Web Development Project: First National Bank System
VerifiedAdded on 2019/09/22
|9
|830
|301
Project
AI Summary
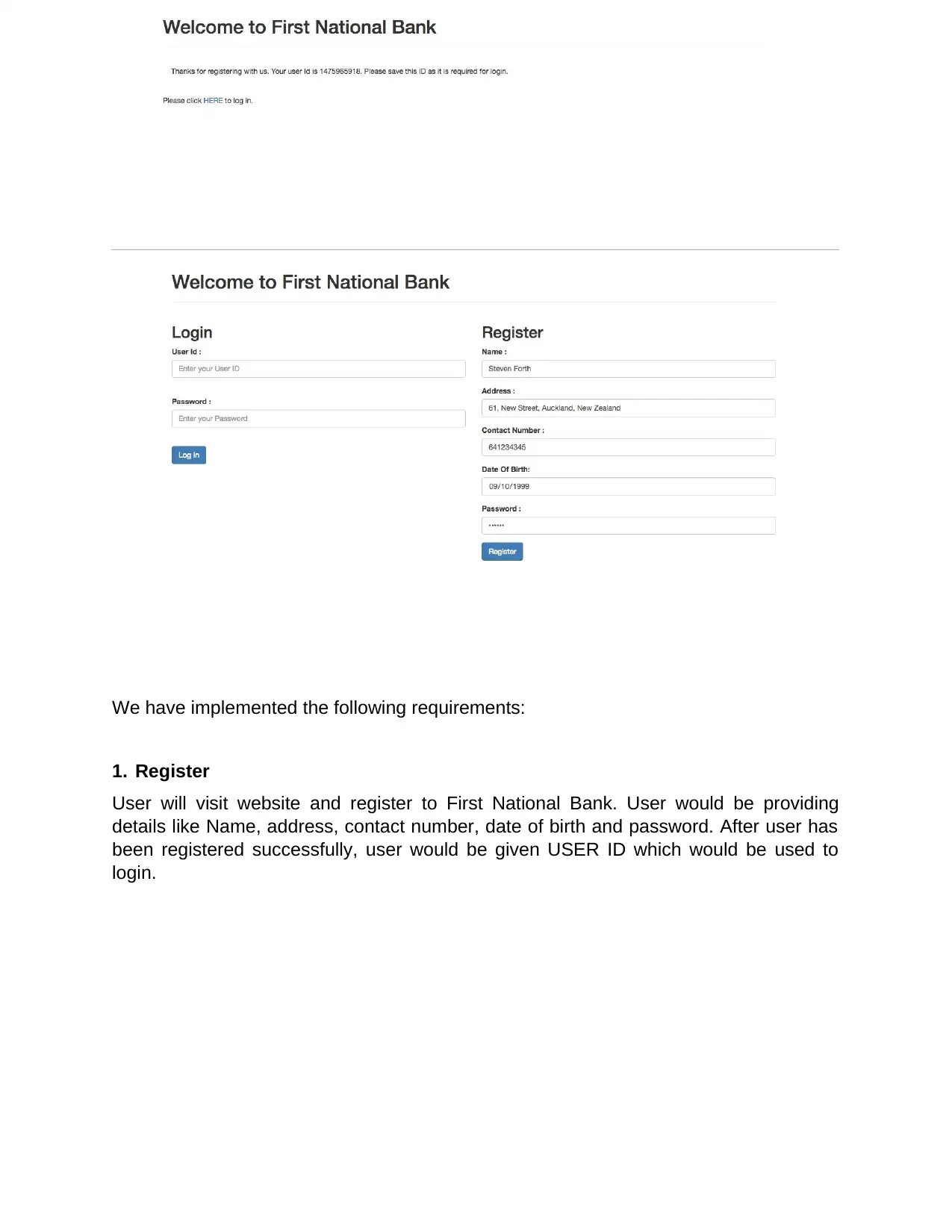
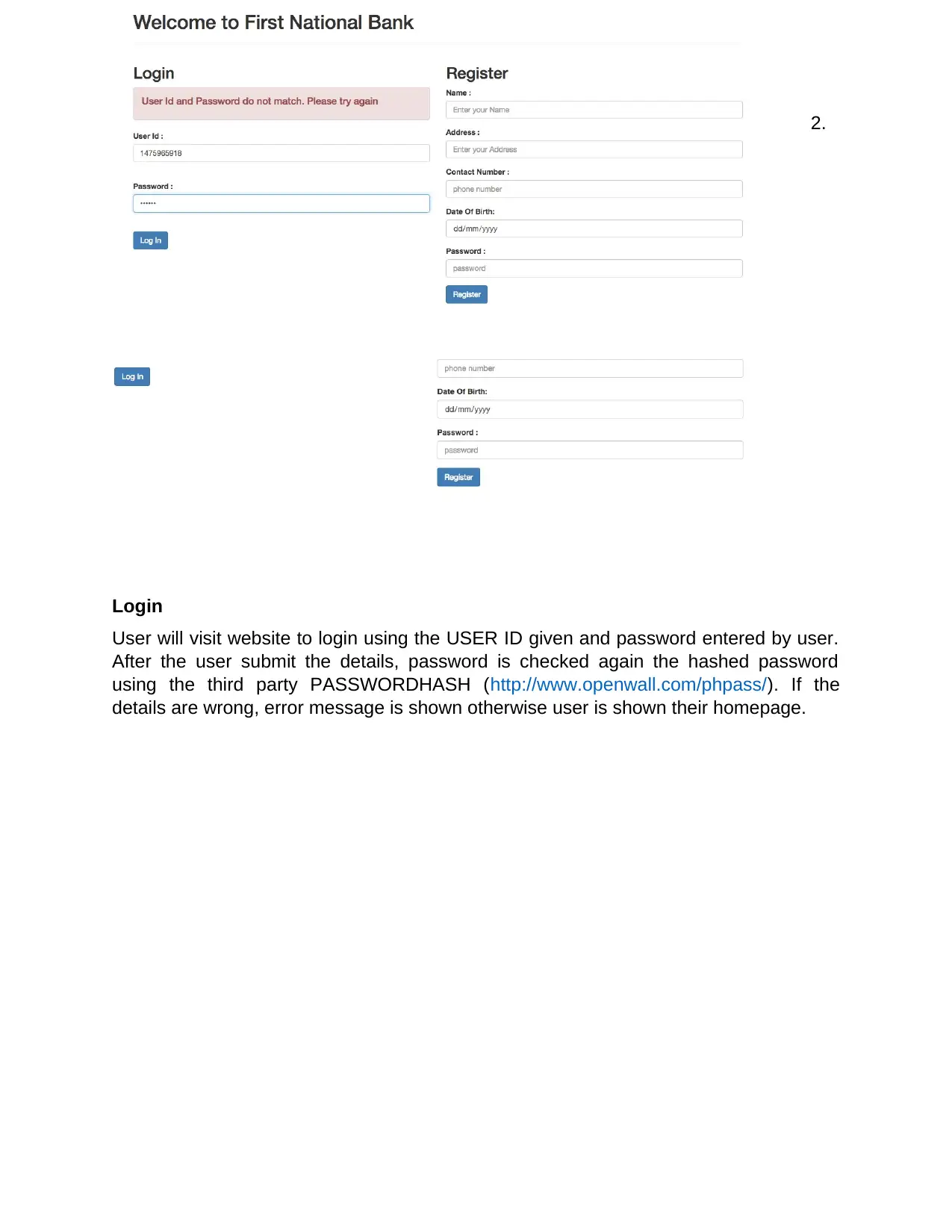
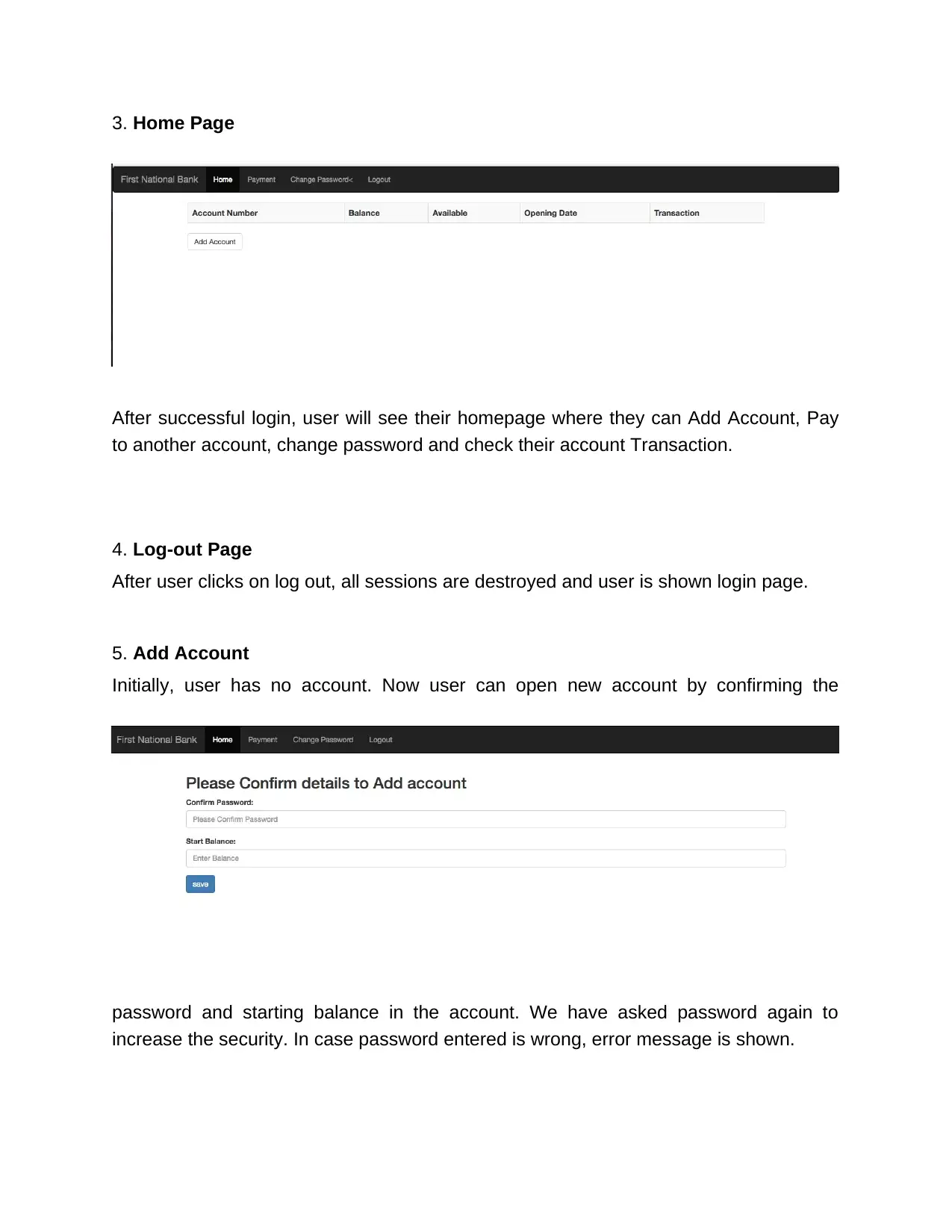
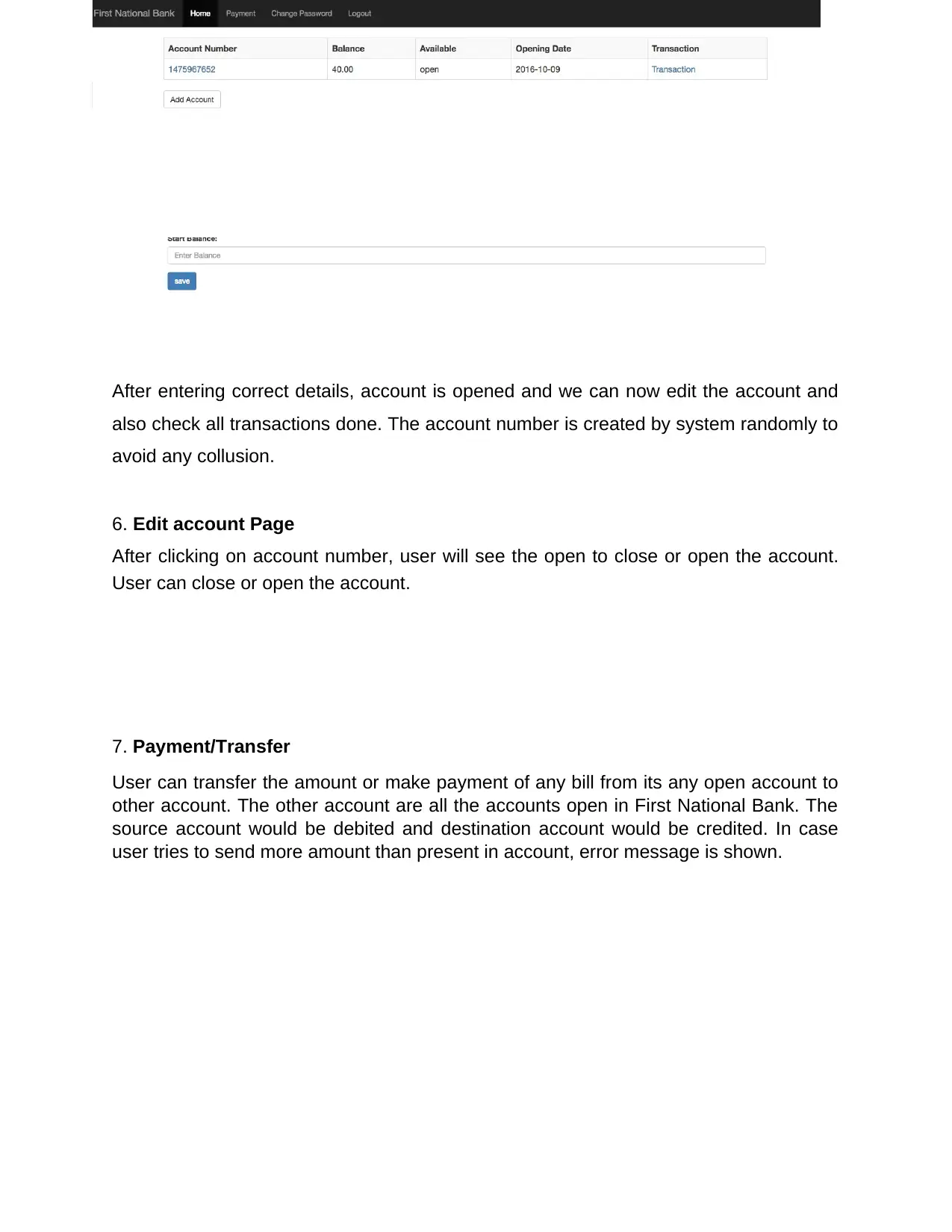
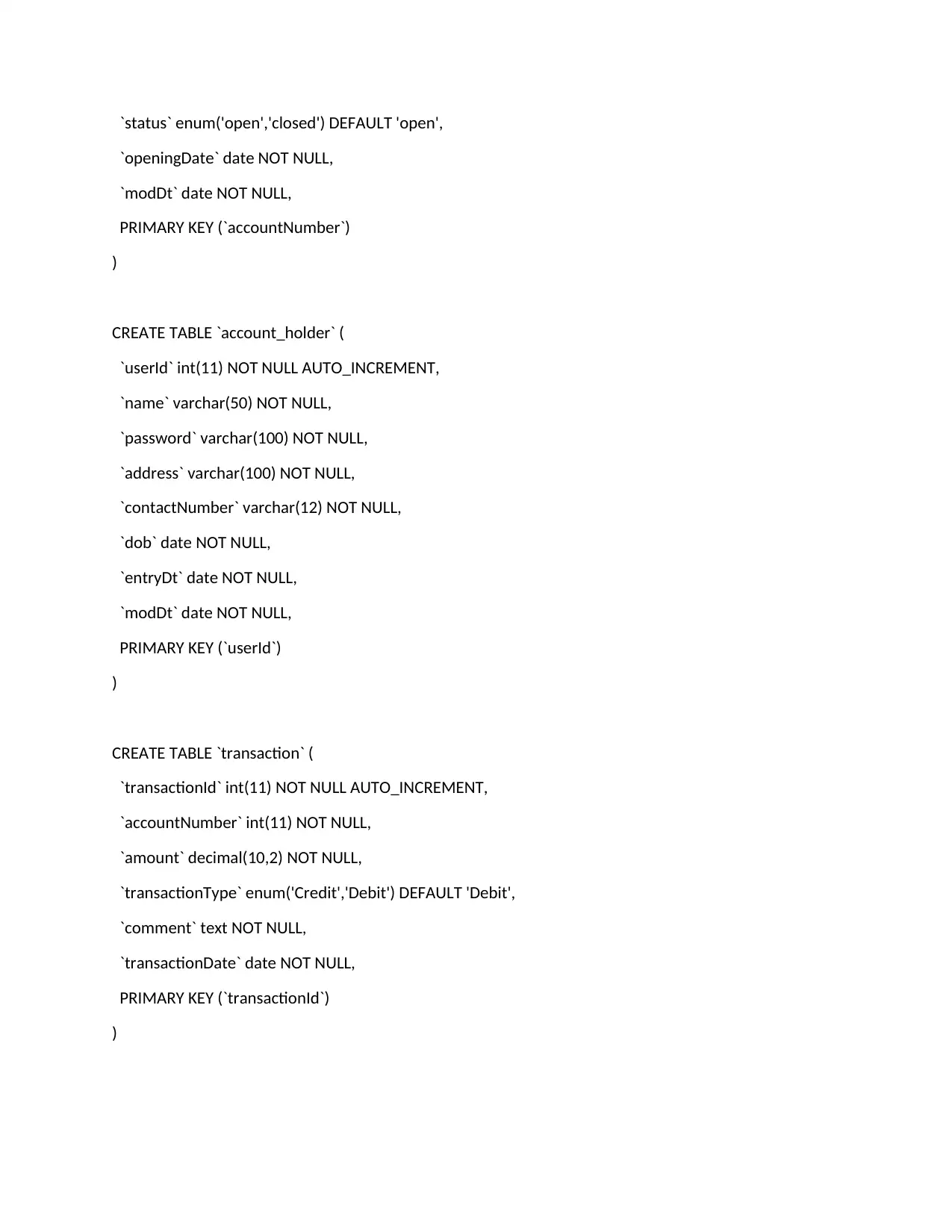
This project details the implementation of a web-based bank system, simulating the core functionalities of a financial institution. The system encompasses user registration, where users provide personal details to create accounts, and a secure login process using hashed passwords. After successful login, users access a homepage to manage their accounts, including adding new accounts, transferring funds, changing passwords, and viewing transaction histories. The system also includes a logout feature to end user sessions. Account creation involves password confirmation and initial balance setup, with randomly generated account numbers for security. Users can edit account status (open/close) and perform fund transfers between accounts, with error handling for insufficient funds. A transaction list page displays all activities related to each account. The project includes database schema with tables for account holders, accounts, and transactions, along with instructions to set up the environment (Apache, MySQL, PHP) and database import using phpMyAdmin. The solution is available on Desklib.
1 out of 9
















![[object Object]](/_next/static/media/star-bottom.7253800d.svg)