Website Design and Analysis Report
VerifiedAdded on 2020/04/01
|15
|1951
|42
AI Summary
This assignment presents a comprehensive analysis of a website's design and functionality. It delves into aspects like user experience (usability and navigability), forms, and the relationship between different content pages. A use case diagram illustrates user interactions, while an activity diagram outlines procedures for accessing webpage features. The report also examines navigation structures, linking mechanisms, and provides screenshots to support its analysis. Finally, it summarizes the website's strengths, highlighting its user-friendliness, consistent layout, and added functionalities.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Advanced Software Engineering
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Table of Contents
1. Introduction............................................................................................................................2
2. A properly chosen Web site/sub-site.....................................................................................2
Drawbacks of existing webpage................................................................................................3
3. An overview of the new web site/sub-site.............................................................................5
4. Web page design analysis.......................................................................................................5
The best advantages of developed site are...............................................................................6
5. Web site users and use-case analysis....................................................................................8
6. Web site content and content relationship analysis..........................................................12
7. Navigation analysis...............................................................................................................13
8. Summary...............................................................................................................................14
9. Conclusion.............................................................................................................................14
10. References..........................................................................................................................14
1
1. Introduction............................................................................................................................2
2. A properly chosen Web site/sub-site.....................................................................................2
Drawbacks of existing webpage................................................................................................3
3. An overview of the new web site/sub-site.............................................................................5
4. Web page design analysis.......................................................................................................5
The best advantages of developed site are...............................................................................6
5. Web site users and use-case analysis....................................................................................8
6. Web site content and content relationship analysis..........................................................12
7. Navigation analysis...............................................................................................................13
8. Summary...............................................................................................................................14
9. Conclusion.............................................................................................................................14
10. References..........................................................................................................................14
1

1. Introduction
Web content has to be managed properly. The existing page has poor management, so that
the website lose its feature of being user-friendly. A website with poor usability turns out to be a
failure website. Usability is nothing but the factors that makes one feel free to use and handle the
website. A website with improper or inconsistent layout is said to be a faulty or existing website.
So the current website will be created in proper way with good consistent layout. The current
page will be created with good management and added additional features. The website will be
user friendly. The present website will have many functionalities, navigation, themes, usability,
Appearance, search engine optimization.
2. A properly chosen Web site/sub-site.
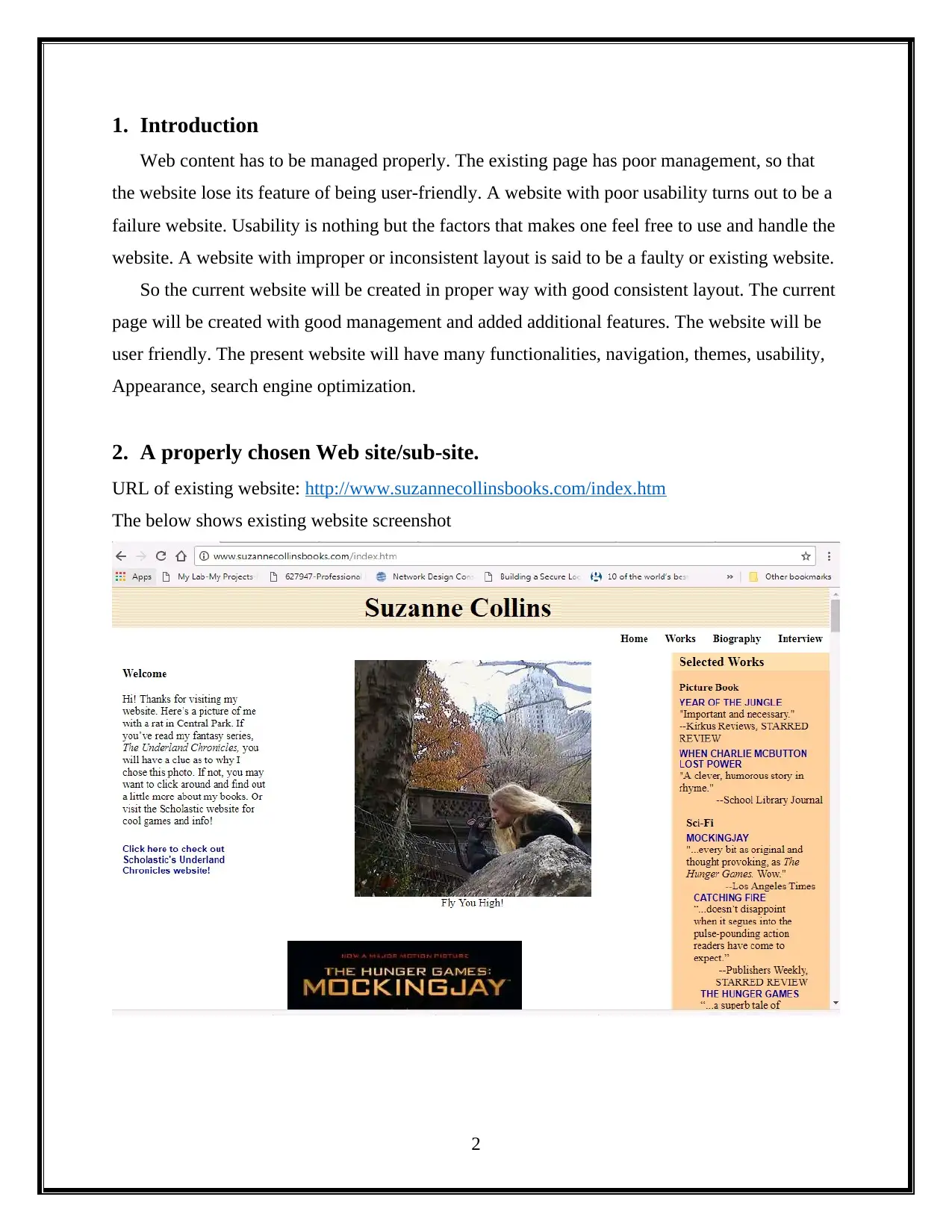
URL of existing website: http://www.suzannecollinsbooks.com/index.htm
The below shows existing website screenshot
2
Web content has to be managed properly. The existing page has poor management, so that
the website lose its feature of being user-friendly. A website with poor usability turns out to be a
failure website. Usability is nothing but the factors that makes one feel free to use and handle the
website. A website with improper or inconsistent layout is said to be a faulty or existing website.
So the current website will be created in proper way with good consistent layout. The current
page will be created with good management and added additional features. The website will be
user friendly. The present website will have many functionalities, navigation, themes, usability,
Appearance, search engine optimization.
2. A properly chosen Web site/sub-site.
URL of existing website: http://www.suzannecollinsbooks.com/index.htm
The below shows existing website screenshot
2

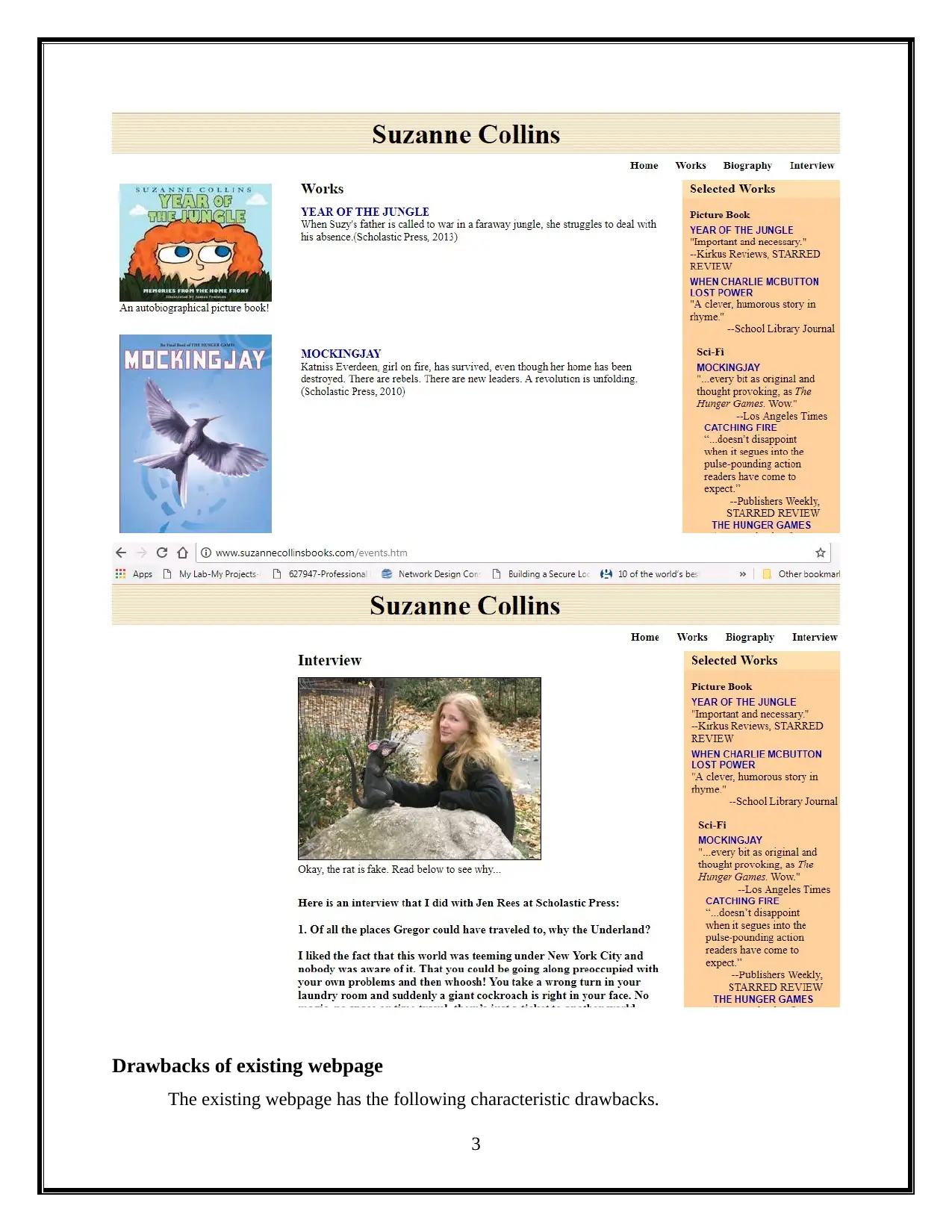
Drawbacks of existing webpage
The existing webpage has the following characteristic drawbacks.
3
The existing webpage has the following characteristic drawbacks.
3
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1. The existing website has poor usability turns out, that leads to failure website. Usability is
nothing but the factors that makes one feel free to use and handle the website.
2. The existing website has poor usability and made the user feel difficult to understand the
information that it portrays.
3. The existing website has poor usability and is very hard to navigate.
4. The existing website is the unmanaged website lacks valuable content.
5. Organization appear to be missing in case of the existing website.
6. The existing website lacks attractive design.
7. The existing website is said to be unsatisfactory if its pages load slow. The minimum
loading time of a page is 20 seconds. If the loading time triples the minimum loading
time, then the website is said to defective website.
8. The existing website with improper or inconsistent layout is said to be a faulty or existing
website.
9. The existing website lacks logical navigation.
10. The existing website does not have the user compatibility.
11. The existing website has broken components.
12. The existing website has improper working of links provided in the website.
13. The existing website lack own search engine is difficult to handle.
14. The existing website has junks and clutters in it.
15. The existing website lacks responsive design.
16. The existing website with miss alignment of headers, footers and sidebars is said to be a
fallacious website.
17. The existing website which is not updated for a long time appears to be a defective
website.
18. The existing website makes itself vulnerable to cyber-attack threats.
19. The existing website lacks in mobile compatibility is considered as inferior website.
20. The existing website lacks well planned information architecture
21. A faulty website has poor error handling.
22. Improper usage of color schemes and graphics features leads to the creation of faulty or
defective website.
23. The existing website with lack of site map is considered to be a defective one.
4
nothing but the factors that makes one feel free to use and handle the website.
2. The existing website has poor usability and made the user feel difficult to understand the
information that it portrays.
3. The existing website has poor usability and is very hard to navigate.
4. The existing website is the unmanaged website lacks valuable content.
5. Organization appear to be missing in case of the existing website.
6. The existing website lacks attractive design.
7. The existing website is said to be unsatisfactory if its pages load slow. The minimum
loading time of a page is 20 seconds. If the loading time triples the minimum loading
time, then the website is said to defective website.
8. The existing website with improper or inconsistent layout is said to be a faulty or existing
website.
9. The existing website lacks logical navigation.
10. The existing website does not have the user compatibility.
11. The existing website has broken components.
12. The existing website has improper working of links provided in the website.
13. The existing website lack own search engine is difficult to handle.
14. The existing website has junks and clutters in it.
15. The existing website lacks responsive design.
16. The existing website with miss alignment of headers, footers and sidebars is said to be a
fallacious website.
17. The existing website which is not updated for a long time appears to be a defective
website.
18. The existing website makes itself vulnerable to cyber-attack threats.
19. The existing website lacks in mobile compatibility is considered as inferior website.
20. The existing website lacks well planned information architecture
21. A faulty website has poor error handling.
22. Improper usage of color schemes and graphics features leads to the creation of faulty or
defective website.
23. The existing website with lack of site map is considered to be a defective one.
4

24. Lack of conversions and lack of trust creates a deficient website.
25. The website with lack of SSL encryption is said to be a deficient website.
26. An inferior existing website fails to be professional.
27. If the website is not compatible with all devices and all the operating systems, then the
design is said to be defective design.
28. Defective existing website have improper coding of the plug-ins.
29. Faulty website lacks security.
30. The platform that the existing website is designed is of older versions.
The website contains home page. It contains specified features such as
1. works
2. Biography
3. Interview.
The website is selected as it has many number of disadvantages. Analysis is made for the website
and is provided below.
3. An overview of the new web site/sub-site.
The URL : http://dev-suzanne-collins.pantheonsite.io/
- A snapshot of the home page;
The overview should include
- The background of the Web site is provided below.
Theme of the website is designed by the website background. The new website is contains the
standard trends of backgrounds in the present stage of advanced and innovative web design.
Generally, the website background includes the following categories. There are given below,
1. Content background
5
25. The website with lack of SSL encryption is said to be a deficient website.
26. An inferior existing website fails to be professional.
27. If the website is not compatible with all devices and all the operating systems, then the
design is said to be defective design.
28. Defective existing website have improper coding of the plug-ins.
29. Faulty website lacks security.
30. The platform that the existing website is designed is of older versions.
The website contains home page. It contains specified features such as
1. works
2. Biography
3. Interview.
The website is selected as it has many number of disadvantages. Analysis is made for the website
and is provided below.
3. An overview of the new web site/sub-site.
The URL : http://dev-suzanne-collins.pantheonsite.io/
- A snapshot of the home page;
The overview should include
- The background of the Web site is provided below.
Theme of the website is designed by the website background. The new website is contains the
standard trends of backgrounds in the present stage of advanced and innovative web design.
Generally, the website background includes the following categories. There are given below,
1. Content background
5

2. Body background
Body background is one of the most distant background in the website. The body background
usually contains the pattern or texture of the website, images of the website, illustration and other
graphical content.
Content background provides the background of the images, text and other base information.
The objectives of the Web applications; and
Major features and the functions that realize the objectives.
4. Web page design analysis.
This analysis should follow the general Web application design goals, Web page design
principles and techniques are discussed.
The best advantages of developed site are
All together for an independent company to succeed, it must have a site. Luckily, making a site is
a simple, reasonable and practical with a modest or free web designer.
Having an independent venture site is an immense advantage. It is the absolute most modest and
powerful approach to publicize your business and to achieve clients and prospects looking on the
web. In this article, we'll diagram the best advantages of a decent site that will enable you to
comprehend why having your own site is vital.
1. Achieve new clients
The best advantage of a decent site is that it gives another road to clients and prospects to
discover your organization. Having a decent site indicates demonstrable skill and gives clients
and prospects a simple approach to draw in and share your business on the web. Basically, your
site is accessible and prepared to advance you when you are definitely not. It's self-supporting
and an incredible approach to draw in clients.
6
Body background is one of the most distant background in the website. The body background
usually contains the pattern or texture of the website, images of the website, illustration and other
graphical content.
Content background provides the background of the images, text and other base information.
The objectives of the Web applications; and
Major features and the functions that realize the objectives.
4. Web page design analysis.
This analysis should follow the general Web application design goals, Web page design
principles and techniques are discussed.
The best advantages of developed site are
All together for an independent company to succeed, it must have a site. Luckily, making a site is
a simple, reasonable and practical with a modest or free web designer.
Having an independent venture site is an immense advantage. It is the absolute most modest and
powerful approach to publicize your business and to achieve clients and prospects looking on the
web. In this article, we'll diagram the best advantages of a decent site that will enable you to
comprehend why having your own site is vital.
1. Achieve new clients
The best advantage of a decent site is that it gives another road to clients and prospects to
discover your organization. Having a decent site indicates demonstrable skill and gives clients
and prospects a simple approach to draw in and share your business on the web. Basically, your
site is accessible and prepared to advance you when you are definitely not. It's self-supporting
and an incredible approach to draw in clients.
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

2. Fabricate mark mindfulness
A site is an augmentation of your business and your image. It gives you the chance to display
your answers and items in detail without making a pitch. Your site offers for you and enables
guests to peruse comfortable about what you offer, before settling on an educated and upbeat
choice to work with you.
By adding substance to your site, you have the chance to express, in detail, all that you feel is
critical for purchasers to know. In this regard, your site is an advantage to you and additionally
your site guests. In the event that you utilize Yola, our Silver bundle furnishes independent
ventures with the larger part of internet marking apparatuses requirement for building a site.
Brand mindfulness
3. More data about your purchasers
Having a site can be an inconceivable learning instrument for you to see how your clients
purchase, their identity and what they need. You find out about individuals' online conduct when
they seek on the web or interface with your site. We call these online searchers your intended
interest group. The more you find out about them, the better possibilities you have at expanding
deals and demolishing your opposition.
What individuals do when they are searching for something is amazingly significant data, and
research on your purchasers can be costly. The advantage of a decent site is that you can see this
information for nothing, after a seemingly endless amount of time and quite a long time.
4. Quick track correspondences
One incredible advantage of a site is to open up a two-way correspondence pathway. Site guests
can without much of a stretch give criticism on your site and showcasing through online
7
A site is an augmentation of your business and your image. It gives you the chance to display
your answers and items in detail without making a pitch. Your site offers for you and enables
guests to peruse comfortable about what you offer, before settling on an educated and upbeat
choice to work with you.
By adding substance to your site, you have the chance to express, in detail, all that you feel is
critical for purchasers to know. In this regard, your site is an advantage to you and additionally
your site guests. In the event that you utilize Yola, our Silver bundle furnishes independent
ventures with the larger part of internet marking apparatuses requirement for building a site.
Brand mindfulness
3. More data about your purchasers
Having a site can be an inconceivable learning instrument for you to see how your clients
purchase, their identity and what they need. You find out about individuals' online conduct when
they seek on the web or interface with your site. We call these online searchers your intended
interest group. The more you find out about them, the better possibilities you have at expanding
deals and demolishing your opposition.
What individuals do when they are searching for something is amazingly significant data, and
research on your purchasers can be costly. The advantage of a decent site is that you can see this
information for nothing, after a seemingly endless amount of time and quite a long time.
4. Quick track correspondences
One incredible advantage of a site is to open up a two-way correspondence pathway. Site guests
can without much of a stretch give criticism on your site and showcasing through online
7

networking and through your contact frame. In all actuality individuals are now talking about
your image and contrasting you with contenders.
The analysis covered the following aspects:
The website created contains special features and characteristics. They are provided below.
- Consistency, simplicity
- Usability
- Navigability
- Forms
5. Web site users and use-case analysis.
This section mainly focused on the possible number of users of Web applications and their
interactions with the Web site. The below screenshot shows
8
your image and contrasting you with contenders.
The analysis covered the following aspects:
The website created contains special features and characteristics. They are provided below.
- Consistency, simplicity
- Usability
- Navigability
- Forms
5. Web site users and use-case analysis.
This section mainly focused on the possible number of users of Web applications and their
interactions with the Web site. The below screenshot shows
8

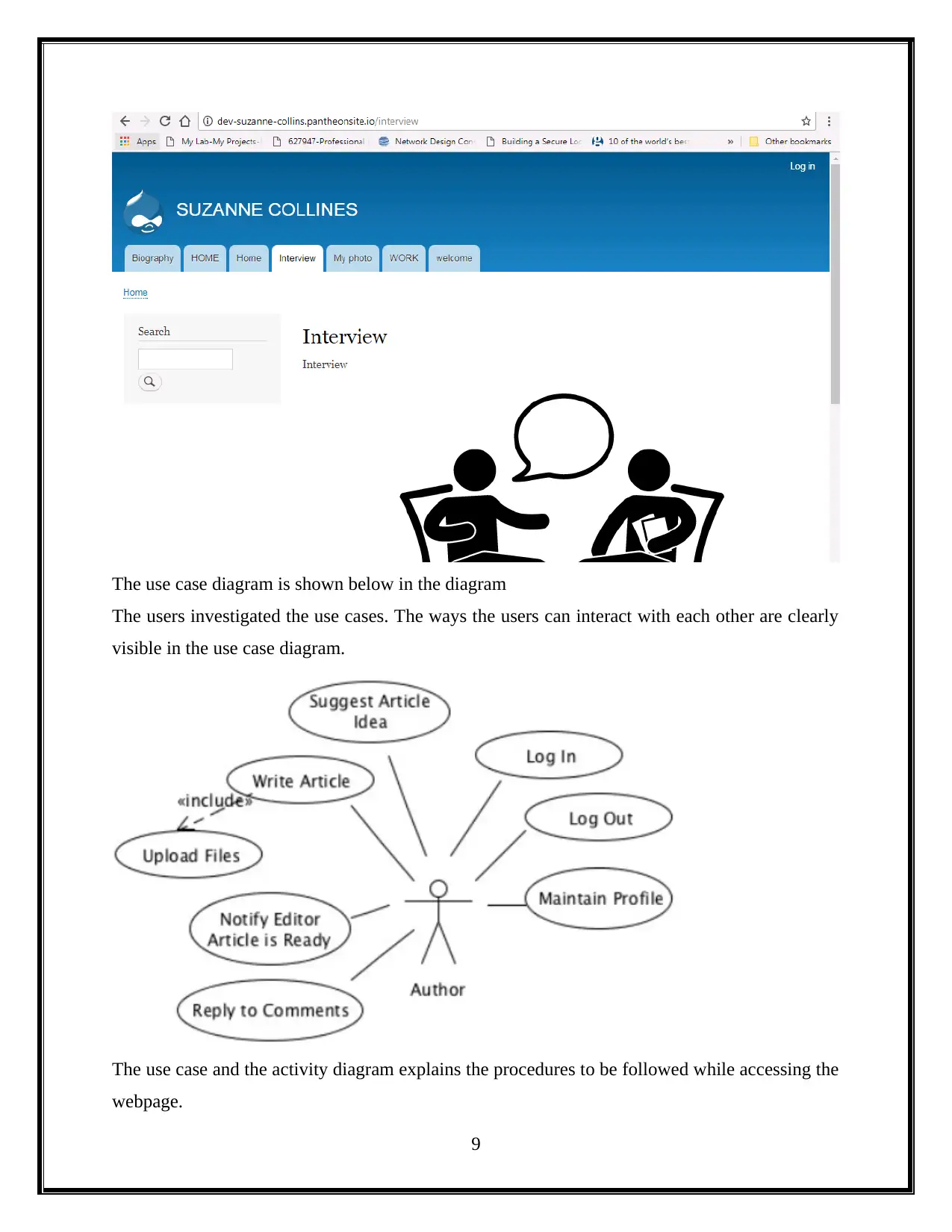
The use case diagram is shown below in the diagram
The users investigated the use cases. The ways the users can interact with each other are clearly
visible in the use case diagram.
The use case and the activity diagram explains the procedures to be followed while accessing the
webpage.
9
The users investigated the use cases. The ways the users can interact with each other are clearly
visible in the use case diagram.
The use case and the activity diagram explains the procedures to be followed while accessing the
webpage.
9
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

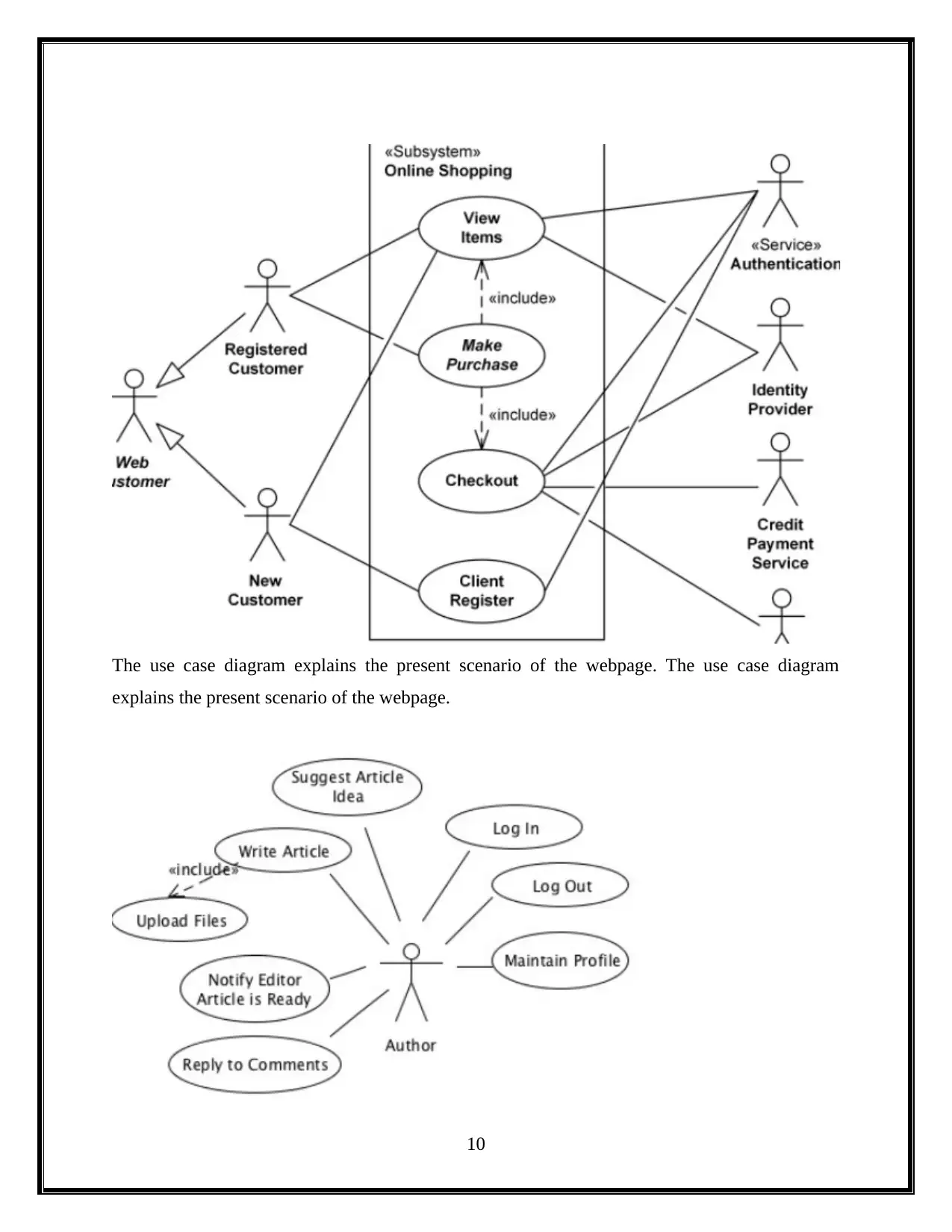
The use case diagram explains the present scenario of the webpage. The use case diagram
explains the present scenario of the webpage.
10
explains the present scenario of the webpage.
10

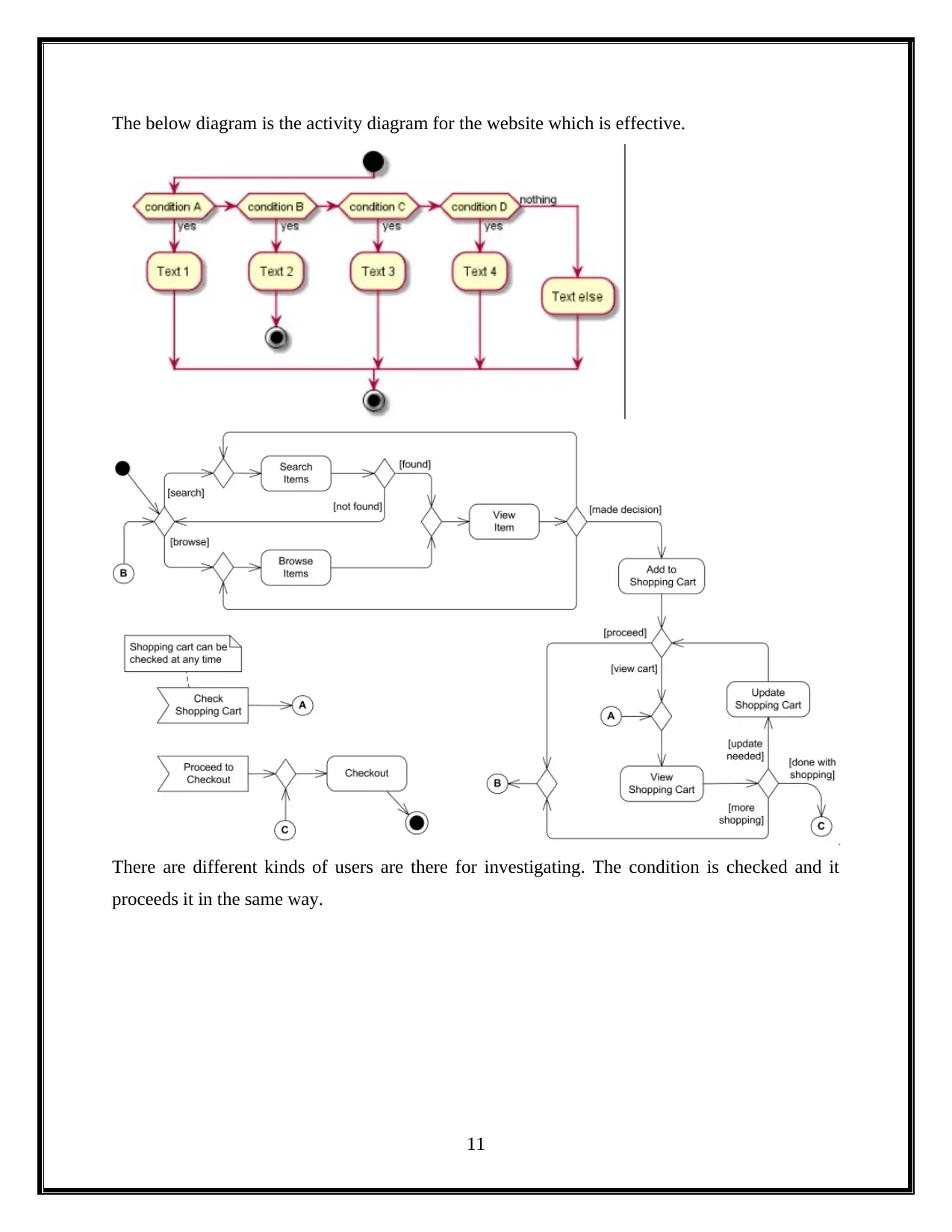
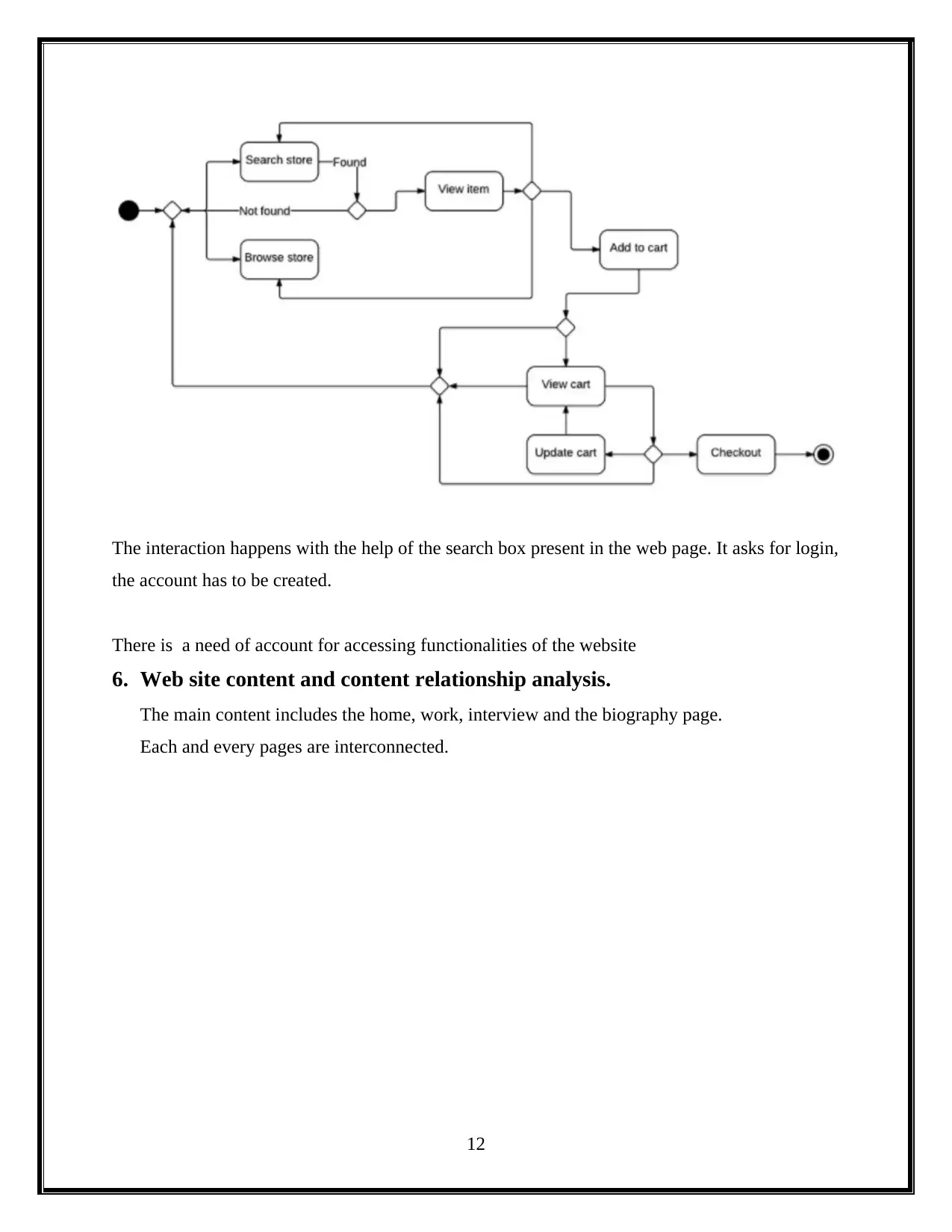
The below diagram is the activity diagram for the website which is effective.
There are different kinds of users are there for investigating. The condition is checked and it
proceeds it in the same way.
11
There are different kinds of users are there for investigating. The condition is checked and it
proceeds it in the same way.
11

The interaction happens with the help of the search box present in the web page. It asks for login,
the account has to be created.
There is a need of account for accessing functionalities of the website
6. Web site content and content relationship analysis.
The main content includes the home, work, interview and the biography page.
Each and every pages are interconnected.
12
the account has to be created.
There is a need of account for accessing functionalities of the website
6. Web site content and content relationship analysis.
The main content includes the home, work, interview and the biography page.
Each and every pages are interconnected.
12
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7. Navigation analysis.
The proper links are provided between the webpages so that it directs the user to the page
where they need to go. The functionalities are provided based on the user required capabilities.
The navigation structures are
The navigation happens when the tab is clicked. It directs the user to the page, they actually
wants.
The navigation is provided initially and is also provided to all the other such as
1. Home
2. Interview
3. Biography
4. Work.
The analysis is made and the screenshots are provided below.
13
The proper links are provided between the webpages so that it directs the user to the page
where they need to go. The functionalities are provided based on the user required capabilities.
The navigation structures are
The navigation happens when the tab is clicked. It directs the user to the page, they actually
wants.
The navigation is provided initially and is also provided to all the other such as
1. Home
2. Interview
3. Biography
4. Work.
The analysis is made and the screenshots are provided below.
13

8. Summary
The main analysis of the results includes the efficiency of the webpage, easy access of the
page to the users. Browsing compatibility increases when compared to the existing webpage. The
present webpage created has more number of features are provided below.
9. Conclusion
The current website is created in proper way with good consistent layout. The current page is
created with good management and added additional features. The website is user friendly. The
present website has many functionalities, navigation, themes, usability, Appearance, search
engine optimization.
10.References
Fadeyev, D. and Fadeyev, D. (2017). Strategic Design: 6 Steps For Building Successful Websites
– Smashing Magazine. [online] Smashingmagazine.com. Available at:
https://www.smashingmagazine.com/2008/11/strategic-design-6-steps-for-building-
successful-websites/ [Accessed 30 Sep. 2017].
Official Wix Blog | Web Design & Small Business Tips to Promote Your Site. (2017). Step-by-
Step Guide: How to Create the Professional Website. [online] Available at:
https://www.wix.com/blog/2016/06/how-to-create-website-step-by-step-guide/ [Accessed
30 Sep. 2017].
14
The main analysis of the results includes the efficiency of the webpage, easy access of the
page to the users. Browsing compatibility increases when compared to the existing webpage. The
present webpage created has more number of features are provided below.
9. Conclusion
The current website is created in proper way with good consistent layout. The current page is
created with good management and added additional features. The website is user friendly. The
present website has many functionalities, navigation, themes, usability, Appearance, search
engine optimization.
10.References
Fadeyev, D. and Fadeyev, D. (2017). Strategic Design: 6 Steps For Building Successful Websites
– Smashing Magazine. [online] Smashingmagazine.com. Available at:
https://www.smashingmagazine.com/2008/11/strategic-design-6-steps-for-building-
successful-websites/ [Accessed 30 Sep. 2017].
Official Wix Blog | Web Design & Small Business Tips to Promote Your Site. (2017). Step-by-
Step Guide: How to Create the Professional Website. [online] Available at:
https://www.wix.com/blog/2016/06/how-to-create-website-step-by-step-guide/ [Accessed
30 Sep. 2017].
14
1 out of 15
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.

