University Web Design Brief Report: Northampton Taxis Website
VerifiedAdded on 2022/08/09
|33
|7075
|450
Report
AI Summary
This document is a comprehensive design brief report outlining the development of a website for Northampton Taxis. It details the company's background, objectives, and target user groups, including airport, school, university, hospital, and business clients. The report defines the website's purpose, emphasizing online booking and information provision, alongside stakeholder analysis and perceived organizational benefits. It meticulously specifies functional and non-functional requirements, covering navigation, booking systems, Google Maps integration, and mobile compatibility. The document also includes a detailed website content plan, including menu structures, links, site maps, and page descriptions. The report aims to improve customer bookings and provides detailed design specifications, including a proposed website structure and functionality for Northampton Taxis. The report includes references and appendix with prototypes.

Design Brief Document
Website: www.northamptontaxis.co.uk
Client:
Designer:
Organisation: Northampton Taxis
Address: Northampton Taxis, 1-3 Gold Street,
Northampton, NN1 1AX
Date:
Website: www.northamptontaxis.co.uk
Client:
Designer:
Organisation: Northampton Taxis
Address: Northampton Taxis, 1-3 Gold Street,
Northampton, NN1 1AX
Date:
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Table of Contents
1. Introduction.........................................................................................................................2
2. Purpose and Definition.......................................................................................................3
3. Target User Groups.............................................................................................................5
4. Functional and Non-Functional Requirements...................................................................5
5. Website Content..................................................................................................................8
5.1 Navigations Menu.......................................................................................................8
5.2 Links:...........................................................................................................................8
5.3 Site Map.......................................................................................................................9
5.4 Page Descriptions........................................................................................................9
6. References.........................................................................................................................11
Appendix 1 (Prototypes)..........................................................................................................13
Design Brief 1
1. Introduction.........................................................................................................................2
2. Purpose and Definition.......................................................................................................3
3. Target User Groups.............................................................................................................5
4. Functional and Non-Functional Requirements...................................................................5
5. Website Content..................................................................................................................8
5.1 Navigations Menu.......................................................................................................8
5.2 Links:...........................................................................................................................8
5.3 Site Map.......................................................................................................................9
5.4 Page Descriptions........................................................................................................9
6. References.........................................................................................................................11
Appendix 1 (Prototypes)..........................................................................................................13
Design Brief 1

1. Introduction
Northampton Taxis, initially established in year 1998, is a taxi firm maintained (family-
based) in Northampton, England. The present office working personals comprises of one
professional business owner, one general manager, two general equities personnel, five
controllers, one accounts assistant and an accounts manager. In the current scenario, the
organisation draws its customer by using local newspaper advertisements and Yellow Page
directory. The controller personnel in the organisation takes care of the booking part. It is
done receiving calls, fax or emails from the clients and they (controller personnel) deliver the
reservation details to the drivers nearest to the customer’s pick-up site with the help of digital
assistants.
The organisation is now planning to expand the booking system by implementing a web-
based system along with its current working system. In their website, they want to include
their company name in the home page, alternate tags in case there is some problem in loading
the image, display of their company email in the website, compatibility of their website in
mobile devices, inclusion of the ‘major credit cards accepted here’ statement along with their
logos, a Google map link showing their office location and a booking via online booking
form in which the submit button must redirect the details to their email address.
In order to fulfil these requirements, a basic website structure can be included which
include the ‘home page’, the ‘about us’ section, the ‘services’ section, the ‘bookings’, price
rate section, organization contact section and in the end an index page containing the site map
of the company website along with the links of the intermediate pages. In the following
sections everything about the organizational webpages will be discussed in detail.
Design Brief 2
Northampton Taxis, initially established in year 1998, is a taxi firm maintained (family-
based) in Northampton, England. The present office working personals comprises of one
professional business owner, one general manager, two general equities personnel, five
controllers, one accounts assistant and an accounts manager. In the current scenario, the
organisation draws its customer by using local newspaper advertisements and Yellow Page
directory. The controller personnel in the organisation takes care of the booking part. It is
done receiving calls, fax or emails from the clients and they (controller personnel) deliver the
reservation details to the drivers nearest to the customer’s pick-up site with the help of digital
assistants.
The organisation is now planning to expand the booking system by implementing a web-
based system along with its current working system. In their website, they want to include
their company name in the home page, alternate tags in case there is some problem in loading
the image, display of their company email in the website, compatibility of their website in
mobile devices, inclusion of the ‘major credit cards accepted here’ statement along with their
logos, a Google map link showing their office location and a booking via online booking
form in which the submit button must redirect the details to their email address.
In order to fulfil these requirements, a basic website structure can be included which
include the ‘home page’, the ‘about us’ section, the ‘services’ section, the ‘bookings’, price
rate section, organization contact section and in the end an index page containing the site map
of the company website along with the links of the intermediate pages. In the following
sections everything about the organizational webpages will be discussed in detail.
Design Brief 2
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

2. Purpose and Definition
The current website in development will serve the purpose of booking the cab system
using the form given in the website in the booking section. It will resolve the problem (that
the controller personnel face) of reading emails from various senders and confirming whether
the service is allotted to available driver or not. With this new system (website), all the orders
will come from a single specific address and it will be much more easy to differentiate the
new order mails with that of the feedback ones (if any). Following table shows the website
purpose details in a section based format.
Necessity of the website: The website is needed to mainly implement
a new way of customer bookings and
control the booking flow from one source (if
the customers use website only for
booking). Apart from the booking necessity,
the website will also let the customers get
aware of their booking price range, in which
location they (the organization) provide
their service and various details about the
organizations like the address of the
organization, the exact pin point location in
the map, the company history and
specifically what services they (the
organization) perform along with the
transportation system. Additionally all the
personnel visiting the Northampton Taxis
website can visit their Facebook website by
using the image link in the company’s home
page and get to know about their various
achievements that the organization may get
and share in the same (their Facebook page).
What purpose does this website
serve?
As per the initial requirement of the
organization, the website serves the purpose
of booking the customer application using
online booking forms and receive the same
details in their organization email address.
Apart from the desktop browser
compatibility, their website will also be
compatible with various mobile device
screens.
In the website, there will be a link of Google
map showing the office location.
The website will help the customers to
identify about what type of cards are
accepted while transactions with the help of
Design Brief 3
The current website in development will serve the purpose of booking the cab system
using the form given in the website in the booking section. It will resolve the problem (that
the controller personnel face) of reading emails from various senders and confirming whether
the service is allotted to available driver or not. With this new system (website), all the orders
will come from a single specific address and it will be much more easy to differentiate the
new order mails with that of the feedback ones (if any). Following table shows the website
purpose details in a section based format.
Necessity of the website: The website is needed to mainly implement
a new way of customer bookings and
control the booking flow from one source (if
the customers use website only for
booking). Apart from the booking necessity,
the website will also let the customers get
aware of their booking price range, in which
location they (the organization) provide
their service and various details about the
organizations like the address of the
organization, the exact pin point location in
the map, the company history and
specifically what services they (the
organization) perform along with the
transportation system. Additionally all the
personnel visiting the Northampton Taxis
website can visit their Facebook website by
using the image link in the company’s home
page and get to know about their various
achievements that the organization may get
and share in the same (their Facebook page).
What purpose does this website
serve?
As per the initial requirement of the
organization, the website serves the purpose
of booking the customer application using
online booking forms and receive the same
details in their organization email address.
Apart from the desktop browser
compatibility, their website will also be
compatible with various mobile device
screens.
In the website, there will be a link of Google
map showing the office location.
The website will help the customers to
identify about what type of cards are
accepted while transactions with the help of
Design Brief 3
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

their logo images.
In case (due to technical) error, if the
customer browser does not load any image,
the website will contain the name of what
image was supposed to be present that place
(it will help the customer know that there
was an image at that place and they might
need to reload the page to resolve the image
loading problem).
Ease of access for the customers to browse;
a site map (index.html) of the whole
company’s website.
Stakeholders of the website (i.e. the
personnel who have interest in this
current website)
The main stake holders on the new
developed website are the personnel who
takes the service from airport or takes the
same to go to the airport. Apart from them
personnel from schools, local university,
hospitals and business may also be a part of
the stake holders.
How will the organization benefit
from this website?
The organization may advertise themselves
by opting for different online marketing
strategies like Search Engine Marketing
(SEM), SEO (Search engine optimization),
social media marketing, content marketing,
influencer marketing, email marketing,
reputation marketing and many more
(Iskandar and Komara 2018). In these
marketing types, the organization can
simply add their website url to make the
most out of the possible advantages. It will
attract more and more customers form
around the service providing areas.
In addition to this, by using the organization
website while booking its service, the
customers will not need to contact the
organization for any additional requirements
as most of the information that the
customers need to know about is already in
the website.
This will reduce any unwanted congestion
in the organization’s working structure.
3. Target User Groups
Target User Group Target User User Goals to be
Design Brief 4
In case (due to technical) error, if the
customer browser does not load any image,
the website will contain the name of what
image was supposed to be present that place
(it will help the customer know that there
was an image at that place and they might
need to reload the page to resolve the image
loading problem).
Ease of access for the customers to browse;
a site map (index.html) of the whole
company’s website.
Stakeholders of the website (i.e. the
personnel who have interest in this
current website)
The main stake holders on the new
developed website are the personnel who
takes the service from airport or takes the
same to go to the airport. Apart from them
personnel from schools, local university,
hospitals and business may also be a part of
the stake holders.
How will the organization benefit
from this website?
The organization may advertise themselves
by opting for different online marketing
strategies like Search Engine Marketing
(SEM), SEO (Search engine optimization),
social media marketing, content marketing,
influencer marketing, email marketing,
reputation marketing and many more
(Iskandar and Komara 2018). In these
marketing types, the organization can
simply add their website url to make the
most out of the possible advantages. It will
attract more and more customers form
around the service providing areas.
In addition to this, by using the organization
website while booking its service, the
customers will not need to contact the
organization for any additional requirements
as most of the information that the
customers need to know about is already in
the website.
This will reduce any unwanted congestion
in the organization’s working structure.
3. Target User Groups
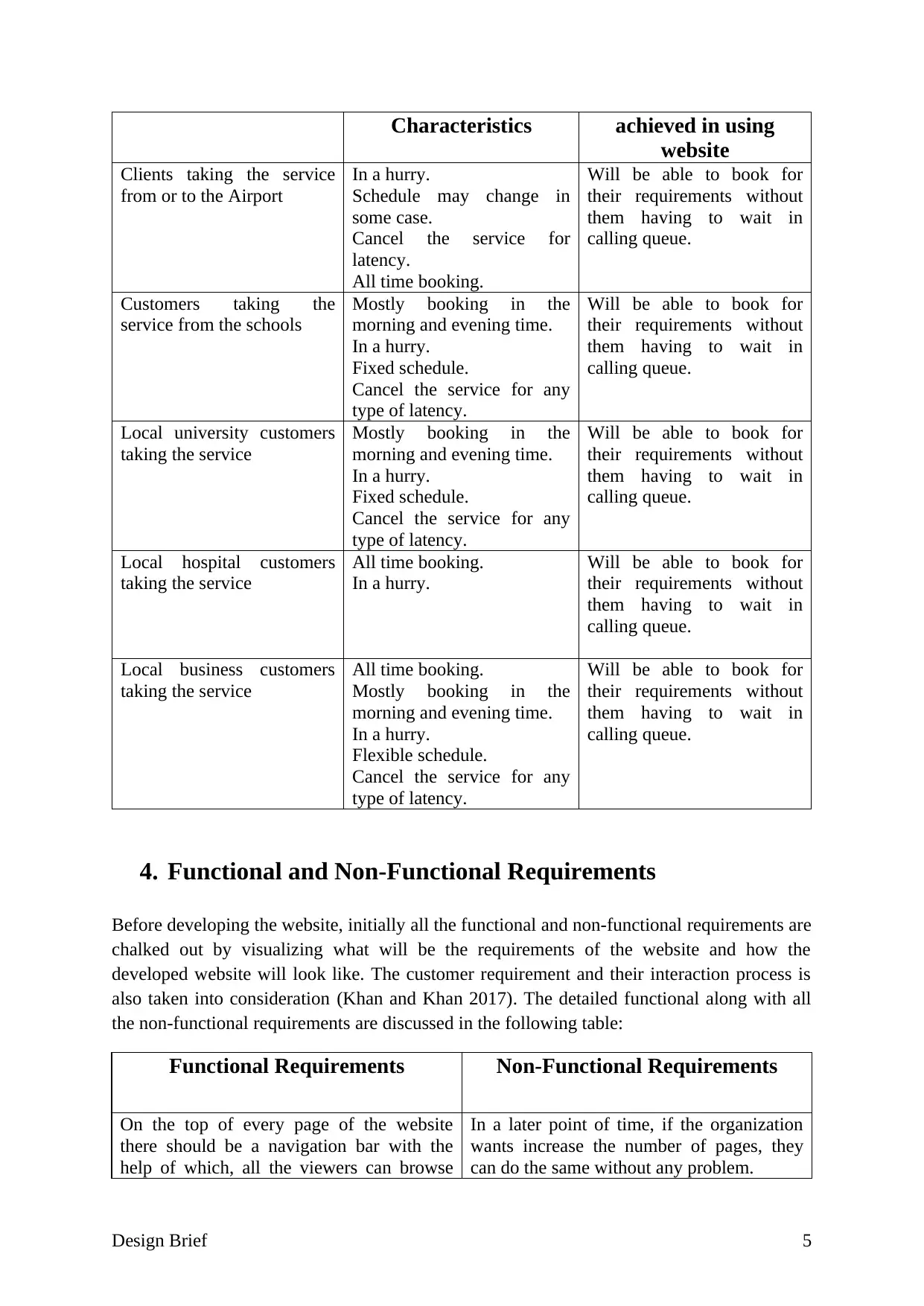
Target User Group Target User User Goals to be
Design Brief 4

Characteristics achieved in using
website
Clients taking the service
from or to the Airport
In a hurry.
Schedule may change in
some case.
Cancel the service for
latency.
All time booking.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Customers taking the
service from the schools
Mostly booking in the
morning and evening time.
In a hurry.
Fixed schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local university customers
taking the service
Mostly booking in the
morning and evening time.
In a hurry.
Fixed schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local hospital customers
taking the service
All time booking.
In a hurry.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local business customers
taking the service
All time booking.
Mostly booking in the
morning and evening time.
In a hurry.
Flexible schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
4. Functional and Non-Functional Requirements
Before developing the website, initially all the functional and non-functional requirements are
chalked out by visualizing what will be the requirements of the website and how the
developed website will look like. The customer requirement and their interaction process is
also taken into consideration (Khan and Khan 2017). The detailed functional along with all
the non-functional requirements are discussed in the following table:
Functional Requirements Non-Functional Requirements
On the top of every page of the website
there should be a navigation bar with the
help of which, all the viewers can browse
In a later point of time, if the organization
wants increase the number of pages, they
can do the same without any problem.
Design Brief 5
website
Clients taking the service
from or to the Airport
In a hurry.
Schedule may change in
some case.
Cancel the service for
latency.
All time booking.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Customers taking the
service from the schools
Mostly booking in the
morning and evening time.
In a hurry.
Fixed schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local university customers
taking the service
Mostly booking in the
morning and evening time.
In a hurry.
Fixed schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local hospital customers
taking the service
All time booking.
In a hurry.
Will be able to book for
their requirements without
them having to wait in
calling queue.
Local business customers
taking the service
All time booking.
Mostly booking in the
morning and evening time.
In a hurry.
Flexible schedule.
Cancel the service for any
type of latency.
Will be able to book for
their requirements without
them having to wait in
calling queue.
4. Functional and Non-Functional Requirements
Before developing the website, initially all the functional and non-functional requirements are
chalked out by visualizing what will be the requirements of the website and how the
developed website will look like. The customer requirement and their interaction process is
also taken into consideration (Khan and Khan 2017). The detailed functional along with all
the non-functional requirements are discussed in the following table:
Functional Requirements Non-Functional Requirements
On the top of every page of the website
there should be a navigation bar with the
help of which, all the viewers can browse
In a later point of time, if the organization
wants increase the number of pages, they
can do the same without any problem.
Design Brief 5
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

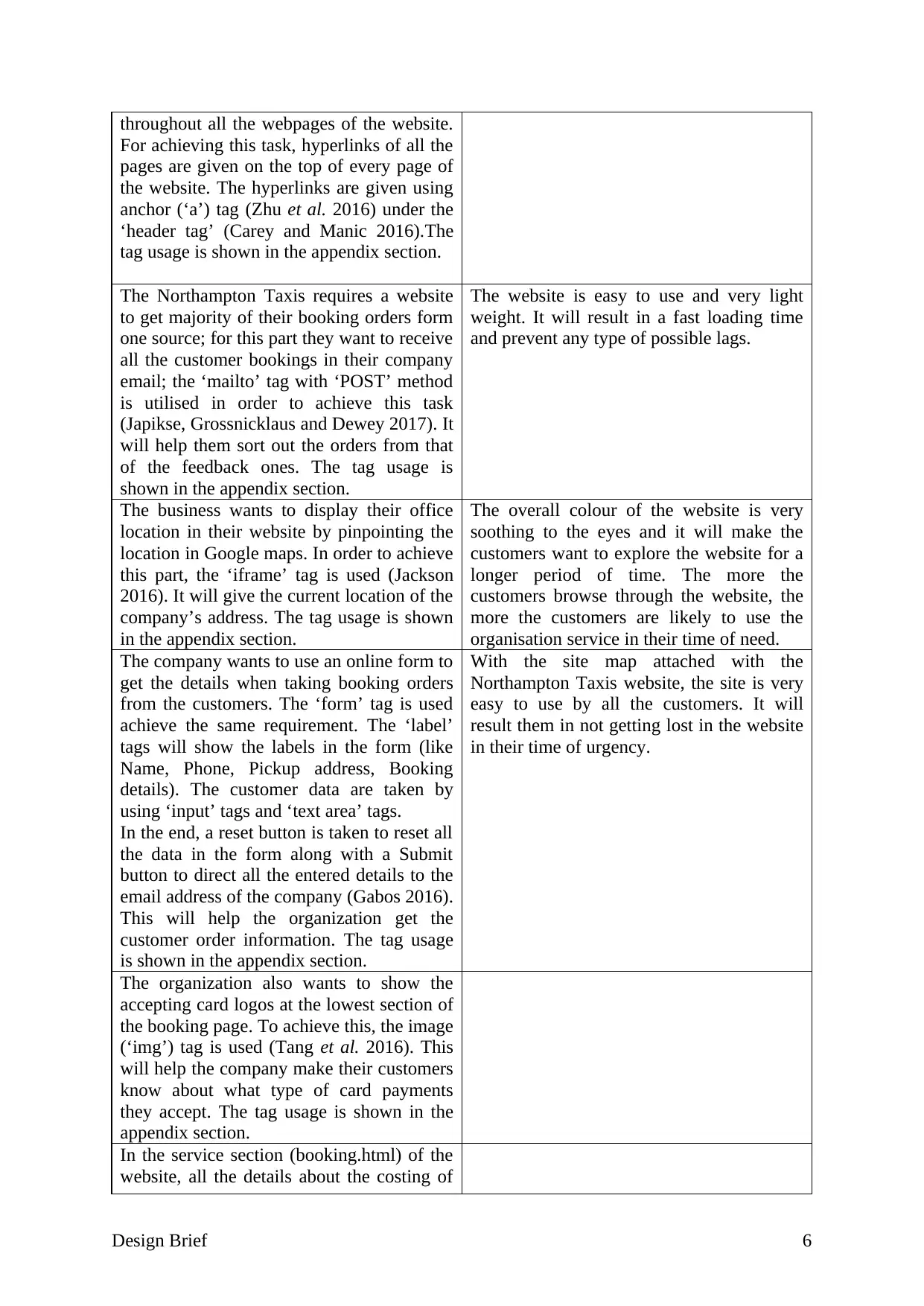
throughout all the webpages of the website.
For achieving this task, hyperlinks of all the
pages are given on the top of every page of
the website. The hyperlinks are given using
anchor (‘a’) tag (Zhu et al. 2016) under the
‘header tag’ (Carey and Manic 2016).The
tag usage is shown in the appendix section.
The Northampton Taxis requires a website
to get majority of their booking orders form
one source; for this part they want to receive
all the customer bookings in their company
email; the ‘mailto’ tag with ‘POST’ method
is utilised in order to achieve this task
(Japikse, Grossnicklaus and Dewey 2017). It
will help them sort out the orders from that
of the feedback ones. The tag usage is
shown in the appendix section.
The website is easy to use and very light
weight. It will result in a fast loading time
and prevent any type of possible lags.
The business wants to display their office
location in their website by pinpointing the
location in Google maps. In order to achieve
this part, the ‘iframe’ tag is used (Jackson
2016). It will give the current location of the
company’s address. The tag usage is shown
in the appendix section.
The overall colour of the website is very
soothing to the eyes and it will make the
customers want to explore the website for a
longer period of time. The more the
customers browse through the website, the
more the customers are likely to use the
organisation service in their time of need.
The company wants to use an online form to
get the details when taking booking orders
from the customers. The ‘form’ tag is used
achieve the same requirement. The ‘label’
tags will show the labels in the form (like
Name, Phone, Pickup address, Booking
details). The customer data are taken by
using ‘input’ tags and ‘text area’ tags.
In the end, a reset button is taken to reset all
the data in the form along with a Submit
button to direct all the entered details to the
email address of the company (Gabos 2016).
This will help the organization get the
customer order information. The tag usage
is shown in the appendix section.
With the site map attached with the
Northampton Taxis website, the site is very
easy to use by all the customers. It will
result them in not getting lost in the website
in their time of urgency.
The organization also wants to show the
accepting card logos at the lowest section of
the booking page. To achieve this, the image
(‘img’) tag is used (Tang et al. 2016). This
will help the company make their customers
know about what type of card payments
they accept. The tag usage is shown in the
appendix section.
In the service section (booking.html) of the
website, all the details about the costing of
Design Brief 6
For achieving this task, hyperlinks of all the
pages are given on the top of every page of
the website. The hyperlinks are given using
anchor (‘a’) tag (Zhu et al. 2016) under the
‘header tag’ (Carey and Manic 2016).The
tag usage is shown in the appendix section.
The Northampton Taxis requires a website
to get majority of their booking orders form
one source; for this part they want to receive
all the customer bookings in their company
email; the ‘mailto’ tag with ‘POST’ method
is utilised in order to achieve this task
(Japikse, Grossnicklaus and Dewey 2017). It
will help them sort out the orders from that
of the feedback ones. The tag usage is
shown in the appendix section.
The website is easy to use and very light
weight. It will result in a fast loading time
and prevent any type of possible lags.
The business wants to display their office
location in their website by pinpointing the
location in Google maps. In order to achieve
this part, the ‘iframe’ tag is used (Jackson
2016). It will give the current location of the
company’s address. The tag usage is shown
in the appendix section.
The overall colour of the website is very
soothing to the eyes and it will make the
customers want to explore the website for a
longer period of time. The more the
customers browse through the website, the
more the customers are likely to use the
organisation service in their time of need.
The company wants to use an online form to
get the details when taking booking orders
from the customers. The ‘form’ tag is used
achieve the same requirement. The ‘label’
tags will show the labels in the form (like
Name, Phone, Pickup address, Booking
details). The customer data are taken by
using ‘input’ tags and ‘text area’ tags.
In the end, a reset button is taken to reset all
the data in the form along with a Submit
button to direct all the entered details to the
email address of the company (Gabos 2016).
This will help the organization get the
customer order information. The tag usage
is shown in the appendix section.
With the site map attached with the
Northampton Taxis website, the site is very
easy to use by all the customers. It will
result them in not getting lost in the website
in their time of urgency.
The organization also wants to show the
accepting card logos at the lowest section of
the booking page. To achieve this, the image
(‘img’) tag is used (Tang et al. 2016). This
will help the company make their customers
know about what type of card payments
they accept. The tag usage is shown in the
appendix section.
In the service section (booking.html) of the
website, all the details about the costing of
Design Brief 6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

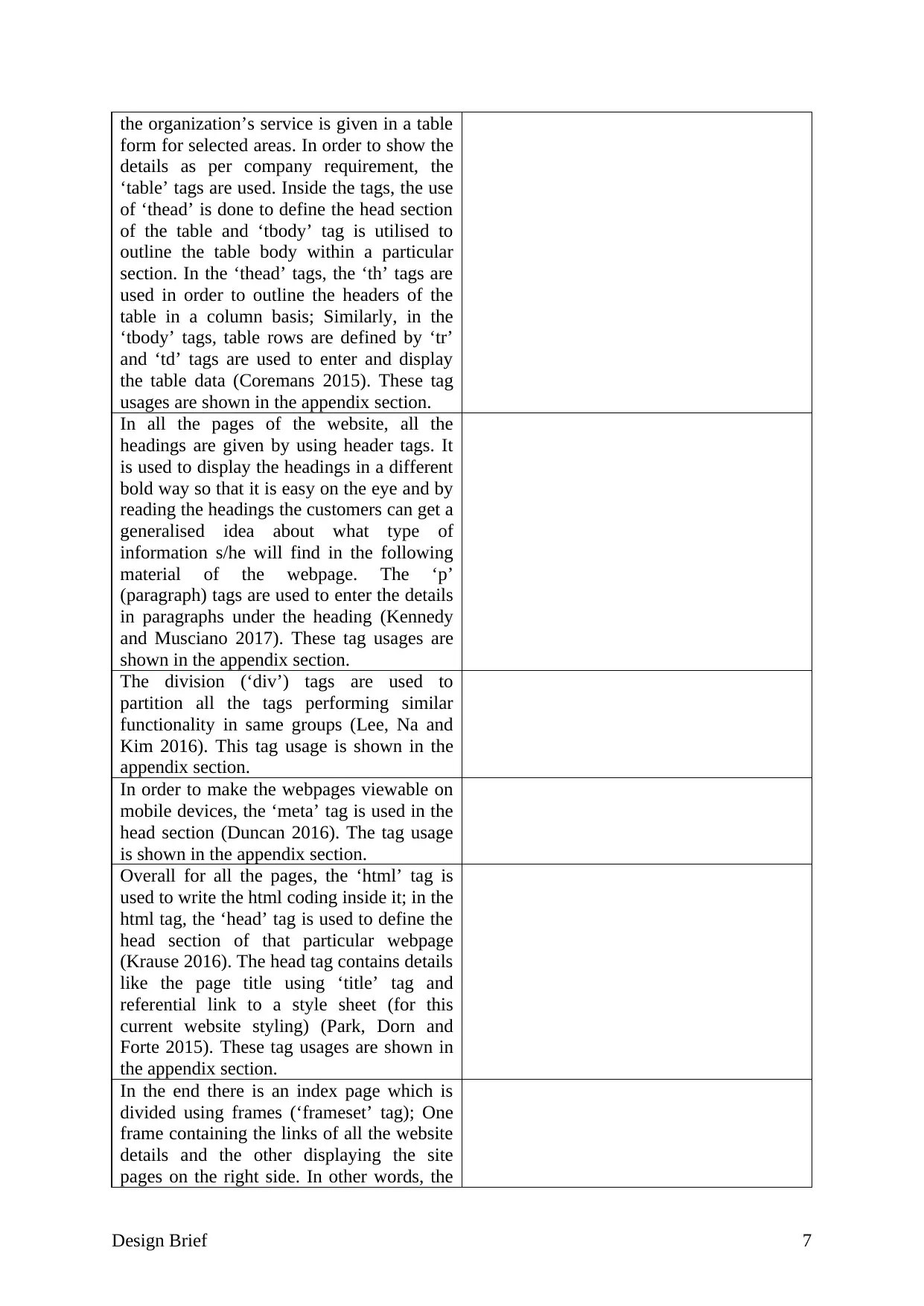
the organization’s service is given in a table
form for selected areas. In order to show the
details as per company requirement, the
‘table’ tags are used. Inside the tags, the use
of ‘thead’ is done to define the head section
of the table and ‘tbody’ tag is utilised to
outline the table body within a particular
section. In the ‘thead’ tags, the ‘th’ tags are
used in order to outline the headers of the
table in a column basis; Similarly, in the
‘tbody’ tags, table rows are defined by ‘tr’
and ‘td’ tags are used to enter and display
the table data (Coremans 2015). These tag
usages are shown in the appendix section.
In all the pages of the website, all the
headings are given by using header tags. It
is used to display the headings in a different
bold way so that it is easy on the eye and by
reading the headings the customers can get a
generalised idea about what type of
information s/he will find in the following
material of the webpage. The ‘p’
(paragraph) tags are used to enter the details
in paragraphs under the heading (Kennedy
and Musciano 2017). These tag usages are
shown in the appendix section.
The division (‘div’) tags are used to
partition all the tags performing similar
functionality in same groups (Lee, Na and
Kim 2016). This tag usage is shown in the
appendix section.
In order to make the webpages viewable on
mobile devices, the ‘meta’ tag is used in the
head section (Duncan 2016). The tag usage
is shown in the appendix section.
Overall for all the pages, the ‘html’ tag is
used to write the html coding inside it; in the
html tag, the ‘head’ tag is used to define the
head section of that particular webpage
(Krause 2016). The head tag contains details
like the page title using ‘title’ tag and
referential link to a style sheet (for this
current website styling) (Park, Dorn and
Forte 2015). These tag usages are shown in
the appendix section.
In the end there is an index page which is
divided using frames (‘frameset’ tag); One
frame containing the links of all the website
details and the other displaying the site
pages on the right side. In other words, the
Design Brief 7
form for selected areas. In order to show the
details as per company requirement, the
‘table’ tags are used. Inside the tags, the use
of ‘thead’ is done to define the head section
of the table and ‘tbody’ tag is utilised to
outline the table body within a particular
section. In the ‘thead’ tags, the ‘th’ tags are
used in order to outline the headers of the
table in a column basis; Similarly, in the
‘tbody’ tags, table rows are defined by ‘tr’
and ‘td’ tags are used to enter and display
the table data (Coremans 2015). These tag
usages are shown in the appendix section.
In all the pages of the website, all the
headings are given by using header tags. It
is used to display the headings in a different
bold way so that it is easy on the eye and by
reading the headings the customers can get a
generalised idea about what type of
information s/he will find in the following
material of the webpage. The ‘p’
(paragraph) tags are used to enter the details
in paragraphs under the heading (Kennedy
and Musciano 2017). These tag usages are
shown in the appendix section.
The division (‘div’) tags are used to
partition all the tags performing similar
functionality in same groups (Lee, Na and
Kim 2016). This tag usage is shown in the
appendix section.
In order to make the webpages viewable on
mobile devices, the ‘meta’ tag is used in the
head section (Duncan 2016). The tag usage
is shown in the appendix section.
Overall for all the pages, the ‘html’ tag is
used to write the html coding inside it; in the
html tag, the ‘head’ tag is used to define the
head section of that particular webpage
(Krause 2016). The head tag contains details
like the page title using ‘title’ tag and
referential link to a style sheet (for this
current website styling) (Park, Dorn and
Forte 2015). These tag usages are shown in
the appendix section.
In the end there is an index page which is
divided using frames (‘frameset’ tag); One
frame containing the links of all the website
details and the other displaying the site
pages on the right side. In other words, the
Design Brief 7

index page is basically a site map of the
whole website (Tamil 2016). The tag usage
is shown in the appendix section.
5. Website Content
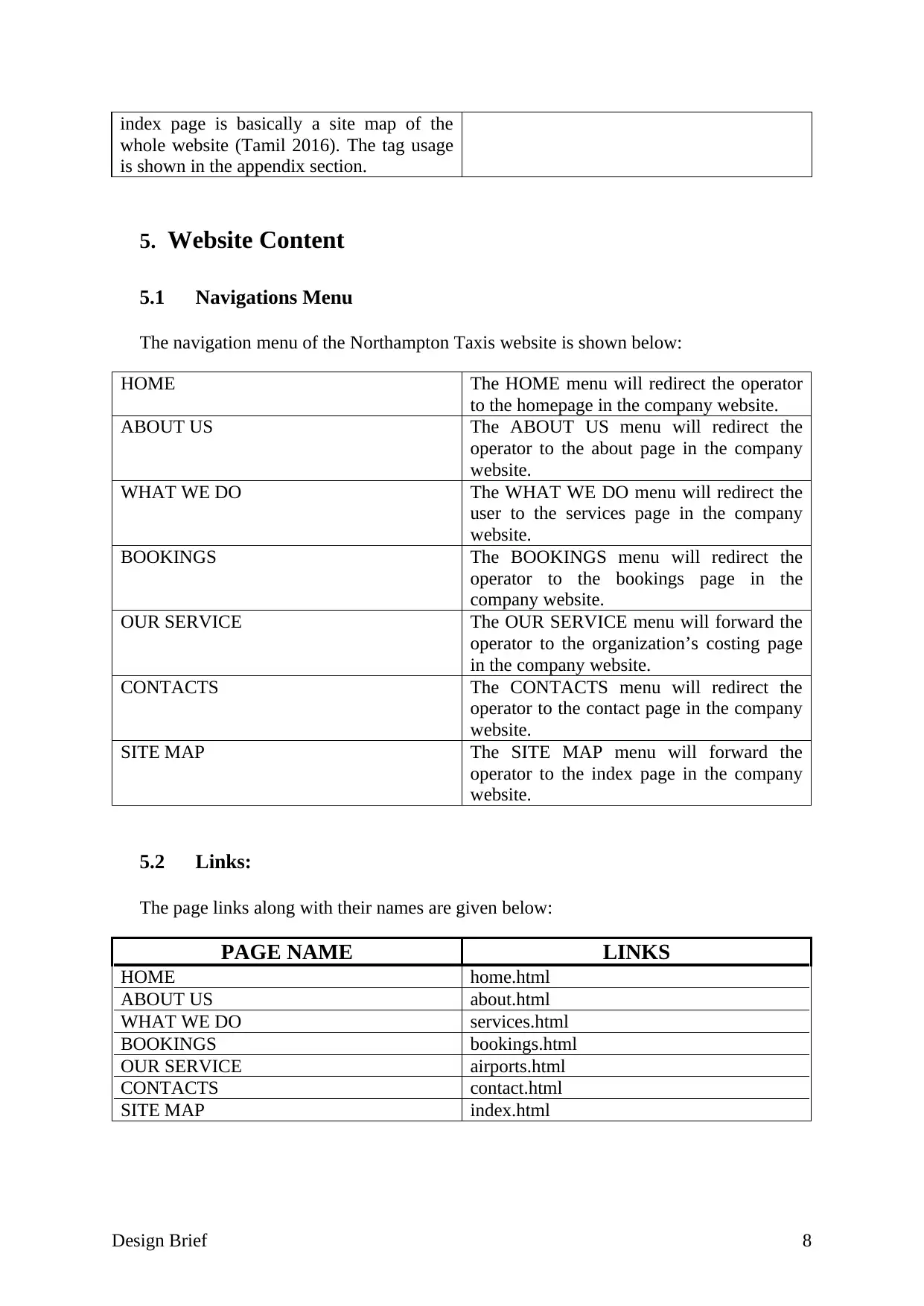
5.1 Navigations Menu
The navigation menu of the Northampton Taxis website is shown below:
HOME The HOME menu will redirect the operator
to the homepage in the company website.
ABOUT US The ABOUT US menu will redirect the
operator to the about page in the company
website.
WHAT WE DO The WHAT WE DO menu will redirect the
user to the services page in the company
website.
BOOKINGS The BOOKINGS menu will redirect the
operator to the bookings page in the
company website.
OUR SERVICE The OUR SERVICE menu will forward the
operator to the organization’s costing page
in the company website.
CONTACTS The CONTACTS menu will redirect the
operator to the contact page in the company
website.
SITE MAP The SITE MAP menu will forward the
operator to the index page in the company
website.
5.2 Links:
The page links along with their names are given below:
PAGE NAME LINKS
HOME home.html
ABOUT US about.html
WHAT WE DO services.html
BOOKINGS bookings.html
OUR SERVICE airports.html
CONTACTS contact.html
SITE MAP index.html
Design Brief 8
whole website (Tamil 2016). The tag usage
is shown in the appendix section.
5. Website Content
5.1 Navigations Menu
The navigation menu of the Northampton Taxis website is shown below:
HOME The HOME menu will redirect the operator
to the homepage in the company website.
ABOUT US The ABOUT US menu will redirect the
operator to the about page in the company
website.
WHAT WE DO The WHAT WE DO menu will redirect the
user to the services page in the company
website.
BOOKINGS The BOOKINGS menu will redirect the
operator to the bookings page in the
company website.
OUR SERVICE The OUR SERVICE menu will forward the
operator to the organization’s costing page
in the company website.
CONTACTS The CONTACTS menu will redirect the
operator to the contact page in the company
website.
SITE MAP The SITE MAP menu will forward the
operator to the index page in the company
website.
5.2 Links:
The page links along with their names are given below:
PAGE NAME LINKS
HOME home.html
ABOUT US about.html
WHAT WE DO services.html
BOOKINGS bookings.html
OUR SERVICE airports.html
CONTACTS contact.html
SITE MAP index.html
Design Brief 8
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

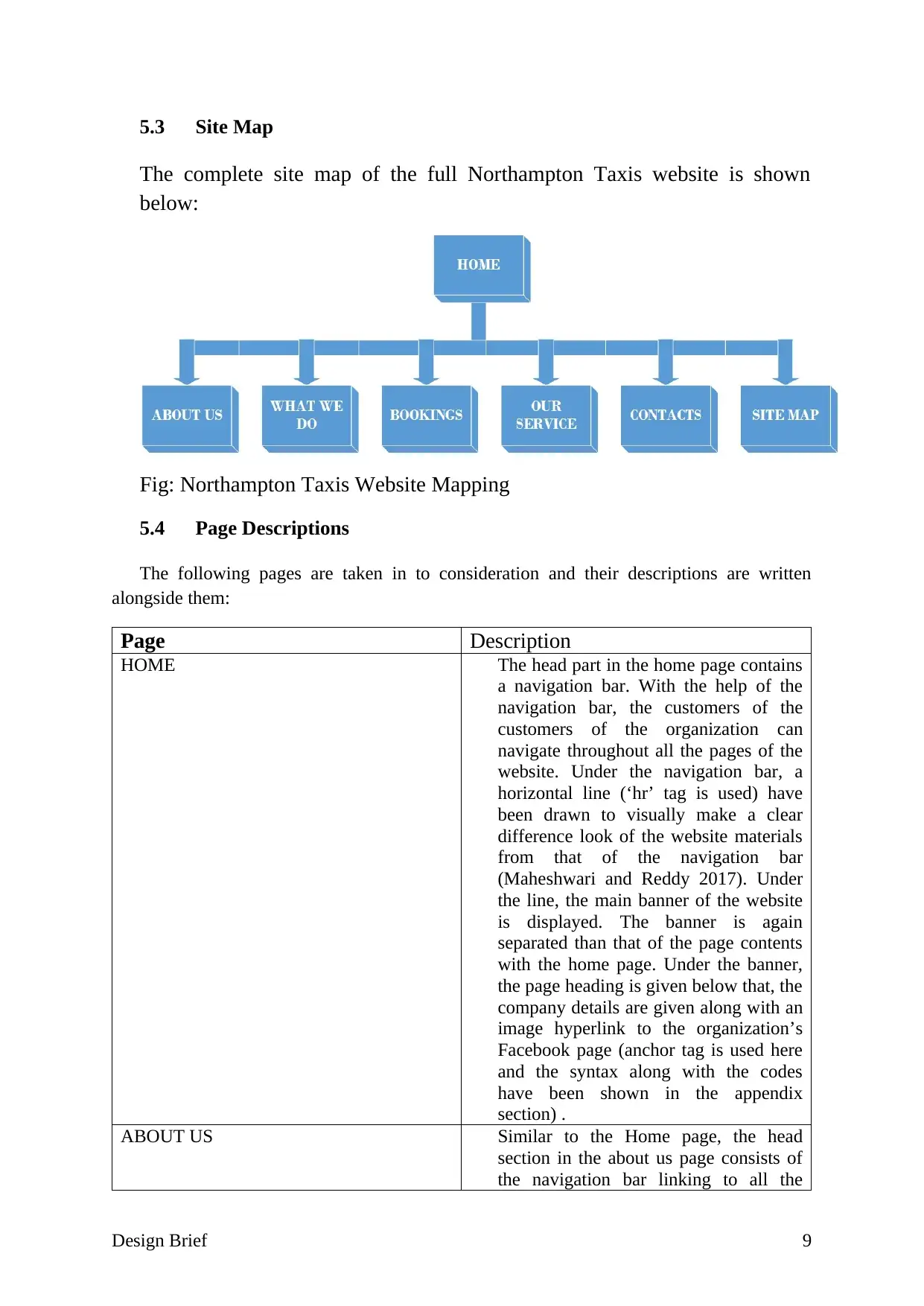
5.3 Site Map
The complete site map of the full Northampton Taxis website is shown
below:
Fig: Northampton Taxis Website Mapping
5.4 Page Descriptions
The following pages are taken in to consideration and their descriptions are written
alongside them:
Page Description
HOME The head part in the home page contains
a navigation bar. With the help of the
navigation bar, the customers of the
customers of the organization can
navigate throughout all the pages of the
website. Under the navigation bar, a
horizontal line (‘hr’ tag is used) have
been drawn to visually make a clear
difference look of the website materials
from that of the navigation bar
(Maheshwari and Reddy 2017). Under
the line, the main banner of the website
is displayed. The banner is again
separated than that of the page contents
with the home page. Under the banner,
the page heading is given below that, the
company details are given along with an
image hyperlink to the organization’s
Facebook page (anchor tag is used here
and the syntax along with the codes
have been shown in the appendix
section) .
ABOUT US Similar to the Home page, the head
section in the about us page consists of
the navigation bar linking to all the
Design Brief 9
The complete site map of the full Northampton Taxis website is shown
below:
Fig: Northampton Taxis Website Mapping
5.4 Page Descriptions
The following pages are taken in to consideration and their descriptions are written
alongside them:
Page Description
HOME The head part in the home page contains
a navigation bar. With the help of the
navigation bar, the customers of the
customers of the organization can
navigate throughout all the pages of the
website. Under the navigation bar, a
horizontal line (‘hr’ tag is used) have
been drawn to visually make a clear
difference look of the website materials
from that of the navigation bar
(Maheshwari and Reddy 2017). Under
the line, the main banner of the website
is displayed. The banner is again
separated than that of the page contents
with the home page. Under the banner,
the page heading is given below that, the
company details are given along with an
image hyperlink to the organization’s
Facebook page (anchor tag is used here
and the syntax along with the codes
have been shown in the appendix
section) .
ABOUT US Similar to the Home page, the head
section in the about us page consists of
the navigation bar linking to all the
Design Brief 9
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

different pages of the website below that
(navigation menu), there is a horizontal
line and under that the organization
history is written under the About Us
heading.
WHAT WE DO Apart from the navigation menu like
HOME and ABOUT US page, this page
describes about what type of service the
organization provides and how the
customers can contact them in case they
need any additional information
regarding service related matter.
BOOKINGS Under the navigation menu, This page
specifically consists a form for reserving
a booking from the customers. The form
takes details like customer’s name,
phone number, email address, their
pickup location and billing details. The
form ends with the inclusion of a submit
button along with a reset button beside
it. The reset button will clear out all the
entered details from the form on the
other hand the submit button will send
all the entered details of the customers
to the company email address. In the
end, A note along with all the logos of
accepting payment cards are shown.
OUR SERVICE Below the navigation menu, There is a
table describing all the details of the
rates that the organisation charge for
providing their service.
In the end an extra information is also
mentioned using (**).
CONTACTS The contact us page consist the
navigation menu below the menu, the
heading, and under that, all the details
for contacting the company is given.
Under the information. The Company
office location is shown in the Google
mapped location.
SITE MAP This is basically the index page of the
webpage. On the left side frame, all the
links are shown on clicking which the
page details can be found on the right
side frame of the index page.
Design Brief 10
(navigation menu), there is a horizontal
line and under that the organization
history is written under the About Us
heading.
WHAT WE DO Apart from the navigation menu like
HOME and ABOUT US page, this page
describes about what type of service the
organization provides and how the
customers can contact them in case they
need any additional information
regarding service related matter.
BOOKINGS Under the navigation menu, This page
specifically consists a form for reserving
a booking from the customers. The form
takes details like customer’s name,
phone number, email address, their
pickup location and billing details. The
form ends with the inclusion of a submit
button along with a reset button beside
it. The reset button will clear out all the
entered details from the form on the
other hand the submit button will send
all the entered details of the customers
to the company email address. In the
end, A note along with all the logos of
accepting payment cards are shown.
OUR SERVICE Below the navigation menu, There is a
table describing all the details of the
rates that the organisation charge for
providing their service.
In the end an extra information is also
mentioned using (**).
CONTACTS The contact us page consist the
navigation menu below the menu, the
heading, and under that, all the details
for contacting the company is given.
Under the information. The Company
office location is shown in the Google
mapped location.
SITE MAP This is basically the index page of the
webpage. On the left side frame, all the
links are shown on clicking which the
page details can be found on the right
side frame of the index page.
Design Brief 10

6. References
Carey, H.J. and Manic, M., 2016, June. HTML web content extraction using paragraph tags.
In 2016 IEEE 25th International Symposium on Industrial Electronics (ISIE) (pp. 1099-
1105). IEEE.
Coremans, C., 2015. HTML: A Beginner's Tutorial. Brainy Software Inc.
Duncan, R., 2016. A simple guide to HTML.
Gabos, S., 2016. Zebra_Form, a jQuery augmented PHP library for creating and validating
HTML forms.
Jackson, W., 2016. HTML5 Frames: Using the< iframe> Tag. In HTML5 Quick Markup
Reference (pp. 189-193). Apress, Berkeley, CA.
Japikse, P., Grossnicklaus, K. and Dewey, B., 2017. Building the SpyStore Application with
ASP. NET Core MVC. In Building Web Applications with Visual Studio 2017 (pp. 157-207).
Apress, Berkeley, CA
Kennedy, B. and Musciano, C., 2017. HTML & XHTML. The Definitive Guide.
Khan, R.U. and Khan, M.N.A., 2017. A review on automatic extraction and classification of
non-functional requirements. International Journal of Advanced and Applied Sciences, 4(6),
pp.35-42.
Lee, J., Na, Y. and Kim, S.W., 2016, January. Design of HTML parallel parser with
semantic-based input splitting. In 2016 International Conference on Electronics,
Information, and Communications (ICEIC) (pp. 1-4). IEEE.
Maheshwari, Y. and Reddy, Y.R., 2017, February. A study on Migrating Flash files to
HTML5/JavaScript. In Proceedings of the 10th Innovations in Software Engineering
Conference (pp. 112-116).
Park, T.H., Dorn, B. and Forte, A., 2015. An analysis of HTML and CSS syntax errors in a
web development course. ACM Transactions on Computing Education (TOCE), 15(1), pp.1-
21.
Tamil, V., 2016. IT6503 Web programming.
Tang, J., Shu, X., Qi, G.J., Li, Z., Wang, M., Yan, S. and Jain, R., 2016. Tri-clustered tensor
completion for social-aware image tag refinement. IEEE transactions on pattern analysis and
machine intelligence, 39(8), pp.1662-1674.
Zhu, H., Dean, J., Ghemawat, S., Yang, B.P.J. and Acharya, A., Google LLC, 2016. Anchor
tag indexing in a web crawler system. U.S. Patent 9,305,091.
Design Brief 11
Carey, H.J. and Manic, M., 2016, June. HTML web content extraction using paragraph tags.
In 2016 IEEE 25th International Symposium on Industrial Electronics (ISIE) (pp. 1099-
1105). IEEE.
Coremans, C., 2015. HTML: A Beginner's Tutorial. Brainy Software Inc.
Duncan, R., 2016. A simple guide to HTML.
Gabos, S., 2016. Zebra_Form, a jQuery augmented PHP library for creating and validating
HTML forms.
Jackson, W., 2016. HTML5 Frames: Using the< iframe> Tag. In HTML5 Quick Markup
Reference (pp. 189-193). Apress, Berkeley, CA.
Japikse, P., Grossnicklaus, K. and Dewey, B., 2017. Building the SpyStore Application with
ASP. NET Core MVC. In Building Web Applications with Visual Studio 2017 (pp. 157-207).
Apress, Berkeley, CA
Kennedy, B. and Musciano, C., 2017. HTML & XHTML. The Definitive Guide.
Khan, R.U. and Khan, M.N.A., 2017. A review on automatic extraction and classification of
non-functional requirements. International Journal of Advanced and Applied Sciences, 4(6),
pp.35-42.
Lee, J., Na, Y. and Kim, S.W., 2016, January. Design of HTML parallel parser with
semantic-based input splitting. In 2016 International Conference on Electronics,
Information, and Communications (ICEIC) (pp. 1-4). IEEE.
Maheshwari, Y. and Reddy, Y.R., 2017, February. A study on Migrating Flash files to
HTML5/JavaScript. In Proceedings of the 10th Innovations in Software Engineering
Conference (pp. 112-116).
Park, T.H., Dorn, B. and Forte, A., 2015. An analysis of HTML and CSS syntax errors in a
web development course. ACM Transactions on Computing Education (TOCE), 15(1), pp.1-
21.
Tamil, V., 2016. IT6503 Web programming.
Tang, J., Shu, X., Qi, G.J., Li, Z., Wang, M., Yan, S. and Jain, R., 2016. Tri-clustered tensor
completion for social-aware image tag refinement. IEEE transactions on pattern analysis and
machine intelligence, 39(8), pp.1662-1674.
Zhu, H., Dean, J., Ghemawat, S., Yang, B.P.J. and Acharya, A., Google LLC, 2016. Anchor
tag indexing in a web crawler system. U.S. Patent 9,305,091.
Design Brief 11
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 33
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.





