Web Application Testing Checklist for Web Application Development
VerifiedAdded on 2022/08/14
|3
|939
|234
Homework Assignment
AI Summary
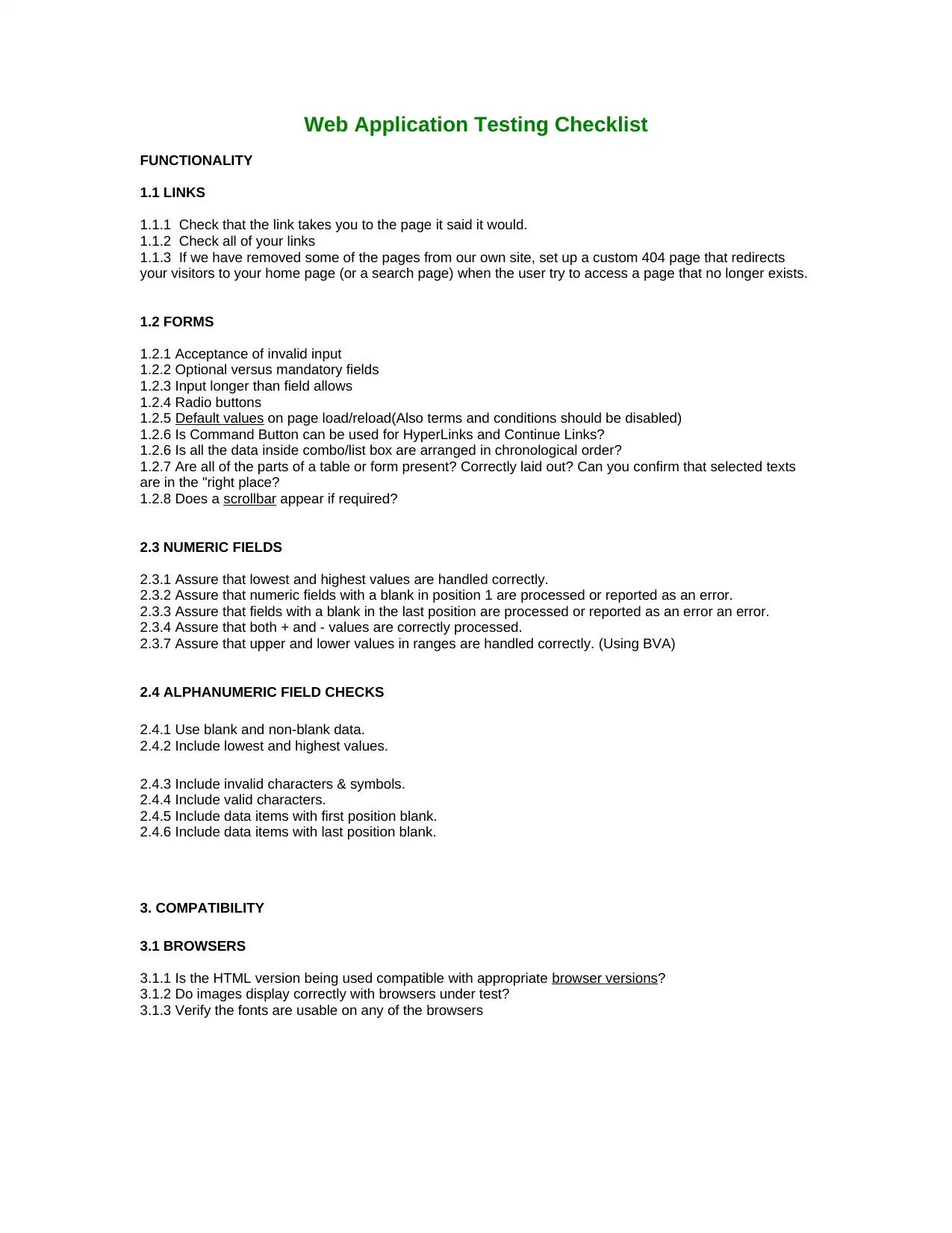
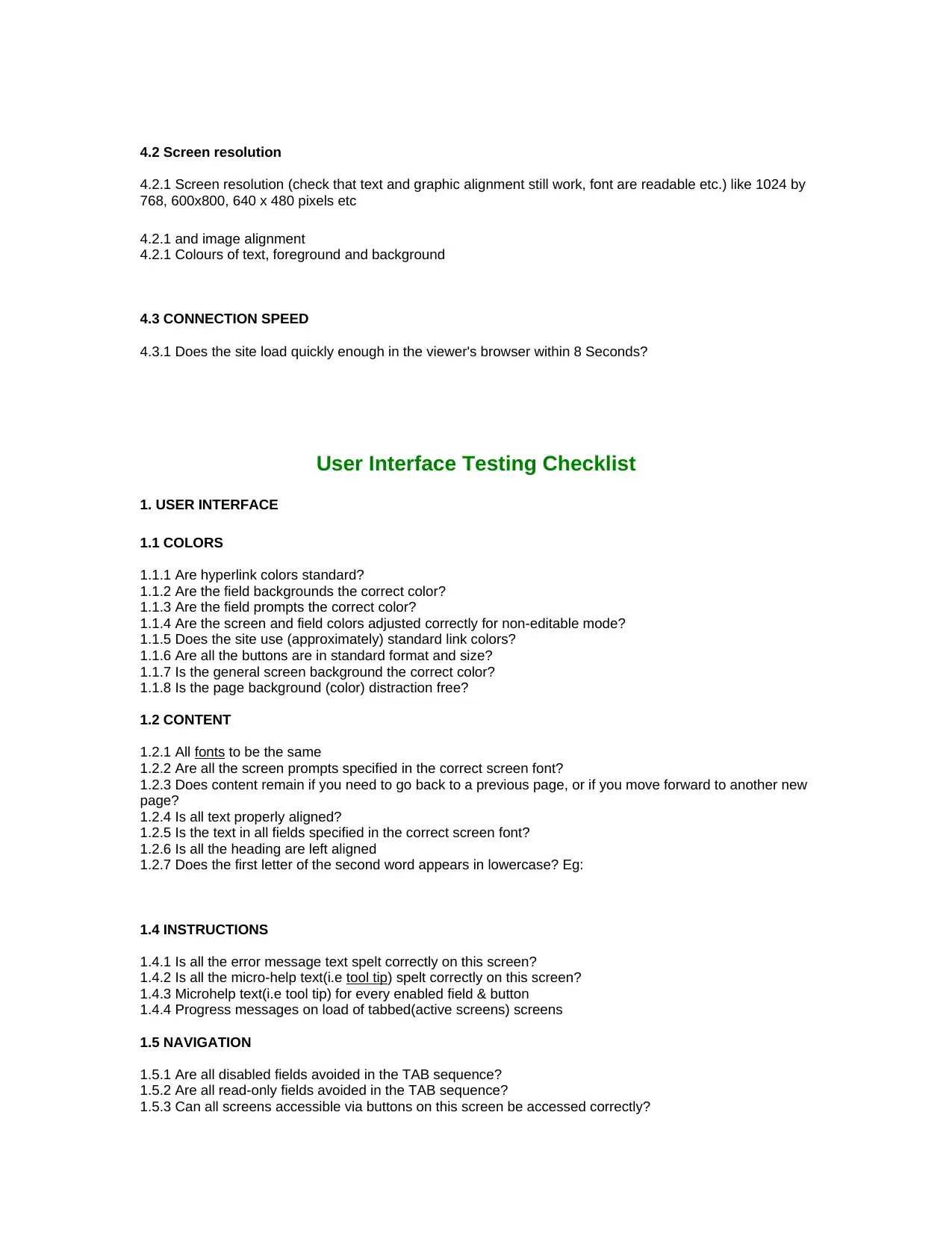
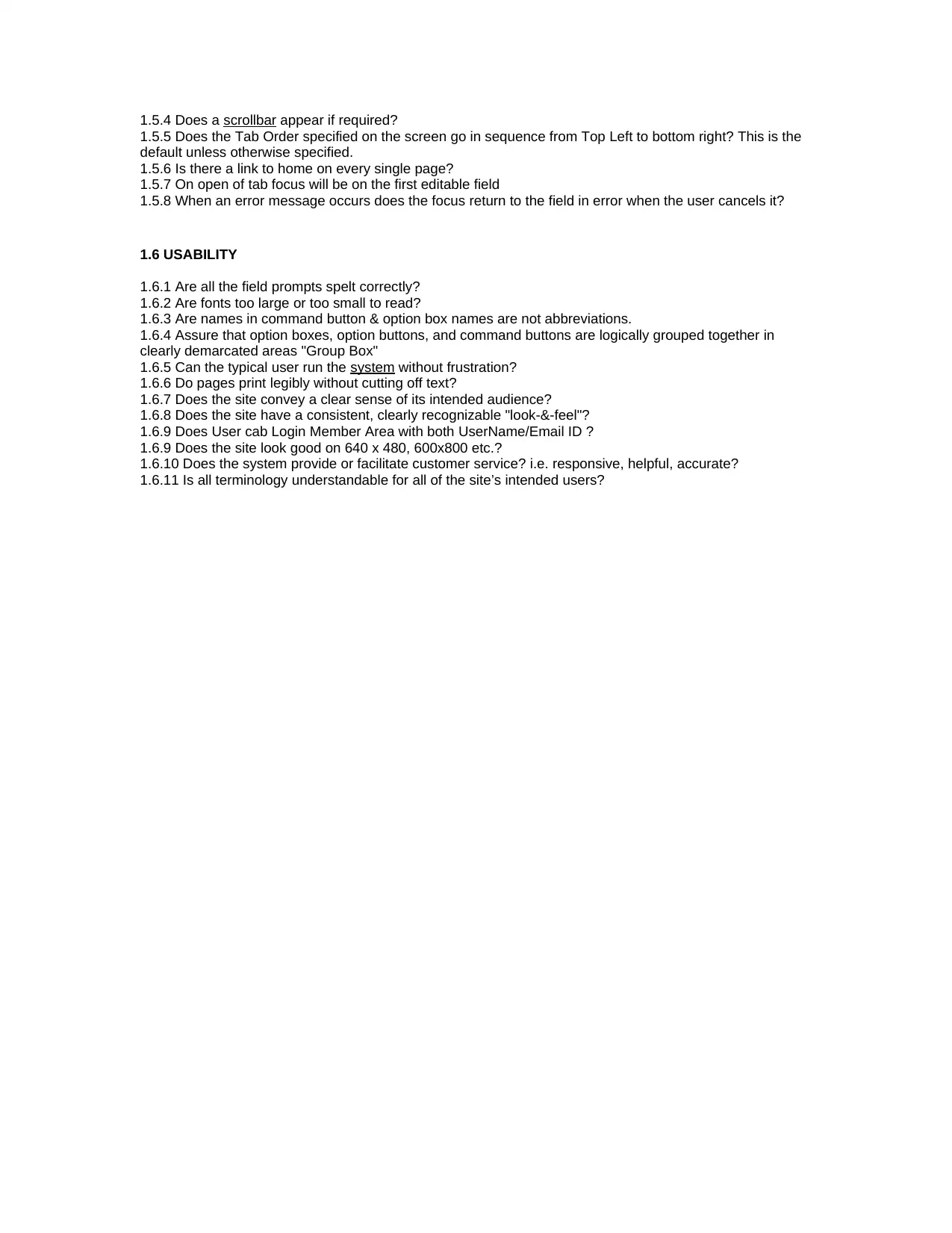
This document presents a comprehensive web application testing checklist, meticulously outlining various aspects to ensure quality and functionality. It is divided into two main sections: Functionality and User Interface (UI) testing. The Functionality section covers essential checks like link validation, form input validation (including handling invalid inputs, mandatory fields, and numeric fields), and compatibility across different browsers and screen resolutions. The UI section delves into the visual and interactive elements, including color schemes, content alignment, instruction clarity, navigation, and overall usability. It emphasizes checking for standard formatting, correct spelling, and logical grouping of elements. The checklist aims to help developers and testers identify and rectify potential issues, ensuring a seamless and user-friendly web application experience. The document covers aspects like testing of links, forms, numeric and alphanumeric fields, browser and screen compatibility, and UI elements such as colors, content, instructions, navigation, and usability, providing a holistic approach to web application testing. This resource is available on Desklib, a platform providing AI-based study tools for students.
1 out of 3






![[object Object]](/_next/static/media/star-bottom.7253800d.svg)