Geolocation Website Development: Technical Overview and Outcome
VerifiedAdded on 2023/06/11
|7
|1225
|252
Report
AI Summary
This report presents a student's experience in developing a geolocation website using PHP, SQL, and jQuery. The project aimed to create a site that could identify a client's location with their consent for various purposes, such as providing directions or geo-tagging content. The development followed a three-tier architecture, including a data tier (SQL server database), a data access tier, and a presentation tier (GUI). The student contributed to designing the data flow diagram (DFD). Challenges encountered during the project were addressed using Netbeans IDE 7.4, with guidance from the project supervisor. Future improvements include enhanced graphics and database backup integration. The report concludes that the project is an effective GUI-based system with potential for integration into other systems. Desklib offers a wealth of resources, including similar solved assignments and past papers, to aid students in their studies.

Running Header: WEBSITE INFORMATION SYSTEM
Name
Institution
Date
Name
Institution
Date
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

WEBSITE INFORMATION SYSTEM 2
1.0 Introduction
Web development is the programming or coding that allows site usefulness, per the
owner's prerequisites. It primarily deals with the non-outline part of developing websites, which
incorporates composing markup and coding. Having effectively designed and developed a
website that can search for a given area, I encountered a few technical and personal challenges
when it came to running the PHP, SQL and jQuery (Aghaei et al., 2012). This report is a
personal experience after successfully developing a website. The website development process
incorporated three major programming languages PHP, jQUERY and SQL.
2.0 Discussion Points
2.1 Project Description
The site is a Geolocation website that enables one to find, with the client's assent, the
client's area. The site can be utilized to perform functions for things like directing a client to their
goal and geo-labeling user-created content; for instance, checking where a photograph was taken
(Stallings et al., 2012). The Geolocation site additionally lets one see where the client is and
watch them as they move around, dependably with the client's assent (and just while the page is
open). This makes a considerable measure of fascinating use cases, for example, incorporating
with backend frameworks to make an order for collecting if the client is close by.
The website is open to various groups of people as per the development of the website
with varied interests (Schumacher et al, 2013). This website can be used as a guide to people
1.0 Introduction
Web development is the programming or coding that allows site usefulness, per the
owner's prerequisites. It primarily deals with the non-outline part of developing websites, which
incorporates composing markup and coding. Having effectively designed and developed a
website that can search for a given area, I encountered a few technical and personal challenges
when it came to running the PHP, SQL and jQuery (Aghaei et al., 2012). This report is a
personal experience after successfully developing a website. The website development process
incorporated three major programming languages PHP, jQUERY and SQL.
2.0 Discussion Points
2.1 Project Description
The site is a Geolocation website that enables one to find, with the client's assent, the
client's area. The site can be utilized to perform functions for things like directing a client to their
goal and geo-labeling user-created content; for instance, checking where a photograph was taken
(Stallings et al., 2012). The Geolocation site additionally lets one see where the client is and
watch them as they move around, dependably with the client's assent (and just while the page is
open). This makes a considerable measure of fascinating use cases, for example, incorporating
with backend frameworks to make an order for collecting if the client is close by.
The website is open to various groups of people as per the development of the website
with varied interests (Schumacher et al, 2013). This website can be used as a guide to people

WEBSITE INFORMATION SYSTEM 3
who are adventurous, locating social amenities such as hospitals, shops, airports and locating
people.
2.2 Projects Outcome
According to the proposal, the project objective was to execute a framework that might
be opened by both mobile devices and standard HTML applications. A portable web application
sets various models in comparison to an average HTML web app. For instance, cell phones have
a reduced screen, they might show just content-based information, they have lesser memory, et
cetera (Messenger, & Abtahi, 2017). Hence, it is difficult to execute one application, which will
have pages that serve HTML application as well as mobile browsers in the concurrently.
Average HTML pages and portable pages must be unique, and in this manner ought to contain
diverse controls. We concluded that it is best for separating standard web applications from the
versatile application.
2.3 Technical Overview
The framework was developed in a three-tier-design, which implies it has three separate
levels, which all communicate with each other (Leydesdorff et al., 2013). Requests are sent by
the high tier which flows to the bottom tier, and the information is transferred back to the tier at
the top. The three levels are
The Data Tier - The bottom tier that have the database, which is made in the SQL server, as
well it holds tables, views, as well as relationships among them. Stored processes are also
encompassed in data tier, and a stored process is there for every action necessary in the system.
who are adventurous, locating social amenities such as hospitals, shops, airports and locating
people.
2.2 Projects Outcome
According to the proposal, the project objective was to execute a framework that might
be opened by both mobile devices and standard HTML applications. A portable web application
sets various models in comparison to an average HTML web app. For instance, cell phones have
a reduced screen, they might show just content-based information, they have lesser memory, et
cetera (Messenger, & Abtahi, 2017). Hence, it is difficult to execute one application, which will
have pages that serve HTML application as well as mobile browsers in the concurrently.
Average HTML pages and portable pages must be unique, and in this manner ought to contain
diverse controls. We concluded that it is best for separating standard web applications from the
versatile application.
2.3 Technical Overview
The framework was developed in a three-tier-design, which implies it has three separate
levels, which all communicate with each other (Leydesdorff et al., 2013). Requests are sent by
the high tier which flows to the bottom tier, and the information is transferred back to the tier at
the top. The three levels are
The Data Tier - The bottom tier that have the database, which is made in the SQL server, as
well it holds tables, views, as well as relationships among them. Stored processes are also
encompassed in data tier, and a stored process is there for every action necessary in the system.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

WEBSITE INFORMATION SYSTEM 4
The Data Access Tier - The middle tier with a role of mediating between the highest tier
(presentation tier) and the lowest tier (database tier).
The Presentation Tier - The highest tier, which is the central point of the project. It deals with
GUI (graphical user interface).
2.4 Personal Contribution
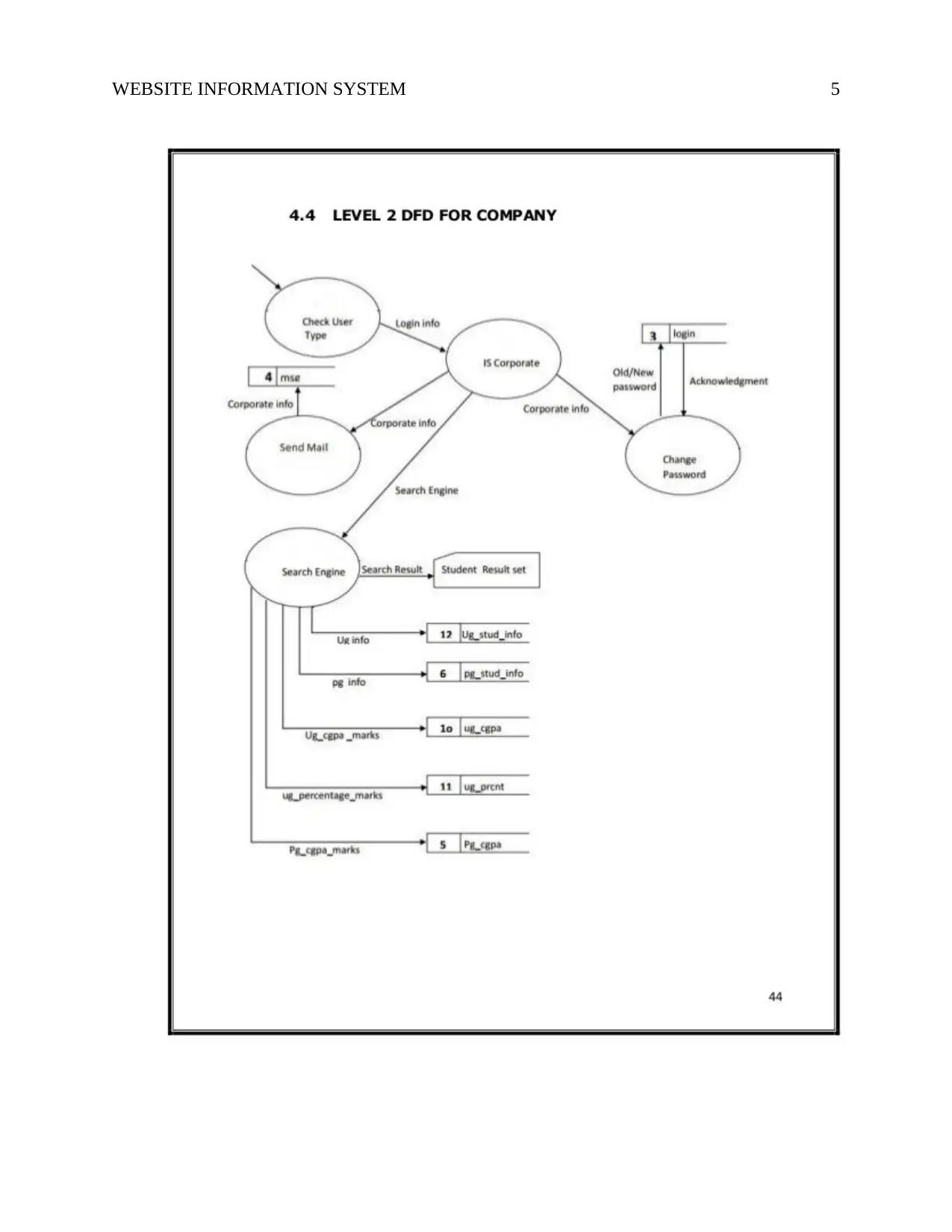
I participated in drawing the DFD (data flow diagram), which is a graphical apparatus
applied to analyze and describe data movement thru the system through depicting the movement
of information, destination or source of data, storage of information, as well as the procedures,
which react to variation in information (Delen, & Demirkan, 2013). Data flow diagrams are
among the most vital tools applied by the analysts of the system to model components of the
system, namely
Data store
System process
Data flow within the system
External entities which interrelate with the system
I went for level 2 DFD for company
The Data Access Tier - The middle tier with a role of mediating between the highest tier
(presentation tier) and the lowest tier (database tier).
The Presentation Tier - The highest tier, which is the central point of the project. It deals with
GUI (graphical user interface).
2.4 Personal Contribution
I participated in drawing the DFD (data flow diagram), which is a graphical apparatus
applied to analyze and describe data movement thru the system through depicting the movement
of information, destination or source of data, storage of information, as well as the procedures,
which react to variation in information (Delen, & Demirkan, 2013). Data flow diagrams are
among the most vital tools applied by the analysts of the system to model components of the
system, namely
Data store
System process
Data flow within the system
External entities which interrelate with the system
I went for level 2 DFD for company
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

WEBSITE INFORMATION SYSTEM 5

WEBSITE INFORMATION SYSTEM 6
2.5 Challenges Encountered
Cases of infeasibility during the project were settled by the use of Netbeans IDE 7.4 to
create the project (Goodchild et al., 2012). It was easily installed in laptop, since it is free and
available. Whenever difficulties or errors occurred, the project guide assisted and offered the
way out.
2.7 Future Scope
Our project matured enough, however there is always a room for improvement (Lasi et
al., 2014). In this situation we might add several features to the software hence making the
software more dependable. These features are:
The project should be modified with improved approach using more graphics
The back-up process might be integrated to maintain the integrity of the database.
3.0 Conclusion
From clear examination of positive facts as well as limitations on the project, it might be
concluded that the project is a very effective GUI based project. The component might easily be
inserted in several other systems.
2.5 Challenges Encountered
Cases of infeasibility during the project were settled by the use of Netbeans IDE 7.4 to
create the project (Goodchild et al., 2012). It was easily installed in laptop, since it is free and
available. Whenever difficulties or errors occurred, the project guide assisted and offered the
way out.
2.7 Future Scope
Our project matured enough, however there is always a room for improvement (Lasi et
al., 2014). In this situation we might add several features to the software hence making the
software more dependable. These features are:
The project should be modified with improved approach using more graphics
The back-up process might be integrated to maintain the integrity of the database.
3.0 Conclusion
From clear examination of positive facts as well as limitations on the project, it might be
concluded that the project is a very effective GUI based project. The component might easily be
inserted in several other systems.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

WEBSITE INFORMATION SYSTEM 7
References
Aghaei, S., Nematbakhsh, M. A., & Farsani, H. K. (2012). Evolution of the world wide web:
From WEB 1.0 TO WEB 4.0. International Journal of Web & Semantic
Technology, 3(1), 1.
Delen, D., & Demirkan, H. (2013). Data, information and analytics as services.
Goodchild, M., Egenhofer, M. J., Fegeas, R., & Kottman, C. (Eds.). (2012). Interoperating
geographic information systems(Vol. 495). Springer Science & Business Media.
Lasi, H., Fettke, P., Kemper, H. G., Feld, T., & Hoffmann, M. (2014). Industry 4.0. Business &
Information Systems Engineering, 6(4), 239-242.
Leydesdorff, L., Carley, S., & Rafols, I. (2013). Global maps of science based on the new Web-
of-Science categories. Scientometrics, 94(2), 589-593.
Messenger, R. A., & Abtahi, A. (2017). Photovoltaic systems engineering. CRC press.
Schumacher, M., Fernandez-Buglioni, E., Hybertson, D., Buschmann, F., & Sommerlad, P.
(2013). Security Patterns: Integrating security and systems engineering. John Wiley &
Sons.
Stallings, W., Brown, L., Bauer, M. D., & Bhattacharjee, A. K. (2012). Computer security:
principles and practice (pp. 978-0). Pearson Education.
References
Aghaei, S., Nematbakhsh, M. A., & Farsani, H. K. (2012). Evolution of the world wide web:
From WEB 1.0 TO WEB 4.0. International Journal of Web & Semantic
Technology, 3(1), 1.
Delen, D., & Demirkan, H. (2013). Data, information and analytics as services.
Goodchild, M., Egenhofer, M. J., Fegeas, R., & Kottman, C. (Eds.). (2012). Interoperating
geographic information systems(Vol. 495). Springer Science & Business Media.
Lasi, H., Fettke, P., Kemper, H. G., Feld, T., & Hoffmann, M. (2014). Industry 4.0. Business &
Information Systems Engineering, 6(4), 239-242.
Leydesdorff, L., Carley, S., & Rafols, I. (2013). Global maps of science based on the new Web-
of-Science categories. Scientometrics, 94(2), 589-593.
Messenger, R. A., & Abtahi, A. (2017). Photovoltaic systems engineering. CRC press.
Schumacher, M., Fernandez-Buglioni, E., Hybertson, D., Buschmann, F., & Sommerlad, P.
(2013). Security Patterns: Integrating security and systems engineering. John Wiley &
Sons.
Stallings, W., Brown, L., Bauer, M. D., & Bhattacharjee, A. K. (2012). Computer security:
principles and practice (pp. 978-0). Pearson Education.
1 out of 7
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




