The Fifa World Cup 2018
VerifiedAdded on 2023/06/11
|25
|5728
|83
AI Summary
This webpage provides information about the Fifa World Cup 2018 with an image, URL and a heading.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running head: INTERNET TECHNOLOGY
Internet Technology
Name of the Student
Name of the University
Author Note
Internet Technology
Name of the Student
Name of the University
Author Note
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

1INTERNET TECHNOLOGY
1. Define the word internet?
The word internet can be explained as the connection of networks. Thus it can be said
as the global interconnected network which provides a variety of info and e-mail facilities,
consisting of connected computer which uses the standard communication protocols. It uses
the technique of internet protocol suite in order to link the devices worldwide. The internet
consist of varied and vast amount of information resources which can be obtained from all
over the internet (Dillman, Smyth and Christian 2014). The concept of the internet first
generated in the year of the 1960’s by the ARPANET. It uses the method of the WWW. The
internet is one of the most cost efficient and effective communication method which provides
these services instantly with the click of mouse:
Electronic mail services.
Social networking
Data transferring.
Online shopping
Online gaming and movie services.
Internet enabled audio or video conferencing services
Instant messaging or IMA
Financial services.
These are some of the basic features that one is able to access to with the introduction of
the internet. In the modern generation without the internet no work is possible. Every
other sector in the world is getting developed with the help of the internet services. The
1. Define the word internet?
The word internet can be explained as the connection of networks. Thus it can be said
as the global interconnected network which provides a variety of info and e-mail facilities,
consisting of connected computer which uses the standard communication protocols. It uses
the technique of internet protocol suite in order to link the devices worldwide. The internet
consist of varied and vast amount of information resources which can be obtained from all
over the internet (Dillman, Smyth and Christian 2014). The concept of the internet first
generated in the year of the 1960’s by the ARPANET. It uses the method of the WWW. The
internet is one of the most cost efficient and effective communication method which provides
these services instantly with the click of mouse:
Electronic mail services.
Social networking
Data transferring.
Online shopping
Online gaming and movie services.
Internet enabled audio or video conferencing services
Instant messaging or IMA
Financial services.
These are some of the basic features that one is able to access to with the introduction of
the internet. In the modern generation without the internet no work is possible. Every
other sector in the world is getting developed with the help of the internet services. The

2INTERNET TECHNOLOGY
future of the internet is more interesting with the introduction of the Internet Of things or
the IOTs.
2. Explain how IP addresses work?
An IP address or the internet protocol address is a distinctive identification number or
identity which every single machine using the internet has. This identifiers are written as a
string of numbers which are separated by periods. This helps the www to identify a specific
machine. In other words it can said as Internet Protocol address which is generally known as
the IP address is a arithmetic tag which is assigned to a device that is connected to a
computer network which uses the Internet Protocol for communication. The Information
protocol system aids two major functions: that are hosting or the network interface
identification and the location addressing. When one configures a TCP/IP protocol on any
system, the basic needs are a subnet mask, Tcp IP configuration network. An Ip address is a
32bit number that uniquely identifies a host system on a TCP network (Goralski 2017). As an
example, IP address 192.168.123.132 is the 32 bit number
110000000101000111101110000100. The Ip is divide into two further segments the IPV4
and the IPV6. The ipv4 is the older version which consist of the 32bits addresses whereas the
ipv6 has 64bits of the alphanumeric identity number. Therefore the IP is one of the most
important thing this has tpo be used with the internet connections.
3. Explain what are protocols?
A network protocol can be defined as the rule and convention for the purpose of the
communication between the network devices The network protocols includes the mechanism
for the devises to identify and make the connections with the interconnected devices The
formatting rules are also specified how the data’s are packed into and the messages are sent
future of the internet is more interesting with the introduction of the Internet Of things or
the IOTs.
2. Explain how IP addresses work?
An IP address or the internet protocol address is a distinctive identification number or
identity which every single machine using the internet has. This identifiers are written as a
string of numbers which are separated by periods. This helps the www to identify a specific
machine. In other words it can said as Internet Protocol address which is generally known as
the IP address is a arithmetic tag which is assigned to a device that is connected to a
computer network which uses the Internet Protocol for communication. The Information
protocol system aids two major functions: that are hosting or the network interface
identification and the location addressing. When one configures a TCP/IP protocol on any
system, the basic needs are a subnet mask, Tcp IP configuration network. An Ip address is a
32bit number that uniquely identifies a host system on a TCP network (Goralski 2017). As an
example, IP address 192.168.123.132 is the 32 bit number
110000000101000111101110000100. The Ip is divide into two further segments the IPV4
and the IPV6. The ipv4 is the older version which consist of the 32bits addresses whereas the
ipv6 has 64bits of the alphanumeric identity number. Therefore the IP is one of the most
important thing this has tpo be used with the internet connections.
3. Explain what are protocols?
A network protocol can be defined as the rule and convention for the purpose of the
communication between the network devices The network protocols includes the mechanism
for the devises to identify and make the connections with the interconnected devices The
formatting rules are also specified how the data’s are packed into and the messages are sent

3INTERNET TECHNOLOGY
and received. Alternatively there are additional protocols such as the hypertext (Sethi and
Sarangi 2017).The TCP follows the rules and the regulations of the OSI model of the internet.
Also the internet protocol helps in the process of sending data form one machine to other
machines. When any user sends or receives any data form the internet, the message gets
divided in data packets which contains both the senders and the receivers IP address. These
packets are at first send to the gateway. The work of the gateway is to read the receivers
address and forwards it to the same. As the messages are divided in packages, when one
receives the message it is the work of another protocol named as the TCP to put the messages
in order. Thus it can be said that the work of the internet protocol is sent the files from one
place to another digitally.
4. What is a client server network?
A client server network can be explained as a computer network system in which
there is one centralized and very powerful system which is also known as a server works as a
hub to many multi connected lesser powerful systems called as work stations. The clients or
the work stations runs programs and access the data’s that are stored in the servers. One of
the major example of this is the cloud system (Ellis et al. 2016). The client servers are
specifically designed for the end users which are known as the clients. The sole and only
purpose of the servers are to serve the clients. The client ranges from the pc, smartphones,
and laptops among the others. In case of the cloud systems, suppose the Google cloud. There
is one centralized data centre which acts as the cloud servers for the clients. The clients are
anyone who are using the servers for the purpose of the storing the data in the cloud using the
data from the networks of the systems. The client server network is one of the most popular
system that is been developing in the past years. Thus it can be said that the clients are the
one which requests for data’s and the servers are the ones which stores the data and sends the
data’s to clients when requested.
and received. Alternatively there are additional protocols such as the hypertext (Sethi and
Sarangi 2017).The TCP follows the rules and the regulations of the OSI model of the internet.
Also the internet protocol helps in the process of sending data form one machine to other
machines. When any user sends or receives any data form the internet, the message gets
divided in data packets which contains both the senders and the receivers IP address. These
packets are at first send to the gateway. The work of the gateway is to read the receivers
address and forwards it to the same. As the messages are divided in packages, when one
receives the message it is the work of another protocol named as the TCP to put the messages
in order. Thus it can be said that the work of the internet protocol is sent the files from one
place to another digitally.
4. What is a client server network?
A client server network can be explained as a computer network system in which
there is one centralized and very powerful system which is also known as a server works as a
hub to many multi connected lesser powerful systems called as work stations. The clients or
the work stations runs programs and access the data’s that are stored in the servers. One of
the major example of this is the cloud system (Ellis et al. 2016). The client servers are
specifically designed for the end users which are known as the clients. The sole and only
purpose of the servers are to serve the clients. The client ranges from the pc, smartphones,
and laptops among the others. In case of the cloud systems, suppose the Google cloud. There
is one centralized data centre which acts as the cloud servers for the clients. The clients are
anyone who are using the servers for the purpose of the storing the data in the cloud using the
data from the networks of the systems. The client server network is one of the most popular
system that is been developing in the past years. Thus it can be said that the clients are the
one which requests for data’s and the servers are the ones which stores the data and sends the
data’s to clients when requested.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

4INTERNET TECHNOLOGY
5. What is the difference between thick and thin clients?
A thin client can be designed to especially small so that there is a bulk of data
processing at the server. The thin clients are also known as the lean clients. Often the work
thin client are referred as to the software of a computer system but are increasingly used in
the computer networks. A thin client can also be called as a machine without any storage
space, that it works as a simple terminal to the server. These are the low cost endpoint
computing device that heavily relies on a specific servers. This is one of the most commonly
used server.
Whereas the thick client can be explained as the can be explained as the client or flat
client does the work of the bulk processing using the computer server applications (Hung et
al. 2014). With the induction of the thick client there is not any need of the continuous server
communications as the system works with the data storage archives. The thick clients are
completely functional without nay internet connection. This helps the users in sending and
storing files using the local server. When a thick client is disconnected from any network it is
commonly known as the work station.
6. What is a multi-tier architecture?
A multi-tier architecture in software engineering can be explained as the client server
architecture in which application processing, presentation, and data supervision functions are
physically separated. It helps in the process of the providing models by which developers can
create flexible and re- usable applications. The multi-tier system consists of the presentation
tier, the domain tier and the data storage tier (Takahashi, Tanaka and Kawamura 2015).
These advantages of the to the user of better maintainability of the servers. Other major
application help that the multi-tier architecture provides is providing something more than a
simple client server database layer. The multi-tier architecture also sometimes known as the n
5. What is the difference between thick and thin clients?
A thin client can be designed to especially small so that there is a bulk of data
processing at the server. The thin clients are also known as the lean clients. Often the work
thin client are referred as to the software of a computer system but are increasingly used in
the computer networks. A thin client can also be called as a machine without any storage
space, that it works as a simple terminal to the server. These are the low cost endpoint
computing device that heavily relies on a specific servers. This is one of the most commonly
used server.
Whereas the thick client can be explained as the can be explained as the client or flat
client does the work of the bulk processing using the computer server applications (Hung et
al. 2014). With the induction of the thick client there is not any need of the continuous server
communications as the system works with the data storage archives. The thick clients are
completely functional without nay internet connection. This helps the users in sending and
storing files using the local server. When a thick client is disconnected from any network it is
commonly known as the work station.
6. What is a multi-tier architecture?
A multi-tier architecture in software engineering can be explained as the client server
architecture in which application processing, presentation, and data supervision functions are
physically separated. It helps in the process of the providing models by which developers can
create flexible and re- usable applications. The multi-tier system consists of the presentation
tier, the domain tier and the data storage tier (Takahashi, Tanaka and Kawamura 2015).
These advantages of the to the user of better maintainability of the servers. Other major
application help that the multi-tier architecture provides is providing something more than a
simple client server database layer. The multi-tier architecture also sometimes known as the n

5INTERNET TECHNOLOGY
tier architecture. The architecture helps in reducing the development time, reducing the code
complexity of a certain program and providing better optimization of the programs that are
developed. Some of the major disadvantages of the multi-tier architecture is the increase in
the efforts and the increase in the complexity. But other than the disadvantages due to its
various advantages the multi pier architecture. The n-tier architecture supports to accomplish
all the components of any business layer or presentation layer and the database layer of any
application. Applications that the uses less amount of users on a confined area network can
benefited from n-tier architecture.
7. What is the relationship between TCP/IP and OSI layers? Briefly describe the
Similarities and differences.
The open system interconnection model which is also known as the OSI model, is a
conceptual model that helps in the characterizing and the standardizing communication
functions. Whereas the TCP TP helps in the regulating the rules and regulation of the internet
in a computer system (Ali 2017). The OSI model is divided in the 7layers, the function of
each layer is different.
OSI Layers
i. Physical layer. - This layer helps in the process of the defining the logic layers,
data rates and others.
ii. Data link layer. - Helps in the process of unpacking a data in frames.
iii. Network layer- Helps in controlling the packets using the logic addresses.
iv. Transport layer. - Helps in maintaining and ensuring the completeness of any data.
v. Session layer. Helps in the process of the security that is the authentication and the
authoring factors.
tier architecture. The architecture helps in reducing the development time, reducing the code
complexity of a certain program and providing better optimization of the programs that are
developed. Some of the major disadvantages of the multi-tier architecture is the increase in
the efforts and the increase in the complexity. But other than the disadvantages due to its
various advantages the multi pier architecture. The n-tier architecture supports to accomplish
all the components of any business layer or presentation layer and the database layer of any
application. Applications that the uses less amount of users on a confined area network can
benefited from n-tier architecture.
7. What is the relationship between TCP/IP and OSI layers? Briefly describe the
Similarities and differences.
The open system interconnection model which is also known as the OSI model, is a
conceptual model that helps in the characterizing and the standardizing communication
functions. Whereas the TCP TP helps in the regulating the rules and regulation of the internet
in a computer system (Ali 2017). The OSI model is divided in the 7layers, the function of
each layer is different.
OSI Layers
i. Physical layer. - This layer helps in the process of the defining the logic layers,
data rates and others.
ii. Data link layer. - Helps in the process of unpacking a data in frames.
iii. Network layer- Helps in controlling the packets using the logic addresses.
iv. Transport layer. - Helps in maintaining and ensuring the completeness of any data.
v. Session layer. Helps in the process of the security that is the authentication and the
authoring factors.

6INTERNET TECHNOLOGY
vi. Presentation layer. - This layer helps in the ensuring the compatibility of the data
with the communication devises.
vii. Application layer. This layer works with the presentation software to provide
better communication functions as required.
The TCP/IP is also a layered protocol but unlike the osi layer does not have 7 layers
but instead have 4 layers which are similar to the OSi models (Johnson 2015). These layers
are namely as,
I. Application layer- The application layer works similar to the OSI application
layer and corresponds to the application software.
II. Transport layer- This layer helps in the transmission of the packets and
security of the data.
III. Internet layer- This layer helps in the transportation of the data form the
sources to the destination.
IV. Network access layer- Helps in the process of the regulation of the sources9 of
the data.
8. DNS is used for,
• Translating a website name to an IP address.
The Domain name system or the DNS is used for the purpose of converting
the human readable website names to the machines understandable IP addresses. It was first
introduced in the year of the 1980 for the better use of the internet.
When any user types the name of any website, as an example of www.google.com,
the machine connects it to the DNS servers and check for the associated with the domain
name and connects to the IP address of the same (Sanoja and Gançarski 2017). This is one of
vi. Presentation layer. - This layer helps in the ensuring the compatibility of the data
with the communication devises.
vii. Application layer. This layer works with the presentation software to provide
better communication functions as required.
The TCP/IP is also a layered protocol but unlike the osi layer does not have 7 layers
but instead have 4 layers which are similar to the OSi models (Johnson 2015). These layers
are namely as,
I. Application layer- The application layer works similar to the OSI application
layer and corresponds to the application software.
II. Transport layer- This layer helps in the transmission of the packets and
security of the data.
III. Internet layer- This layer helps in the transportation of the data form the
sources to the destination.
IV. Network access layer- Helps in the process of the regulation of the sources9 of
the data.
8. DNS is used for,
• Translating a website name to an IP address.
The Domain name system or the DNS is used for the purpose of converting
the human readable website names to the machines understandable IP addresses. It was first
introduced in the year of the 1980 for the better use of the internet.
When any user types the name of any website, as an example of www.google.com,
the machine connects it to the DNS servers and check for the associated with the domain
name and connects to the IP address of the same (Sanoja and Gançarski 2017). This is one of
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

7INTERNET TECHNOLOGY
the most important system in the computer network system. DNS can also be explained as the
phone book of an internet system. The basic steps that needed to be followed are:
Step-1: The process begins by resolving the host name of the IP by checking the DNS
cache of the system. If not found it checks the for the same in the DNS servers.
Step 2: When the servers don’t get the Ip from the local cache files, it searchers for
the same in the internet DNS servers.
Step 3: In this process the DNS server is obtained and the TLD server of the same is
obtained and is provided to the user.
9. Explain what web development standards are and provide an example of one?
The web development standards are the rules regulations and guidelines that are
developed and maintained by the www or the World Wide Web Consortium which is also
known as the W3C developed to endorse uniformity in the enterprise code which makes up
a web page (Rao 2017). The W3C standards define an open web platform for the process of
the web application development. The World Wide Web helps in developing technical
specifications and other guidelines though the process about the content of the high end
technical editorial quality. Some of the examples web designing is one of the prime example
of the week done by the WWW. Other than this web architectures, XML technologies are
some of the major features of the www. Some of the web development rules are
1: The website must be thoroughly tested and working support all the browsers that
are available in the market.
2: Discrepancies in layout and the functionality on any legacy browsers that does not
support the HTML5 should be negligible.
the most important system in the computer network system. DNS can also be explained as the
phone book of an internet system. The basic steps that needed to be followed are:
Step-1: The process begins by resolving the host name of the IP by checking the DNS
cache of the system. If not found it checks the for the same in the DNS servers.
Step 2: When the servers don’t get the Ip from the local cache files, it searchers for
the same in the internet DNS servers.
Step 3: In this process the DNS server is obtained and the TLD server of the same is
obtained and is provided to the user.
9. Explain what web development standards are and provide an example of one?
The web development standards are the rules regulations and guidelines that are
developed and maintained by the www or the World Wide Web Consortium which is also
known as the W3C developed to endorse uniformity in the enterprise code which makes up
a web page (Rao 2017). The W3C standards define an open web platform for the process of
the web application development. The World Wide Web helps in developing technical
specifications and other guidelines though the process about the content of the high end
technical editorial quality. Some of the examples web designing is one of the prime example
of the week done by the WWW. Other than this web architectures, XML technologies are
some of the major features of the www. Some of the web development rules are
1: The website must be thoroughly tested and working support all the browsers that
are available in the market.
2: Discrepancies in layout and the functionality on any legacy browsers that does not
support the HTML5 should be negligible.

8INTERNET TECHNOLOGY
3: Features that does not have any support or partial support in browsers must be
avoided.
10. Define what a tag is?
A HTML tag can be defined as the as a code which is used to define the
structure of every code which includes the placement of the text files, the images
(Saggar et al. 2018). The tags begins with a < sign and ends with a > sign and every
other element is inside these tags. Some of the major html tags that are very
commonly used in the web development are:
1. <form> This tag Define an HTML form for user input.
2. <input> This tag helps in defining an input control.
3. <textarea> This tag define a multiline input control (text area)
4. <button> This tag define a clickable button
5. <select> This tag define a drop-down list
6. <optgroup> This tag define a group of related options in a drop-
down list
7. <option> This tag define an option in a drop-down list
8. <label> This tag define a label for an <input> element
9. <fieldset> This tag groups related elements in a form
10. <legend> This tag define a caption for a <fieldset> element
11. <datalist> This tag specifies a list of pre-defined options for input
controls
12. <output> This tag define the result of a calculation.
11. Design a simple webpage with 1 image, 1 url and 1 heading?
<!DOCTYPE HTML>// The use of the doctype is to ensure the HTML5 coding.
3: Features that does not have any support or partial support in browsers must be
avoided.
10. Define what a tag is?
A HTML tag can be defined as the as a code which is used to define the
structure of every code which includes the placement of the text files, the images
(Saggar et al. 2018). The tags begins with a < sign and ends with a > sign and every
other element is inside these tags. Some of the major html tags that are very
commonly used in the web development are:
1. <form> This tag Define an HTML form for user input.
2. <input> This tag helps in defining an input control.
3. <textarea> This tag define a multiline input control (text area)
4. <button> This tag define a clickable button
5. <select> This tag define a drop-down list
6. <optgroup> This tag define a group of related options in a drop-
down list
7. <option> This tag define an option in a drop-down list
8. <label> This tag define a label for an <input> element
9. <fieldset> This tag groups related elements in a form
10. <legend> This tag define a caption for a <fieldset> element
11. <datalist> This tag specifies a list of pre-defined options for input
controls
12. <output> This tag define the result of a calculation.
11. Design a simple webpage with 1 image, 1 url and 1 heading?
<!DOCTYPE HTML>// The use of the doctype is to ensure the HTML5 coding.

9INTERNET TECHNOLOGY
<HTML> // Basic HTML tag.
<HEAD>// Heading of the website to be created.
<Title>THE Football WORLD CUP 2018</Title>// Title of the website to be
created.
</HEAD>// Head tag is closed
<BODY>// The body of the HTML is started.
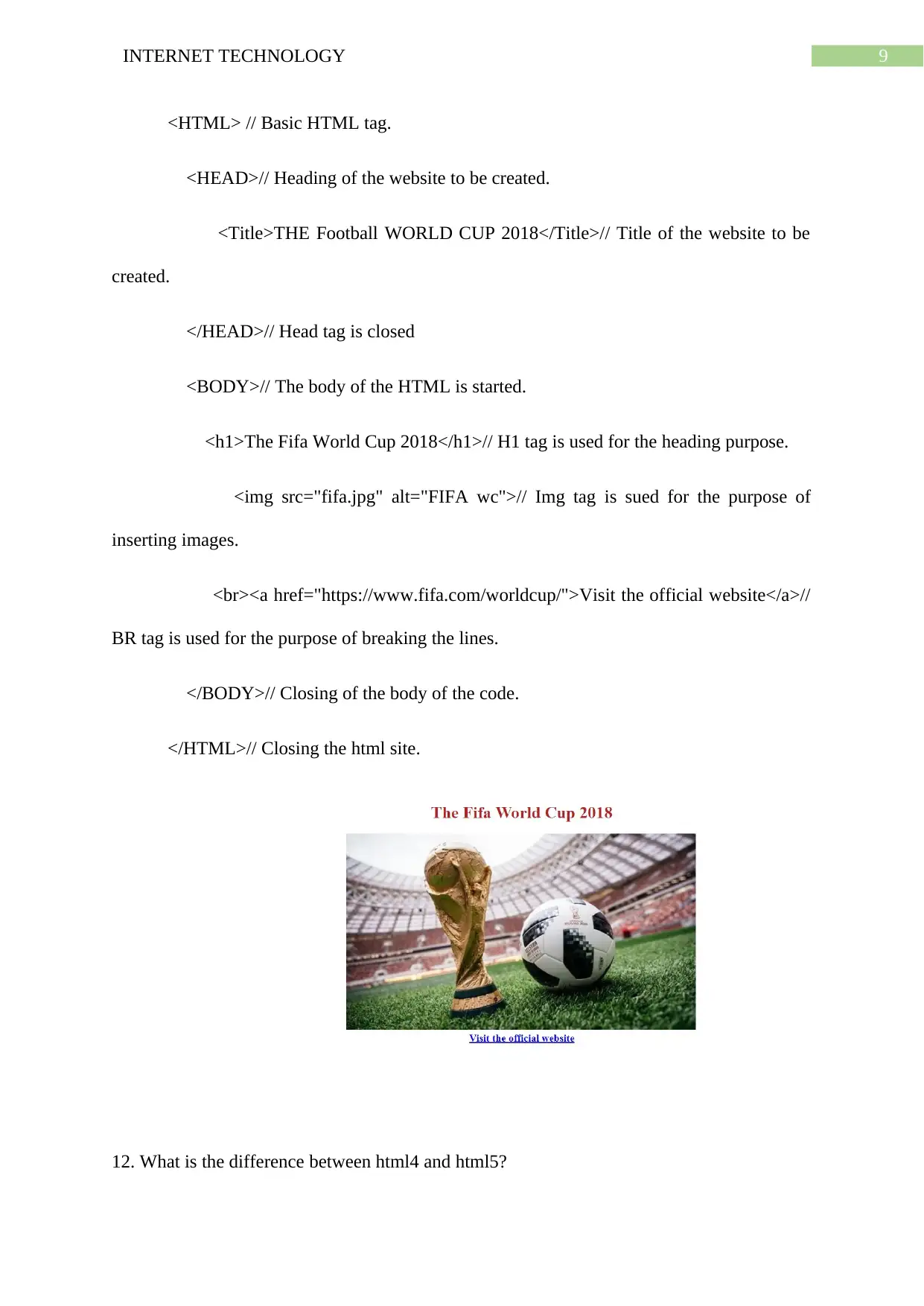
<h1>The Fifa World Cup 2018</h1>// H1 tag is used for the heading purpose.
<img src="fifa.jpg" alt="FIFA wc">// Img tag is sued for the purpose of
inserting images.
<br><a href="https://www.fifa.com/worldcup/">Visit the official website</a>//
BR tag is used for the purpose of breaking the lines.
</BODY>// Closing of the body of the code.
</HTML>// Closing the html site.
12. What is the difference between html4 and html5?
<HTML> // Basic HTML tag.
<HEAD>// Heading of the website to be created.
<Title>THE Football WORLD CUP 2018</Title>// Title of the website to be
created.
</HEAD>// Head tag is closed
<BODY>// The body of the HTML is started.
<h1>The Fifa World Cup 2018</h1>// H1 tag is used for the heading purpose.
<img src="fifa.jpg" alt="FIFA wc">// Img tag is sued for the purpose of
inserting images.
<br><a href="https://www.fifa.com/worldcup/">Visit the official website</a>//
BR tag is used for the purpose of breaking the lines.
</BODY>// Closing of the body of the code.
</HTML>// Closing the html site.
12. What is the difference between html4 and html5?
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

10INTERNET TECHNOLOGY
The HTML 4 can be said as the older generation of the HTML5. The HTML 4 consist
of very loose syntaxes, often it can be seen that the closing tags are optional. Due to its very
loose syntaxes options it became one of the most used languages by the armatures for the
purpose of developing webpages. The Html 4 had many of the backlogs that have been
improved in the newer version of the HTML5.
The HTML 5 is the new generation of the HTML technology, which is still under
development (Murray 2017). It provides some of the most new and important functionality
that is used for the development purpose. Some of the most new and existing features that are
invented are the Video embodiment, geo location. The HTML5 document starts with the tag
DOCTYPE HTML which indicated that the file is written in the html 5 document. Other than
this there are several other ways. Further many of the HTML4 components are removed in
the the HTML5. Some of the major changes are:
1. <acronym> Instead <ABBR is used>
2. <applet> Instead< Object is used>
3. <Base font> Instead CSS used.
4. <big> Instead CSS used.
5. <center> Instead CSS used.
13. Provide an example of a div tag?
In HTML the div tag can be called as the nothing more than a container unit that is
used for the encapsulating other pages and also for dividing an html pages into segments.
<!DOCTYPE html> // This is used for to ensure the
<html>// starting of the html file
<body>// the main body part of the html
The HTML 4 can be said as the older generation of the HTML5. The HTML 4 consist
of very loose syntaxes, often it can be seen that the closing tags are optional. Due to its very
loose syntaxes options it became one of the most used languages by the armatures for the
purpose of developing webpages. The Html 4 had many of the backlogs that have been
improved in the newer version of the HTML5.
The HTML 5 is the new generation of the HTML technology, which is still under
development (Murray 2017). It provides some of the most new and important functionality
that is used for the development purpose. Some of the most new and existing features that are
invented are the Video embodiment, geo location. The HTML5 document starts with the tag
DOCTYPE HTML which indicated that the file is written in the html 5 document. Other than
this there are several other ways. Further many of the HTML4 components are removed in
the the HTML5. Some of the major changes are:
1. <acronym> Instead <ABBR is used>
2. <applet> Instead< Object is used>
3. <Base font> Instead CSS used.
4. <big> Instead CSS used.
5. <center> Instead CSS used.
13. Provide an example of a div tag?
In HTML the div tag can be called as the nothing more than a container unit that is
used for the encapsulating other pages and also for dividing an html pages into segments.
<!DOCTYPE html> // This is used for to ensure the
<html>// starting of the html file
<body>// the main body part of the html

11INTERNET TECHNOLOGY
<p>This is some text.</p>.// paragraph tag is used for changing paragraps
<div style="background-color:lightblue">// used for the changing of the bqackground.
<h3>This is a heading in a div element Tag</h3>// the heading tag
<p>This is some text in a div element.</p>
</div>
<p>This is some text.</p>
</body>// body closing
</html>// html closing
This is some text.
This is a heading in a div element
This is some text in a div element.
This is some text
<p>This is some text.</p>.// paragraph tag is used for changing paragraps
<div style="background-color:lightblue">// used for the changing of the bqackground.
<h3>This is a heading in a div element Tag</h3>// the heading tag
<p>This is some text in a div element.</p>
</div>
<p>This is some text.</p>
</body>// body closing
</html>// html closing
This is some text.
This is a heading in a div element
This is some text in a div element.
This is some text

12INTERNET TECHNOLOGY
This is the output of the given div tag in the code. The use of the div was first
introduced with the HTML5 and later became very much useful for the CSS implement of the
tag.
14. Explain what ASCII and Unicode is and provide an example?
ASCII which is abridged from American Standard Code for Information Interchange,
which is a character encoding standard for electronic communication. The ASCII codes
signify text in computers and other devices. This is the most widely used and the most
accepted code that is used worldwide for the purpose of the programming. The ASCII code
associates with the integer values along with the character sets, such as digits, letter and
special cases. The ASCII table has 128 characters, values starting from 0 through 127. Thus,
7 bits are sufficient to represent a character in ASCII, while, most computers typically reserve
1 byte or 8 bits, for an ASCII character.
When combined with the byte order of the hardware they are known formally as
"character encoding schemes." These are also known by their UTF acronyms,
which stand for "Unicode Transformation Format" or "Universal Character Set
Transformation Format." Unicode is one off the major character encoding standards that has
been used in a extensive manner, one of the major use of the Unicode is the Microsoft which
uses the Unicode at its core. Unicode allows for 17 planes, each of 65,536 possible characters
that sums up to be a total of 1,114,112 possible characters
15. Provide one example of how the data can be captured using html5?
The data capturing feature of the HTML is one of the major improvement that was
implemented in the feature list of the HTML5 which improved the world of the HTML code
desiging purpose. It became earier for the developers in order to capture data in a more
specific way.
This is the output of the given div tag in the code. The use of the div was first
introduced with the HTML5 and later became very much useful for the CSS implement of the
tag.
14. Explain what ASCII and Unicode is and provide an example?
ASCII which is abridged from American Standard Code for Information Interchange,
which is a character encoding standard for electronic communication. The ASCII codes
signify text in computers and other devices. This is the most widely used and the most
accepted code that is used worldwide for the purpose of the programming. The ASCII code
associates with the integer values along with the character sets, such as digits, letter and
special cases. The ASCII table has 128 characters, values starting from 0 through 127. Thus,
7 bits are sufficient to represent a character in ASCII, while, most computers typically reserve
1 byte or 8 bits, for an ASCII character.
When combined with the byte order of the hardware they are known formally as
"character encoding schemes." These are also known by their UTF acronyms,
which stand for "Unicode Transformation Format" or "Universal Character Set
Transformation Format." Unicode is one off the major character encoding standards that has
been used in a extensive manner, one of the major use of the Unicode is the Microsoft which
uses the Unicode at its core. Unicode allows for 17 planes, each of 65,536 possible characters
that sums up to be a total of 1,114,112 possible characters
15. Provide one example of how the data can be captured using html5?
The data capturing feature of the HTML is one of the major improvement that was
implemented in the feature list of the HTML5 which improved the world of the HTML code
desiging purpose. It became earier for the developers in order to capture data in a more
specific way.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

13INTERNET TECHNOLOGY
In order to capture any media file in the Html system , the syntax that is used is
<input type="file" accept="image/*;capture=camera">
This is one of the most useful feature that is used in the HTml5. Other than the camera the
microphone, or recording function can also be used.
This is one of the major feature that came up with the introduction of the HMTL5
came up that helped in the process of the data capturing. This feature also helps in the
integration with the help of the database. Thus it can help in the process of the capturing data
form the databases, this fucntioni came with the integretaed html 5 form.
One of the major example of this is the :
<!DOCTYPE HTML>
<html>
<body>
<form action="welcome.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>
In order to capture any media file in the Html system , the syntax that is used is
<input type="file" accept="image/*;capture=camera">
This is one of the most useful feature that is used in the HTml5. Other than the camera the
microphone, or recording function can also be used.
This is one of the major feature that came up with the introduction of the HMTL5
came up that helped in the process of the data capturing. This feature also helps in the
integration with the help of the database. Thus it can help in the process of the capturing data
form the databases, this fucntioni came with the integretaed html 5 form.
One of the major example of this is the :
<!DOCTYPE HTML>
<html>
<body>
<form action="welcome.php" method="post">
Name: <input type="text" name="name"><br>
E-mail: <input type="text" name="email"><br>
<input type="submit">
</form>
</body>
</html>

14INTERNET TECHNOLOGY
Thus it can also be used with the integration from the phython as a feature.
16. What does GET and POST mean?
The GET method in HTML is used for the purpose of requesting data from the
specified resources, this is one of the most important HTTP method used. Other than this the
get method can be used for the purpose of the requesting cache, request of bookmarks and
others. The HTTP or the hypertext transfer protocol is designed in such a way that it enables
the communication between the clients and the servers in a better way. The web browsers that
are used. Other than this some of the major use of the get methods are is the get method must
not be used with sensitive data. The get methods must have a length of restrictions. Get
methods only requests data.
On the other hand the use of the post method is used for the purpose of sending data
to the servers and creating or updating any resource (Pertea et al. 2016). One of the important
aspect is the data on the post is never cached. The post method cannot be bookmarked and
hence cannot be used. There are no restriction on the length of the data.
The security of the get method is low than the post method, it is advised that the get
method must not be used with the passwords as the data in the get method are visible and are
vulnerable.
17. Design a sample webpage with a table consisting of 3 columns and 3 rows and
Include dummy data. Ensure that the first row has been presented in a different style?
<!DOCTYPE HTML> // used to ensure the docuemtn is in html5
<HTML>
Thus it can also be used with the integration from the phython as a feature.
16. What does GET and POST mean?
The GET method in HTML is used for the purpose of requesting data from the
specified resources, this is one of the most important HTTP method used. Other than this the
get method can be used for the purpose of the requesting cache, request of bookmarks and
others. The HTTP or the hypertext transfer protocol is designed in such a way that it enables
the communication between the clients and the servers in a better way. The web browsers that
are used. Other than this some of the major use of the get methods are is the get method must
not be used with sensitive data. The get methods must have a length of restrictions. Get
methods only requests data.
On the other hand the use of the post method is used for the purpose of sending data
to the servers and creating or updating any resource (Pertea et al. 2016). One of the important
aspect is the data on the post is never cached. The post method cannot be bookmarked and
hence cannot be used. There are no restriction on the length of the data.
The security of the get method is low than the post method, it is advised that the get
method must not be used with the passwords as the data in the get method are visible and are
vulnerable.
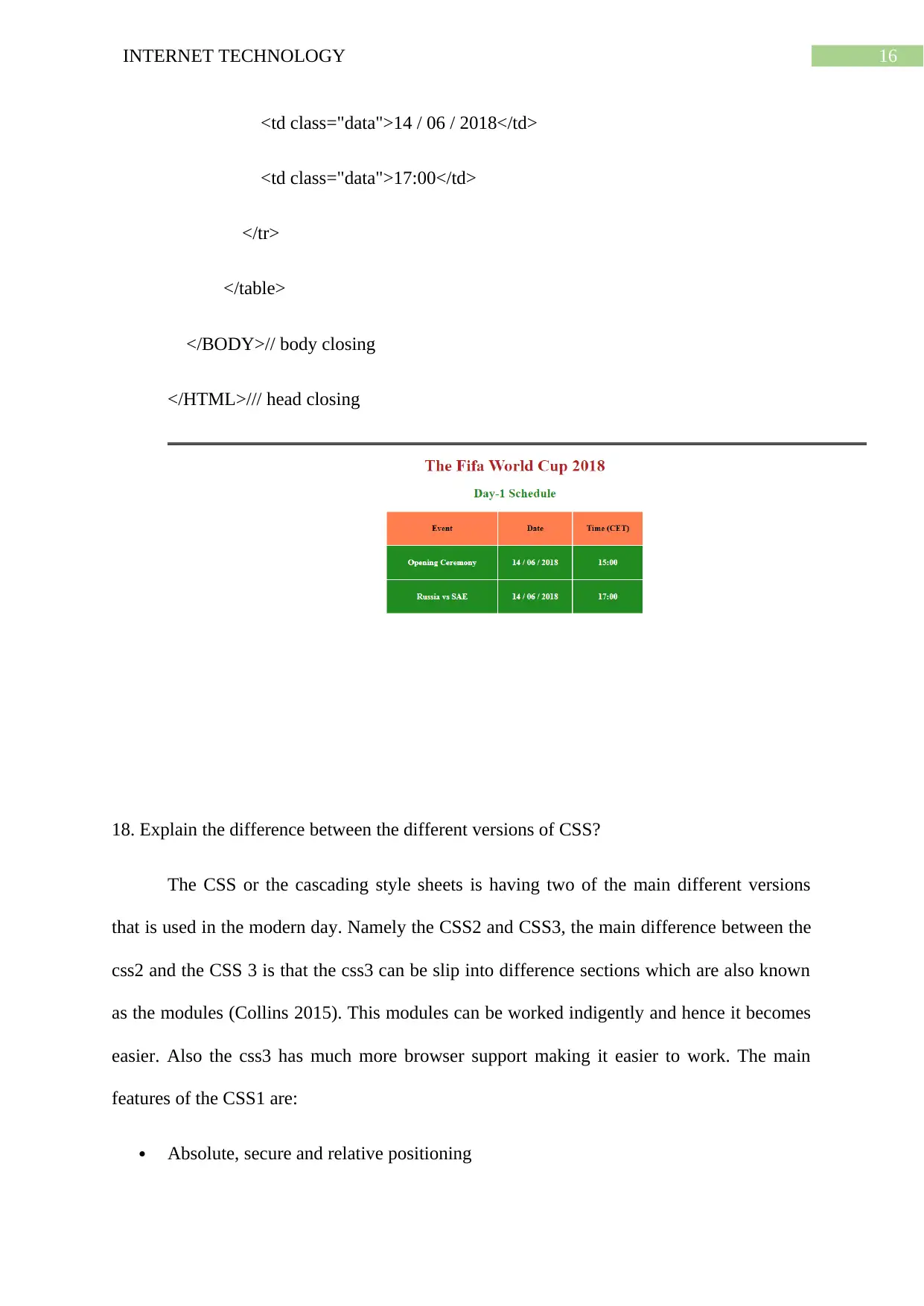
17. Design a sample webpage with a table consisting of 3 columns and 3 rows and
Include dummy data. Ensure that the first row has been presented in a different style?
<!DOCTYPE HTML> // used to ensure the docuemtn is in html5
<HTML>

15INTERNET TECHNOLOGY
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>// title of the webpage
</HEAD>
<BODY> // body of the page.
<h1>The Fifa World Cup 2018</h1> //heading tag
<h2>Day-1 Schedule</h2> // heading tag
<table> // used for the creation of the tables.
<tr style="background-color: coral"> // table row
<td>Event</td> // table data
<td>Date</td>
<td>Time (CET)</td>
</tr>
<tr> /// new table row
<td class="data">Opening Ceremony</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">15:00</td>
</tr>
<tr>
<td class="data">Russia vs SAE</td>
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>// title of the webpage
</HEAD>
<BODY> // body of the page.
<h1>The Fifa World Cup 2018</h1> //heading tag
<h2>Day-1 Schedule</h2> // heading tag
<table> // used for the creation of the tables.
<tr style="background-color: coral"> // table row
<td>Event</td> // table data
<td>Date</td>
<td>Time (CET)</td>
</tr>
<tr> /// new table row
<td class="data">Opening Ceremony</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">15:00</td>
</tr>
<tr>
<td class="data">Russia vs SAE</td>
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

16INTERNET TECHNOLOGY
<td class="data">14 / 06 / 2018</td>
<td class="data">17:00</td>
</tr>
</table>
</BODY>// body closing
</HTML>/// head closing
18. Explain the difference between the different versions of CSS?
The CSS or the cascading style sheets is having two of the main different versions
that is used in the modern day. Namely the CSS2 and CSS3, the main difference between the
css2 and the CSS 3 is that the css3 can be slip into difference sections which are also known
as the modules (Collins 2015). This modules can be worked indigently and hence it becomes
easier. Also the css3 has much more browser support making it easier to work. The main
features of the CSS1 are:
Absolute, secure and relative positioning
<td class="data">14 / 06 / 2018</td>
<td class="data">17:00</td>
</tr>
</table>
</BODY>// body closing
</HTML>/// head closing
18. Explain the difference between the different versions of CSS?
The CSS or the cascading style sheets is having two of the main different versions
that is used in the modern day. Namely the CSS2 and CSS3, the main difference between the
css2 and the CSS 3 is that the css3 can be slip into difference sections which are also known
as the modules (Collins 2015). This modules can be worked indigently and hence it becomes
easier. Also the css3 has much more browser support making it easier to work. The main
features of the CSS1 are:
Absolute, secure and relative positioning

17INTERNET TECHNOLOGY
Aural elegance sheets
Programmed numbering and generated content
Competence to control content overflow, clipping
Cursors
Dynamic outlines
Extended font selection
Extended selector mechanism
Features for internationalization
Media types concept
Main feature of the CSS3 are the modules and the standardisation process. This helps
the developers in the better understandment of the process of the CSS and thus helping in
coding better with the implementation of the CSS with the HTML in a secured way of
coding. Each of the modules are independent of the working procedures and the modulus are
recommended by the W3C. Thus it can be said that this is one of the main feature that is
available to the HTML developers.
19. What is the key structure for incorporating CSS?
Inheritance is the key structure for the incorporation within the CSS. It would rely on
the ancestor-descendant relationship in order to perform their operation (Wolf 2017.). The
inheritance could be defined as the mechanism by which the properties would be applied to
not only a specific element but also to the descendants. The property of inheritance could be
Aural elegance sheets
Programmed numbering and generated content
Competence to control content overflow, clipping
Cursors
Dynamic outlines
Extended font selection
Extended selector mechanism
Features for internationalization
Media types concept
Main feature of the CSS3 are the modules and the standardisation process. This helps
the developers in the better understandment of the process of the CSS and thus helping in
coding better with the implementation of the CSS with the HTML in a secured way of
coding. Each of the modules are independent of the working procedures and the modulus are
recommended by the W3C. Thus it can be said that this is one of the main feature that is
available to the HTML developers.
19. What is the key structure for incorporating CSS?
Inheritance is the key structure for the incorporation within the CSS. It would rely on
the ancestor-descendant relationship in order to perform their operation (Wolf 2017.). The
inheritance could be defined as the mechanism by which the properties would be applied to
not only a specific element but also to the descendants. The property of inheritance could be

18INTERNET TECHNOLOGY
used in order to avoid the declaration of the certain properties. The inheritance depends on
the document tree that is the hierarchy of the XHTML elements within a certain page that
would be based on nesting. The descendant elements might inherit the values of the CSS
property from any of the ancestor element. Further the property of the inheritance helps in the
process of developing a better set of codes and are thus some of the best features of the CSS
that came up with the introduction of the CSS3 and the HTML5. So, it can be said the key
process of the insuring proper CSS is to fit the code of the CSS by creating a different CSS
file and merging the html and the CSS files together. This can be said one of the best way due
to the less complexity of the code to understand and to make the files more secure.
20. Update your example pages from Q11 + Q17 to include CSS. Ensure you have
Included all 3 methods of implementing CSS.
HTML file 1.
<!DOCTYPE HTML>
<HTML>
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>
<link rel="stylesheet" href="style.css">
</HEAD>
<BODY>
<h1>The Fifa World Cup 2018</h1>
<img src="fifa.jpg" alt="FIFA wc">
<br><a href="https://www.fifa.com/worldcup/">Visit the official website</a>
used in order to avoid the declaration of the certain properties. The inheritance depends on
the document tree that is the hierarchy of the XHTML elements within a certain page that
would be based on nesting. The descendant elements might inherit the values of the CSS
property from any of the ancestor element. Further the property of the inheritance helps in the
process of developing a better set of codes and are thus some of the best features of the CSS
that came up with the introduction of the CSS3 and the HTML5. So, it can be said the key
process of the insuring proper CSS is to fit the code of the CSS by creating a different CSS
file and merging the html and the CSS files together. This can be said one of the best way due
to the less complexity of the code to understand and to make the files more secure.
20. Update your example pages from Q11 + Q17 to include CSS. Ensure you have
Included all 3 methods of implementing CSS.
HTML file 1.
<!DOCTYPE HTML>
<HTML>
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>
<link rel="stylesheet" href="style.css">
</HEAD>
<BODY>
<h1>The Fifa World Cup 2018</h1>
<img src="fifa.jpg" alt="FIFA wc">
<br><a href="https://www.fifa.com/worldcup/">Visit the official website</a>
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

19INTERNET TECHNOLOGY
</BODY>
</HTML>
HTML file 2.
<!DOCTYPE HTML>
<HTML>
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>
<STYLE>
body{
text-align: center;
}
h1{
color: firebrick;
}
h2{
color: forestgreen;
}
table{
width: 500px;
height: 200px;
</BODY>
</HTML>
HTML file 2.
<!DOCTYPE HTML>
<HTML>
<HEAD>
<Title>THE FootBAlL WORLD CUP 2018</Title>
<STYLE>
body{
text-align: center;
}
h1{
color: firebrick;
}
h2{
color: forestgreen;
}
table{
width: 500px;
height: 200px;

20INTERNET TECHNOLOGY
font-weight: bold;
margin: 0 auto;
}
.data{
background-color: forestgreen;
color: white;
}
</STYLE>
</HEAD>
<BODY>
<h1>The Fifa World Cup 2018</h1>
<h2>Day-1 Schedule</h2>
<table>
<tr style="background-color: coral">
<td>Event</td>
<td>Date</td>
<td>Time (CET)</td>
</tr>
font-weight: bold;
margin: 0 auto;
}
.data{
background-color: forestgreen;
color: white;
}
</STYLE>
</HEAD>
<BODY>
<h1>The Fifa World Cup 2018</h1>
<h2>Day-1 Schedule</h2>
<table>
<tr style="background-color: coral">
<td>Event</td>
<td>Date</td>
<td>Time (CET)</td>
</tr>

21INTERNET TECHNOLOGY
<tr>
<td class="data">Opening Ceremony</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">15:00</td>
</tr>
<tr>
<td class="data">Russia vs SAE</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">17:00</td>
</tr>
</table>
</BODY>
</HTML>
CSS file.
body{
text-align: center;
}
h1{
color: firebrick;
}
<tr>
<td class="data">Opening Ceremony</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">15:00</td>
</tr>
<tr>
<td class="data">Russia vs SAE</td>
<td class="data">14 / 06 / 2018</td>
<td class="data">17:00</td>
</tr>
</table>
</BODY>
</HTML>
CSS file.
body{
text-align: center;
}
h1{
color: firebrick;
}
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

22INTERNET TECHNOLOGY
img{
height: 50%;
width: 50%;
}
a{
font-weight: bold;
font-size: 20px;
}
img{
height: 50%;
width: 50%;
}
a{
font-weight: bold;
font-size: 20px;
}

23INTERNET TECHNOLOGY
References:
Ali, Z., 2017. Review Of TCP/IP.
Collins, M.J., 2015. Cascading Style Sheets. In Pro HTML5 with Visual Studio
2015 (pp. 79-118). Apress, Berkeley, CA.
Dillman, D.A., Smyth, J.D. and Christian, L.M., 2014. Internet, phone, mail, and
mixed-mode surveys: the tailored design method. John Wiley & Sons.
Ellis, M.D., Lemmons, T.R. and Thomas, W.L., Rovi Guides Inc, 2016. Client-server
electronic program guide
Goralski, W., 2017. The illustrated network: how TCP/IP works in a modern network.
Morgan Kaufmann.
Hung, P.P., Bui, T.A., Morales, M.A.G., Van Nguyen, M. and Huh, E.N., 2014.
Optimal collaboration of thin–thick clients and resource allocation in cloud
computing. Personal and ubiquitous computing, 18(3), pp.563-572.
Johnson, F., Jenkins, S., Crute, A. and Wallace, J., 2015. Coding HTML and CSS:
Expert Advice, Made Easy. Flame Tree Publishing.
Murray, A.D., 2017. Mapping the rule of law for the internet.
Pertea, M., Kim, D., Pertea, G.M., Leek, J.T. and Salzberg, S.L., 2016. Transcript-
level expression analysis of RNA-seq experiments with HISAT, StringTie and
Ballgown. Nature protocols, 11(9), p.1650.
Rao, A.A., 2017. Language Expert Rendering Unicode Text On ASCII Editor For
Indian Languages With Language Engine. Journal of Science and Technology (JST), 2(2),
pp.22-27.
References:
Ali, Z., 2017. Review Of TCP/IP.
Collins, M.J., 2015. Cascading Style Sheets. In Pro HTML5 with Visual Studio
2015 (pp. 79-118). Apress, Berkeley, CA.
Dillman, D.A., Smyth, J.D. and Christian, L.M., 2014. Internet, phone, mail, and
mixed-mode surveys: the tailored design method. John Wiley & Sons.
Ellis, M.D., Lemmons, T.R. and Thomas, W.L., Rovi Guides Inc, 2016. Client-server
electronic program guide
Goralski, W., 2017. The illustrated network: how TCP/IP works in a modern network.
Morgan Kaufmann.
Hung, P.P., Bui, T.A., Morales, M.A.G., Van Nguyen, M. and Huh, E.N., 2014.
Optimal collaboration of thin–thick clients and resource allocation in cloud
computing. Personal and ubiquitous computing, 18(3), pp.563-572.
Johnson, F., Jenkins, S., Crute, A. and Wallace, J., 2015. Coding HTML and CSS:
Expert Advice, Made Easy. Flame Tree Publishing.
Murray, A.D., 2017. Mapping the rule of law for the internet.
Pertea, M., Kim, D., Pertea, G.M., Leek, J.T. and Salzberg, S.L., 2016. Transcript-
level expression analysis of RNA-seq experiments with HISAT, StringTie and
Ballgown. Nature protocols, 11(9), p.1650.
Rao, A.A., 2017. Language Expert Rendering Unicode Text On ASCII Editor For
Indian Languages With Language Engine. Journal of Science and Technology (JST), 2(2),
pp.22-27.

24INTERNET TECHNOLOGY
Saggar, M., Sporns, O., Gonzalez-Castillo, J., Bandettini, P.A., Carlsson, G., Glover,
G. and Reiss, A.L., 2018. Towards a new approach to reveal dynamical organization of the
brain using topological data analysis. Nature communications, 9(1), p.1399.
Sanoja, A. and Gançarski, S., 2017, September. Migrating Web Archives from
HTML4 to HTML5: A Block-Based Approach and Its Evaluation. In Advances in Databases
and Information Systems (pp. 375-393). Springer, Cham.
Sethi, P. and Sarangi, S.R., 2017. Internet of things: architectures, protocols, and
applications. Journal of Electrical and Computer Engineering, 2017.
Takahashi, N., Tanaka, H. and Kawamura, R., 2015, March. Analysis of process
assignment in multi-tier mobile cloud computing and application to edge accelerated web
browsing. In Mobile Cloud Computing, Services, and Engineering (MobileCloud), 2015 3rd
IEEE International Conference on(pp. 233-234). IEEE.
Wolf, D. and Henley, A.J., 2017. Cascading Style Sheets (CSS). In Java EE Web
Application Primer (pp. 115-118). Apress, Berkeley, CA.
Saggar, M., Sporns, O., Gonzalez-Castillo, J., Bandettini, P.A., Carlsson, G., Glover,
G. and Reiss, A.L., 2018. Towards a new approach to reveal dynamical organization of the
brain using topological data analysis. Nature communications, 9(1), p.1399.
Sanoja, A. and Gançarski, S., 2017, September. Migrating Web Archives from
HTML4 to HTML5: A Block-Based Approach and Its Evaluation. In Advances in Databases
and Information Systems (pp. 375-393). Springer, Cham.
Sethi, P. and Sarangi, S.R., 2017. Internet of things: architectures, protocols, and
applications. Journal of Electrical and Computer Engineering, 2017.
Takahashi, N., Tanaka, H. and Kawamura, R., 2015, March. Analysis of process
assignment in multi-tier mobile cloud computing and application to edge accelerated web
browsing. In Mobile Cloud Computing, Services, and Engineering (MobileCloud), 2015 3rd
IEEE International Conference on(pp. 233-234). IEEE.
Wolf, D. and Henley, A.J., 2017. Cascading Style Sheets (CSS). In Java EE Web
Application Primer (pp. 115-118). Apress, Berkeley, CA.
1 out of 25
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.




