Semester 1 QAC020N252S UX Design Report: TreatWithCare Website
VerifiedAdded on 2022/08/10
|23
|3977
|25
Report
AI Summary
This report presents a comprehensive analysis of the user experience (UX) design for the TreatWithCare online beauty parlour website. The project utilizes Jesse James Garrett's methodology, outlining the strategy, scope, structure, skeleton, and surface planes of the design process. The report details the research methodology, including UX qualitative interview questionnaires, user personas (admin and visitor), and user stories. It showcases the design of the website, including high-fidelity wireframes for key pages such as the home screen, customer login, search, treatment history, payment, stylist login, profile, and admin login. The report further includes wireframe testing results, demonstrating the user interface and functionality of each page. The report concludes with recommendations for future improvements and a summary of the design process, emphasizing the importance of user-centric design principles to enhance the usability and appeal of the website.

Running head: USER EXPERIENCE DESIGN
USER EXPERIENCE DESIGN
Name of the Student
Name of the University
Author Note
USER EXPERIENCE DESIGN
Name of the Student
Name of the University
Author Note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1USER EXPERIENCE DESIGN
Table of Contents
Introduction:...............................................................................................................................2
Strategy Plane Research:............................................................................................................2
Methodology:.........................................................................................................................2
UX qualitative interview questionnaire:................................................................................2
User persons:..........................................................................................................................4
Scope Plane:...............................................................................................................................4
User stories:............................................................................................................................5
Structure Phase:..........................................................................................................................6
Skeleton Plane:...........................................................................................................................8
Implement high fidelity wireframes:......................................................................................8
Wireframes Testing:.............................................................................................................13
Surface Plane:...........................................................................................................................19
Implementation of style tiles and guides:.............................................................................19
Conclusion and Recommendations:.........................................................................................20
References:...............................................................................................................................21
Table of Contents
Introduction:...............................................................................................................................2
Strategy Plane Research:............................................................................................................2
Methodology:.........................................................................................................................2
UX qualitative interview questionnaire:................................................................................2
User persons:..........................................................................................................................4
Scope Plane:...............................................................................................................................4
User stories:............................................................................................................................5
Structure Phase:..........................................................................................................................6
Skeleton Plane:...........................................................................................................................8
Implement high fidelity wireframes:......................................................................................8
Wireframes Testing:.............................................................................................................13
Surface Plane:...........................................................................................................................19
Implementation of style tiles and guides:.............................................................................19
Conclusion and Recommendations:.........................................................................................20
References:...............................................................................................................................21

2USER EXPERIENCE DESIGN
Introduction:
TreatWithCare is an online beauty parlour. They want a beautiful, simple and
appealing website that can perform several tasks automatically. This website will help to
increase business growth. TreatWithCare wants to implement an online payment method that
us helpful for customer and organization as well. To develop this system, Jesse James
Garrett’s methodology is used in this project. This report provides the four plane of UX
design methodology, high wireframes and test wireframes with different users to prove the
theory of process development.
Strategy Plane Research:
Methodology:
In this project, Jesse James Garrett’s methodology is used to designing digital
products. Garret describes a full UX design life cycle to design the user experience. Garret
provides five different planes that allow understanding of a user’s behaviour and expectations
(Yesilada et al. 2015). These aspects provide the design looks and how it behaves and how it
allows a user to do.
Strategy Plane: This is the first pane that defines what business and a user want.
Scope Plane: After determining the strategy, UX designer starts focusing on the scope that is
already defined by the strategy itself (Gray et al. 2018).
Structure Plane: In this step, a conceptual structure is developed. This structure can provide
how a system response to the user request.
Skeleton Plane: in this step, designers refined the structure where navigation and interface
will identify.
Surface Plane: In this step designers provide the content, aesthetics and functionality to
complete the entire design.
UX qualitative interview questionnaire:
Qualitative interview questionnaires able to produce in-depth responses, and it is
usually designed to find out what a person has learnt, what is changed in the program result
and what their different approach (Tomlin. 2018). Few samples of UX qualitative interview
questionnaires are given below:
Introduction:
TreatWithCare is an online beauty parlour. They want a beautiful, simple and
appealing website that can perform several tasks automatically. This website will help to
increase business growth. TreatWithCare wants to implement an online payment method that
us helpful for customer and organization as well. To develop this system, Jesse James
Garrett’s methodology is used in this project. This report provides the four plane of UX
design methodology, high wireframes and test wireframes with different users to prove the
theory of process development.
Strategy Plane Research:
Methodology:
In this project, Jesse James Garrett’s methodology is used to designing digital
products. Garret describes a full UX design life cycle to design the user experience. Garret
provides five different planes that allow understanding of a user’s behaviour and expectations
(Yesilada et al. 2015). These aspects provide the design looks and how it behaves and how it
allows a user to do.
Strategy Plane: This is the first pane that defines what business and a user want.
Scope Plane: After determining the strategy, UX designer starts focusing on the scope that is
already defined by the strategy itself (Gray et al. 2018).
Structure Plane: In this step, a conceptual structure is developed. This structure can provide
how a system response to the user request.
Skeleton Plane: in this step, designers refined the structure where navigation and interface
will identify.
Surface Plane: In this step designers provide the content, aesthetics and functionality to
complete the entire design.
UX qualitative interview questionnaire:
Qualitative interview questionnaires able to produce in-depth responses, and it is
usually designed to find out what a person has learnt, what is changed in the program result
and what their different approach (Tomlin. 2018). Few samples of UX qualitative interview
questionnaires are given below:
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3USER EXPERIENCE DESIGN
What is UX design?
UX or user experience design is a special type of process design that a team can use to
create different products and provide beautiful user interfaces to users (Pan and Wang 2019).
UX design will make the user experience simple so that people can perform several tasks
without noticing what tool they are using.
What is a popular tool that can be used to design the workflow?
Following tool can be used to design the workflow:
Ideate- Balsamiq, illustrator, keynote.
Discover - Google docs, Trello, Wufoo.
Prototype – Photoshop, InVision, Sketch.
What is the difference between information architecture and user experience?
IA or information architecture can provide a navigation tool that is helpful for a user
to search and obtain every information while user experience provides the experience what a
user can get (Frederick et al. 2015).
Explain how you can change the design for a few famous websites such as amazon,
Instagram, etc.?
This is one of the tricky questions, and an interviewer needs to it. Amazon is one of
the popular websites that every person use every day. A person needs to very careful while
changing the design (Orlova. 2016). The changes can be done from the user and merchant
perspective. Changes can include user search and search result. And these changes can make
an easy interface for the merchants.
Please explain the design process of a mobile app?
The design process is:
Discover: The aim of developing a mobile app is for buying and selling various
products. To develop this app, a person needs to research and study the diffract website and a
mobile app such as amazon and determine what the most important thing a user can get from
this app (Brhel. 2015).
Define: To develop a mobile app, a person end to end use case for various functions,
storyboards and site map.
What is UX design?
UX or user experience design is a special type of process design that a team can use to
create different products and provide beautiful user interfaces to users (Pan and Wang 2019).
UX design will make the user experience simple so that people can perform several tasks
without noticing what tool they are using.
What is a popular tool that can be used to design the workflow?
Following tool can be used to design the workflow:
Ideate- Balsamiq, illustrator, keynote.
Discover - Google docs, Trello, Wufoo.
Prototype – Photoshop, InVision, Sketch.
What is the difference between information architecture and user experience?
IA or information architecture can provide a navigation tool that is helpful for a user
to search and obtain every information while user experience provides the experience what a
user can get (Frederick et al. 2015).
Explain how you can change the design for a few famous websites such as amazon,
Instagram, etc.?
This is one of the tricky questions, and an interviewer needs to it. Amazon is one of
the popular websites that every person use every day. A person needs to very careful while
changing the design (Orlova. 2016). The changes can be done from the user and merchant
perspective. Changes can include user search and search result. And these changes can make
an easy interface for the merchants.
Please explain the design process of a mobile app?
The design process is:
Discover: The aim of developing a mobile app is for buying and selling various
products. To develop this app, a person needs to research and study the diffract website and a
mobile app such as amazon and determine what the most important thing a user can get from
this app (Brhel. 2015).
Define: To develop a mobile app, a person end to end use case for various functions,
storyboards and site map.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4USER EXPERIENCE DESIGN
Ideate: a person must develop a wireframe for different use cases and provides the
application flow.
Prototype: This is the most important aspect where a visual design was developed.
Implement: Create tests ideas and measure the performance.
What do you think about skeuomorphic vs flat design?
A skeuomorphic design must have an appealing user interface while a flat design
provides interface less design that provides an unobtrusive and clean design (Canziba. 2018).
How do you know your design is complete or not?
The interviewee needs to explain this question as per their views.
Provide a list of UX designs that inspire you?
Some of the popular UX designers are:
Bo Ren (Facebook)
Frank Yoo (Lyft) Daniel Burka (Google Ventures)
User persons:
After gathering evidence from the research, two user persons are admin and a visitor
who is finding a treatment. A user can search for the treatments and admin can search for a
customer and stylist.
Scope Plane:
This is an interactive computer system. This system can work with any device. This is
user-friendly. This system has everything that every user want (O'Neil. 2015). Designer keeps
in mind this thing while developing this system. Every task involves the real-world
environment. The interface of this system is simple and responsive. Every user wants a
system that is easy to use, and the interface behaviour must be consistent. The consistency
was started while this system in the designing phase. This most important thing is the
consistency of this system. This website provides proper interaction with the user. Every user
can see every legitimate dialogue and important, relevant information (Nagel. 2015). A user
can get confused easily with irrelevant content. While developing this website, the designer
Ideate: a person must develop a wireframe for different use cases and provides the
application flow.
Prototype: This is the most important aspect where a visual design was developed.
Implement: Create tests ideas and measure the performance.
What do you think about skeuomorphic vs flat design?
A skeuomorphic design must have an appealing user interface while a flat design
provides interface less design that provides an unobtrusive and clean design (Canziba. 2018).
How do you know your design is complete or not?
The interviewee needs to explain this question as per their views.
Provide a list of UX designs that inspire you?
Some of the popular UX designers are:
Bo Ren (Facebook)
Frank Yoo (Lyft) Daniel Burka (Google Ventures)
User persons:
After gathering evidence from the research, two user persons are admin and a visitor
who is finding a treatment. A user can search for the treatments and admin can search for a
customer and stylist.
Scope Plane:
This is an interactive computer system. This system can work with any device. This is
user-friendly. This system has everything that every user want (O'Neil. 2015). Designer keeps
in mind this thing while developing this system. Every task involves the real-world
environment. The interface of this system is simple and responsive. Every user wants a
system that is easy to use, and the interface behaviour must be consistent. The consistency
was started while this system in the designing phase. This most important thing is the
consistency of this system. This website provides proper interaction with the user. Every user
can see every legitimate dialogue and important, relevant information (Nagel. 2015). A user
can get confused easily with irrelevant content. While developing this website, the designer

5USER EXPERIENCE DESIGN
keeps this thing in their mind. The designer uses simple English that every user can
understand.
Most of the customer concentrate on the treatment only. They are not the concern of
using a different tool and the interaction with the applications. They are already frustrated
with their problem and searching a treatment. If a customer sees more complexity to find
their solution, they will find a different website (Mullins. 2015). A designer always focused
on this thing while developing this system. A customer can get the answer immediately when
they asked for.
After completing every task, this system will display a success message that can help
a customer to assure that their job is done successfully (da Silva, Silveira and Maurer 2015).
A customer can have evidence after completing a task. A customer can get a confirmation
message when they book a treatment.
Navigation is the most useful features on this website (Ferreira. 2016). A customer
always prefers simple navigation on the website. Every page in this system provides a page
number and titles. Other things such as history, overview and site map is available on the
website that can help customers.
Only a customer knows their needs and the system offers the solutions. In this system,
a customer can fill only essential information and the rest of the field they can leave empty
(Moore et al. 2017). The basic information is required on the home page. In this system
developer also add only essential information on the front page. A customer should get every
type of help while they are navigating the website. This system provides a complete user
guide that can help a customer to browse the website efficiently (CHAUVIN. 2019). Apart
from the user guide, the customer can directly contact admin or stylists and get help.
This system errorless in every situation; this website can handle user loads and
provide errorless solutions. At a time, many customers can use this system (Merriam and
Tisdell 2015). In case of any system error occurs, this system will display a message an error
message in simple English language and provide the actual problem and offer a solution.
User stories:
As a user, I need skin treatment so that I can cure acne.
As a user, I want to see my treatment history so that I can choose the next treatment
plan.
keeps this thing in their mind. The designer uses simple English that every user can
understand.
Most of the customer concentrate on the treatment only. They are not the concern of
using a different tool and the interaction with the applications. They are already frustrated
with their problem and searching a treatment. If a customer sees more complexity to find
their solution, they will find a different website (Mullins. 2015). A designer always focused
on this thing while developing this system. A customer can get the answer immediately when
they asked for.
After completing every task, this system will display a success message that can help
a customer to assure that their job is done successfully (da Silva, Silveira and Maurer 2015).
A customer can have evidence after completing a task. A customer can get a confirmation
message when they book a treatment.
Navigation is the most useful features on this website (Ferreira. 2016). A customer
always prefers simple navigation on the website. Every page in this system provides a page
number and titles. Other things such as history, overview and site map is available on the
website that can help customers.
Only a customer knows their needs and the system offers the solutions. In this system,
a customer can fill only essential information and the rest of the field they can leave empty
(Moore et al. 2017). The basic information is required on the home page. In this system
developer also add only essential information on the front page. A customer should get every
type of help while they are navigating the website. This system provides a complete user
guide that can help a customer to browse the website efficiently (CHAUVIN. 2019). Apart
from the user guide, the customer can directly contact admin or stylists and get help.
This system errorless in every situation; this website can handle user loads and
provide errorless solutions. At a time, many customers can use this system (Merriam and
Tisdell 2015). In case of any system error occurs, this system will display a message an error
message in simple English language and provide the actual problem and offer a solution.
User stories:
As a user, I need skin treatment so that I can cure acne.
As a user, I want to see my treatment history so that I can choose the next treatment
plan.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6USER EXPERIENCE DESIGN
Structure Phase:
In this project, this section provides the navigation structure. When a customer visits
the website, he/she will see a home page first. To use this website, they need to login first. In
the home page, they can find customer login options (Lin and Li 2016). After clicking on
customer login, they will be redirected to login/registration page. A new customer can
register themselves by providing their email or phone number. Apart from a phone number or
email, they can log in by using their Facebook account and google account. After successful
login, they will redirect to the search page where they can search for a specific treatment.
From the search page, they can see their treatment history (Amir. 2018). By click on “view
your treatment history” option on the search page, they will redirect into the history page. In
the history page, they can see their entire treatment history. After selecting a treatment, a
customer can place an order. When a customer place the order website will redirect to the
payment page (Lachner, Fincke and Butz 2017). In the payment page, a customer can
purchase a treatment by providing their card details and billing address. Admin plays a vital
role in this website. An admin can log in into the system by providing their email and
password. In the home age, admin option can be found. After login, an admin can search for a
customer or stylist by providing their name. A stylish also plays an important role in this
website. A customer can find stylist login option at the home page. By providing username
and password (Karr. 2015). After login, a stylist can view and edit their profile. The site map
for this website are providing below:
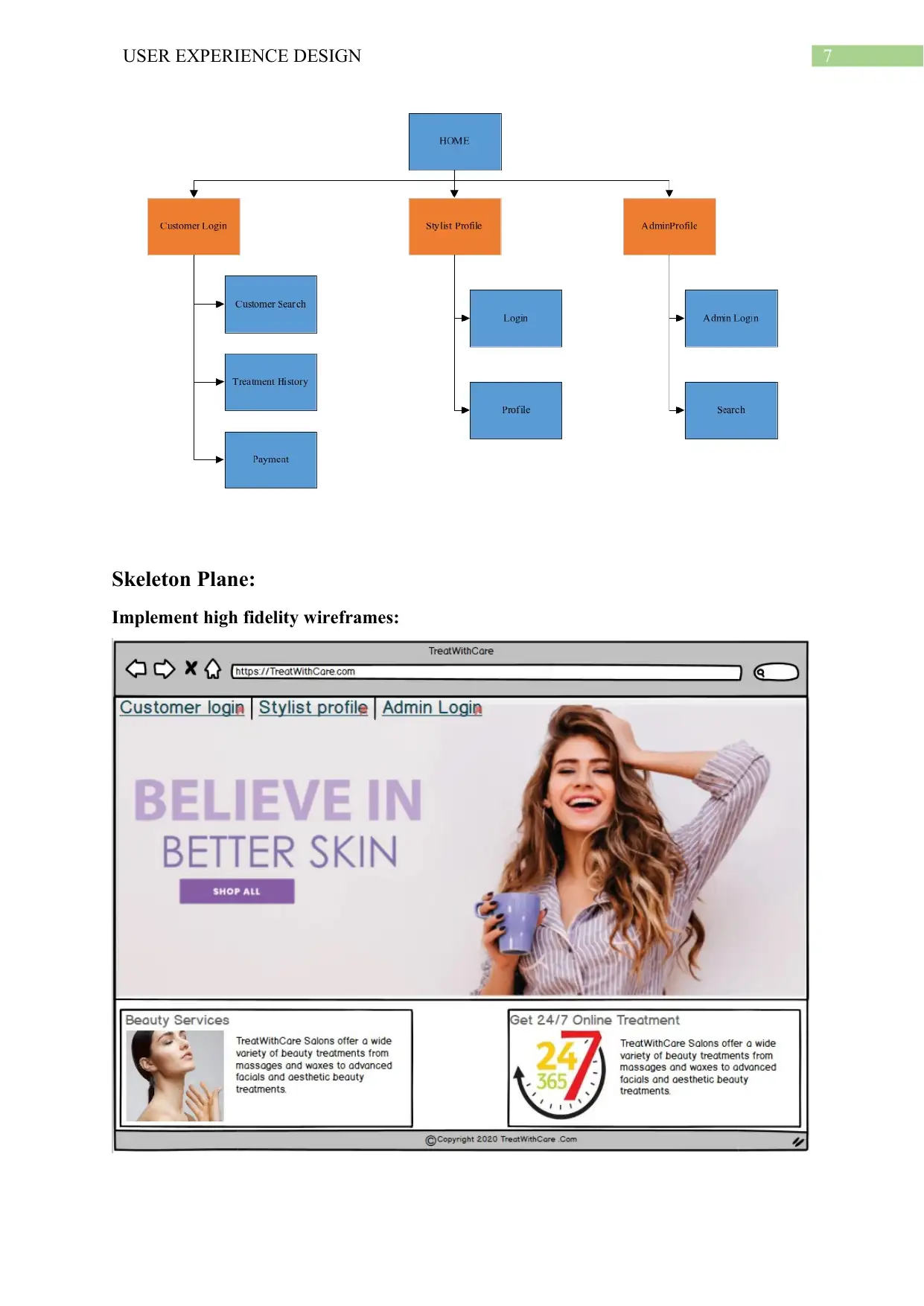
Sitemap:
Structure Phase:
In this project, this section provides the navigation structure. When a customer visits
the website, he/she will see a home page first. To use this website, they need to login first. In
the home page, they can find customer login options (Lin and Li 2016). After clicking on
customer login, they will be redirected to login/registration page. A new customer can
register themselves by providing their email or phone number. Apart from a phone number or
email, they can log in by using their Facebook account and google account. After successful
login, they will redirect to the search page where they can search for a specific treatment.
From the search page, they can see their treatment history (Amir. 2018). By click on “view
your treatment history” option on the search page, they will redirect into the history page. In
the history page, they can see their entire treatment history. After selecting a treatment, a
customer can place an order. When a customer place the order website will redirect to the
payment page (Lachner, Fincke and Butz 2017). In the payment page, a customer can
purchase a treatment by providing their card details and billing address. Admin plays a vital
role in this website. An admin can log in into the system by providing their email and
password. In the home age, admin option can be found. After login, an admin can search for a
customer or stylist by providing their name. A stylish also plays an important role in this
website. A customer can find stylist login option at the home page. By providing username
and password (Karr. 2015). After login, a stylist can view and edit their profile. The site map
for this website are providing below:
Sitemap:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7USER EXPERIENCE DESIGN
Skeleton Plane:
Implement high fidelity wireframes:
Skeleton Plane:
Implement high fidelity wireframes:

8USER EXPERIENCE DESIGN
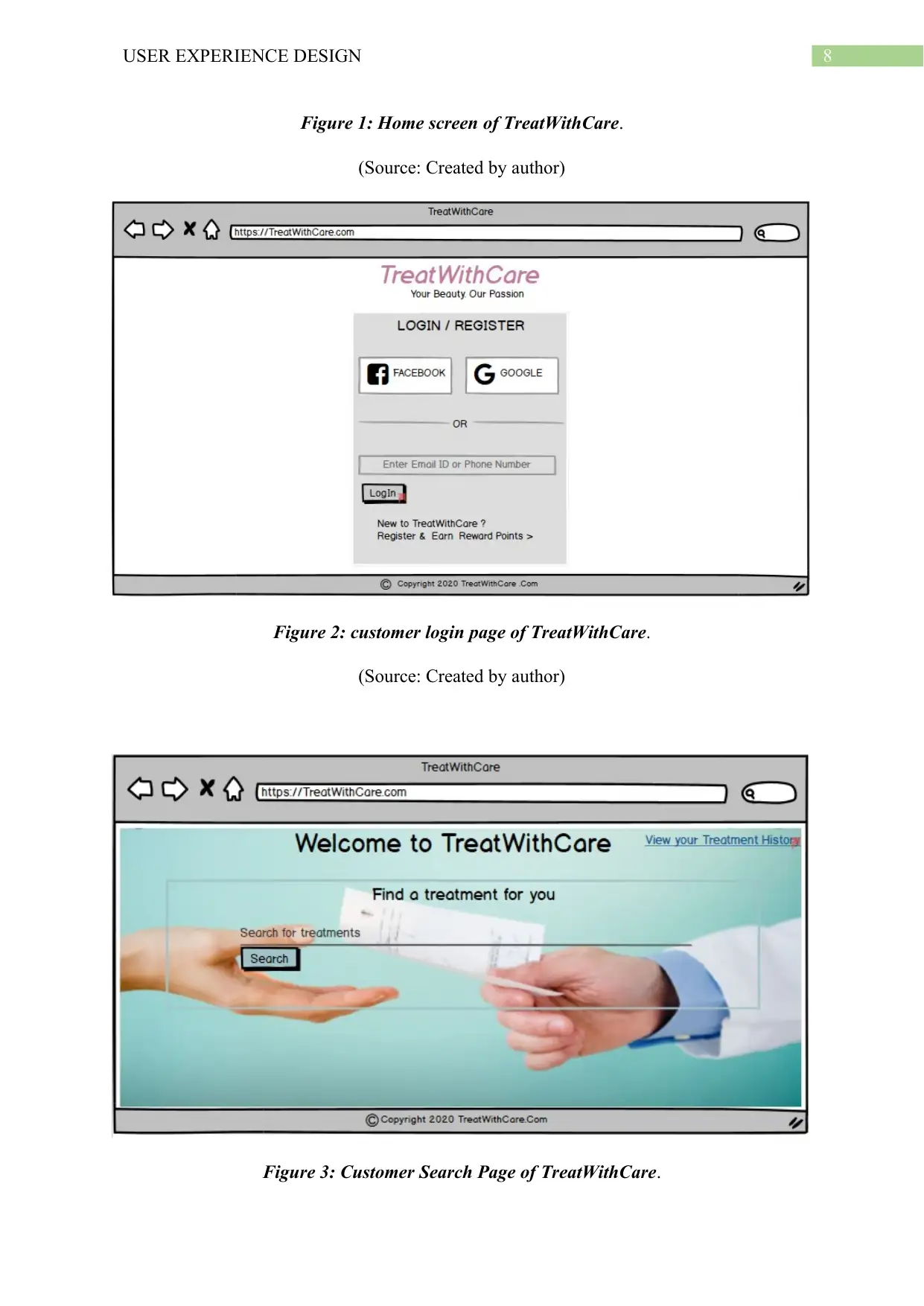
Figure 1: Home screen of TreatWithCare.
(Source: Created by author)
Figure 2: customer login page of TreatWithCare.
(Source: Created by author)
Figure 3: Customer Search Page of TreatWithCare.
Figure 1: Home screen of TreatWithCare.
(Source: Created by author)
Figure 2: customer login page of TreatWithCare.
(Source: Created by author)
Figure 3: Customer Search Page of TreatWithCare.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9USER EXPERIENCE DESIGN
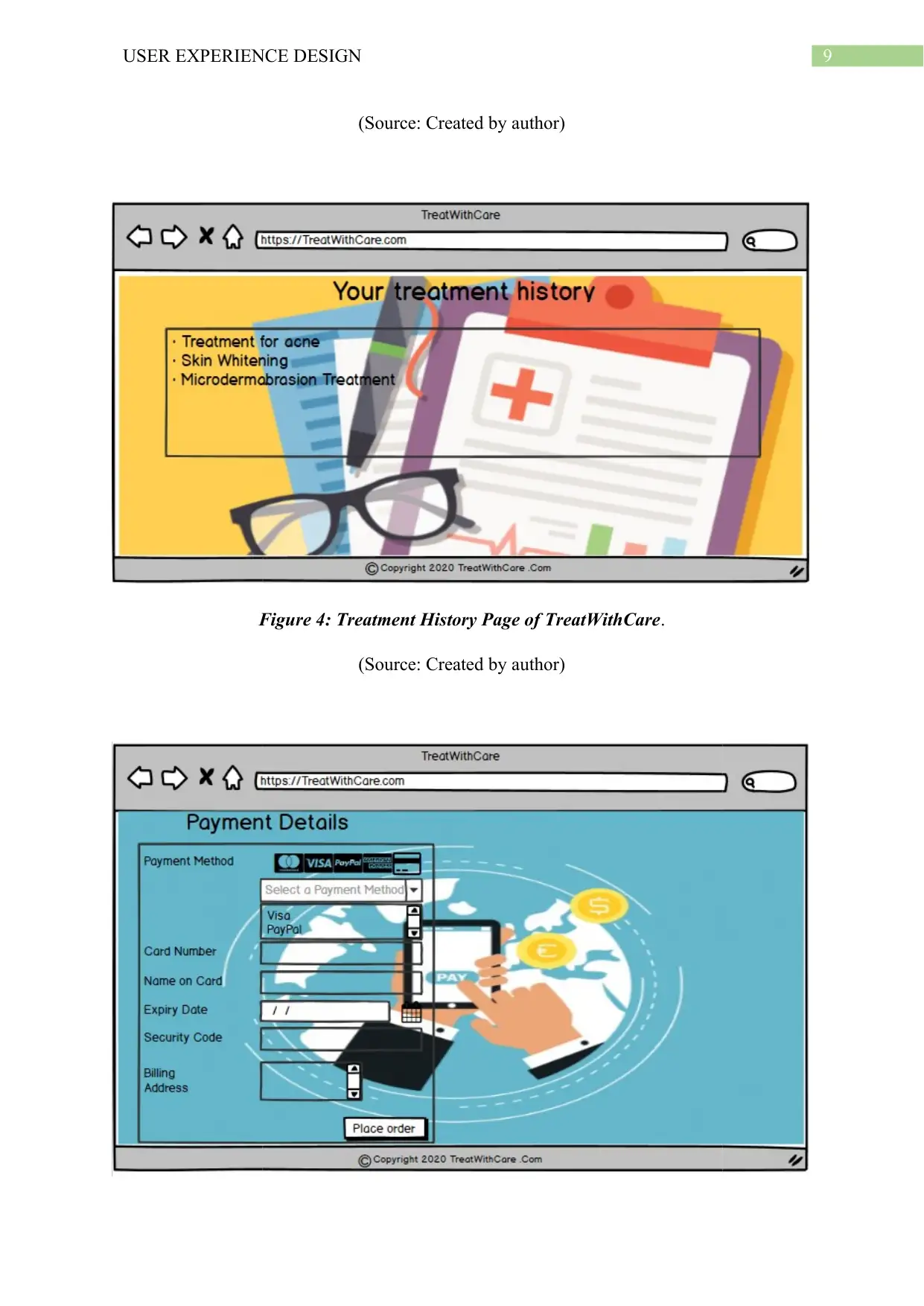
(Source: Created by author)
Figure 4: Treatment History Page of TreatWithCare.
(Source: Created by author)
(Source: Created by author)
Figure 4: Treatment History Page of TreatWithCare.
(Source: Created by author)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10USER EXPERIENCE DESIGN
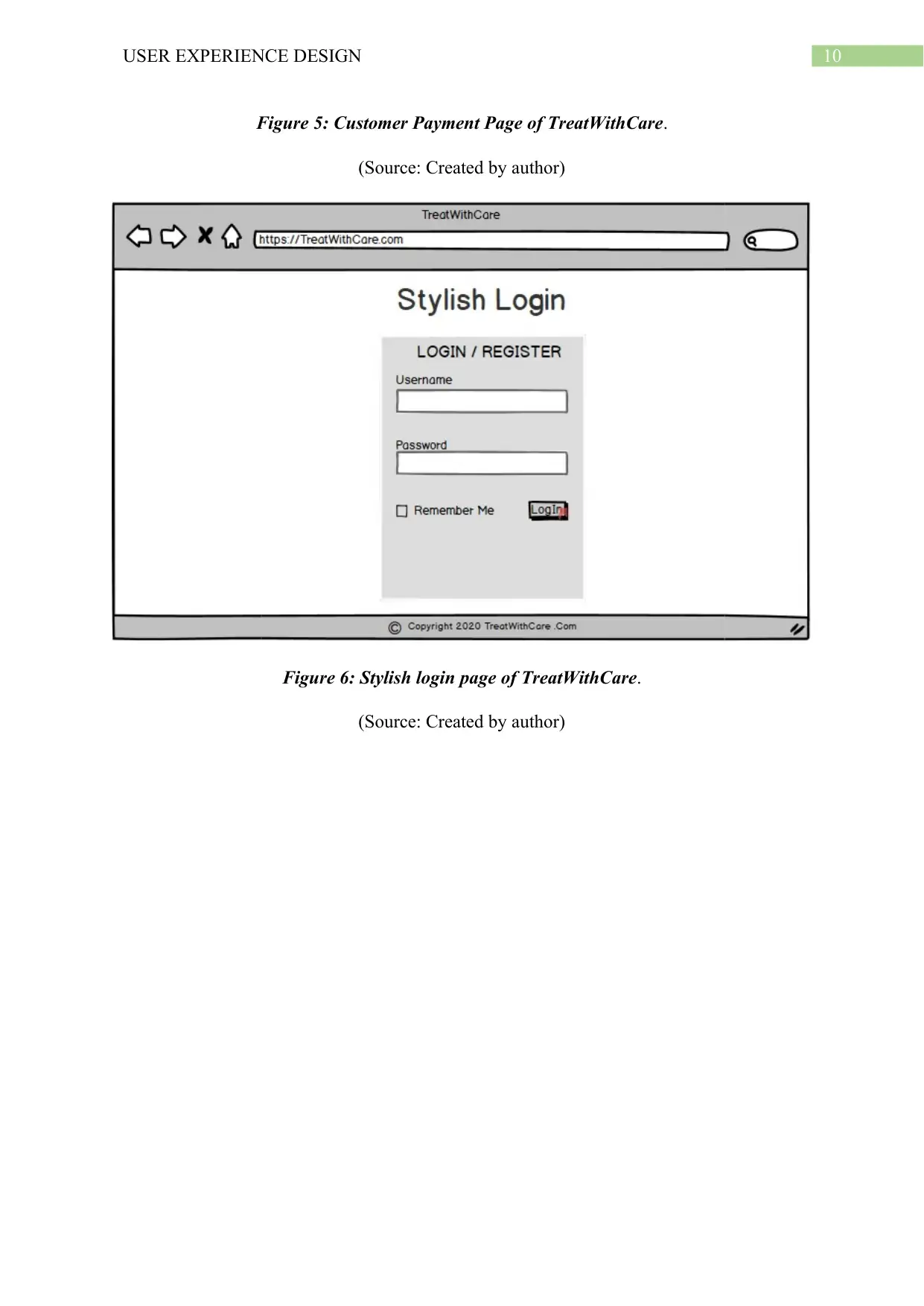
Figure 5: Customer Payment Page of TreatWithCare.
(Source: Created by author)
Figure 6: Stylish login page of TreatWithCare.
(Source: Created by author)
Figure 5: Customer Payment Page of TreatWithCare.
(Source: Created by author)
Figure 6: Stylish login page of TreatWithCare.
(Source: Created by author)

11USER EXPERIENCE DESIGN
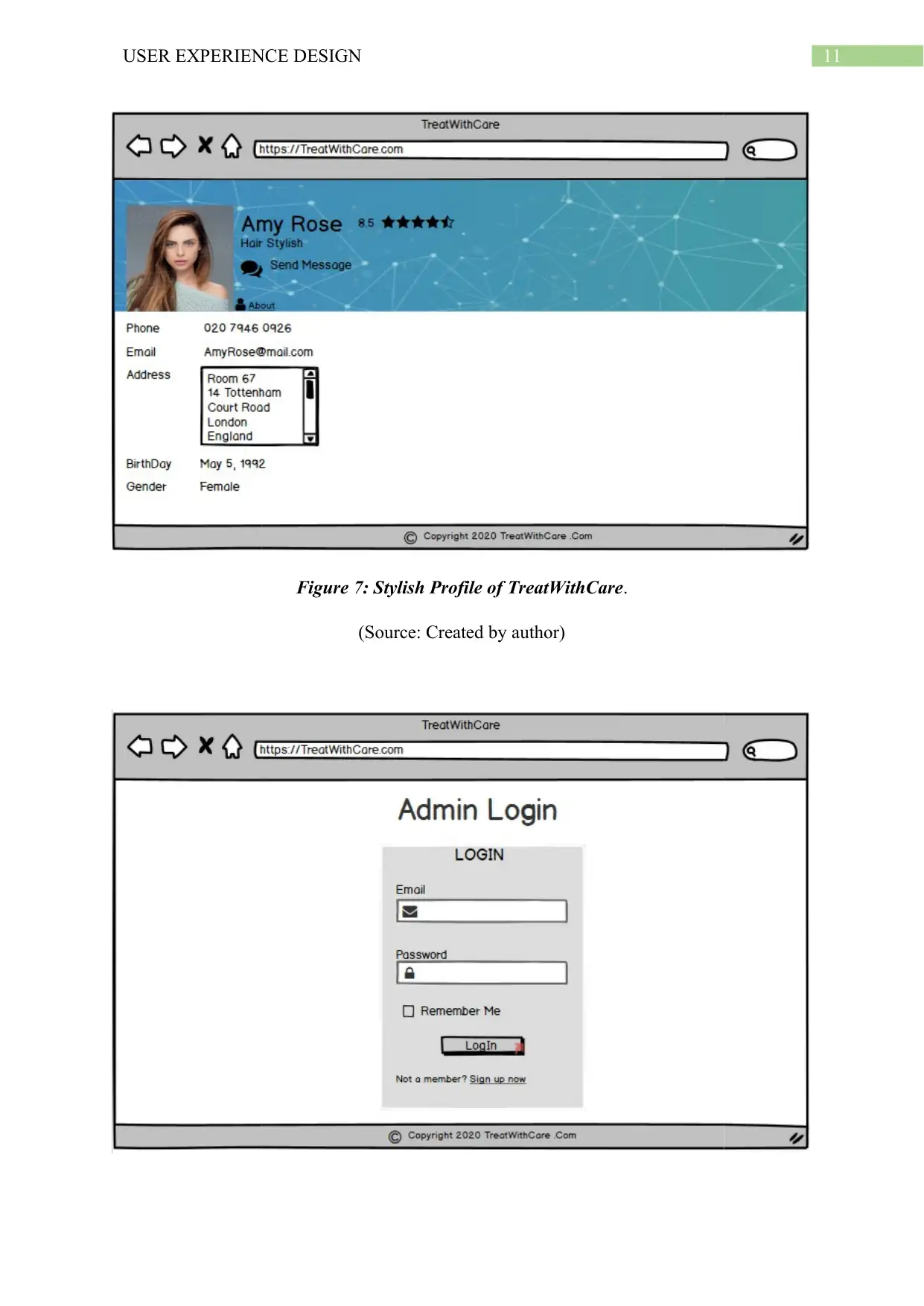
Figure 7: Stylish Profile of TreatWithCare.
(Source: Created by author)
Figure 7: Stylish Profile of TreatWithCare.
(Source: Created by author)
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 23
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.



