Web Development Assignment: Homepage Design and Linked Pages ISY10209
VerifiedAdded on 2022/08/10
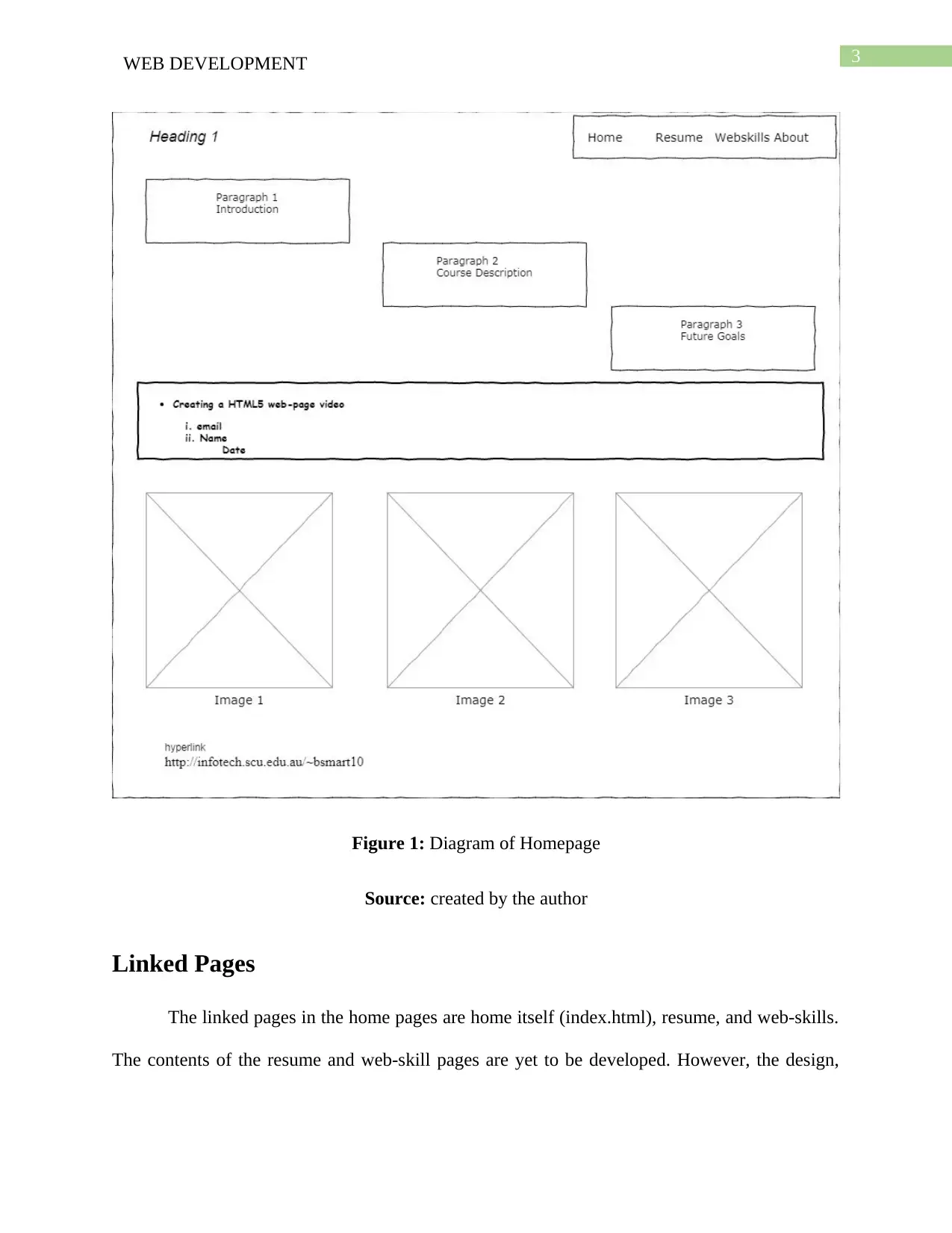
|7
|834
|27
Homework Assignment
AI Summary
This web development assignment showcases the design and structure of a homepage, detailing its components and relationships using a storyboard diagram created with draw.io. The assignment covers the use of HTML5 and CSS3 for the homepage design and linked pages (resume and web-skills), including text, graphics, and other details like the date of creation and the author's information. The content includes headers, hyperlinks, paragraphs, and images sourced from pexels.com, with validation performed according to W3C standards. The assignment also provides references to relevant literature on web development and design, emphasizing human-centered design and usability. The student follows the assignment brief provided by School of Business and Tourism for Web Development I (ISY10209) and submits the continuous assessment tasks for Topics 1-3, which contributes 15% of the overall unit assessment.
1 out of 7












![Web Design Report: Car Rental System - [Course Name], University](/_next/image/?url=https%3A%2F%2Fdesklib.com%2Fmedia%2Fimages%2Fqc%2F3a78a5d9ea034f2db0b1663f0a615246.jpg&w=256&q=75)

![[object Object]](/_next/static/media/star-bottom.7253800d.svg)