Web Application Development Project for Malaysian Tourism
VerifiedAdded on 2023/06/10
|14
|2947
|467
Project
AI Summary
This project outlines the development of a web application designed to promote tourism in Malaysia. The application features a responsive design, ensuring accessibility across various devices, and aims to provide potential visitors with comprehensive information about tourist attractions, local events, and transportation options. The project employs a prototyping methodology, allowing for iterative testing and refinement of the application's functionalities. Key design considerations include easy navigability, interactivity, and information availability, with integration of social media platforms to enhance user engagement and promote destinations. The application testing plan involves using multiple web browsers and operating systems to ensure optimal performance and minimal errors. The basic version development focuses on the user interface and navigability, with embedded video links showcasing tourist spots.

Running head: WEB APPLICATION DEVELOPMENT.
Web Application Development for Tourism
Name of the Student
Name of the University
Authors note
Web Application Development for Tourism
Name of the Student
Name of the University
Authors note
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

1WEB APPLICATION DEVELOPMENT
Introduction
With the rapid change in the internet technology, it has helped people in getting
different kinds of service with a few clicks on their workstations and smartphones. In a
similar manner for the tourism industry, the internet is widely applied to meet the consumer
expectations (Ho, Lin and Chen 2012). One of the frequently accessed information is related
to the tourism on the internet. Websites related to tourism plays a vital role in influencing the
decisions of an individual before making their choice for the tour (Murphy, Chen and
Cossutta 2016).
With the globalization of the tourism market and availability of data, it is crucial that
tourists coming from different regions and countries, therefore, it is vital for the tourism-
related websites to provide services on their site for the users from different regions of
numerous languages, currencies and cultural differences.
Project design
Application design
As it is intended to attract the most of the targeted users therefore, it is essential to
develop the website that is accessible from devices having different screen sizes and running
on different operating systems. With the responsive design of the website, it will be helpful
in reaching out to the different type of users.
The primary motive behind the design of the web application are following:
Promoting and increasing the tourism in Malaysia.
Presenting visual content that covers significant tourist areas of interest for the
potential visitors to the website.
Introduction
With the rapid change in the internet technology, it has helped people in getting
different kinds of service with a few clicks on their workstations and smartphones. In a
similar manner for the tourism industry, the internet is widely applied to meet the consumer
expectations (Ho, Lin and Chen 2012). One of the frequently accessed information is related
to the tourism on the internet. Websites related to tourism plays a vital role in influencing the
decisions of an individual before making their choice for the tour (Murphy, Chen and
Cossutta 2016).
With the globalization of the tourism market and availability of data, it is crucial that
tourists coming from different regions and countries, therefore, it is vital for the tourism-
related websites to provide services on their site for the users from different regions of
numerous languages, currencies and cultural differences.
Project design
Application design
As it is intended to attract the most of the targeted users therefore, it is essential to
develop the website that is accessible from devices having different screen sizes and running
on different operating systems. With the responsive design of the website, it will be helpful
in reaching out to the different type of users.
The primary motive behind the design of the web application are following:
Promoting and increasing the tourism in Malaysia.
Presenting visual content that covers significant tourist areas of interest for the
potential visitors to the website.

2WEB APPLICATION DEVELOPMENT
In the improved versions of the website, it is intended to provide an electronic
event calendar that will be helpful in tracking local events of a specific region.
In order to provide an easy-to-navigate informational website that attracts the
tourists to Malaysia.
Promoting the tourist sites through social media is also essential therefore the pages of
the websites are integrating with social media links so that the users can share their
experience through the social networking platforms which will help in influencing other
potential visitors to the site.
Design features
Easy Navigability for the users: For the proposed site, it will have intuitive
navigational controls that will enable the visitors to easily navigate between the different
pages or sections of the page. Different sections of the website will be understandable and
placed in a logical manner. For all the pages, the website will use a standardized style and a
common framework to maintain consistency (Ho, Lin and Chen 2012). The design concept is
selected after considering multiple design patterns used for different sites.
Figure 1: Responsiveness of the content on the pages
In the improved versions of the website, it is intended to provide an electronic
event calendar that will be helpful in tracking local events of a specific region.
In order to provide an easy-to-navigate informational website that attracts the
tourists to Malaysia.
Promoting the tourist sites through social media is also essential therefore the pages of
the websites are integrating with social media links so that the users can share their
experience through the social networking platforms which will help in influencing other
potential visitors to the site.
Design features
Easy Navigability for the users: For the proposed site, it will have intuitive
navigational controls that will enable the visitors to easily navigate between the different
pages or sections of the page. Different sections of the website will be understandable and
placed in a logical manner. For all the pages, the website will use a standardized style and a
common framework to maintain consistency (Ho, Lin and Chen 2012). The design concept is
selected after considering multiple design patterns used for different sites.
Figure 1: Responsiveness of the content on the pages
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

3WEB APPLICATION DEVELOPMENT
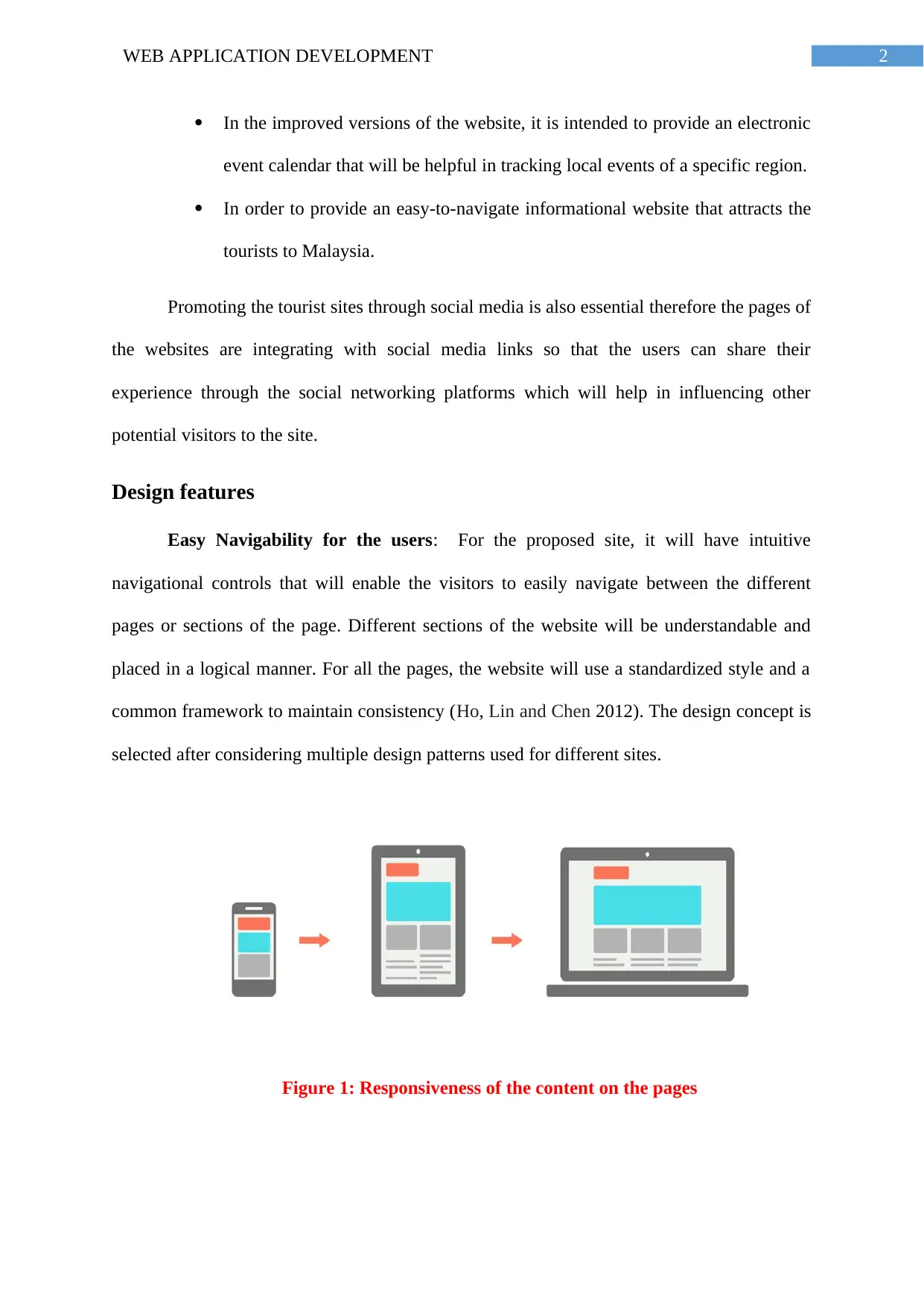
The website is developed in such a way that it can be accessed through the different
devices easily irrespective of the screen size. Thus the page content and the navigational
controls on the pages are rendered accordingly to make the site easy to use for the visitor.
Figure 2: View of the “About us” page on the iPad Screen
Interactivity: For the designing of the website it is important to develop it in such a
way that it provokes the users to interact with it. In this way it allows the users/ visitors of the
site to request information, communicate, post approved comments and photos about their
travel to Malaysia, as well as asking questions and conveying suggestions to the authorities
(Murphy, Chen and Cossutta 2016).
Ease of use and information availability: A fruitful site is one that attracts the in
clients, engages them attractive. Fundamentally, client fulfilment is based on two assessment
criteria’s: 'available data' and 'usability.' 'Data content' is the appraisal of data given on the
site. That is, it is helpful, and up and coming, it matches client needs furthermore, joins
The website is developed in such a way that it can be accessed through the different
devices easily irrespective of the screen size. Thus the page content and the navigational
controls on the pages are rendered accordingly to make the site easy to use for the visitor.
Figure 2: View of the “About us” page on the iPad Screen
Interactivity: For the designing of the website it is important to develop it in such a
way that it provokes the users to interact with it. In this way it allows the users/ visitors of the
site to request information, communicate, post approved comments and photos about their
travel to Malaysia, as well as asking questions and conveying suggestions to the authorities
(Murphy, Chen and Cossutta 2016).
Ease of use and information availability: A fruitful site is one that attracts the in
clients, engages them attractive. Fundamentally, client fulfilment is based on two assessment
criteria’s: 'available data' and 'usability.' 'Data content' is the appraisal of data given on the
site. That is, it is helpful, and up and coming, it matches client needs furthermore, joins
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

4WEB APPLICATION DEVELOPMENT
pertinent destinations to the clients (Xiang, Magnini and Fesenmaier 2015). 'Usability'
incorporates the E-trade application organize outline, encouraged perusing, an internet
searcher arrangement, getting to speed and client control of an exchange process.
Apart from the above mentioned features, the following will be implemented for the
proposed site:
Space and Balance: The page will be designed in such a way that it should
look proportionate when compared to the different elements on the page.
Selected Typography: Typography or the fonts used in the content and size of
the texts in the Web pages are easy to read as well as in understanding the
content to convey the straightforward messages way.
Textures: Background images or surfaces can be irritating to a viewer while
going through the content. Therefore, we selected the colours in an extremely
specific way (Ho, Lin and Chen 2012).
Use of Multimedia: Multimedia such as images and videos are added to the
site to make the pages more engaging. There is limited use of the illustrations,
sounds which in turn delays the loading of the pages on the browsers such as
chrome and FireFox (Murphy, Chen and Cossutta 2016).
Consistency: As the Use of a single colour scheme can help in achieving
consistency layout in the pages thus this approach used to accomplish
consistency.
Application implementation plan
Purpose of the development of the application: For this project, the main objective is
to develop a prototype application with fewer functionalities for Tourism that will be helpful
in providing adequate information to the website visitors about the different events,
pertinent destinations to the clients (Xiang, Magnini and Fesenmaier 2015). 'Usability'
incorporates the E-trade application organize outline, encouraged perusing, an internet
searcher arrangement, getting to speed and client control of an exchange process.
Apart from the above mentioned features, the following will be implemented for the
proposed site:
Space and Balance: The page will be designed in such a way that it should
look proportionate when compared to the different elements on the page.
Selected Typography: Typography or the fonts used in the content and size of
the texts in the Web pages are easy to read as well as in understanding the
content to convey the straightforward messages way.
Textures: Background images or surfaces can be irritating to a viewer while
going through the content. Therefore, we selected the colours in an extremely
specific way (Ho, Lin and Chen 2012).
Use of Multimedia: Multimedia such as images and videos are added to the
site to make the pages more engaging. There is limited use of the illustrations,
sounds which in turn delays the loading of the pages on the browsers such as
chrome and FireFox (Murphy, Chen and Cossutta 2016).
Consistency: As the Use of a single colour scheme can help in achieving
consistency layout in the pages thus this approach used to accomplish
consistency.
Application implementation plan
Purpose of the development of the application: For this project, the main objective is
to develop a prototype application with fewer functionalities for Tourism that will be helpful
in providing adequate information to the website visitors about the different events,

5WEB APPLICATION DEVELOPMENT
transportation and occasions at different tourist spots in Malaysia (Xiang, Magnini and
Fesenmaier 2015). On this website, people will be able to book and find the current offers for
the booking and other details.
Implementation Details: The website will be developed in such a manner that it
will be easy to navigate, intuitive and interactive. For this, the site will consist of Social
media integration.
Integration of social networking platforms: A robust social networking presence is
essential for any kind of website so that the users can share their experience on their pages
which is beneficial for the organization's pint view (Murphy, Chen and Cossutta 2016).
Moreover, it is also critical for SEO for the websites. For the proposed site, particular
attention is provided to make the page’s content and media-rich so that the users can interact
and mere visitors can be converted to the potential visitors of the different destinations of
Malaysia. Utilizing this tools, the visitors of the site will have favourable circumstances to
connect with the network. Further integrations will be integrated with the site such as
YouTube, Instagram and Twitter to the site (Xiang, Magnini and Fesenmaier 2015). We will
coordinate the plan of the online networking pages to the site to give a reliable brand for the
website as well as user attention.
Implementation Methodology: For the development of the website, the prototyping
methodology is used so that after each sprint the partially completed product can be tested in
order to compare the actual output with the desired output from any specific module or page
of the developed web application.
transportation and occasions at different tourist spots in Malaysia (Xiang, Magnini and
Fesenmaier 2015). On this website, people will be able to book and find the current offers for
the booking and other details.
Implementation Details: The website will be developed in such a manner that it
will be easy to navigate, intuitive and interactive. For this, the site will consist of Social
media integration.
Integration of social networking platforms: A robust social networking presence is
essential for any kind of website so that the users can share their experience on their pages
which is beneficial for the organization's pint view (Murphy, Chen and Cossutta 2016).
Moreover, it is also critical for SEO for the websites. For the proposed site, particular
attention is provided to make the page’s content and media-rich so that the users can interact
and mere visitors can be converted to the potential visitors of the different destinations of
Malaysia. Utilizing this tools, the visitors of the site will have favourable circumstances to
connect with the network. Further integrations will be integrated with the site such as
YouTube, Instagram and Twitter to the site (Xiang, Magnini and Fesenmaier 2015). We will
coordinate the plan of the online networking pages to the site to give a reliable brand for the
website as well as user attention.
Implementation Methodology: For the development of the website, the prototyping
methodology is used so that after each sprint the partially completed product can be tested in
order to compare the actual output with the desired output from any specific module or page
of the developed web application.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

6WEB APPLICATION DEVELOPMENT
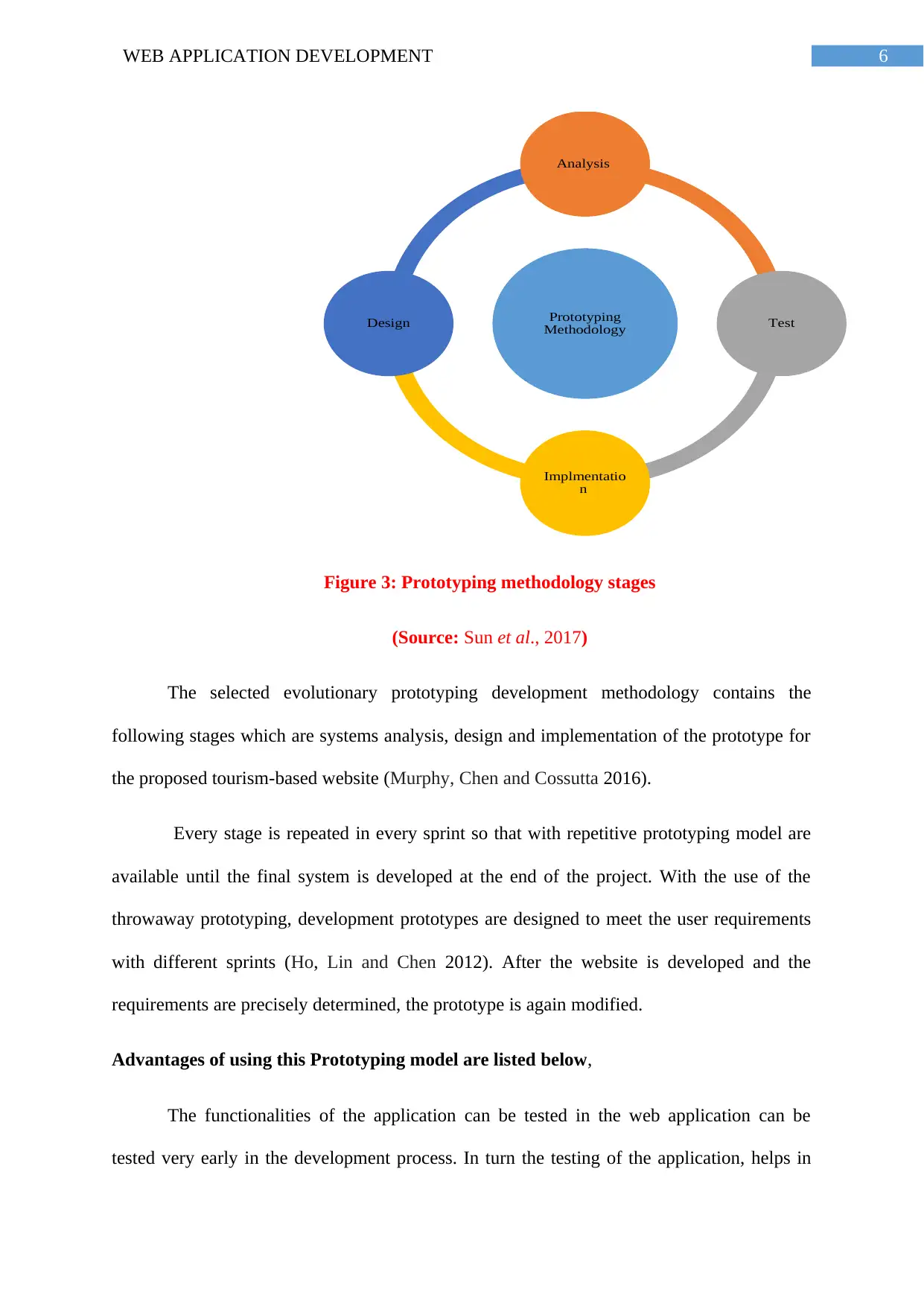
Figure 3: Prototyping methodology stages
(Source: Sun et al., 2017)
The selected evolutionary prototyping development methodology contains the
following stages which are systems analysis, design and implementation of the prototype for
the proposed tourism-based website (Murphy, Chen and Cossutta 2016).
Every stage is repeated in every sprint so that with repetitive prototyping model are
available until the final system is developed at the end of the project. With the use of the
throwaway prototyping, development prototypes are designed to meet the user requirements
with different sprints (Ho, Lin and Chen 2012). After the website is developed and the
requirements are precisely determined, the prototype is again modified.
Advantages of using this Prototyping model are listed below,
The functionalities of the application can be tested in the web application can be
tested very early in the development process. In turn the testing of the application, helps in
Prototyping
Methodology
Analysis
Test
Implmentatio
n
Design
Figure 3: Prototyping methodology stages
(Source: Sun et al., 2017)
The selected evolutionary prototyping development methodology contains the
following stages which are systems analysis, design and implementation of the prototype for
the proposed tourism-based website (Murphy, Chen and Cossutta 2016).
Every stage is repeated in every sprint so that with repetitive prototyping model are
available until the final system is developed at the end of the project. With the use of the
throwaway prototyping, development prototypes are designed to meet the user requirements
with different sprints (Ho, Lin and Chen 2012). After the website is developed and the
requirements are precisely determined, the prototype is again modified.
Advantages of using this Prototyping model are listed below,
The functionalities of the application can be tested in the web application can be
tested very early in the development process. In turn the testing of the application, helps in
Prototyping
Methodology
Analysis
Test
Implmentatio
n
Design
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7WEB APPLICATION DEVELOPMENT
reassuring that the developed system meets all the requirements for the proposed system
which helps in avoiding dissatisfaction of the users that may happen while waiting for the
development project to be finished.
In the incremental development process, it involves the users from the very initial
stage of the development of the application which improves the quality of the developed
application and in avoiding the conflicts in different stages of the development (Xiang,
Magnini and Fesenmaier 2015).
Due to the iterative process used in the development and design process, the
evaluation of the application will be more effective, and issues in the design process are
likely to be fixed in every iteration.
However, the disadvantages that are related to the prototyping methodology are:
Due to the fast-paced development process, it would be difficult in attempting the
systematic design of any application. As in the case of development, it becomes evident that
initial design decisions are poorly made (Murphy, hen and Cossutta 2016). This poor decision
for the application leads to the fundamental issues in the development which are recognized
well into the development process.
Moreover, as the main objective is on the development of the application thus, it is
seen that documentation for the development process lacking in the iterations.
Recent development in the information technology had a great impact on the tourism
industry too. Poorly presented data for the different queries brings about inefficient results for
the user on the site, which prompts confused strategies on tourism administration. The
present issue has numerous financial, institutional and ecological perspectives (Ho, Lin and
Chen 2012). Websites are used as the frameworks that have the ability to gather, examine and
reassuring that the developed system meets all the requirements for the proposed system
which helps in avoiding dissatisfaction of the users that may happen while waiting for the
development project to be finished.
In the incremental development process, it involves the users from the very initial
stage of the development of the application which improves the quality of the developed
application and in avoiding the conflicts in different stages of the development (Xiang,
Magnini and Fesenmaier 2015).
Due to the iterative process used in the development and design process, the
evaluation of the application will be more effective, and issues in the design process are
likely to be fixed in every iteration.
However, the disadvantages that are related to the prototyping methodology are:
Due to the fast-paced development process, it would be difficult in attempting the
systematic design of any application. As in the case of development, it becomes evident that
initial design decisions are poorly made (Murphy, hen and Cossutta 2016). This poor decision
for the application leads to the fundamental issues in the development which are recognized
well into the development process.
Moreover, as the main objective is on the development of the application thus, it is
seen that documentation for the development process lacking in the iterations.
Recent development in the information technology had a great impact on the tourism
industry too. Poorly presented data for the different queries brings about inefficient results for
the user on the site, which prompts confused strategies on tourism administration. The
present issue has numerous financial, institutional and ecological perspectives (Ho, Lin and
Chen 2012). Websites are used as the frameworks that have the ability to gather, examine and

8WEB APPLICATION DEVELOPMENT
process existing data to provide better results against the query of the users. It is a functioning
article, which manages data and data forms.
In the application, there are Maps to locate different tourist locations method for
ordering and exhibiting tourism related data. Explorers are utilizing maps to explore amid
their movements and for setting up their courses.
Connected and dynamic: through the website, clients can get to data about the
administrations, including transport, tourism, foods and amenities available at the location,
traditions in different cultures. Furthermore, details about the different events at the locations
can also be available on the website (Sun et al.2017). Available services can be listed for the
convenience of the user and can be furnished or changed using an online database.
Application testing plan
The procedure for Web Application testing embraces the essential standards for all
product testing and applies a technique and strategies that have been suggested for question
situated frameworks. The product was tried utilizing three diverse Web programs to be
specific Internet Explorer 8, Mozilla Firefox rendition 3 and Google Chrome Browser. The
application is tested on the most used operating system Microsoft Windows 10. Two
distinctive MSSQL server is likewise used to test the program, and the data create, update,
retrieval and deletion operation. All the test outcomes are exceptionally promising and
effective, with almost no errors with the primarily developed application.
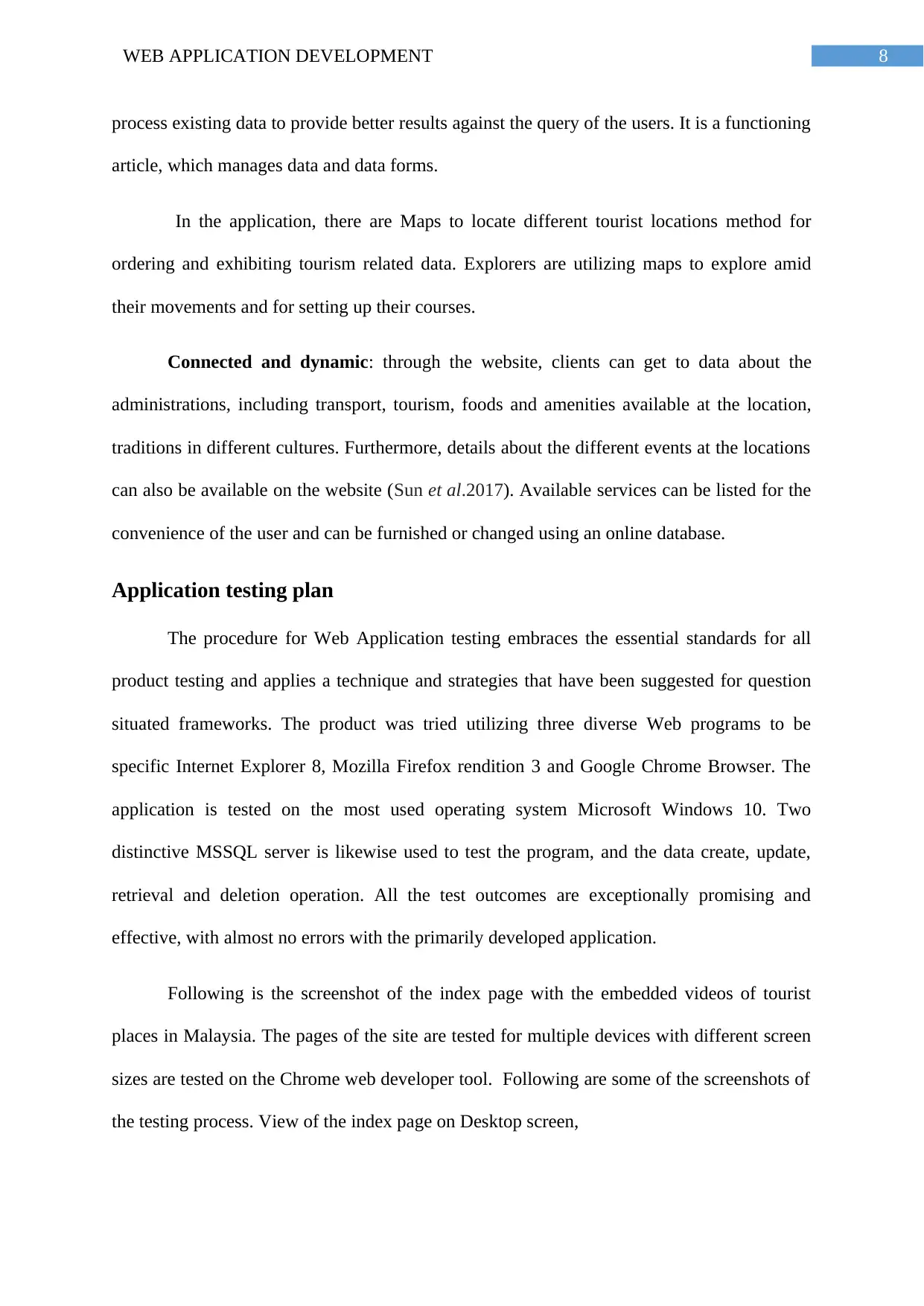
Following is the screenshot of the index page with the embedded videos of tourist
places in Malaysia. The pages of the site are tested for multiple devices with different screen
sizes are tested on the Chrome web developer tool. Following are some of the screenshots of
the testing process. View of the index page on Desktop screen,
process existing data to provide better results against the query of the users. It is a functioning
article, which manages data and data forms.
In the application, there are Maps to locate different tourist locations method for
ordering and exhibiting tourism related data. Explorers are utilizing maps to explore amid
their movements and for setting up their courses.
Connected and dynamic: through the website, clients can get to data about the
administrations, including transport, tourism, foods and amenities available at the location,
traditions in different cultures. Furthermore, details about the different events at the locations
can also be available on the website (Sun et al.2017). Available services can be listed for the
convenience of the user and can be furnished or changed using an online database.
Application testing plan
The procedure for Web Application testing embraces the essential standards for all
product testing and applies a technique and strategies that have been suggested for question
situated frameworks. The product was tried utilizing three diverse Web programs to be
specific Internet Explorer 8, Mozilla Firefox rendition 3 and Google Chrome Browser. The
application is tested on the most used operating system Microsoft Windows 10. Two
distinctive MSSQL server is likewise used to test the program, and the data create, update,
retrieval and deletion operation. All the test outcomes are exceptionally promising and
effective, with almost no errors with the primarily developed application.
Following is the screenshot of the index page with the embedded videos of tourist
places in Malaysia. The pages of the site are tested for multiple devices with different screen
sizes are tested on the Chrome web developer tool. Following are some of the screenshots of
the testing process. View of the index page on Desktop screen,
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

9WEB APPLICATION DEVELOPMENT
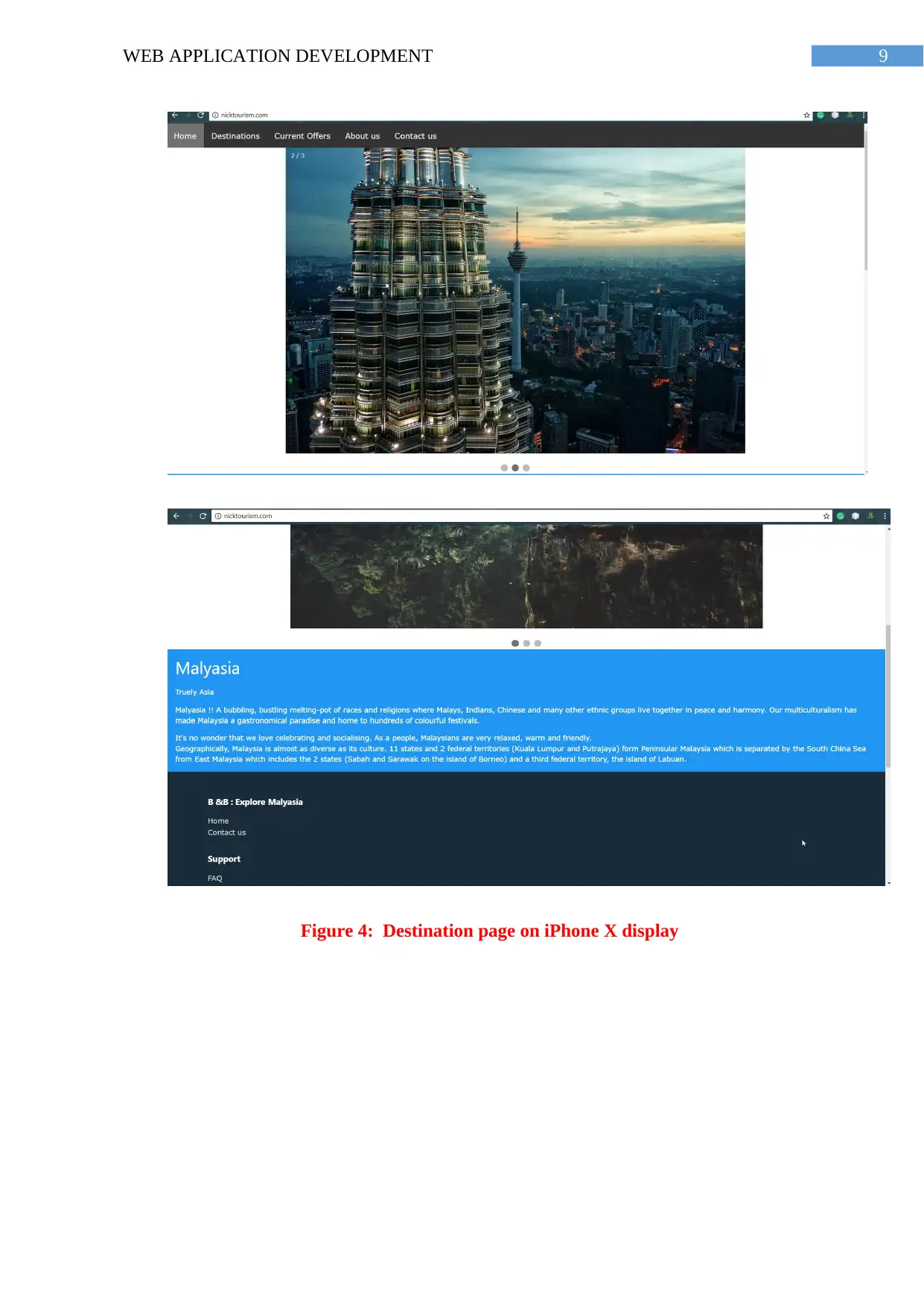
Figure 4: Destination page on iPhone X display
Figure 4: Destination page on iPhone X display
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

10WEB APPLICATION DEVELOPMENT
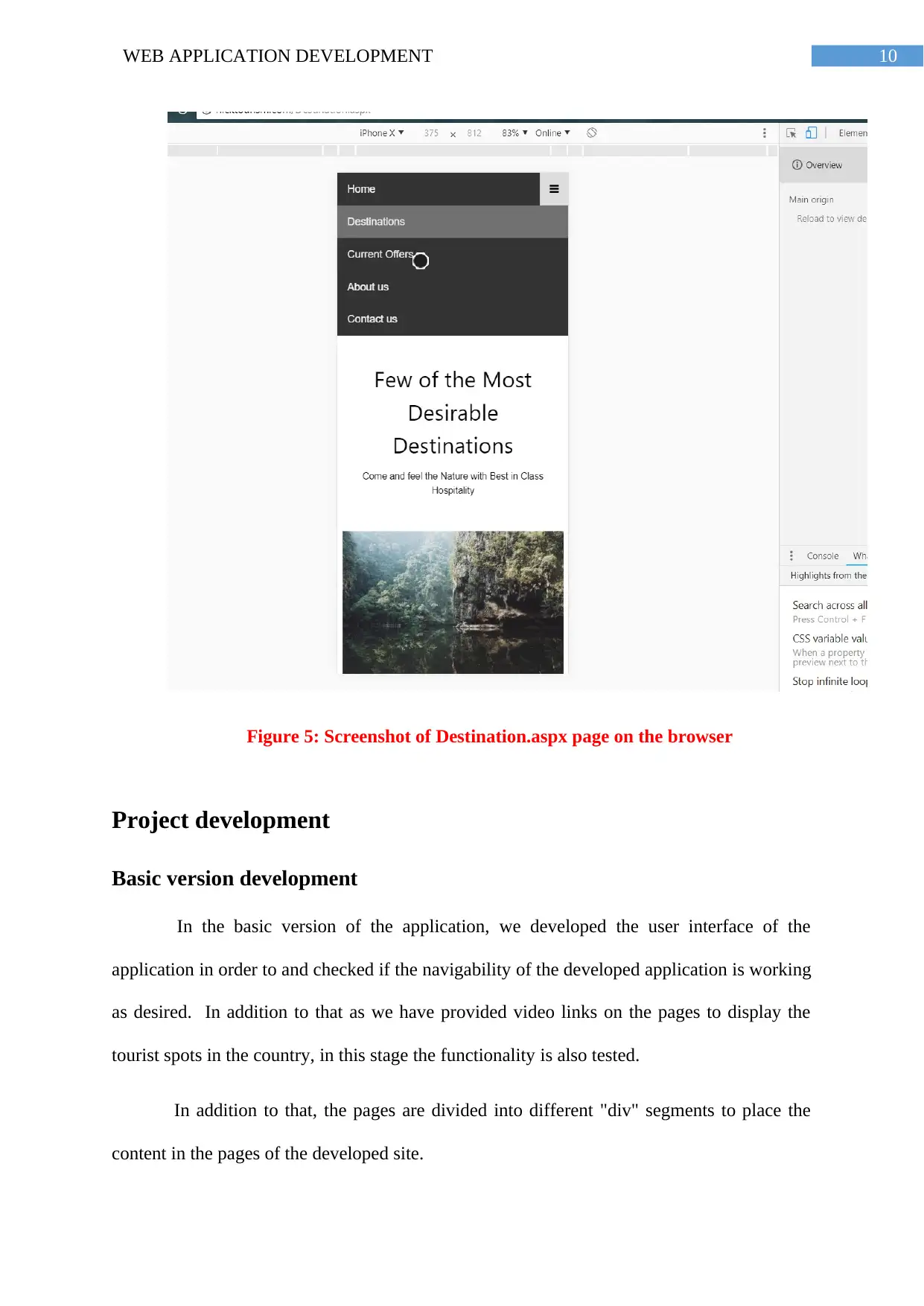
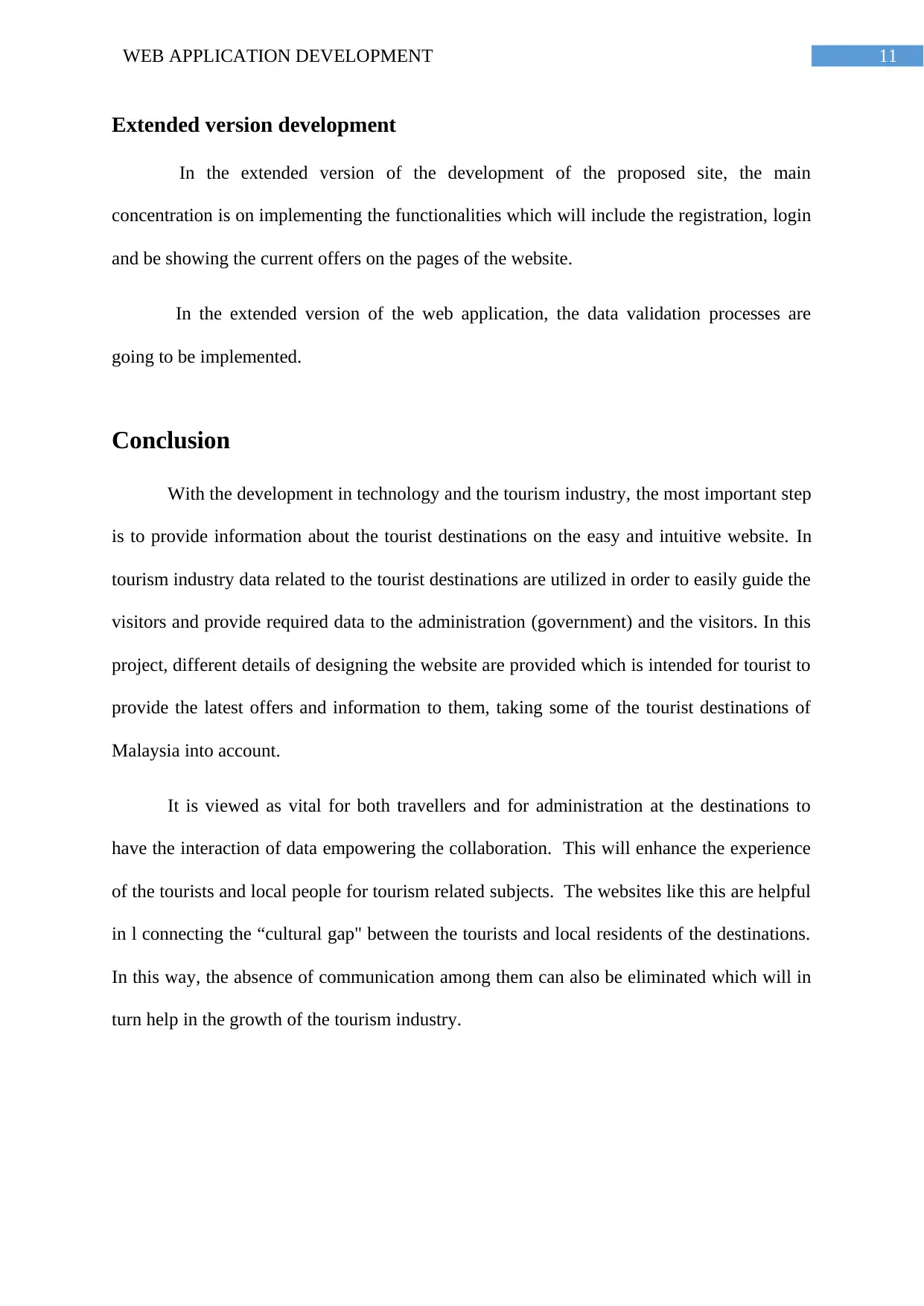
Figure 5: Screenshot of Destination.aspx page on the browser
Project development
Basic version development
In the basic version of the application, we developed the user interface of the
application in order to and checked if the navigability of the developed application is working
as desired. In addition to that as we have provided video links on the pages to display the
tourist spots in the country, in this stage the functionality is also tested.
In addition to that, the pages are divided into different "div" segments to place the
content in the pages of the developed site.
Figure 5: Screenshot of Destination.aspx page on the browser
Project development
Basic version development
In the basic version of the application, we developed the user interface of the
application in order to and checked if the navigability of the developed application is working
as desired. In addition to that as we have provided video links on the pages to display the
tourist spots in the country, in this stage the functionality is also tested.
In addition to that, the pages are divided into different "div" segments to place the
content in the pages of the developed site.

11WEB APPLICATION DEVELOPMENT
Extended version development
In the extended version of the development of the proposed site, the main
concentration is on implementing the functionalities which will include the registration, login
and be showing the current offers on the pages of the website.
In the extended version of the web application, the data validation processes are
going to be implemented.
Conclusion
With the development in technology and the tourism industry, the most important step
is to provide information about the tourist destinations on the easy and intuitive website. In
tourism industry data related to the tourist destinations are utilized in order to easily guide the
visitors and provide required data to the administration (government) and the visitors. In this
project, different details of designing the website are provided which is intended for tourist to
provide the latest offers and information to them, taking some of the tourist destinations of
Malaysia into account.
It is viewed as vital for both travellers and for administration at the destinations to
have the interaction of data empowering the collaboration. This will enhance the experience
of the tourists and local people for tourism related subjects. The websites like this are helpful
in l connecting the “cultural gap" between the tourists and local residents of the destinations.
In this way, the absence of communication among them can also be eliminated which will in
turn help in the growth of the tourism industry.
Extended version development
In the extended version of the development of the proposed site, the main
concentration is on implementing the functionalities which will include the registration, login
and be showing the current offers on the pages of the website.
In the extended version of the web application, the data validation processes are
going to be implemented.
Conclusion
With the development in technology and the tourism industry, the most important step
is to provide information about the tourist destinations on the easy and intuitive website. In
tourism industry data related to the tourist destinations are utilized in order to easily guide the
visitors and provide required data to the administration (government) and the visitors. In this
project, different details of designing the website are provided which is intended for tourist to
provide the latest offers and information to them, taking some of the tourist destinations of
Malaysia into account.
It is viewed as vital for both travellers and for administration at the destinations to
have the interaction of data empowering the collaboration. This will enhance the experience
of the tourists and local people for tourism related subjects. The websites like this are helpful
in l connecting the “cultural gap" between the tourists and local residents of the destinations.
In this way, the absence of communication among them can also be eliminated which will in
turn help in the growth of the tourism industry.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 14
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




