E-Commerce Website Development
VerifiedAdded on 2023/04/25
|23
|1354
|109
Presentation
AI Summary
This presentation covers the basics of E-commerce website development, its advantages, implementation, technologies, use case diagram, entity relationship diagram, deployment, and more. It also includes a case study of Greenwich website, its features, and recommendations. References are also provided for further reading.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

E-Commerce Website
Development
NAME OF THE STUDENT
NAME OF THE UNIVERSITY
Development
NAME OF THE STUDENT
NAME OF THE UNIVERSITY
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

E-Commerce
E-commerce is the technology that allows people to purchase and sell
service and products through electronic medium
The advantages of e-commerce is so significant to modern day
businesses that every organization is trying to move to online by
integrating one or more e-commerce models
The most popular e-commerce models are business-to-business and
business-to-customers
E-commerce is the technology that allows people to purchase and sell
service and products through electronic medium
The advantages of e-commerce is so significant to modern day
businesses that every organization is trying to move to online by
integrating one or more e-commerce models
The most popular e-commerce models are business-to-business and
business-to-customers

Business-to-customer
The business-to-customers or B2C model is the main focus
The B2C has one business and many customers
Typically the businesses sell their products or services through the B2C
model
An example of B2C is Amazon.com
The business-to-customers or B2C model is the main focus
The B2C has one business and many customers
Typically the businesses sell their products or services through the B2C
model
An example of B2C is Amazon.com

Implementation
In order to implement the an e-commerce website many methods can
be followed
Employing a team of experts or hiring service from third party software
are the most popular methods
The outsourcing is done by signing a contract or SLA with the
organization
The in-house development team, rather, work for the client
organization and get paid any other staff
In order to implement the an e-commerce website many methods can
be followed
Employing a team of experts or hiring service from third party software
are the most popular methods
The outsourcing is done by signing a contract or SLA with the
organization
The in-house development team, rather, work for the client
organization and get paid any other staff
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Technologies
There are vast range of platforms that supports e-commerce
requirements
The most common technology is the PHP and ASP.NET
Both the these has their advantages and disadvantages
The Greenwich website has been developed using PHP and MySQL
The ASP.NET is more secure but has extremely complex in comparison
with PHP
Both of the technologies are open source
The ASP.NET is more compatible with SQL Server DBMS
There are vast range of platforms that supports e-commerce
requirements
The most common technology is the PHP and ASP.NET
Both the these has their advantages and disadvantages
The Greenwich website has been developed using PHP and MySQL
The ASP.NET is more secure but has extremely complex in comparison
with PHP
Both of the technologies are open source
The ASP.NET is more compatible with SQL Server DBMS

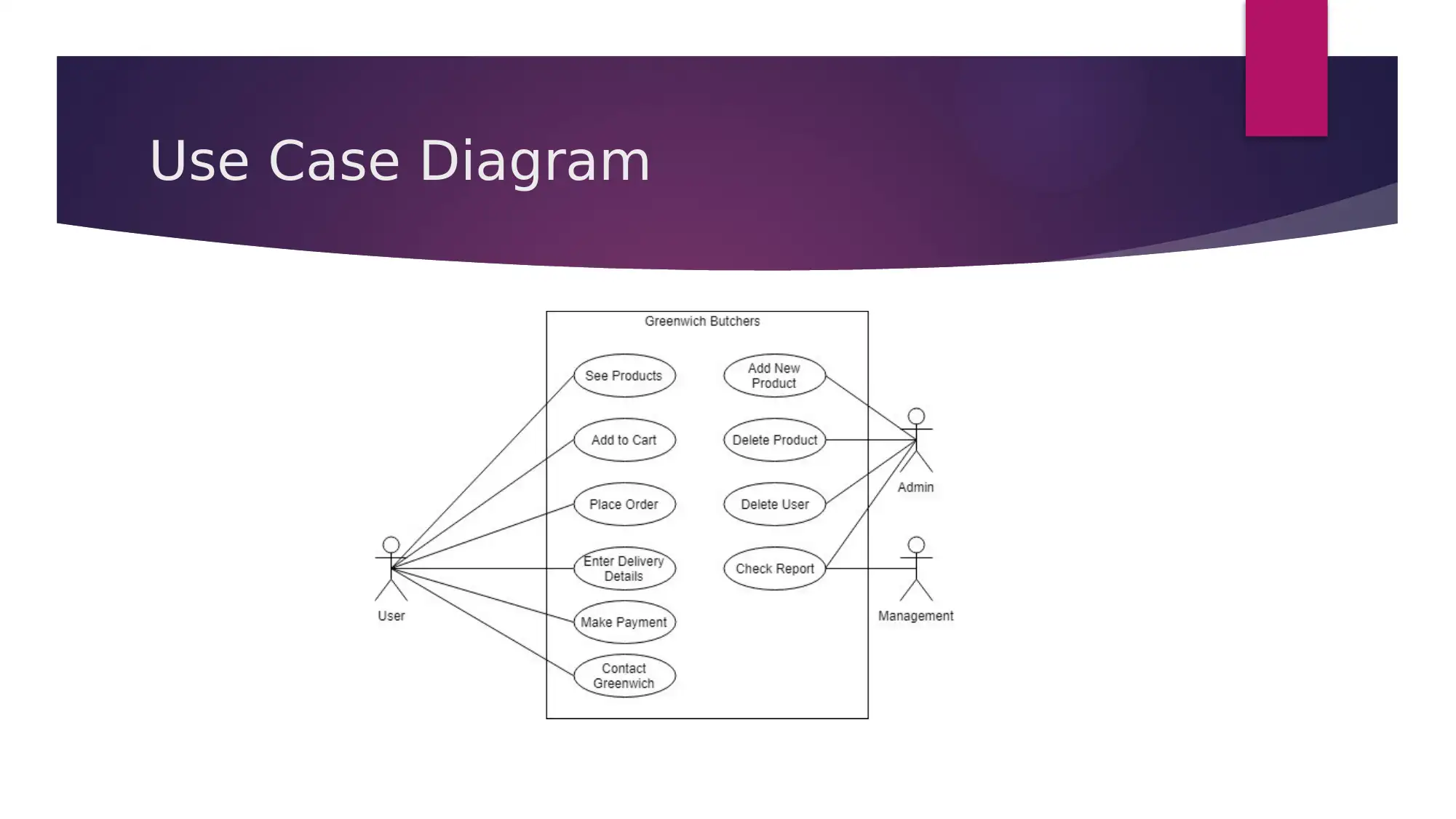
Use Case Diagram

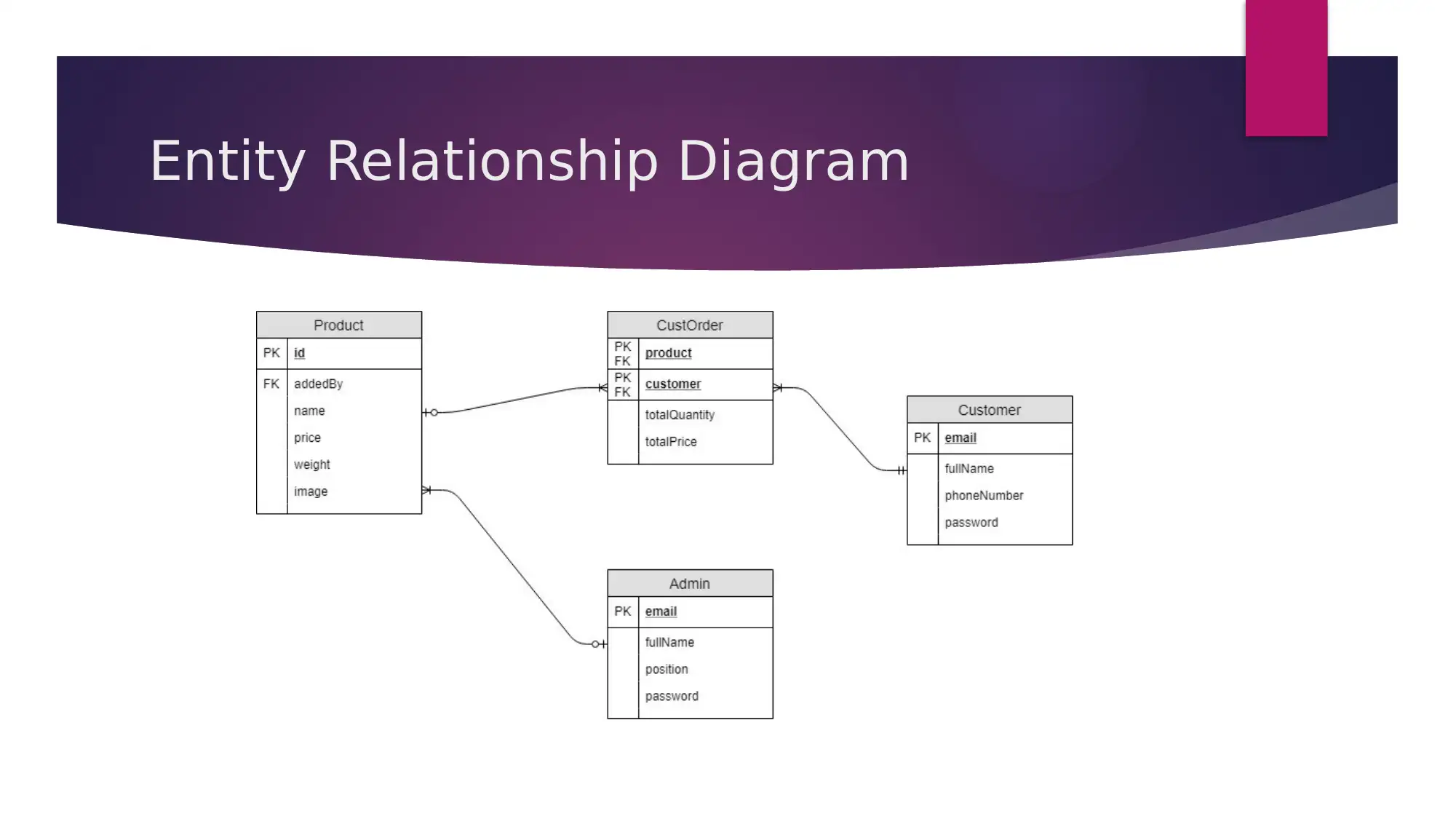
Entity Relationship Diagram
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Deployment
After the system implementation is complete, it is important to deploy
it into a server
The organization can deploy the website in their own server
Another way of deploying is hosting servers based on internet
The Hostgator is the most suitable choice for deploying the website of
Greenwich
After the system implementation is complete, it is important to deploy
it into a server
The organization can deploy the website in their own server
Another way of deploying is hosting servers based on internet
The Hostgator is the most suitable choice for deploying the website of
Greenwich

Greenwich Website
The website is based on the case study of Greenwich
The organization needed a website that can represent their product on
a virtual platform
Greenwich needed to track customer activities
The website also has some admin functions
The website shows all the products in one page
The customer can buy a product from a specific page dedicated to
products only
The website is based on the case study of Greenwich
The organization needed a website that can represent their product on
a virtual platform
Greenwich needed to track customer activities
The website also has some admin functions
The website shows all the products in one page
The customer can buy a product from a specific page dedicated to
products only

Home Page
The home page has a header that is able to attract the customer very
easily
The animation in the header page is very attractive
The home page represent all the products that Greenwich sells
The customer cannot buy a product from this page directly
The home page has a header that is able to attract the customer very
easily
The animation in the header page is very attractive
The home page represent all the products that Greenwich sells
The customer cannot buy a product from this page directly
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Header
The header is the upper section in the website
The header holds the logo, menu and header image
The header image in the home page is in full scale
There is an animation of text over the header image in the home page
The header image is smaller in all the other images
The header is the upper section in the website
The header holds the logo, menu and header image
The header image in the home page is in full scale
There is an animation of text over the header image in the home page
The header image is smaller in all the other images

Logo
The logo of Greenwich is designed as per the organization business
The green logo represents that term green and wich is designed with
red color to represent color of meat
The logo is different in the home page
The logo smaller in the home page as the contents of the home page is
more than other pages so the logo is made smaller
The logo of Greenwich is designed as per the organization business
The green logo represents that term green and wich is designed with
red color to represent color of meat
The logo is different in the home page
The logo smaller in the home page as the contents of the home page is
more than other pages so the logo is made smaller

Menu
The menu is the element in the website that enables easy navigation
The style of the menu is implemented using CSS
The menu has a hover effect that allows the user to see the selected
option very easily
The menu has only three options
As the home page shows all the products, no additional product list
page is added
This increases user interaction quality
The menu is the element in the website that enables easy navigation
The style of the menu is implemented using CSS
The menu has a hover effect that allows the user to see the selected
option very easily
The menu has only three options
As the home page shows all the products, no additional product list
page is added
This increases user interaction quality
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Header image
The header image shows stacks of meats showcased in a furniture
The header image is the first thing that the customer will see in the
website
The image is perfect for showing what kind of products Greenwich is
selling
The header image is big in the home page and smaller in the login and
registration page
The header image shows stacks of meats showcased in a furniture
The header image is the first thing that the customer will see in the
website
The image is perfect for showing what kind of products Greenwich is
selling
The header image is big in the home page and smaller in the login and
registration page

Login Page
The login page is for allowing the user to get authentication
The login page has two sections customer login and admin login
These two sections are controlled through JS queries
Both of these sections are in two different forms
The JS control the display style of these two forms
The customer and admin text triggers the JS to check which form to
show and which form to hide
The login page is for allowing the user to get authentication
The login page has two sections customer login and admin login
These two sections are controlled through JS queries
Both of these sections are in two different forms
The JS control the display style of these two forms
The customer and admin text triggers the JS to check which form to
show and which form to hide

Login Page – Customer
The customer login form is by default is set to be visible
If the customer login form is open then Customer Login heading will
appear
The customer login has two input fields and one button
A label is dedicated for each input field
The customer login form validation is done through separate PHP code
than admin login validation
The customer login form is by default is set to be visible
If the customer login form is open then Customer Login heading will
appear
The customer login has two input fields and one button
A label is dedicated for each input field
The customer login form validation is done through separate PHP code
than admin login validation
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Login Page – Admin
The customer login has two input fields and one button
A label is dedicated for each input field
The admin login form validation is done through separate PHP code
than customer login validation
The customer login has two input fields and one button
A label is dedicated for each input field
The admin login form validation is done through separate PHP code
than customer login validation

Authorization
The website does not allow a user to access any page other than login
and registration at first
The same is fir admin
The website can only identify a user after user is logged in
The customer can only access the home, products, contact and about
us page
The admin has separate functions that does not relate to customers
The customer cannot even see the pages available for admin
The website does not allow a user to access any page other than login
and registration at first
The same is fir admin
The website can only identify a user after user is logged in
The customer can only access the home, products, contact and about
us page
The admin has separate functions that does not relate to customers
The customer cannot even see the pages available for admin

Product Purchase
In order to purchase a product, the customer has to click on the ‘Buy’
button in the home page
After that, customer will be redirected to product page that has details
of that specific product only
The customer can choose the amount of products in the field labelled
with ‘Quality’
The filed only accept 10 to 50 value
After the order is placed, the customer order will be stored in the
website
In order to purchase a product, the customer has to click on the ‘Buy’
button in the home page
After that, customer will be redirected to product page that has details
of that specific product only
The customer can choose the amount of products in the field labelled
with ‘Quality’
The filed only accept 10 to 50 value
After the order is placed, the customer order will be stored in the
website
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Contact
The customer can contact the organization by clicking on the contact
option in the main menu
This page has a from through which the customer can submit their
quiries
The customer can contact the organization by clicking on the contact
option in the main menu
This page has a from through which the customer can submit their
quiries

Recommendation
The SDLC is a very important part of any system development
As the E-commerce websites are developed with high hope of making
profit, the implementation must go through every difficulty without
failing
Proper SDLC method selection is the key solution to this concern
Each SDLC has its unique features, therefore understanding each SLDC
is very important
The SDLC is a very important part of any system development
As the E-commerce websites are developed with high hope of making
profit, the implementation must go through every difficulty without
failing
Proper SDLC method selection is the key solution to this concern
Each SDLC has its unique features, therefore understanding each SLDC
is very important

Recommendation CNTD.
Offering free shipping makes the product cost cheap
Most of the times, customers do not buy a product just because
shipping charges are included
A good team can pull the project through any phase
A good team also knows how to manage stakeholder needs
Offering free shipping makes the product cost cheap
Most of the times, customers do not buy a product just because
shipping charges are included
A good team can pull the project through any phase
A good team also knows how to manage stakeholder needs
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

References
Chaffey, D., 2015. Digital business and e-commerce management. Pearson Education
Limited.
Dost, F. and Maier, E., 2018. E‐Commerce Effects on Energy Consumption: A Multi‐Year
Ecosystem‐Level Assessment. Journal of Industrial Ecology, 22(4), pp.799-812.
Goolsbee, A.D. and Klenow, P.J., 2018. Internet Rising, Prices Falling: Measuring
Inflation in a World of E-Commerce. In AEA Papers and Proceedings (Vol. 108, pp. 488-
92).
Kim, Y. and Peterson, R.A., 2017. A Meta-analysis of Online Trust Relationships in E-
commerce. Journal of Interactive Marketing, 38, pp.44-54.
Laudon, K.C. and Traver, C.G., 2016. E-commerce: business, technology, society.
Mathur, P., Ueffing, N. and Leusch, G., 2018. Multi-lingual neural title generation for e-
Commerce browse pages. arXiv preprint arXiv:1804.01041.
Chaffey, D., 2015. Digital business and e-commerce management. Pearson Education
Limited.
Dost, F. and Maier, E., 2018. E‐Commerce Effects on Energy Consumption: A Multi‐Year
Ecosystem‐Level Assessment. Journal of Industrial Ecology, 22(4), pp.799-812.
Goolsbee, A.D. and Klenow, P.J., 2018. Internet Rising, Prices Falling: Measuring
Inflation in a World of E-Commerce. In AEA Papers and Proceedings (Vol. 108, pp. 488-
92).
Kim, Y. and Peterson, R.A., 2017. A Meta-analysis of Online Trust Relationships in E-
commerce. Journal of Interactive Marketing, 38, pp.44-54.
Laudon, K.C. and Traver, C.G., 2016. E-commerce: business, technology, society.
Mathur, P., Ueffing, N. and Leusch, G., 2018. Multi-lingual neural title generation for e-
Commerce browse pages. arXiv preprint arXiv:1804.01041.
1 out of 23
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





