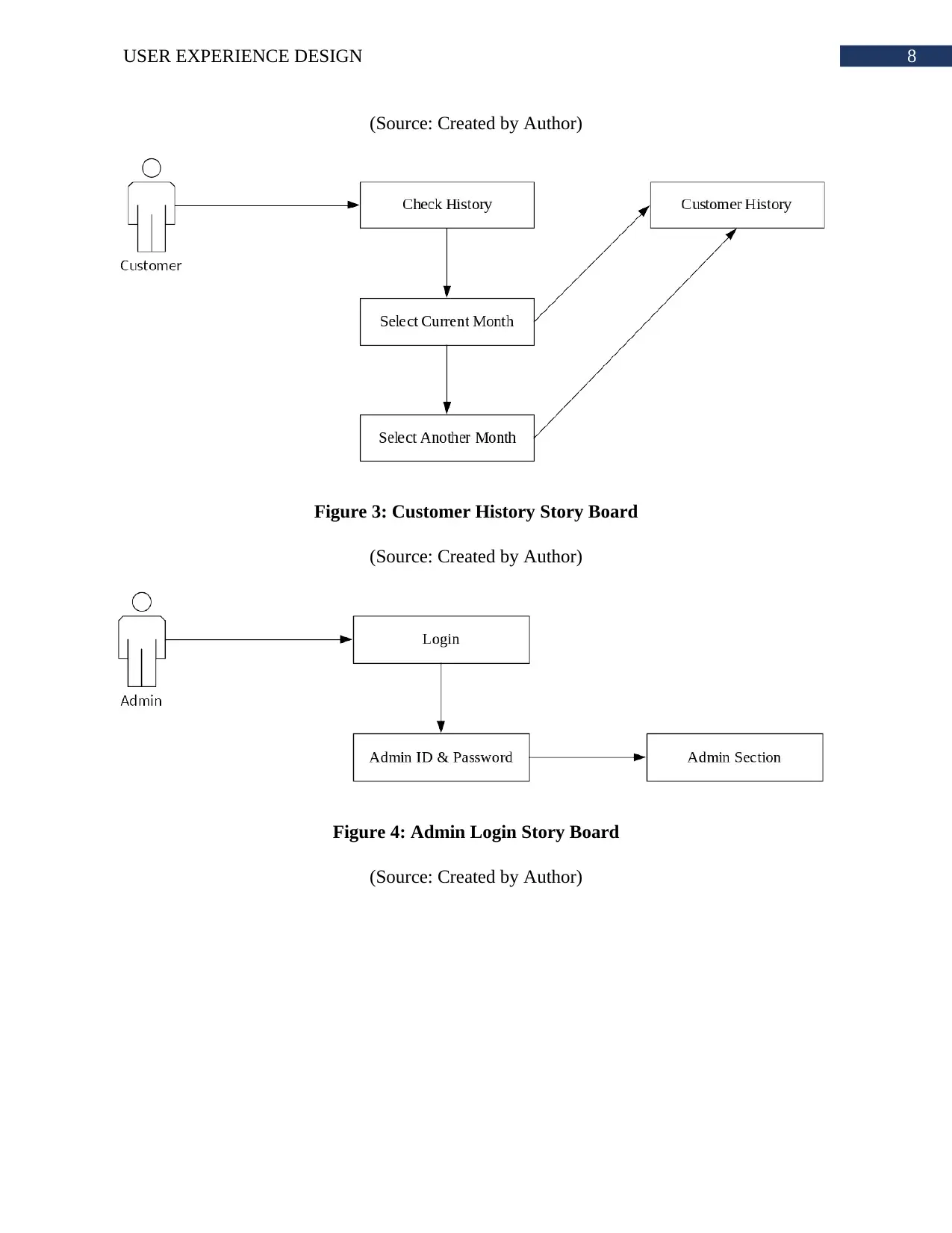
Figure 3: Customer History Story Board
(Source: Created by Author)
Figure 4: Admin Login Story Board
(Source: Created by Author)
(Source: Created by Author)
Figure 3: Customer History Story Board
(Source: Created by Author)
Figure 4: Admin Login Story Board
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9USER EXPERIENCE DESIGN
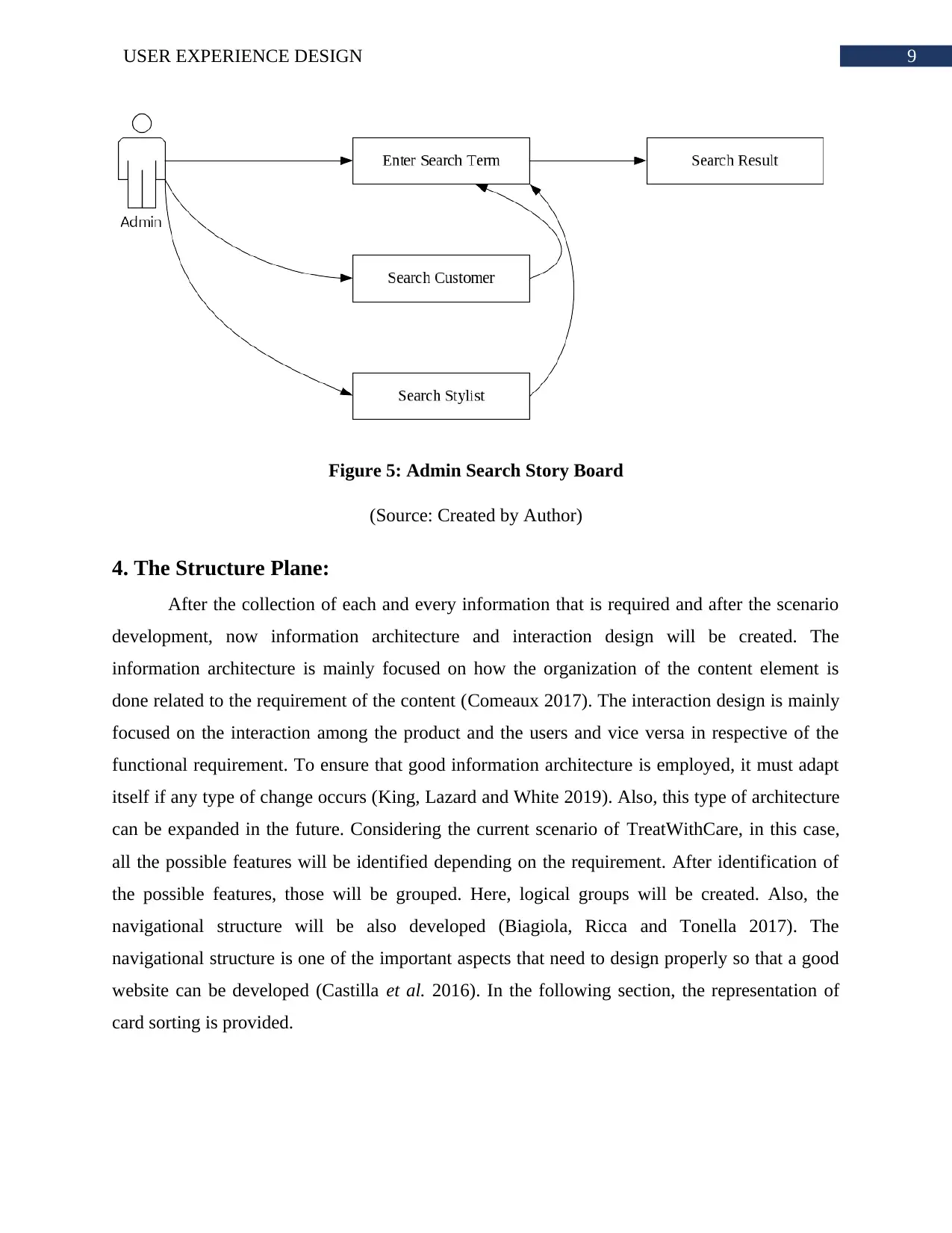
Figure 5: Admin Search Story Board
(Source: Created by Author)
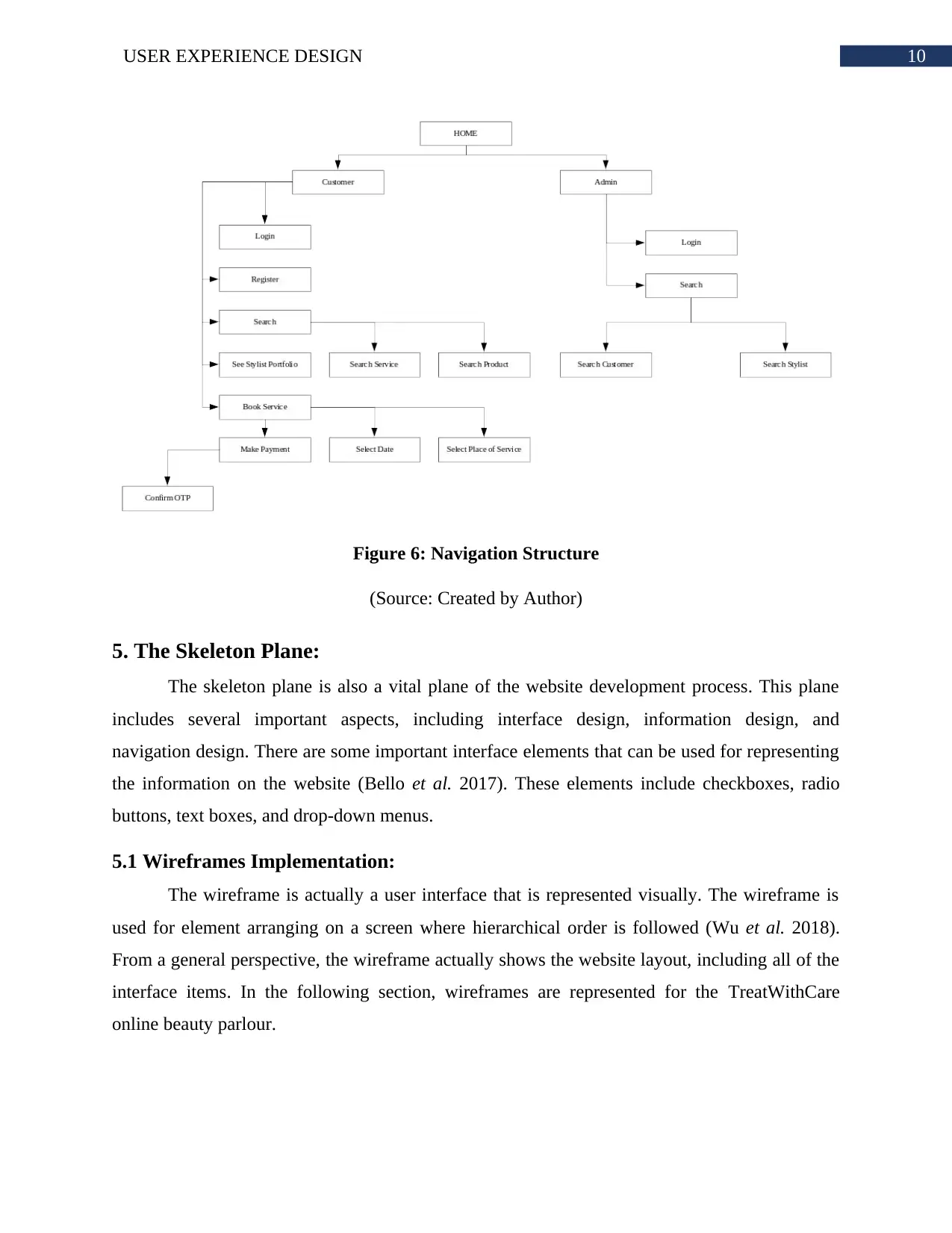
4. The Structure Plane:
After the collection of each and every information that is required and after the scenario
development, now information architecture and interaction design will be created. The
information architecture is mainly focused on how the organization of the content element is
done related to the requirement of the content (Comeaux 2017). The interaction design is mainly
focused on the interaction among the product and the users and vice versa in respective of the
functional requirement. To ensure that good information architecture is employed, it must adapt
itself if any type of change occurs (King, Lazard and White 2019). Also, this type of architecture
can be expanded in the future. Considering the current scenario of TreatWithCare, in this case,
all the possible features will be identified depending on the requirement. After identification of
the possible features, those will be grouped. Here, logical groups will be created. Also, the
navigational structure will be also developed (Biagiola, Ricca and Tonella 2017). The
navigational structure is one of the important aspects that need to design properly so that a good
website can be developed (Castilla et al. 2016). In the following section, the representation of
card sorting is provided.
Figure 5: Admin Search Story Board
(Source: Created by Author)
4. The Structure Plane:
After the collection of each and every information that is required and after the scenario
development, now information architecture and interaction design will be created. The
information architecture is mainly focused on how the organization of the content element is
done related to the requirement of the content (Comeaux 2017). The interaction design is mainly
focused on the interaction among the product and the users and vice versa in respective of the
functional requirement. To ensure that good information architecture is employed, it must adapt
itself if any type of change occurs (King, Lazard and White 2019). Also, this type of architecture
can be expanded in the future. Considering the current scenario of TreatWithCare, in this case,
all the possible features will be identified depending on the requirement. After identification of
the possible features, those will be grouped. Here, logical groups will be created. Also, the
navigational structure will be also developed (Biagiola, Ricca and Tonella 2017). The
navigational structure is one of the important aspects that need to design properly so that a good
website can be developed (Castilla et al. 2016). In the following section, the representation of
card sorting is provided.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10USER EXPERIENCE DESIGN
Figure 6: Navigation Structure
(Source: Created by Author)
5. The Skeleton Plane:
The skeleton plane is also a vital plane of the website development process. This plane
includes several important aspects, including interface design, information design, and
navigation design. There are some important interface elements that can be used for representing
the information on the website (Bello et al. 2017). These elements include checkboxes, radio
buttons, text boxes, and drop-down menus.
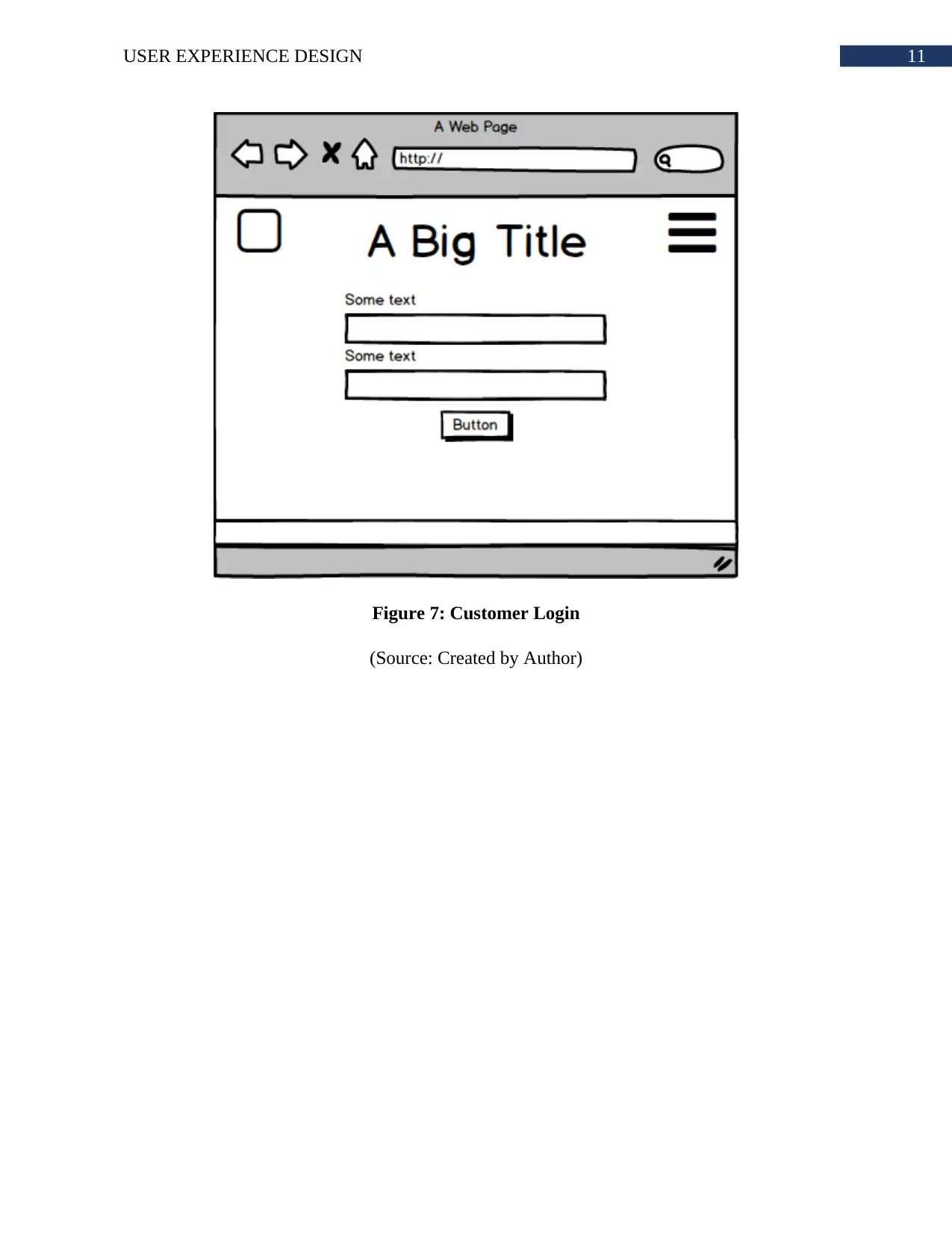
5.1 Wireframes Implementation:
The wireframe is actually a user interface that is represented visually. The wireframe is
used for element arranging on a screen where hierarchical order is followed (Wu et al. 2018).
From a general perspective, the wireframe actually shows the website layout, including all of the
interface items. In the following section, wireframes are represented for the TreatWithCare
online beauty parlour.
Figure 6: Navigation Structure
(Source: Created by Author)
5. The Skeleton Plane:
The skeleton plane is also a vital plane of the website development process. This plane
includes several important aspects, including interface design, information design, and
navigation design. There are some important interface elements that can be used for representing
the information on the website (Bello et al. 2017). These elements include checkboxes, radio
buttons, text boxes, and drop-down menus.
5.1 Wireframes Implementation:
The wireframe is actually a user interface that is represented visually. The wireframe is
used for element arranging on a screen where hierarchical order is followed (Wu et al. 2018).
From a general perspective, the wireframe actually shows the website layout, including all of the
interface items. In the following section, wireframes are represented for the TreatWithCare
online beauty parlour.

11USER EXPERIENCE DESIGN
Figure 7: Customer Login
(Source: Created by Author)
Figure 7: Customer Login
(Source: Created by Author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 28
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




