Design Principles in Critical Mass and Salad Websites
This is an example of the kind of content you should be providing in your report. You should go into detail for each attribute, and discuss how they are apparent on across both the web websites you’ve selected, and in any other research you have done.
15 Pages2486 Words131 Views
Added on 2023-06-08
About This Document
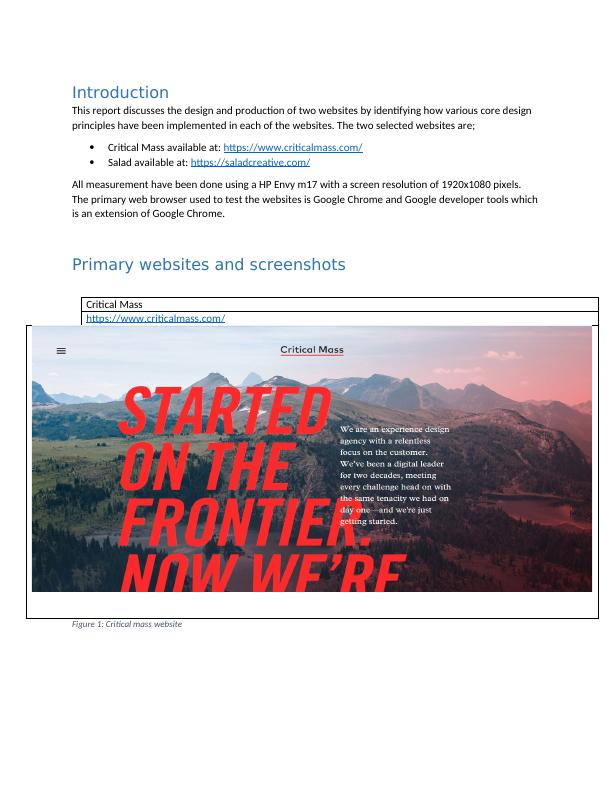
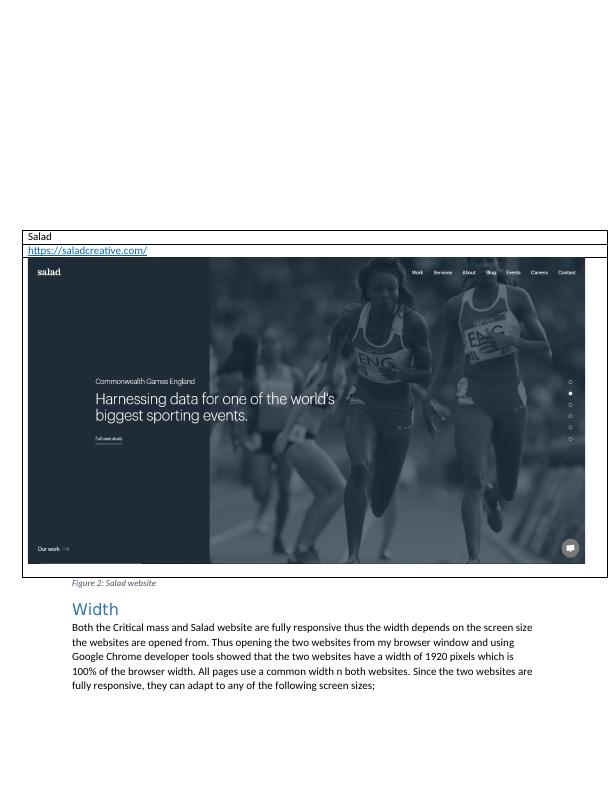
This report discusses the design and production of two websites by identifying how various core design principles have been implemented in each of the websites. The two selected websites are Critical Mass and Salad. The report covers width, alignment, header, logo, navigation, hero content, search, sidebar, footer, typefaces, colours, transitions and other design aspects.
Design Principles in Critical Mass and Salad Websites
This is an example of the kind of content you should be providing in your report. You should go into detail for each attribute, and discuss how they are apparent on across both the web websites you’ve selected, and in any other research you have done.
Added on 2023-06-08
ShareRelated Documents
End of preview
Want to access all the pages? Upload your documents or become a member.
Mobile Systems: Testing Mobile Friendliness and Mobile Web Coding
|17
|1392
|407
What is web design (and how to get it right)? - Desklib
|4
|726
|12
Eco Green Car Website: Testing, Evaluation, Multimedia Formats, CSS3, Aspects
|25
|1743
|285
Evaluation of Responsive Web Design Principles on AWM Website
|16
|2763
|67