Workzapp: A Workout Tracking Application - Competitor Analysis, Features, and Milestones
VerifiedAdded on 2023/04/24
|30
|5955
|100
AI Summary
Workzapp is a workout tracking application that aims to provide users with a rich and convenient layout with excellent functionality. This article includes competitor analysis, features, and milestones of the application.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

SITXXX
PROJECT PLAN
PLATFORM: [ANDROID]
PREFER: [ON-CAMPUS]
By My Name (SID: XXXXXXXXX)
My Email: XXX@deakin.edu.au
(potential team members will contact you here)
SITXXX My Name (SID: XXXXXXXXX)
PROJECT PLAN
PLATFORM: [ANDROID]
PREFER: [ON-CAMPUS]
By My Name (SID: XXXXXXXXX)
My Email: XXX@deakin.edu.au
(potential team members will contact you here)
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Marking Justification
Critical Information Summary
Student Name
SID
Overall Mark Aimed For (%)
Criteria
Presentation Grade
Justification
Rich Text Grade
Justification
Textual
Content
Grade
Justification
Competitor
Analysis
Grade
Justification
Features Grade
Justification
Milestones Grade
Justification
Design Grade
Justification
Data Grade
Justification
API Grade
Justification
SITXXX My Name (SID: XXXXXXXXX)
Critical Information Summary
Student Name
SID
Overall Mark Aimed For (%)
Criteria
Presentation Grade
Justification
Rich Text Grade
Justification
Textual
Content
Grade
Justification
Competitor
Analysis
Grade
Justification
Features Grade
Justification
Milestones Grade
Justification
Design Grade
Justification
Data Grade
Justification
API Grade
Justification
SITXXX My Name (SID: XXXXXXXXX)

Table of Contents
Marking Justification........................................................................................................................ 2
Overview................................................................................................................................................ 4
Competitor Analysis........................................................................................................................... 6
Jefit...................................................................................................................................................... 6
Workit................................................................................................................................................ 7
Keep Trainer.................................................................................................................................... 8
Fitnotes.............................................................................................................................................. 9
GymRun............................................................................................................................................ 9
Features................................................................................................................................................ 11
Mandatory “Must Have” Features.......................................................................................... 11
Bonus “Would Like” Features................................................................................................. 11
Milestones........................................................................................................................................... 13
Milestone 1: Statement of Work & Project Charter..........................................................13
Milestone 2: Requirements Specification.............................................................................14
Milestone 3: Project Plan........................................................................................................... 14
Milestone 4: Wireframes & UI Aspects................................................................................ 15
Milestone 5: Source Code......................................................................................................... 16
Milestone 6: Test Reports......................................................................................................... 16
Milestone 7: Application Deployment.................................................................................. 17
Screen Descriptions......................................................................................................................... 18
Data....................................................................................................................................................... 22
Runtime Variables..................................................................................................................... 22
Report class............................................................................................................................. 22
Permanent Storage Data......................................................................................................... 23
Log............................................................................................................................................... 23
API......................................................................................................................................................... 24
Resources Required....................................................................................................................... 27
References........................................................................................................................................... 28
SITXXX My Name (SID: XXXXXXXXX)
Marking Justification........................................................................................................................ 2
Overview................................................................................................................................................ 4
Competitor Analysis........................................................................................................................... 6
Jefit...................................................................................................................................................... 6
Workit................................................................................................................................................ 7
Keep Trainer.................................................................................................................................... 8
Fitnotes.............................................................................................................................................. 9
GymRun............................................................................................................................................ 9
Features................................................................................................................................................ 11
Mandatory “Must Have” Features.......................................................................................... 11
Bonus “Would Like” Features................................................................................................. 11
Milestones........................................................................................................................................... 13
Milestone 1: Statement of Work & Project Charter..........................................................13
Milestone 2: Requirements Specification.............................................................................14
Milestone 3: Project Plan........................................................................................................... 14
Milestone 4: Wireframes & UI Aspects................................................................................ 15
Milestone 5: Source Code......................................................................................................... 16
Milestone 6: Test Reports......................................................................................................... 16
Milestone 7: Application Deployment.................................................................................. 17
Screen Descriptions......................................................................................................................... 18
Data....................................................................................................................................................... 22
Runtime Variables..................................................................................................................... 22
Report class............................................................................................................................. 22
Permanent Storage Data......................................................................................................... 23
Log............................................................................................................................................... 23
API......................................................................................................................................................... 24
Resources Required....................................................................................................................... 27
References........................................................................................................................................... 28
SITXXX My Name (SID: XXXXXXXXX)

Overview
The chosen application is a workout tracking application and is named as Workzapp.
The development of the application will be done on all the primary mobile platforms
starting with Google Android in phase one. The main issue that the users face is to
keep a track of the workout routine and track the progress. This issue will be targeted
and resolved by the application. There are certain loopholes in almost all such
applications present in the store. Therefore, the primary aim of the app will be to
provide the users with a rich and convenient layout with excellent functionality. The
workout routine in the application may be pre-filled using manual mode of operation
or it may be selected from the already developed workout routines. The major benefit
that the application will provide will be dynamic data handling and processes in
comparison with the static log-keeping offered by the majority of contemporaries. The
users will also benefit with the application as there will be significantly less efforts
required from the users. The application will also include advanced analytics to
provide the users with their workout patterns and trends. This will provide the users
with a chance to improve on their health and lifestyle.
The first phase of the application will involve the development on the Android
platform. The use of default Android IDE will be used for the development purpose
and JAVA will be the logical programming language involved. The back-end for the
application will be developed using MySQL as the database engine. The
programming language is selected as it will offer the required scalability, inter-
operability, and portability. The involvement of MySQL will provide the necessary
data handling capabilities along with enhanced storage, security, and privacy of the
data sets. In the primary phase, the application will allow the users to make a selection
from various workouts to develop a custom user-defined input form. The users will
also be able to provide a title to their respective workout forms for permanent storage.
The workout information will be simply filled in by entering the numerical values.
The data storage in this phase will be local and there will not be any server-based or
server-hosted data storage or user profile personalization involved. The native design
language supported by the Android platform will be followed in the application and
SITXXX My Name (SID: XXXXXXXXX)
The chosen application is a workout tracking application and is named as Workzapp.
The development of the application will be done on all the primary mobile platforms
starting with Google Android in phase one. The main issue that the users face is to
keep a track of the workout routine and track the progress. This issue will be targeted
and resolved by the application. There are certain loopholes in almost all such
applications present in the store. Therefore, the primary aim of the app will be to
provide the users with a rich and convenient layout with excellent functionality. The
workout routine in the application may be pre-filled using manual mode of operation
or it may be selected from the already developed workout routines. The major benefit
that the application will provide will be dynamic data handling and processes in
comparison with the static log-keeping offered by the majority of contemporaries. The
users will also benefit with the application as there will be significantly less efforts
required from the users. The application will also include advanced analytics to
provide the users with their workout patterns and trends. This will provide the users
with a chance to improve on their health and lifestyle.
The first phase of the application will involve the development on the Android
platform. The use of default Android IDE will be used for the development purpose
and JAVA will be the logical programming language involved. The back-end for the
application will be developed using MySQL as the database engine. The
programming language is selected as it will offer the required scalability, inter-
operability, and portability. The involvement of MySQL will provide the necessary
data handling capabilities along with enhanced storage, security, and privacy of the
data sets. In the primary phase, the application will allow the users to make a selection
from various workouts to develop a custom user-defined input form. The users will
also be able to provide a title to their respective workout forms for permanent storage.
The workout information will be simply filled in by entering the numerical values.
The data storage in this phase will be local and there will not be any server-based or
server-hosted data storage or user profile personalization involved. The native design
language supported by the Android platform will be followed in the application and
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

compliance towards the standard web design principles will also be ensured to
enhance the overall usability and visual appeal of the application.
.
SITXXX My Name (SID: XXXXXXXXX)
enhance the overall usability and visual appeal of the application.
.
SITXXX My Name (SID: XXXXXXXXX)

Competitor Analysis
Jefit
Mobile fitness application developed for Android as well as iOS platforms.
One of the significant applications in the industry with 7.3 million downloads
and 5 million registered users.
Core Features:
o Over 1300 exercises with HD videos and full instructions for the users
o Option to choose from any form of workout, such as fat loss, day
splits, and many more
o Easy tracking of the workout routine and information
o Tracking of the progress on the basis of statistics shown through charts
and graphs (Mei, 2018)
o Use of powerful tools, such as PR calculators, timers, and intervals
o Social media integration to allow the users to post and share
information on the social media platforms
o Fully customizable
Pros:
o Customization is one of the excellent features as the users may
customize any of the workouts as per their requirements
o Integration with the automated tools provides easier data handling and
management capabilities (Jefit, 2019)
o Abundant workout and exercise options for the users
Cons:
o There are too many in-apps purchases that may bring down the user
experience levels.
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o Over-load of features which may not be required for a majority of the
users
SITXXX My Name (SID: XXXXXXXXX)
Jefit
Mobile fitness application developed for Android as well as iOS platforms.
One of the significant applications in the industry with 7.3 million downloads
and 5 million registered users.
Core Features:
o Over 1300 exercises with HD videos and full instructions for the users
o Option to choose from any form of workout, such as fat loss, day
splits, and many more
o Easy tracking of the workout routine and information
o Tracking of the progress on the basis of statistics shown through charts
and graphs (Mei, 2018)
o Use of powerful tools, such as PR calculators, timers, and intervals
o Social media integration to allow the users to post and share
information on the social media platforms
o Fully customizable
Pros:
o Customization is one of the excellent features as the users may
customize any of the workouts as per their requirements
o Integration with the automated tools provides easier data handling and
management capabilities (Jefit, 2019)
o Abundant workout and exercise options for the users
Cons:
o There are too many in-apps purchases that may bring down the user
experience levels.
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o Over-load of features which may not be required for a majority of the
users
SITXXX My Name (SID: XXXXXXXXX)

o Messy interface as users may need to investigate a lot to track and find
out the information about their last workout
o Paid subscription for even the basic version and services
$39.99
Workit
Health & Fitness application with gym log, workout trainers, and fitness
trainer
Developed for both iOS and Android platforms
Core Features:
o More than 10 exercises with instructions and YouTube videos
o Rest timer and stopwatch
o Backing up and restoring of the data sets using iCloud
o Easy visualization of the progress using muscle charts, pie charts, etc.
o Support cardio trainings as well as strength training & workout
o Keeps a calendar history of all the workouts performed by the user
(Workoutwithworkit, 2019)
Pros:
o Automated Body Mass Index (BMI) allows the users to keep a track of
their health and the progress made over time
o The use of graphics in the form of charts and graphs allows the users to
easily understand the progress made
o Color customization with six dark colored and six light colored themes
enhanced the visual appeal and user connect
Cons:
o Poor customer support and developer support with enhanced
turnaround time in the case of a query
o Absence of ab-machine workouts in the application
o There are too many in-apps purchases that may bring down the user
experience levels.
SITXXX My Name (SID: XXXXXXXXX)
out the information about their last workout
o Paid subscription for even the basic version and services
$39.99
Workit
Health & Fitness application with gym log, workout trainers, and fitness
trainer
Developed for both iOS and Android platforms
Core Features:
o More than 10 exercises with instructions and YouTube videos
o Rest timer and stopwatch
o Backing up and restoring of the data sets using iCloud
o Easy visualization of the progress using muscle charts, pie charts, etc.
o Support cardio trainings as well as strength training & workout
o Keeps a calendar history of all the workouts performed by the user
(Workoutwithworkit, 2019)
Pros:
o Automated Body Mass Index (BMI) allows the users to keep a track of
their health and the progress made over time
o The use of graphics in the form of charts and graphs allows the users to
easily understand the progress made
o Color customization with six dark colored and six light colored themes
enhanced the visual appeal and user connect
Cons:
o Poor customer support and developer support with enhanced
turnaround time in the case of a query
o Absence of ab-machine workouts in the application
o There are too many in-apps purchases that may bring down the user
experience levels.
SITXXX My Name (SID: XXXXXXXXX)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o No offline synchronization as all the data is stored over the iCloud
platforms
Keep Trainer
Home workout and fitness trainer application developed for Android and iOS
platforms
Core Features:
o Inclusion of over 400 workouts and exercises for the users
o Professional video guidance to assist the users in maintaining their
health
o Personal training plans that can be easily customized by the user
o Workout options for all the users, such as beginners, advanced level,
and likewise (Keepkeep, 2019)
o Detailed workout log to keep a track of the progress
o Social media integration to allow the users to post and share
information on the social media platforms
Pros:
o The presence of professional videos allow the users to have higher
engagement levels and follow the steps as per the guidelines
o Updates and patches are frequently released to make sure user interface
and security is maintained at all times
o Abundant workout and exercise options for the users
Cons:
o In-app purchases in between the videos and usage may lead to
deterioration of the customer engagement levels.
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
SITXXX My Name (SID: XXXXXXXXX)
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o No offline synchronization as all the data is stored over the iCloud
platforms
Keep Trainer
Home workout and fitness trainer application developed for Android and iOS
platforms
Core Features:
o Inclusion of over 400 workouts and exercises for the users
o Professional video guidance to assist the users in maintaining their
health
o Personal training plans that can be easily customized by the user
o Workout options for all the users, such as beginners, advanced level,
and likewise (Keepkeep, 2019)
o Detailed workout log to keep a track of the progress
o Social media integration to allow the users to post and share
information on the social media platforms
Pros:
o The presence of professional videos allow the users to have higher
engagement levels and follow the steps as per the guidelines
o Updates and patches are frequently released to make sure user interface
and security is maintained at all times
o Abundant workout and exercise options for the users
Cons:
o In-app purchases in between the videos and usage may lead to
deterioration of the customer engagement levels.
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
SITXXX My Name (SID: XXXXXXXXX)

o Complicated interface which may not be easily understood by a non-
tech savvy user
o There are several features that may not be regularly needed by the
users
Fitnotes
Gym workout application and it is developed for iOS and Android platforms
Core Features:
o Simple layout with similarity to paper-based tracking enabled with
clean design
o Easy to track workout with just a single tap
o Easy training history as the application stores all of the user health
information and training history
o Interactive progress graphs are included to allow the users to visualize
the progress and make plans accordingly (Fitnotesapp, 2019)
o Smart tools integration, such as built-in rest timer and plates calculator
o Complete customization and in-depth analysis
Pros:
o The application comes with a simple and clean design that allows the
user to understand the application flow and navigate easily.
o Ad-free application
o Easy navigation and data access enhance the overall user experience
Cons:
o It is mandatory to add a value to save an exercise which cannot be
added in certain cases, such as Pilates or Yoga
o There have been instances with the users wherein the app did not save
the workouts
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
GymRun
It is a fitness notepad diary that is developed for Android and iOS applications
SITXXX My Name (SID: XXXXXXXXX)
tech savvy user
o There are several features that may not be regularly needed by the
users
Fitnotes
Gym workout application and it is developed for iOS and Android platforms
Core Features:
o Simple layout with similarity to paper-based tracking enabled with
clean design
o Easy to track workout with just a single tap
o Easy training history as the application stores all of the user health
information and training history
o Interactive progress graphs are included to allow the users to visualize
the progress and make plans accordingly (Fitnotesapp, 2019)
o Smart tools integration, such as built-in rest timer and plates calculator
o Complete customization and in-depth analysis
Pros:
o The application comes with a simple and clean design that allows the
user to understand the application flow and navigate easily.
o Ad-free application
o Easy navigation and data access enhance the overall user experience
Cons:
o It is mandatory to add a value to save an exercise which cannot be
added in certain cases, such as Pilates or Yoga
o There have been instances with the users wherein the app did not save
the workouts
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
GymRun
It is a fitness notepad diary that is developed for Android and iOS applications
SITXXX My Name (SID: XXXXXXXXX)

Core Features:
o Workout diary that is extensive and customizable in nature
o Option to develop custom workout routines and exercises
o Easy tracking of the workout routine and information with numerous
filters to get the desired information
o Smartwatch support along with a comfortable lock screen widget
o Integration with a large exercise database to store all the data sets and
information (Iotgadgets, 2017)
o Smart tools integration
o Option to store personal notes
Pros:
o Customization is one of the excellent features as the users may
customize any of the workouts as per their requirements
o Smartwatch integration allows the users to keep their devices and
applications in sync with each other
o Visualization and tracking is easy
Cons:
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o Over-load of features which may not be required for a majority of the
users
o Messy interface as users may need to investigate a lot to track and find
out the information about their last workout
SITXXX My Name (SID: XXXXXXXXX)
o Workout diary that is extensive and customizable in nature
o Option to develop custom workout routines and exercises
o Easy tracking of the workout routine and information with numerous
filters to get the desired information
o Smartwatch support along with a comfortable lock screen widget
o Integration with a large exercise database to store all the data sets and
information (Iotgadgets, 2017)
o Smart tools integration
o Option to store personal notes
Pros:
o Customization is one of the excellent features as the users may
customize any of the workouts as per their requirements
o Smartwatch integration allows the users to keep their devices and
applications in sync with each other
o Visualization and tracking is easy
Cons:
o Does not comply with the Nielsen Design Heuristics which leads to the
inability to resolve and rollback the errors and bring down the usability
and visibility levels
o Over-load of features which may not be required for a majority of the
users
o Messy interface as users may need to investigate a lot to track and find
out the information about their last workout
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Features
Mandatory “Must Have” Features
The features I believe the game absolutely must have before the end of this trimester:
The application shall have a simple interface as specified under the Nielsen
Design Heuristics (Nielsen, 2019). The navigation on a particular screen or
between the screens shall be simple with an easy layout that the users may
understand.
High usability and efficiency of use shall be integrated in the application.
o The users shall be able to save their favourite and preferred workout
routine and the application shall automatically pre-fill the workout
form selected by the user.
o The application shall pre-fill previous time’s workout and the user
shall be able to track their workout only using “+” and “-“buttons.
The sample routines shall be pre-defined in the application.
The user must be able to customize the pre-defined sample routines and shall
also be able to save the same (Higgins, 2016).
The custom workout routine shall come with an option to save and it shall then
be allowed to be used as the main routine to keep a track of the workout.
There must be sample videos of the professionals embedded for the exercises
in all the sample routines.
Help and documentation must be included in the application to allow the users
to easily search through the information that they may be looking for.
Bonus “Would Like” Features
These are the features that will enhance the usability of the application and these may
be added in the upcoming phases of the application.
Gamification of the application may be done in the form of rewards or badges
to the users as per the statistics and progress recorded by the application. For
instance, a total run of 500 KMs may be provided with a runner badge. This
SITXXX My Name (SID: XXXXXXXXX)
Mandatory “Must Have” Features
The features I believe the game absolutely must have before the end of this trimester:
The application shall have a simple interface as specified under the Nielsen
Design Heuristics (Nielsen, 2019). The navigation on a particular screen or
between the screens shall be simple with an easy layout that the users may
understand.
High usability and efficiency of use shall be integrated in the application.
o The users shall be able to save their favourite and preferred workout
routine and the application shall automatically pre-fill the workout
form selected by the user.
o The application shall pre-fill previous time’s workout and the user
shall be able to track their workout only using “+” and “-“buttons.
The sample routines shall be pre-defined in the application.
The user must be able to customize the pre-defined sample routines and shall
also be able to save the same (Higgins, 2016).
The custom workout routine shall come with an option to save and it shall then
be allowed to be used as the main routine to keep a track of the workout.
There must be sample videos of the professionals embedded for the exercises
in all the sample routines.
Help and documentation must be included in the application to allow the users
to easily search through the information that they may be looking for.
Bonus “Would Like” Features
These are the features that will enhance the usability of the application and these may
be added in the upcoming phases of the application.
Gamification of the application may be done in the form of rewards or badges
to the users as per the statistics and progress recorded by the application. For
instance, a total run of 500 KMs may be provided with a runner badge. This
SITXXX My Name (SID: XXXXXXXXX)

will motivate the user to perform better and keep working out (Gowin et al.,
2015).
Advanced Analytics: The application may be integrated with the advanced
data analytics tools that shall analyze the user data and information sets. The
patterns and trends involved with the user in terms of the strong and weak
areas and the areas to improve upon shall be displayed in the form of the
results (Dhar, 2014). The use of graphical elements, such as pie charts, bar
graphs, etc. may be done to showcase the results.
The option to give challenges to other users and compare the progress with the
fellow users may be provided. It shall be done as per the consent of all the
users involved.
Micro and Macro nutrition tracking features may be included in the
application for a balanced diet with a daily workout.
The inclusion of animated body heatmaps may be done along with the
description of the impact of the workouts on specific body muscles
(Padmasekara, 2014).
Personalized coaching within the app may be included as per the user
requirements and needs.
There are third-party services that the application may be integrated with. For
example, there are smart wearable devices, such as Apple Smartwatch, Google
Fit etc. that have been developed. An option to sync the application with such
third-party services and applications may be included.
Advanced calculators such as Body Mass Index (BMI), nutrition requirements,
etc. may be done.
The recipe and diet suggestions on the basis of the workout details and history
of the user may be provided by the user. This will make use of Artificial
Intelligence (AI) concepts on the basis of the historical data sets. The
information will be updated with the changes in the user information and
history (Litman et al., 2015).
The user may be provided with an option to set up personal health goals on the
application and goal tracking may be activated in the areas, such as muscle
gain, fat loss, specific nutrition, and likewise.
SITXXX My Name (SID: XXXXXXXXX)
2015).
Advanced Analytics: The application may be integrated with the advanced
data analytics tools that shall analyze the user data and information sets. The
patterns and trends involved with the user in terms of the strong and weak
areas and the areas to improve upon shall be displayed in the form of the
results (Dhar, 2014). The use of graphical elements, such as pie charts, bar
graphs, etc. may be done to showcase the results.
The option to give challenges to other users and compare the progress with the
fellow users may be provided. It shall be done as per the consent of all the
users involved.
Micro and Macro nutrition tracking features may be included in the
application for a balanced diet with a daily workout.
The inclusion of animated body heatmaps may be done along with the
description of the impact of the workouts on specific body muscles
(Padmasekara, 2014).
Personalized coaching within the app may be included as per the user
requirements and needs.
There are third-party services that the application may be integrated with. For
example, there are smart wearable devices, such as Apple Smartwatch, Google
Fit etc. that have been developed. An option to sync the application with such
third-party services and applications may be included.
Advanced calculators such as Body Mass Index (BMI), nutrition requirements,
etc. may be done.
The recipe and diet suggestions on the basis of the workout details and history
of the user may be provided by the user. This will make use of Artificial
Intelligence (AI) concepts on the basis of the historical data sets. The
information will be updated with the changes in the user information and
history (Litman et al., 2015).
The user may be provided with an option to set up personal health goals on the
application and goal tracking may be activated in the areas, such as muscle
gain, fat loss, specific nutrition, and likewise.
SITXXX My Name (SID: XXXXXXXXX)

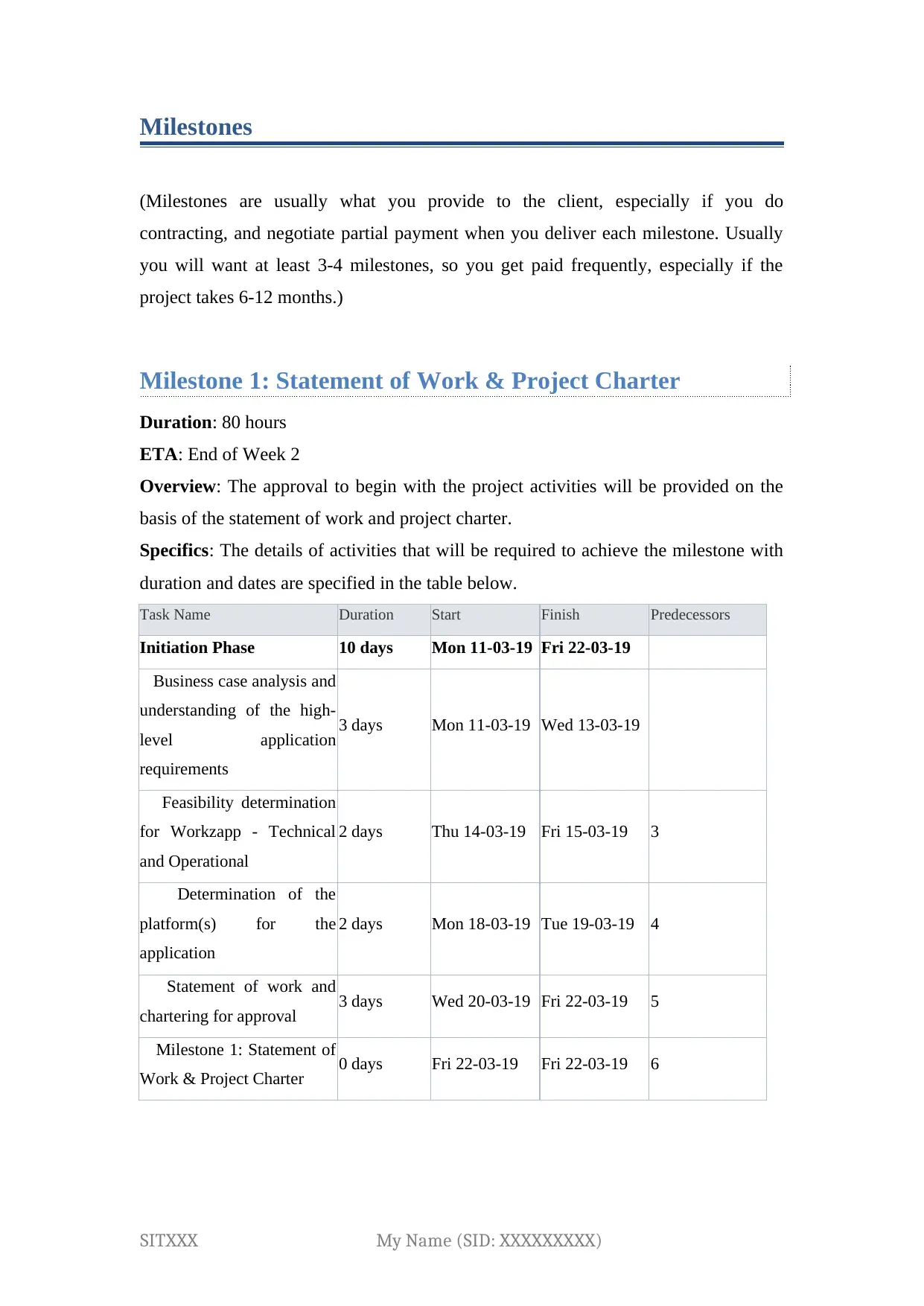
Milestones
(Milestones are usually what you provide to the client, especially if you do
contracting, and negotiate partial payment when you deliver each milestone. Usually
you will want at least 3-4 milestones, so you get paid frequently, especially if the
project takes 6-12 months.)
Milestone 1: Statement of Work & Project Charter
Duration: 80 hours
ETA: End of Week 2
Overview: The approval to begin with the project activities will be provided on the
basis of the statement of work and project charter.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Initiation Phase 10 days Mon 11-03-19 Fri 22-03-19
Business case analysis and
understanding of the high-
level application
requirements
3 days Mon 11-03-19 Wed 13-03-19
Feasibility determination
for Workzapp - Technical
and Operational
2 days Thu 14-03-19 Fri 15-03-19 3
Determination of the
platform(s) for the
application
2 days Mon 18-03-19 Tue 19-03-19 4
Statement of work and
chartering for approval 3 days Wed 20-03-19 Fri 22-03-19 5
Milestone 1: Statement of
Work & Project Charter 0 days Fri 22-03-19 Fri 22-03-19 6
SITXXX My Name (SID: XXXXXXXXX)
(Milestones are usually what you provide to the client, especially if you do
contracting, and negotiate partial payment when you deliver each milestone. Usually
you will want at least 3-4 milestones, so you get paid frequently, especially if the
project takes 6-12 months.)
Milestone 1: Statement of Work & Project Charter
Duration: 80 hours
ETA: End of Week 2
Overview: The approval to begin with the project activities will be provided on the
basis of the statement of work and project charter.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Initiation Phase 10 days Mon 11-03-19 Fri 22-03-19
Business case analysis and
understanding of the high-
level application
requirements
3 days Mon 11-03-19 Wed 13-03-19
Feasibility determination
for Workzapp - Technical
and Operational
2 days Thu 14-03-19 Fri 15-03-19 3
Determination of the
platform(s) for the
application
2 days Mon 18-03-19 Tue 19-03-19 4
Statement of work and
chartering for approval 3 days Wed 20-03-19 Fri 22-03-19 5
Milestone 1: Statement of
Work & Project Charter 0 days Fri 22-03-19 Fri 22-03-19 6
SITXXX My Name (SID: XXXXXXXXX)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

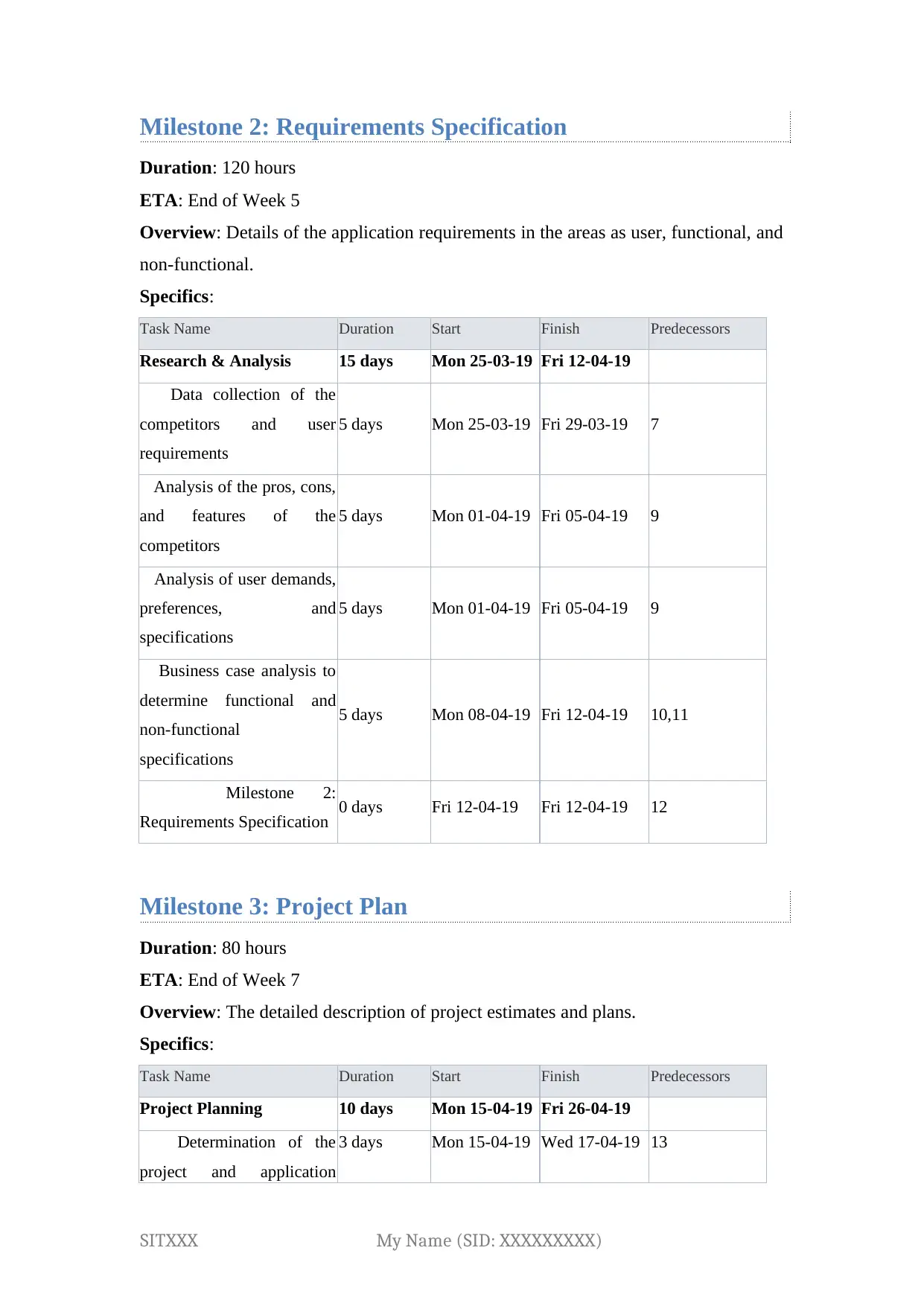
Milestone 2: Requirements Specification
Duration: 120 hours
ETA: End of Week 5
Overview: Details of the application requirements in the areas as user, functional, and
non-functional.
Specifics:
Task Name Duration Start Finish Predecessors
Research & Analysis 15 days Mon 25-03-19 Fri 12-04-19
Data collection of the
competitors and user
requirements
5 days Mon 25-03-19 Fri 29-03-19 7
Analysis of the pros, cons,
and features of the
competitors
5 days Mon 01-04-19 Fri 05-04-19 9
Analysis of user demands,
preferences, and
specifications
5 days Mon 01-04-19 Fri 05-04-19 9
Business case analysis to
determine functional and
non-functional
specifications
5 days Mon 08-04-19 Fri 12-04-19 10,11
Milestone 2:
Requirements Specification 0 days Fri 12-04-19 Fri 12-04-19 12
Milestone 3: Project Plan
Duration: 80 hours
ETA: End of Week 7
Overview: The detailed description of project estimates and plans.
Specifics:
Task Name Duration Start Finish Predecessors
Project Planning 10 days Mon 15-04-19 Fri 26-04-19
Determination of the
project and application
3 days Mon 15-04-19 Wed 17-04-19 13
SITXXX My Name (SID: XXXXXXXXX)
Duration: 120 hours
ETA: End of Week 5
Overview: Details of the application requirements in the areas as user, functional, and
non-functional.
Specifics:
Task Name Duration Start Finish Predecessors
Research & Analysis 15 days Mon 25-03-19 Fri 12-04-19
Data collection of the
competitors and user
requirements
5 days Mon 25-03-19 Fri 29-03-19 7
Analysis of the pros, cons,
and features of the
competitors
5 days Mon 01-04-19 Fri 05-04-19 9
Analysis of user demands,
preferences, and
specifications
5 days Mon 01-04-19 Fri 05-04-19 9
Business case analysis to
determine functional and
non-functional
specifications
5 days Mon 08-04-19 Fri 12-04-19 10,11
Milestone 2:
Requirements Specification 0 days Fri 12-04-19 Fri 12-04-19 12
Milestone 3: Project Plan
Duration: 80 hours
ETA: End of Week 7
Overview: The detailed description of project estimates and plans.
Specifics:
Task Name Duration Start Finish Predecessors
Project Planning 10 days Mon 15-04-19 Fri 26-04-19
Determination of the
project and application
3 days Mon 15-04-19 Wed 17-04-19 13
SITXXX My Name (SID: XXXXXXXXX)

scope on the basis of the
requirements
Estimations for the
application - budget and
time
3 days Thu 18-04-19 Mon 22-04-19 15
Identification of the
resources and allocation of
responsibilities
2 days Thu 18-04-19 Fri 19-04-19 15
Determination of tools,
methodology, and languages 2 days Mon 22-04-19 Tue 23-04-19 17
Procurement of tools 3 days Wed 24-04-19 Fri 26-04-19 18
Milestone 3: Project Plan 0 days Fri 26-04-19 Fri 26-04-19 19
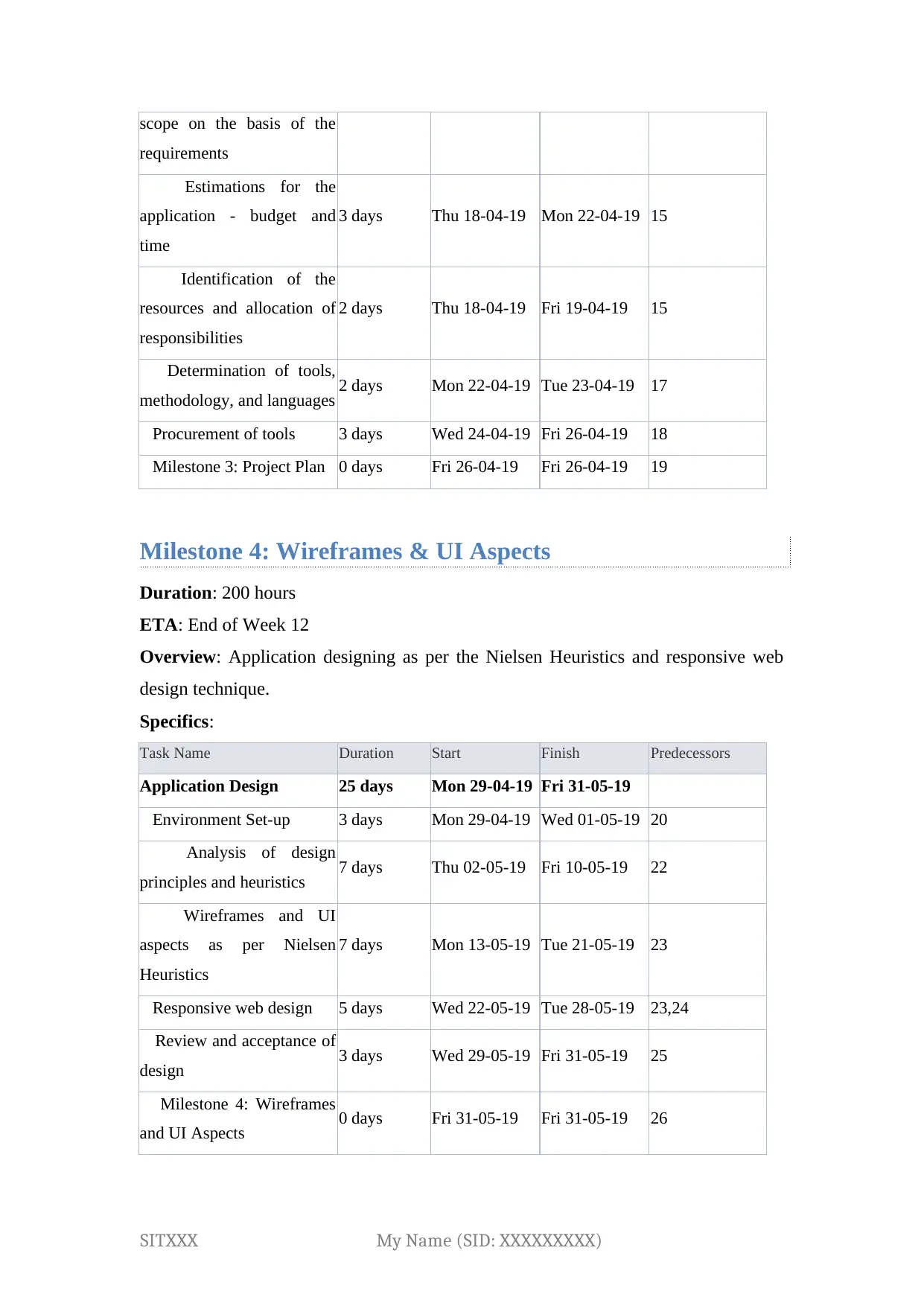
Milestone 4: Wireframes & UI Aspects
Duration: 200 hours
ETA: End of Week 12
Overview: Application designing as per the Nielsen Heuristics and responsive web
design technique.
Specifics:
Task Name Duration Start Finish Predecessors
Application Design 25 days Mon 29-04-19 Fri 31-05-19
Environment Set-up 3 days Mon 29-04-19 Wed 01-05-19 20
Analysis of design
principles and heuristics 7 days Thu 02-05-19 Fri 10-05-19 22
Wireframes and UI
aspects as per Nielsen
Heuristics
7 days Mon 13-05-19 Tue 21-05-19 23
Responsive web design 5 days Wed 22-05-19 Tue 28-05-19 23,24
Review and acceptance of
design 3 days Wed 29-05-19 Fri 31-05-19 25
Milestone 4: Wireframes
and UI Aspects 0 days Fri 31-05-19 Fri 31-05-19 26
SITXXX My Name (SID: XXXXXXXXX)
requirements
Estimations for the
application - budget and
time
3 days Thu 18-04-19 Mon 22-04-19 15
Identification of the
resources and allocation of
responsibilities
2 days Thu 18-04-19 Fri 19-04-19 15
Determination of tools,
methodology, and languages 2 days Mon 22-04-19 Tue 23-04-19 17
Procurement of tools 3 days Wed 24-04-19 Fri 26-04-19 18
Milestone 3: Project Plan 0 days Fri 26-04-19 Fri 26-04-19 19
Milestone 4: Wireframes & UI Aspects
Duration: 200 hours
ETA: End of Week 12
Overview: Application designing as per the Nielsen Heuristics and responsive web
design technique.
Specifics:
Task Name Duration Start Finish Predecessors
Application Design 25 days Mon 29-04-19 Fri 31-05-19
Environment Set-up 3 days Mon 29-04-19 Wed 01-05-19 20
Analysis of design
principles and heuristics 7 days Thu 02-05-19 Fri 10-05-19 22
Wireframes and UI
aspects as per Nielsen
Heuristics
7 days Mon 13-05-19 Tue 21-05-19 23
Responsive web design 5 days Wed 22-05-19 Tue 28-05-19 23,24
Review and acceptance of
design 3 days Wed 29-05-19 Fri 31-05-19 25
Milestone 4: Wireframes
and UI Aspects 0 days Fri 31-05-19 Fri 31-05-19 26
SITXXX My Name (SID: XXXXXXXXX)

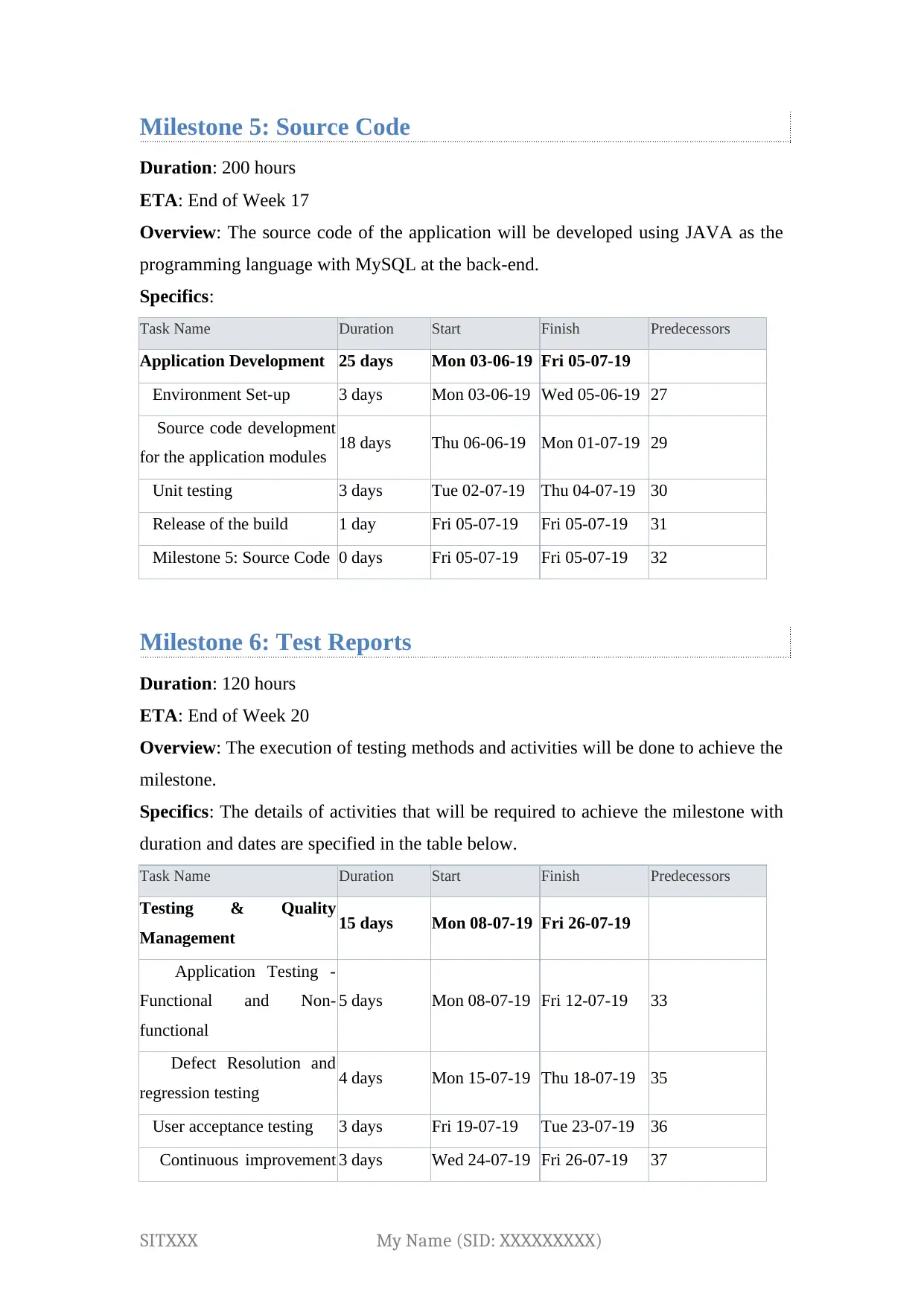
Milestone 5: Source Code
Duration: 200 hours
ETA: End of Week 17
Overview: The source code of the application will be developed using JAVA as the
programming language with MySQL at the back-end.
Specifics:
Task Name Duration Start Finish Predecessors
Application Development 25 days Mon 03-06-19 Fri 05-07-19
Environment Set-up 3 days Mon 03-06-19 Wed 05-06-19 27
Source code development
for the application modules 18 days Thu 06-06-19 Mon 01-07-19 29
Unit testing 3 days Tue 02-07-19 Thu 04-07-19 30
Release of the build 1 day Fri 05-07-19 Fri 05-07-19 31
Milestone 5: Source Code 0 days Fri 05-07-19 Fri 05-07-19 32
Milestone 6: Test Reports
Duration: 120 hours
ETA: End of Week 20
Overview: The execution of testing methods and activities will be done to achieve the
milestone.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Testing & Quality
Management 15 days Mon 08-07-19 Fri 26-07-19
Application Testing -
Functional and Non-
functional
5 days Mon 08-07-19 Fri 12-07-19 33
Defect Resolution and
regression testing 4 days Mon 15-07-19 Thu 18-07-19 35
User acceptance testing 3 days Fri 19-07-19 Tue 23-07-19 36
Continuous improvement 3 days Wed 24-07-19 Fri 26-07-19 37
SITXXX My Name (SID: XXXXXXXXX)
Duration: 200 hours
ETA: End of Week 17
Overview: The source code of the application will be developed using JAVA as the
programming language with MySQL at the back-end.
Specifics:
Task Name Duration Start Finish Predecessors
Application Development 25 days Mon 03-06-19 Fri 05-07-19
Environment Set-up 3 days Mon 03-06-19 Wed 05-06-19 27
Source code development
for the application modules 18 days Thu 06-06-19 Mon 01-07-19 29
Unit testing 3 days Tue 02-07-19 Thu 04-07-19 30
Release of the build 1 day Fri 05-07-19 Fri 05-07-19 31
Milestone 5: Source Code 0 days Fri 05-07-19 Fri 05-07-19 32
Milestone 6: Test Reports
Duration: 120 hours
ETA: End of Week 20
Overview: The execution of testing methods and activities will be done to achieve the
milestone.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Testing & Quality
Management 15 days Mon 08-07-19 Fri 26-07-19
Application Testing -
Functional and Non-
functional
5 days Mon 08-07-19 Fri 12-07-19 33
Defect Resolution and
regression testing 4 days Mon 15-07-19 Thu 18-07-19 35
User acceptance testing 3 days Fri 19-07-19 Tue 23-07-19 36
Continuous improvement 3 days Wed 24-07-19 Fri 26-07-19 37
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

and quality management
Milestone 6: Test Reports 0 days Fri 26-07-19 Fri 26-07-19 38
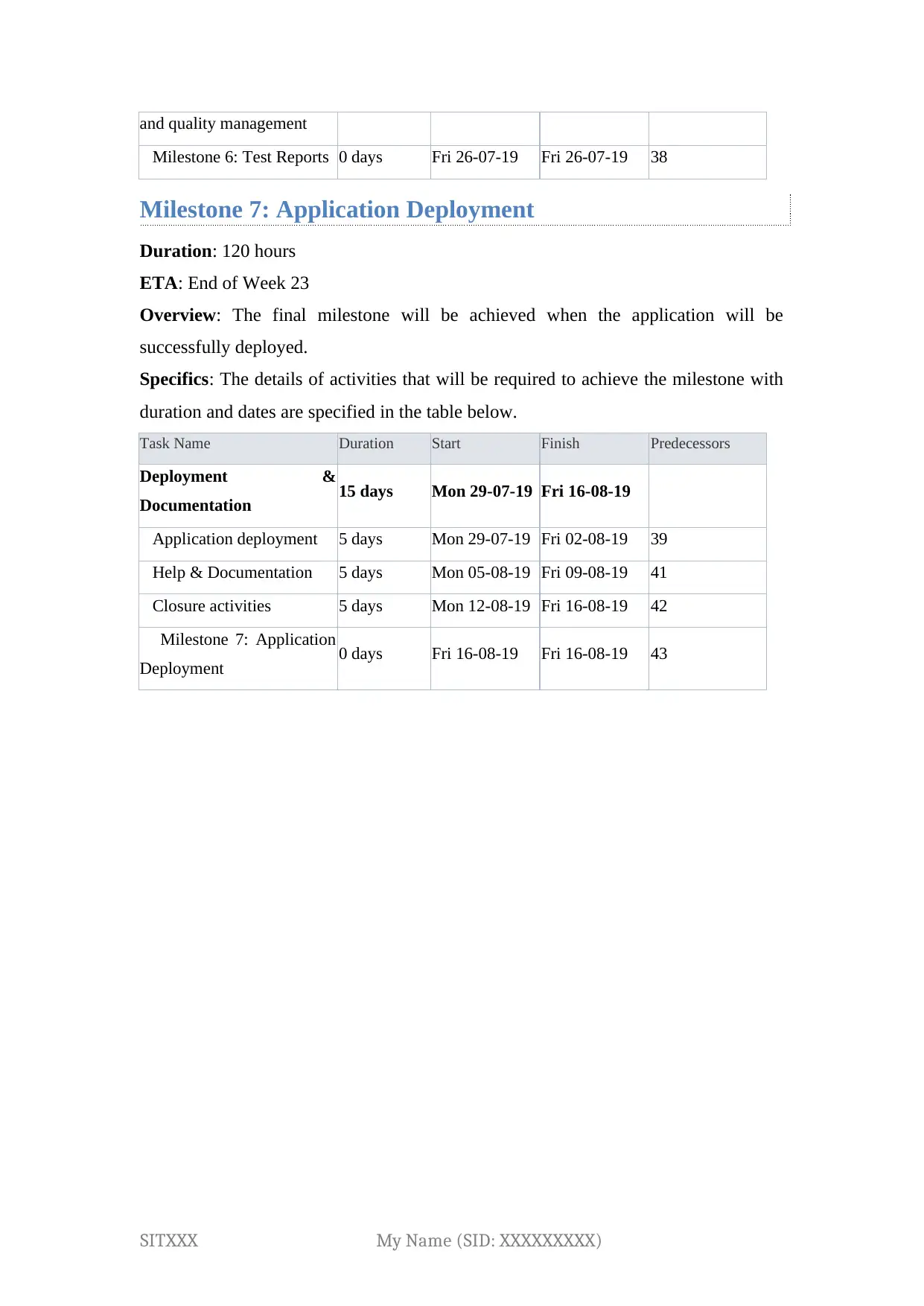
Milestone 7: Application Deployment
Duration: 120 hours
ETA: End of Week 23
Overview: The final milestone will be achieved when the application will be
successfully deployed.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Deployment &
Documentation 15 days Mon 29-07-19 Fri 16-08-19
Application deployment 5 days Mon 29-07-19 Fri 02-08-19 39
Help & Documentation 5 days Mon 05-08-19 Fri 09-08-19 41
Closure activities 5 days Mon 12-08-19 Fri 16-08-19 42
Milestone 7: Application
Deployment 0 days Fri 16-08-19 Fri 16-08-19 43
SITXXX My Name (SID: XXXXXXXXX)
Milestone 6: Test Reports 0 days Fri 26-07-19 Fri 26-07-19 38
Milestone 7: Application Deployment
Duration: 120 hours
ETA: End of Week 23
Overview: The final milestone will be achieved when the application will be
successfully deployed.
Specifics: The details of activities that will be required to achieve the milestone with
duration and dates are specified in the table below.
Task Name Duration Start Finish Predecessors
Deployment &
Documentation 15 days Mon 29-07-19 Fri 16-08-19
Application deployment 5 days Mon 29-07-19 Fri 02-08-19 39
Help & Documentation 5 days Mon 05-08-19 Fri 09-08-19 41
Closure activities 5 days Mon 12-08-19 Fri 16-08-19 42
Milestone 7: Application
Deployment 0 days Fri 16-08-19 Fri 16-08-19 43
SITXXX My Name (SID: XXXXXXXXX)

Screen Descriptions
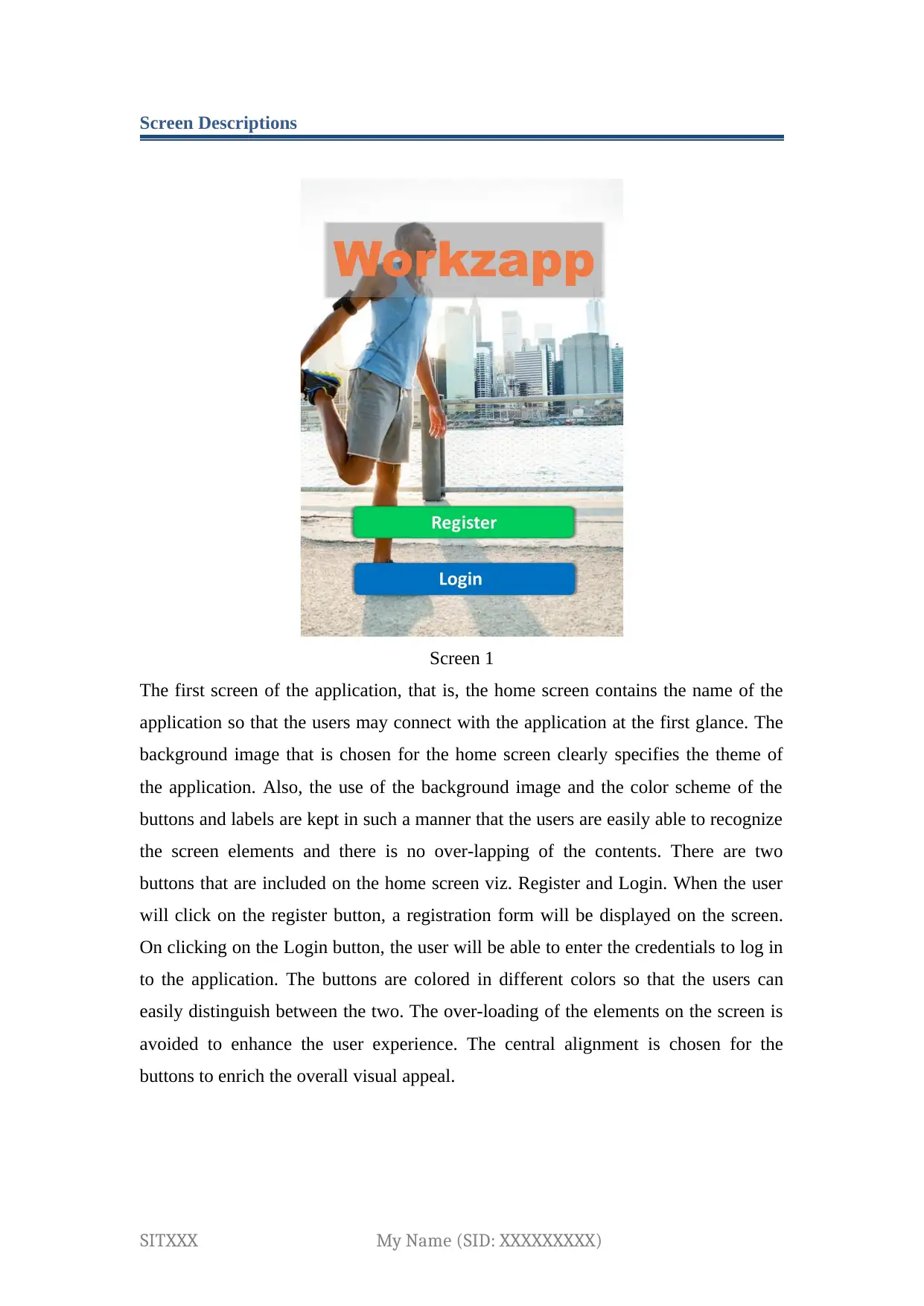
Screen 1
The first screen of the application, that is, the home screen contains the name of the
application so that the users may connect with the application at the first glance. The
background image that is chosen for the home screen clearly specifies the theme of
the application. Also, the use of the background image and the color scheme of the
buttons and labels are kept in such a manner that the users are easily able to recognize
the screen elements and there is no over-lapping of the contents. There are two
buttons that are included on the home screen viz. Register and Login. When the user
will click on the register button, a registration form will be displayed on the screen.
On clicking on the Login button, the user will be able to enter the credentials to log in
to the application. The buttons are colored in different colors so that the users can
easily distinguish between the two. The over-loading of the elements on the screen is
avoided to enhance the user experience. The central alignment is chosen for the
buttons to enrich the overall visual appeal.
SITXXX My Name (SID: XXXXXXXXX)
Screen 1
The first screen of the application, that is, the home screen contains the name of the
application so that the users may connect with the application at the first glance. The
background image that is chosen for the home screen clearly specifies the theme of
the application. Also, the use of the background image and the color scheme of the
buttons and labels are kept in such a manner that the users are easily able to recognize
the screen elements and there is no over-lapping of the contents. There are two
buttons that are included on the home screen viz. Register and Login. When the user
will click on the register button, a registration form will be displayed on the screen.
On clicking on the Login button, the user will be able to enter the credentials to log in
to the application. The buttons are colored in different colors so that the users can
easily distinguish between the two. The over-loading of the elements on the screen is
avoided to enhance the user experience. The central alignment is chosen for the
buttons to enrich the overall visual appeal.
SITXXX My Name (SID: XXXXXXXXX)

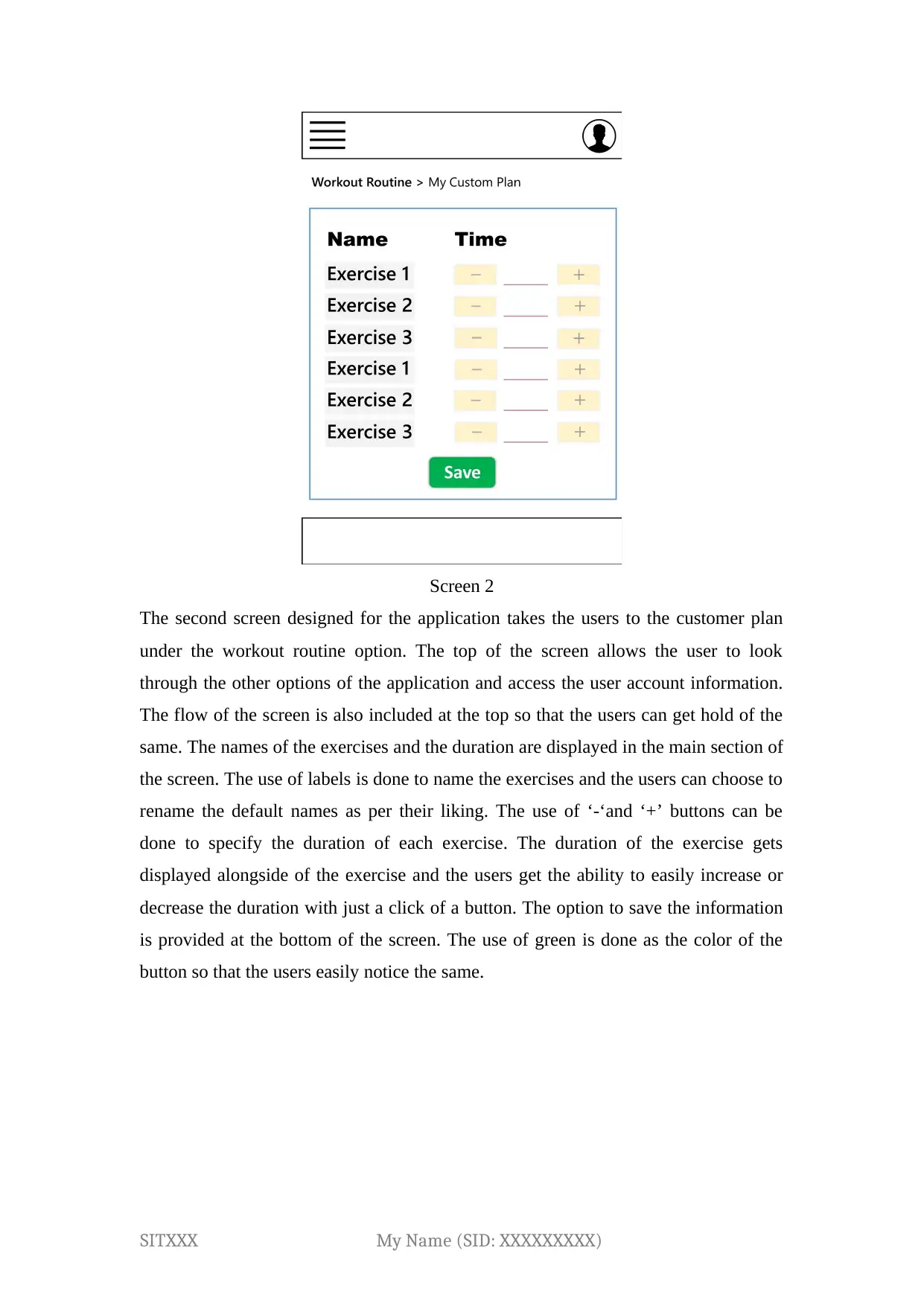
Screen 2
The second screen designed for the application takes the users to the customer plan
under the workout routine option. The top of the screen allows the user to look
through the other options of the application and access the user account information.
The flow of the screen is also included at the top so that the users can get hold of the
same. The names of the exercises and the duration are displayed in the main section of
the screen. The use of labels is done to name the exercises and the users can choose to
rename the default names as per their liking. The use of ‘-‘and ‘+’ buttons can be
done to specify the duration of each exercise. The duration of the exercise gets
displayed alongside of the exercise and the users get the ability to easily increase or
decrease the duration with just a click of a button. The option to save the information
is provided at the bottom of the screen. The use of green is done as the color of the
button so that the users easily notice the same.
SITXXX My Name (SID: XXXXXXXXX)
The second screen designed for the application takes the users to the customer plan
under the workout routine option. The top of the screen allows the user to look
through the other options of the application and access the user account information.
The flow of the screen is also included at the top so that the users can get hold of the
same. The names of the exercises and the duration are displayed in the main section of
the screen. The use of labels is done to name the exercises and the users can choose to
rename the default names as per their liking. The use of ‘-‘and ‘+’ buttons can be
done to specify the duration of each exercise. The duration of the exercise gets
displayed alongside of the exercise and the users get the ability to easily increase or
decrease the duration with just a click of a button. The option to save the information
is provided at the bottom of the screen. The use of green is done as the color of the
button so that the users easily notice the same.
SITXXX My Name (SID: XXXXXXXXX)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

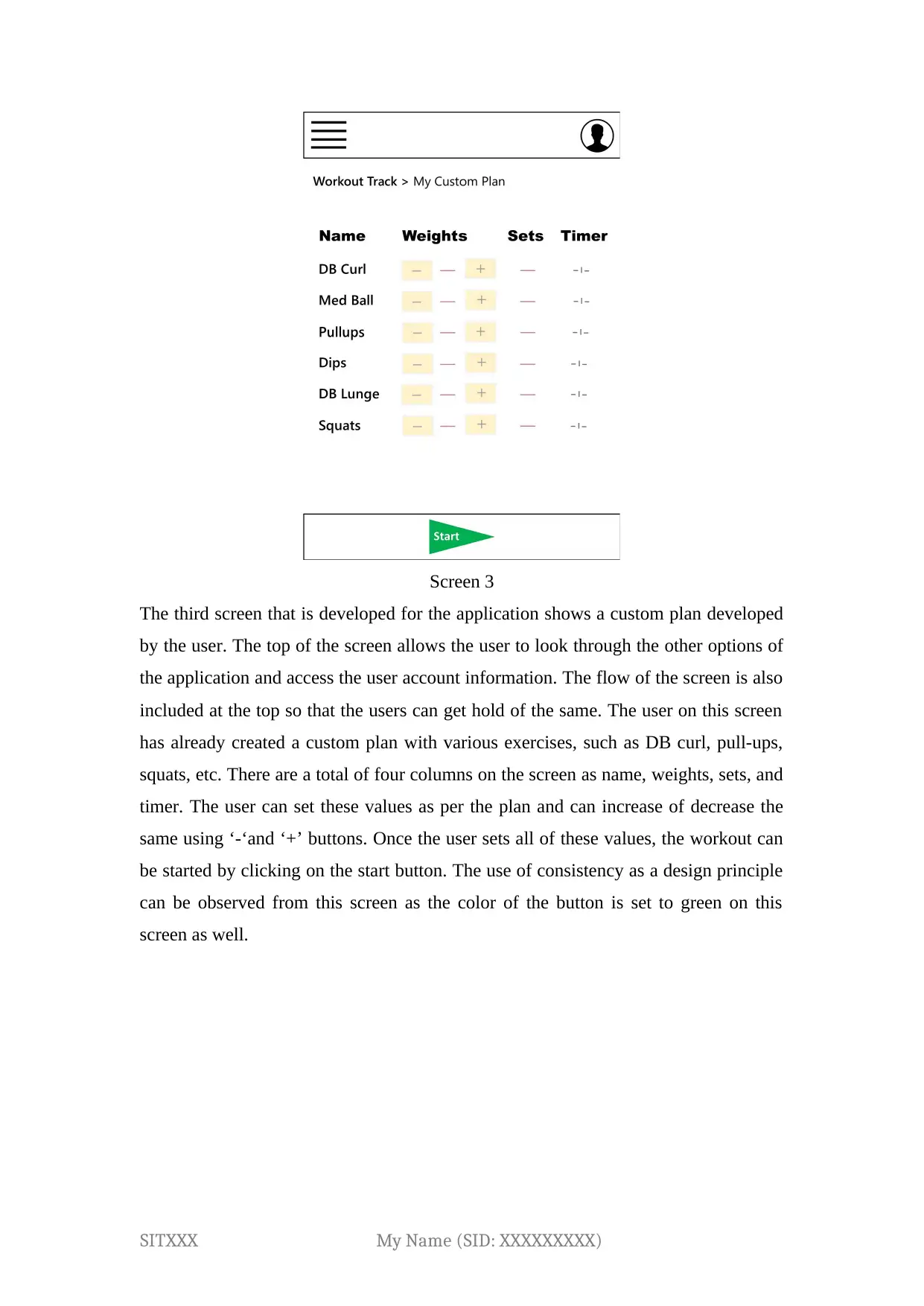
Screen 3
The third screen that is developed for the application shows a custom plan developed
by the user. The top of the screen allows the user to look through the other options of
the application and access the user account information. The flow of the screen is also
included at the top so that the users can get hold of the same. The user on this screen
has already created a custom plan with various exercises, such as DB curl, pull-ups,
squats, etc. There are a total of four columns on the screen as name, weights, sets, and
timer. The user can set these values as per the plan and can increase of decrease the
same using ‘-‘and ‘+’ buttons. Once the user sets all of these values, the workout can
be started by clicking on the start button. The use of consistency as a design principle
can be observed from this screen as the color of the button is set to green on this
screen as well.
SITXXX My Name (SID: XXXXXXXXX)
The third screen that is developed for the application shows a custom plan developed
by the user. The top of the screen allows the user to look through the other options of
the application and access the user account information. The flow of the screen is also
included at the top so that the users can get hold of the same. The user on this screen
has already created a custom plan with various exercises, such as DB curl, pull-ups,
squats, etc. There are a total of four columns on the screen as name, weights, sets, and
timer. The user can set these values as per the plan and can increase of decrease the
same using ‘-‘and ‘+’ buttons. Once the user sets all of these values, the workout can
be started by clicking on the start button. The use of consistency as a design principle
can be observed from this screen as the color of the button is set to green on this
screen as well.
SITXXX My Name (SID: XXXXXXXXX)

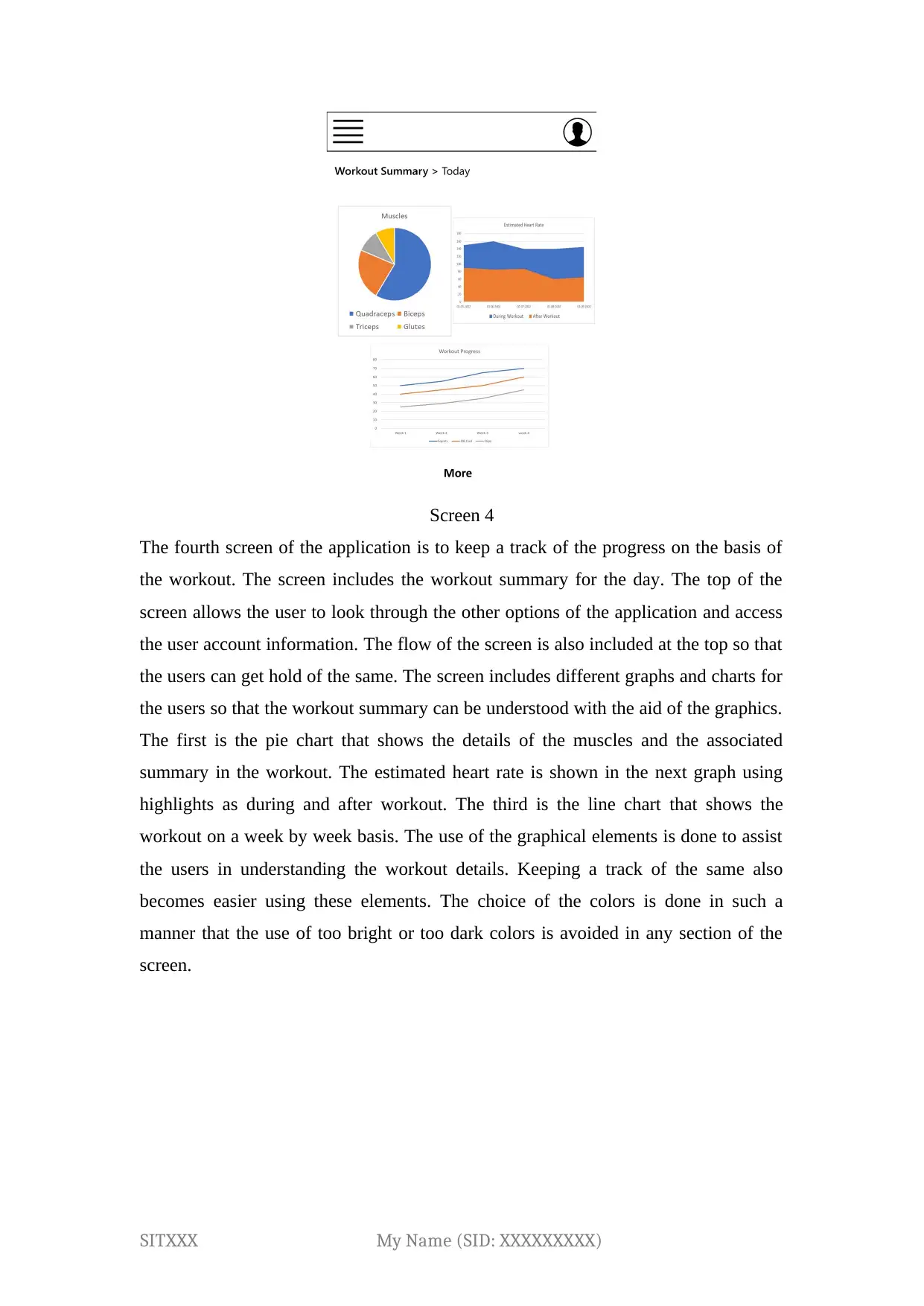
Screen 4
The fourth screen of the application is to keep a track of the progress on the basis of
the workout. The screen includes the workout summary for the day. The top of the
screen allows the user to look through the other options of the application and access
the user account information. The flow of the screen is also included at the top so that
the users can get hold of the same. The screen includes different graphs and charts for
the users so that the workout summary can be understood with the aid of the graphics.
The first is the pie chart that shows the details of the muscles and the associated
summary in the workout. The estimated heart rate is shown in the next graph using
highlights as during and after workout. The third is the line chart that shows the
workout on a week by week basis. The use of the graphical elements is done to assist
the users in understanding the workout details. Keeping a track of the same also
becomes easier using these elements. The choice of the colors is done in such a
manner that the use of too bright or too dark colors is avoided in any section of the
screen.
SITXXX My Name (SID: XXXXXXXXX)
The fourth screen of the application is to keep a track of the progress on the basis of
the workout. The screen includes the workout summary for the day. The top of the
screen allows the user to look through the other options of the application and access
the user account information. The flow of the screen is also included at the top so that
the users can get hold of the same. The screen includes different graphs and charts for
the users so that the workout summary can be understood with the aid of the graphics.
The first is the pie chart that shows the details of the muscles and the associated
summary in the workout. The estimated heart rate is shown in the next graph using
highlights as during and after workout. The third is the line chart that shows the
workout on a week by week basis. The use of the graphical elements is done to assist
the users in understanding the workout details. Keeping a track of the same also
becomes easier using these elements. The choice of the colors is done in such a
manner that the use of too bright or too dark colors is avoided in any section of the
screen.
SITXXX My Name (SID: XXXXXXXXX)

Data
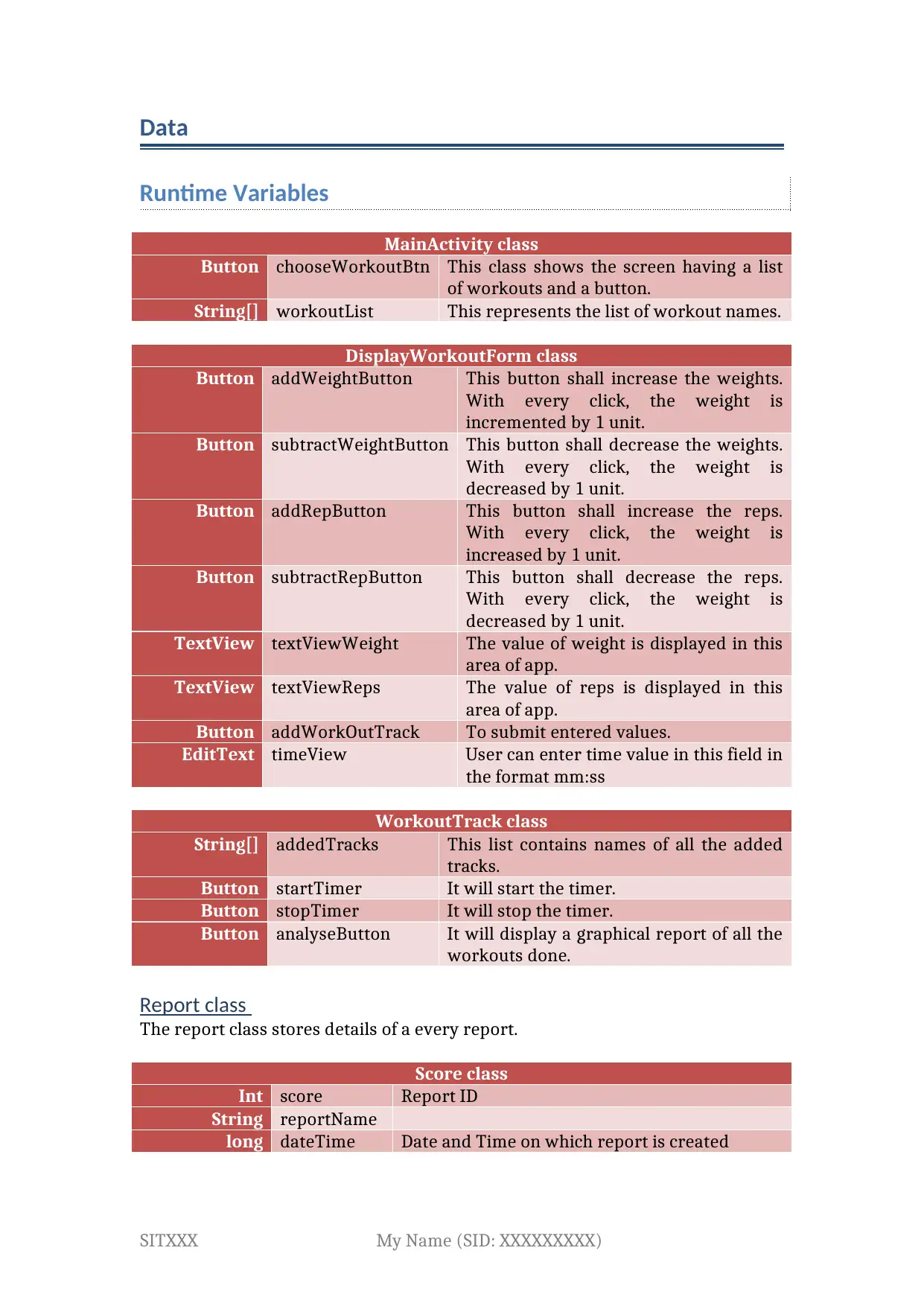
Runtime Variables
MainActivity class
Button chooseWorkoutBtn This class shows the screen having a list
of workouts and a button.
String[] workoutList This represents the list of workout names.
DisplayWorkoutForm class
Button addWeightButton This button shall increase the weights.
With every click, the weight is
incremented by 1 unit.
Button subtractWeightButton This button shall decrease the weights.
With every click, the weight is
decreased by 1 unit.
Button addRepButton This button shall increase the reps.
With every click, the weight is
increased by 1 unit.
Button subtractRepButton This button shall decrease the reps.
With every click, the weight is
decreased by 1 unit.
TextView textViewWeight The value of weight is displayed in this
area of app.
TextView textViewReps The value of reps is displayed in this
area of app.
Button addWorkOutTrack To submit entered values.
EditText timeView User can enter time value in this field in
the format mm:ss
WorkoutTrack class
String[] addedTracks This list contains names of all the added
tracks.
Button startTimer It will start the timer.
Button stopTimer It will stop the timer.
Button analyseButton It will display a graphical report of all the
workouts done.
Report class
The report class stores details of a every report.
Score class
Int score Report ID
String reportName
long dateTime Date and Time on which report is created
SITXXX My Name (SID: XXXXXXXXX)
Runtime Variables
MainActivity class
Button chooseWorkoutBtn This class shows the screen having a list
of workouts and a button.
String[] workoutList This represents the list of workout names.
DisplayWorkoutForm class
Button addWeightButton This button shall increase the weights.
With every click, the weight is
incremented by 1 unit.
Button subtractWeightButton This button shall decrease the weights.
With every click, the weight is
decreased by 1 unit.
Button addRepButton This button shall increase the reps.
With every click, the weight is
increased by 1 unit.
Button subtractRepButton This button shall decrease the reps.
With every click, the weight is
decreased by 1 unit.
TextView textViewWeight The value of weight is displayed in this
area of app.
TextView textViewReps The value of reps is displayed in this
area of app.
Button addWorkOutTrack To submit entered values.
EditText timeView User can enter time value in this field in
the format mm:ss
WorkoutTrack class
String[] addedTracks This list contains names of all the added
tracks.
Button startTimer It will start the timer.
Button stopTimer It will stop the timer.
Button analyseButton It will display a graphical report of all the
workouts done.
Report class
The report class stores details of a every report.
Score class
Int score Report ID
String reportName
long dateTime Date and Time on which report is created
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

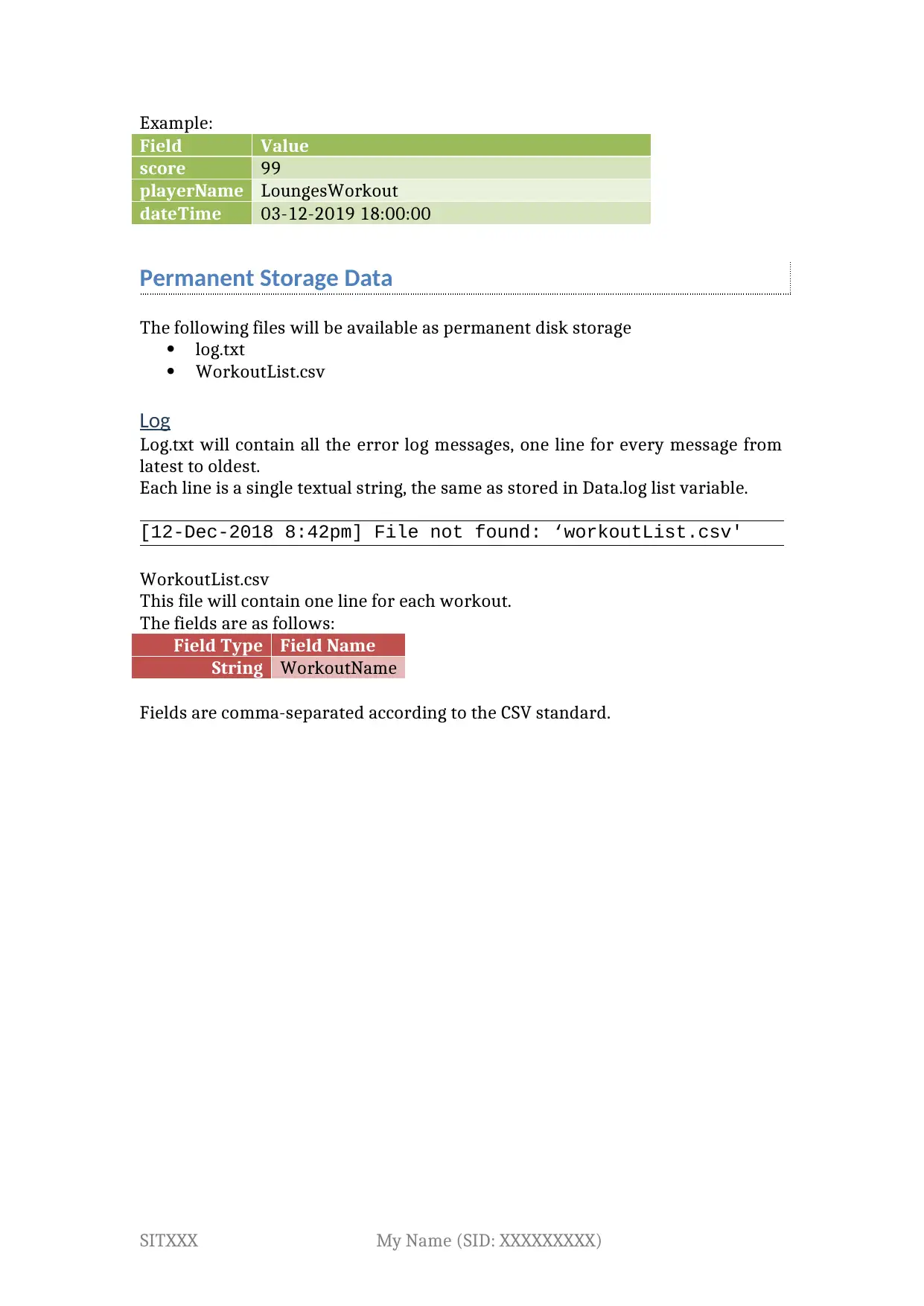
Example:
Field Value
score 99
playerName LoungesWorkout
dateTime 03-12-2019 18:00:00
Permanent Storage Data
The following files will be available as permanent disk storage
log.txt
WorkoutList.csv
Log
Log.txt will contain all the error log messages, one line for every message from
latest to oldest.
Each line is a single textual string, the same as stored in Data.log list variable.
[12-Dec-2018 8:42pm] File not found: ‘workoutList.csv'
WorkoutList.csv
This file will contain one line for each workout.
The fields are as follows:
Field Type Field Name
String WorkoutName
Fields are comma-separated according to the CSV standard.
SITXXX My Name (SID: XXXXXXXXX)
Field Value
score 99
playerName LoungesWorkout
dateTime 03-12-2019 18:00:00
Permanent Storage Data
The following files will be available as permanent disk storage
log.txt
WorkoutList.csv
Log
Log.txt will contain all the error log messages, one line for every message from
latest to oldest.
Each line is a single textual string, the same as stored in Data.log list variable.
[12-Dec-2018 8:42pm] File not found: ‘workoutList.csv'
WorkoutList.csv
This file will contain one line for each workout.
The fields are as follows:
Field Type Field Name
String WorkoutName
Fields are comma-separated according to the CSV standard.
SITXXX My Name (SID: XXXXXXXXX)

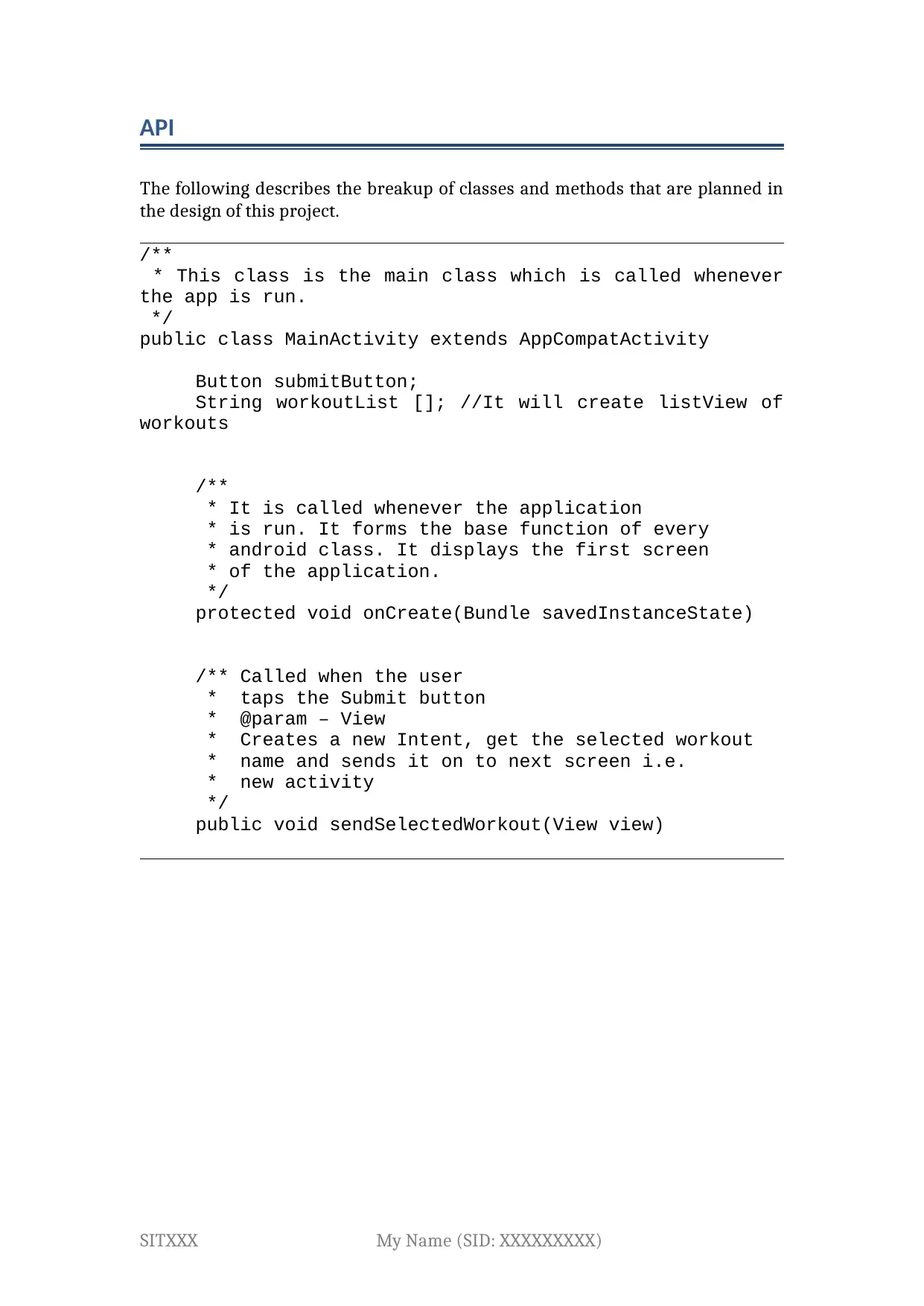
API
The following describes the breakup of classes and methods that are planned in
the design of this project.
/**
* This class is the main class which is called whenever
the app is run.
*/
public class MainActivity extends AppCompatActivity
Button submitButton;
String workoutList []; //It will create listView of
workouts
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
*/
public void sendSelectedWorkout(View view)
SITXXX My Name (SID: XXXXXXXXX)
The following describes the breakup of classes and methods that are planned in
the design of this project.
/**
* This class is the main class which is called whenever
the app is run.
*/
public class MainActivity extends AppCompatActivity
Button submitButton;
String workoutList []; //It will create listView of
workouts
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
*/
public void sendSelectedWorkout(View view)
SITXXX My Name (SID: XXXXXXXXX)

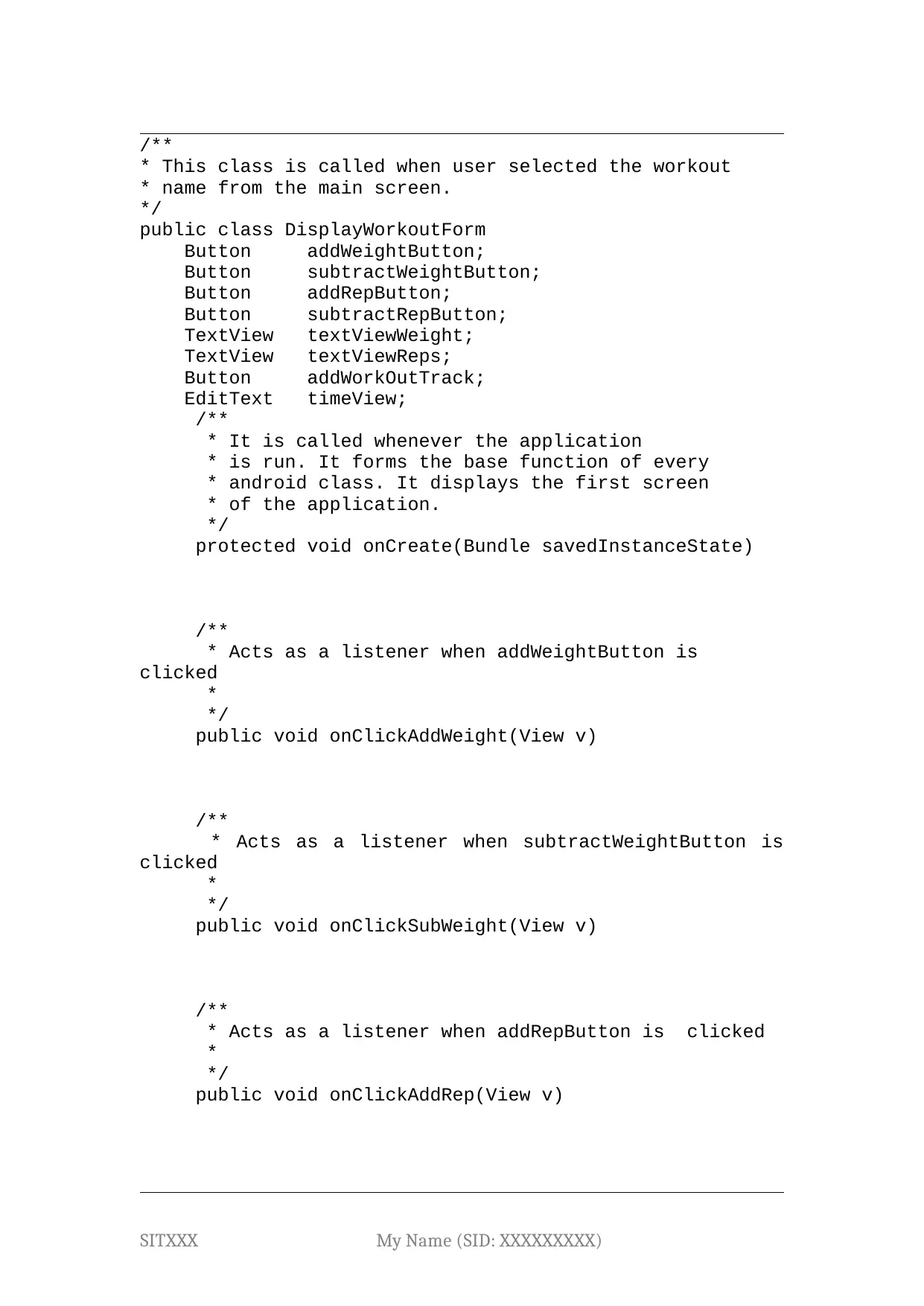
/**
* This class is called when user selected the workout
* name from the main screen.
*/
public class DisplayWorkoutForm
Button addWeightButton;
Button subtractWeightButton;
Button addRepButton;
Button subtractRepButton;
TextView textViewWeight;
TextView textViewReps;
Button addWorkOutTrack;
EditText timeView;
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/**
* Acts as a listener when addWeightButton is
clicked
*
*/
public void onClickAddWeight(View v)
/**
* Acts as a listener when subtractWeightButton is
clicked
*
*/
public void onClickSubWeight(View v)
/**
* Acts as a listener when addRepButton is clicked
*
*/
public void onClickAddRep(View v)
SITXXX My Name (SID: XXXXXXXXX)
* This class is called when user selected the workout
* name from the main screen.
*/
public class DisplayWorkoutForm
Button addWeightButton;
Button subtractWeightButton;
Button addRepButton;
Button subtractRepButton;
TextView textViewWeight;
TextView textViewReps;
Button addWorkOutTrack;
EditText timeView;
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/**
* Acts as a listener when addWeightButton is
clicked
*
*/
public void onClickAddWeight(View v)
/**
* Acts as a listener when subtractWeightButton is
clicked
*
*/
public void onClickSubWeight(View v)
/**
* Acts as a listener when addRepButton is clicked
*
*/
public void onClickAddRep(View v)
SITXXX My Name (SID: XXXXXXXXX)
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

/**
* Acts as a listener when subtractRepButton is
clicked
*
*/
public void addWorkOutTrack (View v)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
*/
public void addSelectedWorkout(View view)
/**
* This class is the main class which is called whenever
the app is run.
*/
public class WorkOutTrackClass
String[] addedTracks;
Button startTimer;
Button stopTimer;;
Button analyseButton;
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
* It’s a listener method which is activated
* whenever analyseButton is clicked.
*/
public void analyseButton (View view)
SITXXX My Name (SID: XXXXXXXXX)
* Acts as a listener when subtractRepButton is
clicked
*
*/
public void addWorkOutTrack (View v)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
*/
public void addSelectedWorkout(View view)
/**
* This class is the main class which is called whenever
the app is run.
*/
public class WorkOutTrackClass
String[] addedTracks;
Button startTimer;
Button stopTimer;;
Button analyseButton;
/**
* It is called whenever the application
* is run. It forms the base function of every
* android class. It displays the first screen
* of the application.
*/
protected void onCreate(Bundle savedInstanceState)
/** Called when the user
* taps the Submit button
* @param – View
* Creates a new Intent, get the selected workout
* name and sends it on to next screen i.e.
* new activity
* It’s a listener method which is activated
* whenever analyseButton is clicked.
*/
public void analyseButton (View view)
SITXXX My Name (SID: XXXXXXXXX)

SITXXX My Name (SID: XXXXXXXXX)

Resources Required
Icons and splashscreens
o Android: 4 icons
SITXXX My Name (SID: XXXXXXXXX)
Icons and splashscreens
o Android: 4 icons
SITXXX My Name (SID: XXXXXXXXX)
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

References
Dhar, V. (2014). Big Data and Predictive Analytics in Health Care. Big Data, 2(3),
pp.113-116.
Fitnotesapp (2019). FitNotes - Gym Workout Log App. [online] Fitnotesapp.com.
Available at: http://www.fitnotesapp.com/ [Accessed 9 Mar. 2019].
Gowin, M., Cheney, M., Gwin, S. and Franklin Wann, T. (2015). Health and Fitness
App Use in College Students: A Qualitative Study. American Journal of Health
Education, 46(4), pp.223-230.
Higgins, J. (2016). Smartphone Applications for Patients' Health and Fitness. The
American Journal of Medicine, 129(1), pp.11-19.
Iotgadgets (2017). GymRun - Workout Diary and Fitness Tracker for your Samsung
Smartwatch - IoT Gadgets. [online] IoT Gadgets. Available at:
https://www.iotgadgets.com/2017/12/gymrun-workout-diary-samsung-smartwatch/
[Accessed 9 Mar. 2019].
Jefit (2019). Home | Jefit - #1 Gym workout app. [online] Jefit - #1 Gym workout app.
Available at: https://www.jefit.com/ [Accessed 9 Mar. 2019].
Keepkeep (2019). Keep | Home Workout Trainer: Customized Plans and Nutrition
Guide. [online] Keepkeep.com. Available at: https://www.keepkeep.com/ [Accessed 9
Mar. 2019].
Litman, L., Rosen, Z., Spierer, D., Weinberger-Litman, S., Goldschein, A. and
Robinson, J. (2015). Mobile Exercise Apps and Increased Leisure Time Exercise
Activity: A Moderated Mediation Analysis of the Role of Self-Efficacy and Barriers.
Journal of Medical Internet Research, 17(8), p.e195.
Mei, D. (2018). UX Case Study on Jefit: A Leading Weightlifting and Fitness App.
[online] Muzli - Design Inspiration. Available at: https://medium.muz.li/ux-case-
study-on-jefit-a-leading-weightlifting-and-fitness-app-ae1c1fcf6351 [Accessed 9 Mar.
2019].
Nielsen, J. (2019). 10 Heuristics for User Interface Design: Article by Jakob Nielsen.
[online] Nielsen Norman Group. Available at: https://www.nngroup.com/articles/ten-
usability-heuristics/ [Accessed 9 Mar. 2019].
Padmasekara, G. (2014). Fitness apps, a Valid Alternative to the Gym: a pilot study.
Journal of Mobile Technology in Medicine, 3(1), pp.37-45.
SITXXX My Name (SID: XXXXXXXXX)
Dhar, V. (2014). Big Data and Predictive Analytics in Health Care. Big Data, 2(3),
pp.113-116.
Fitnotesapp (2019). FitNotes - Gym Workout Log App. [online] Fitnotesapp.com.
Available at: http://www.fitnotesapp.com/ [Accessed 9 Mar. 2019].
Gowin, M., Cheney, M., Gwin, S. and Franklin Wann, T. (2015). Health and Fitness
App Use in College Students: A Qualitative Study. American Journal of Health
Education, 46(4), pp.223-230.
Higgins, J. (2016). Smartphone Applications for Patients' Health and Fitness. The
American Journal of Medicine, 129(1), pp.11-19.
Iotgadgets (2017). GymRun - Workout Diary and Fitness Tracker for your Samsung
Smartwatch - IoT Gadgets. [online] IoT Gadgets. Available at:
https://www.iotgadgets.com/2017/12/gymrun-workout-diary-samsung-smartwatch/
[Accessed 9 Mar. 2019].
Jefit (2019). Home | Jefit - #1 Gym workout app. [online] Jefit - #1 Gym workout app.
Available at: https://www.jefit.com/ [Accessed 9 Mar. 2019].
Keepkeep (2019). Keep | Home Workout Trainer: Customized Plans and Nutrition
Guide. [online] Keepkeep.com. Available at: https://www.keepkeep.com/ [Accessed 9
Mar. 2019].
Litman, L., Rosen, Z., Spierer, D., Weinberger-Litman, S., Goldschein, A. and
Robinson, J. (2015). Mobile Exercise Apps and Increased Leisure Time Exercise
Activity: A Moderated Mediation Analysis of the Role of Self-Efficacy and Barriers.
Journal of Medical Internet Research, 17(8), p.e195.
Mei, D. (2018). UX Case Study on Jefit: A Leading Weightlifting and Fitness App.
[online] Muzli - Design Inspiration. Available at: https://medium.muz.li/ux-case-
study-on-jefit-a-leading-weightlifting-and-fitness-app-ae1c1fcf6351 [Accessed 9 Mar.
2019].
Nielsen, J. (2019). 10 Heuristics for User Interface Design: Article by Jakob Nielsen.
[online] Nielsen Norman Group. Available at: https://www.nngroup.com/articles/ten-
usability-heuristics/ [Accessed 9 Mar. 2019].
Padmasekara, G. (2014). Fitness apps, a Valid Alternative to the Gym: a pilot study.
Journal of Mobile Technology in Medicine, 3(1), pp.37-45.
SITXXX My Name (SID: XXXXXXXXX)

Workoutwithworkit (2019). WORKIT – Workout with WORKIT. [online]
Workoutwithworkit.com. Available at: https://www.workoutwithworkit.com/
[Accessed 9 Mar. 2019].
SITXXX My Name (SID: XXXXXXXXX)
Workoutwithworkit.com. Available at: https://www.workoutwithworkit.com/
[Accessed 9 Mar. 2019].
SITXXX My Name (SID: XXXXXXXXX)
1 out of 30
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.
