ITECH2106-6106 Webpage & Multimedia Design
VerifiedAdded on 2022/09/16
|17
|2327
|15
AI Summary
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Web Design 1
K COURSE / UNIT CODE: ITECH2003 TUTOR NAME:
STUDENT ID:30355695
DUE DATE: EXTENSION DATE AUTHORISED:
TITLE OF SUBMISSION: Assignment 1 Design Document
K COURSE / UNIT CODE: ITECH2003 TUTOR NAME:
STUDENT ID:30355695
DUE DATE: EXTENSION DATE AUTHORISED:
TITLE OF SUBMISSION: Assignment 1 Design Document
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Web Design 2
Contents
1. Overview..................................................................................................................................................... 2
1.1. Description............................................................................................................................................ 2
1.2. Highlights............................................................................................................................................. 4
1.3. Target Audience..................................................................................................................................... 4
2. Site Content & Structure............................................................................................................................... 4
2.1. Site Map............................................................................................................................................... 4
2.2. Content Inventory.................................................................................................................................. 7
2.3. Navigation Scheme................................................................................................................................ 8
3. Page Layout................................................................................................................................................ 9
3.1. Page Layout.......................................................................................................................................... 9
3.2. Wireframes............................................................................................................................................ 9
4. Visual Design............................................................................................................................................ 13
4.1. Home Page Mock-Up........................................................................................................................... 13
4.2. Composition........................................................................................................................................ 14
4.3. Colour Scheme.................................................................................................................................... 15
4.4. Typography......................................................................................................................................... 15
5. References................................................................................................................................................ 15
Contents
1. Overview..................................................................................................................................................... 2
1.1. Description............................................................................................................................................ 2
1.2. Highlights............................................................................................................................................. 4
1.3. Target Audience..................................................................................................................................... 4
2. Site Content & Structure............................................................................................................................... 4
2.1. Site Map............................................................................................................................................... 4
2.2. Content Inventory.................................................................................................................................. 7
2.3. Navigation Scheme................................................................................................................................ 8
3. Page Layout................................................................................................................................................ 9
3.1. Page Layout.......................................................................................................................................... 9
3.2. Wireframes............................................................................................................................................ 9
4. Visual Design............................................................................................................................................ 13
4.1. Home Page Mock-Up........................................................................................................................... 13
4.2. Composition........................................................................................................................................ 14
4.3. Colour Scheme.................................................................................................................................... 15
4.4. Typography......................................................................................................................................... 15
5. References................................................................................................................................................ 15

Web Design 3
1. Overview
The internet has in a great way enabled seamless information sharing. One of these ways is
through websites that make information large volumes of information to be readily available at all
times and from any place, depending on security features of a website. Since the inception of
websites, the technology has evolved to become a major communication tool between individuals
and organizations. The web is a powerful scholarly communication tool. Additionally, personal
websites serve as critical sources of additional info about an individual, their education, research
projects, interests, hobbies, published and unpublished works and more information (Más-Bleda &
Aguillo, 2013). Personal websites are created as a means of disseminating information sufficient
enough to evaluate an individual, influence and for increasing ‘visibility.’
The main purpose of this paper is to document the design requirements and specifications of
my personal website through which i wish to share additional and professional information about me.
The first section of the paper gives a general overview of the project while sections two, three, four
and five cover site content and structure, content design, visual design and references respectively.
1.1. Description
The name the website will be ******* and the tagline shall be ‘I am a certified, experienced,
and a reliable Linux Networks engineer.’ The website shall eight dynamic webpages which are- a
Homepage, Education and experience, Projects, published works, contacts, workshops and
conferences attended as well as a hobbies page. All these webpages will be designed to include
graphics and media that will be user-centred for the purposes of providing more information.
a) The first page of my website will be the homepage. This page will include global navigation to
the above mentioned web pages Iin the header section besides providing information about me,
my goals, objective and values as far as an information technology professional is concerned. At
1. Overview
The internet has in a great way enabled seamless information sharing. One of these ways is
through websites that make information large volumes of information to be readily available at all
times and from any place, depending on security features of a website. Since the inception of
websites, the technology has evolved to become a major communication tool between individuals
and organizations. The web is a powerful scholarly communication tool. Additionally, personal
websites serve as critical sources of additional info about an individual, their education, research
projects, interests, hobbies, published and unpublished works and more information (Más-Bleda &
Aguillo, 2013). Personal websites are created as a means of disseminating information sufficient
enough to evaluate an individual, influence and for increasing ‘visibility.’
The main purpose of this paper is to document the design requirements and specifications of
my personal website through which i wish to share additional and professional information about me.
The first section of the paper gives a general overview of the project while sections two, three, four
and five cover site content and structure, content design, visual design and references respectively.
1.1. Description
The name the website will be ******* and the tagline shall be ‘I am a certified, experienced,
and a reliable Linux Networks engineer.’ The website shall eight dynamic webpages which are- a
Homepage, Education and experience, Projects, published works, contacts, workshops and
conferences attended as well as a hobbies page. All these webpages will be designed to include
graphics and media that will be user-centred for the purposes of providing more information.
a) The first page of my website will be the homepage. This page will include global navigation to
the above mentioned web pages Iin the header section besides providing information about me,
my goals, objective and values as far as an information technology professional is concerned. At

Web Design 4
the foot of the page will be a footer that will give both internal, external and social media
platforms such as LinkedIn, Facebook and Twitter.
b) I will then use the second page to provide detailed information about my education. This page
will have local navigation to help visitors easily navigate through the different sections of the
page. The page will give information regarding my education in three ways- basi education, A-
level education, higher level education and professional certifications that I have taken so far.
c) The third page of my website will include all the projects that I have undertaken whether in
school or in employment, individually or as a group. To be also included here is all works of
research done or currently being done. My website visitors will only find it easy to navigate
through the page if I use an embedded local navigation.
d) The fourth page will be based on my professional experience. It will also include my professional
experience starting from industrial attachments and/or internships, formal and informal
employments in addition to responsibilities assigned in each.
e) Contacts will be my fifth web page that will include both my personal addresses as well as those
of my professional mentors and referees. Local navigation shall be used in this page. This page
will also include link to send me a direct email.
f) Sixth will be a page to all my published works. This shall include both books, articles and blogs
and as such will use local navigation.
g) Seventh will be about conferences and workshops that I have attended. These will be displayed in
a tabular form showing the conference name, place held and dates plus any role played.
h) The last page will sum up my hobbies, talents and abilities. This page will include achievements
and certifications that I have achieved outside classroom activities too.
1.2. Highlights
For the purposes of increasing interaction and engage my audience to the maximum, I will
include dynamic website features that allows direct communication with web visitors. These features
the foot of the page will be a footer that will give both internal, external and social media
platforms such as LinkedIn, Facebook and Twitter.
b) I will then use the second page to provide detailed information about my education. This page
will have local navigation to help visitors easily navigate through the different sections of the
page. The page will give information regarding my education in three ways- basi education, A-
level education, higher level education and professional certifications that I have taken so far.
c) The third page of my website will include all the projects that I have undertaken whether in
school or in employment, individually or as a group. To be also included here is all works of
research done or currently being done. My website visitors will only find it easy to navigate
through the page if I use an embedded local navigation.
d) The fourth page will be based on my professional experience. It will also include my professional
experience starting from industrial attachments and/or internships, formal and informal
employments in addition to responsibilities assigned in each.
e) Contacts will be my fifth web page that will include both my personal addresses as well as those
of my professional mentors and referees. Local navigation shall be used in this page. This page
will also include link to send me a direct email.
f) Sixth will be a page to all my published works. This shall include both books, articles and blogs
and as such will use local navigation.
g) Seventh will be about conferences and workshops that I have attended. These will be displayed in
a tabular form showing the conference name, place held and dates plus any role played.
h) The last page will sum up my hobbies, talents and abilities. This page will include achievements
and certifications that I have achieved outside classroom activities too.
1.2. Highlights
For the purposes of increasing interaction and engage my audience to the maximum, I will
include dynamic website features that allows direct communication with web visitors. These features
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Web Design 5
include more engagement, eased access to information, an automated backend process that will allow
the site to disseminate information and receive user information, and incorporating search feature in
the web site among other features. Here, engagements will be through email and published articles or
blogs.
Every web page shall be accompanied by a series of cascading images that will correspond to
the page visited. Downloadable files (in form of portable document files and text files) shall be
included in the website to offer additional information about my published works and articles. All
these web pages will have a footer in which I will be ‘selling’ myself to potential employers.
1.3. Target Audience
Much of traffic in my website will be generated by employers and other scholars and students
who will be visiting the site as they try to get more information about me or get professional advice.
These individuals will be male and female, professionals and students aged between 18 and 55 years.
These would be residents of different English-speaking countries.
2. Site Content & Structure
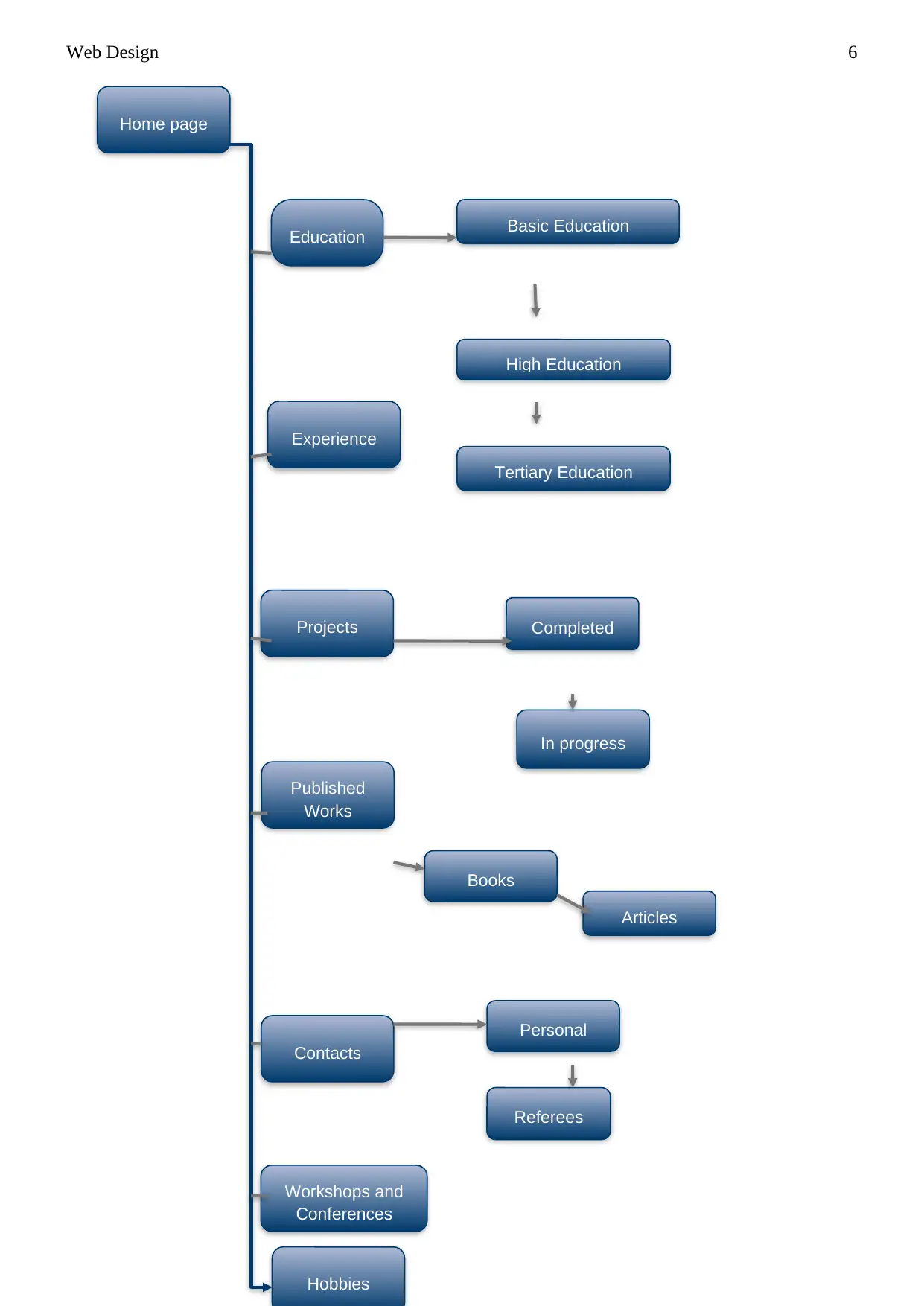
2.1. Site Map
include more engagement, eased access to information, an automated backend process that will allow
the site to disseminate information and receive user information, and incorporating search feature in
the web site among other features. Here, engagements will be through email and published articles or
blogs.
Every web page shall be accompanied by a series of cascading images that will correspond to
the page visited. Downloadable files (in form of portable document files and text files) shall be
included in the website to offer additional information about my published works and articles. All
these web pages will have a footer in which I will be ‘selling’ myself to potential employers.
1.3. Target Audience
Much of traffic in my website will be generated by employers and other scholars and students
who will be visiting the site as they try to get more information about me or get professional advice.
These individuals will be male and female, professionals and students aged between 18 and 55 years.
These would be residents of different English-speaking countries.
2. Site Content & Structure
2.1. Site Map

Web Design 6
Home page
Projects
Experience
Published
Works
Education
Hobbies
Workshops and
Conferences
Contacts
Basic Education
Tertiary Education
High Education
Referees
Personal
In progress
Completed
Books
Articles
Home page
Projects
Experience
Published
Works
Education
Hobbies
Workshops and
Conferences
Contacts
Basic Education
Tertiary Education
High Education
Referees
Personal
In progress
Completed
Books
Articles

Web Design 7
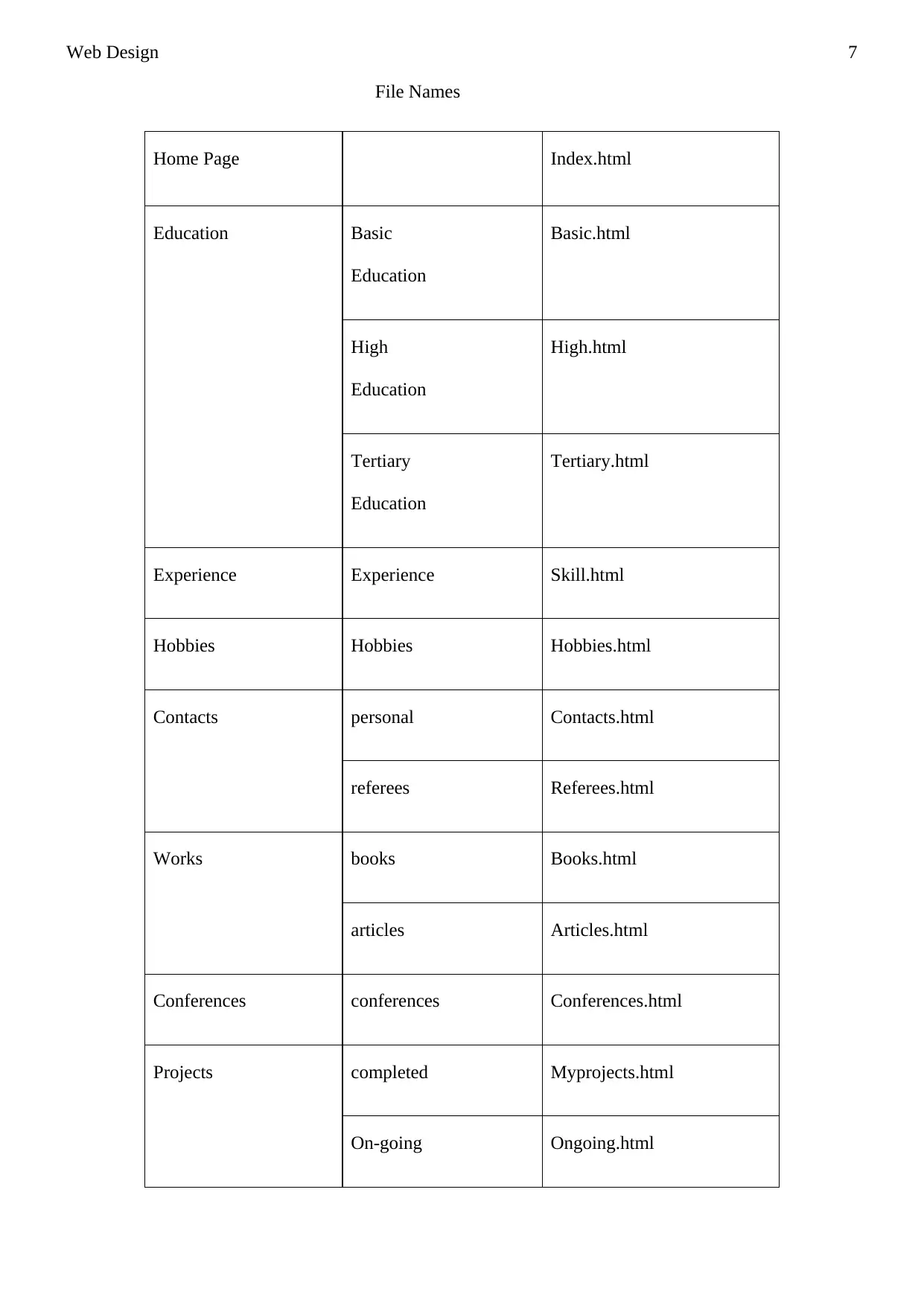
File Names
Home Page Index.html
Education Basic
Education
Basic.html
High
Education
High.html
Tertiary
Education
Tertiary.html
Experience Experience Skill.html
Hobbies Hobbies Hobbies.html
Contacts personal Contacts.html
referees Referees.html
Works books Books.html
articles Articles.html
Conferences conferences Conferences.html
Projects completed Myprojects.html
On-going Ongoing.html
File Names
Home Page Index.html
Education Basic
Education
Basic.html
High
Education
High.html
Tertiary
Education
Tertiary.html
Experience Experience Skill.html
Hobbies Hobbies Hobbies.html
Contacts personal Contacts.html
referees Referees.html
Works books Books.html
articles Articles.html
Conferences conferences Conferences.html
Projects completed Myprojects.html
On-going Ongoing.html
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Web Design 8
projects
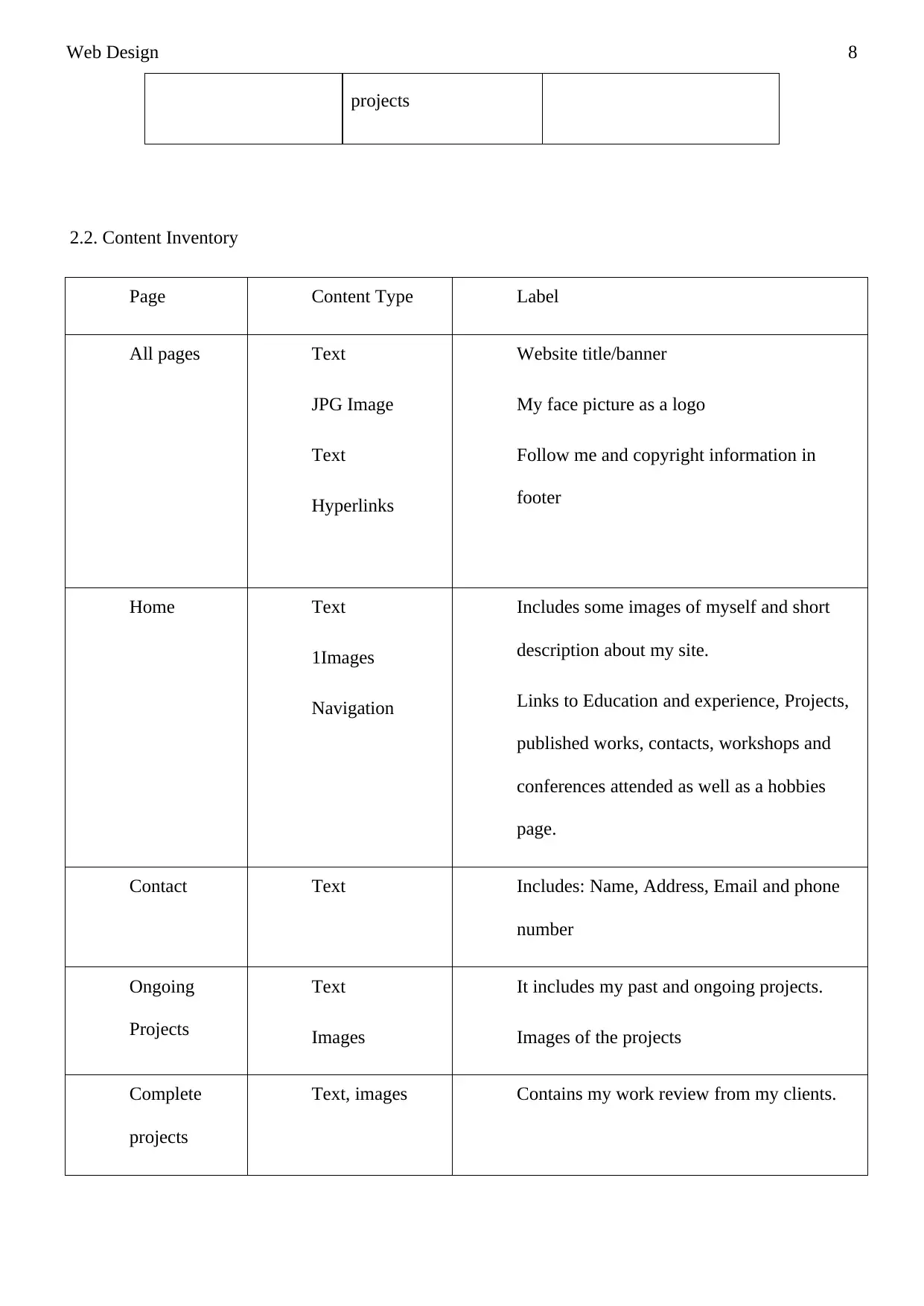
2.2. Content Inventory
Page Content Type Label
All pages Text
JPG Image
Text
Hyperlinks
Website title/banner
My face picture as a logo
Follow me and copyright information in
footer
Home Text
1Images
Navigation
Includes some images of myself and short
description about my site.
Links to Education and experience, Projects,
published works, contacts, workshops and
conferences attended as well as a hobbies
page.
Contact Text Includes: Name, Address, Email and phone
number
Ongoing
Projects
Text
Images
It includes my past and ongoing projects.
Images of the projects
Complete
projects
Text, images Contains my work review from my clients.
projects
2.2. Content Inventory
Page Content Type Label
All pages Text
JPG Image
Text
Hyperlinks
Website title/banner
My face picture as a logo
Follow me and copyright information in
footer
Home Text
1Images
Navigation
Includes some images of myself and short
description about my site.
Links to Education and experience, Projects,
published works, contacts, workshops and
conferences attended as well as a hobbies
page.
Contact Text Includes: Name, Address, Email and phone
number
Ongoing
Projects
Text
Images
It includes my past and ongoing projects.
Images of the projects
Complete
projects
Text, images Contains my work review from my clients.

Web Design 9
hobbies Text
Images
Contain my hobbies and achievements
outside class works.
Basic
education
Text, images This includes my basic, high school and
tertiary education history, grade and subjects
done.
High
education
Text, images
Tertiary
education
Text, images
Works Text, images This page contents includes all my published
worked, featured in books and articles.
Conferences Text, images Page to contain information about workshop
and conferences that I have attended and
participated in.
2.3. Navigation Scheme
The navigation scheme in this website will take tow formats- global (both primary and secondary)
and local. A search utility will also be included in the header section to help users easily interact with
the system.
At the home page
1. Global Navigation: -
hobbies Text
Images
Contain my hobbies and achievements
outside class works.
Basic
education
Text, images This includes my basic, high school and
tertiary education history, grade and subjects
done.
High
education
Text, images
Tertiary
education
Text, images
Works Text, images This page contents includes all my published
worked, featured in books and articles.
Conferences Text, images Page to contain information about workshop
and conferences that I have attended and
participated in.
2.3. Navigation Scheme
The navigation scheme in this website will take tow formats- global (both primary and secondary)
and local. A search utility will also be included in the header section to help users easily interact with
the system.
At the home page
1. Global Navigation: -

Web Design 10
(i) Primary navigation - As global primary navigation I will have all the names of my pages. And
as the global navigation remains same for all the pages, I will not document it for all the other
pages.
2. I will use local navigation for all other pages.
3. Utility: - In the header there will be a utility search bar that will come handy if user wants to
search anything in the page. Also, there are going to be Social media links to Facebook, Twitter
and Instagram in the footer of the website. As both of my utilities are in header and footer these
are going to be displayed in all the pages.
4. In-text: - In the text where I will write a little paragraph on myself. There I will add links to
travel page and reading page. Because I will write about my hobbies in that page.
3. Page Layout
3.1. Page Layout
My webpage layout will be designed to include a header section where the title and all subtitles of
the webpage will be. This section will be used to orient users into the site and will run across the
different pages previously discussed.
The navigation menu will be included because the website has many webpages and hyperlinks. Some
of the links will direct users to web pages within the websites while others will redirect them to
external sites such as twitter and other social media platforms. The navigation will be positioned just
below the header, although links to external sites will only be at the homepage forming a vertical
navigation menu.
At the bottom of each page will be a footer that will include copyrights and credit for contents used
in the website. Both the header and the footer will remain constant in all pages.
Web content will be contained in between header and the footer. This content will take different
format depending on the webpage and shall include images and text.
(i) Primary navigation - As global primary navigation I will have all the names of my pages. And
as the global navigation remains same for all the pages, I will not document it for all the other
pages.
2. I will use local navigation for all other pages.
3. Utility: - In the header there will be a utility search bar that will come handy if user wants to
search anything in the page. Also, there are going to be Social media links to Facebook, Twitter
and Instagram in the footer of the website. As both of my utilities are in header and footer these
are going to be displayed in all the pages.
4. In-text: - In the text where I will write a little paragraph on myself. There I will add links to
travel page and reading page. Because I will write about my hobbies in that page.
3. Page Layout
3.1. Page Layout
My webpage layout will be designed to include a header section where the title and all subtitles of
the webpage will be. This section will be used to orient users into the site and will run across the
different pages previously discussed.
The navigation menu will be included because the website has many webpages and hyperlinks. Some
of the links will direct users to web pages within the websites while others will redirect them to
external sites such as twitter and other social media platforms. The navigation will be positioned just
below the header, although links to external sites will only be at the homepage forming a vertical
navigation menu.
At the bottom of each page will be a footer that will include copyrights and credit for contents used
in the website. Both the header and the footer will remain constant in all pages.
Web content will be contained in between header and the footer. This content will take different
format depending on the webpage and shall include images and text.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Web Design 11
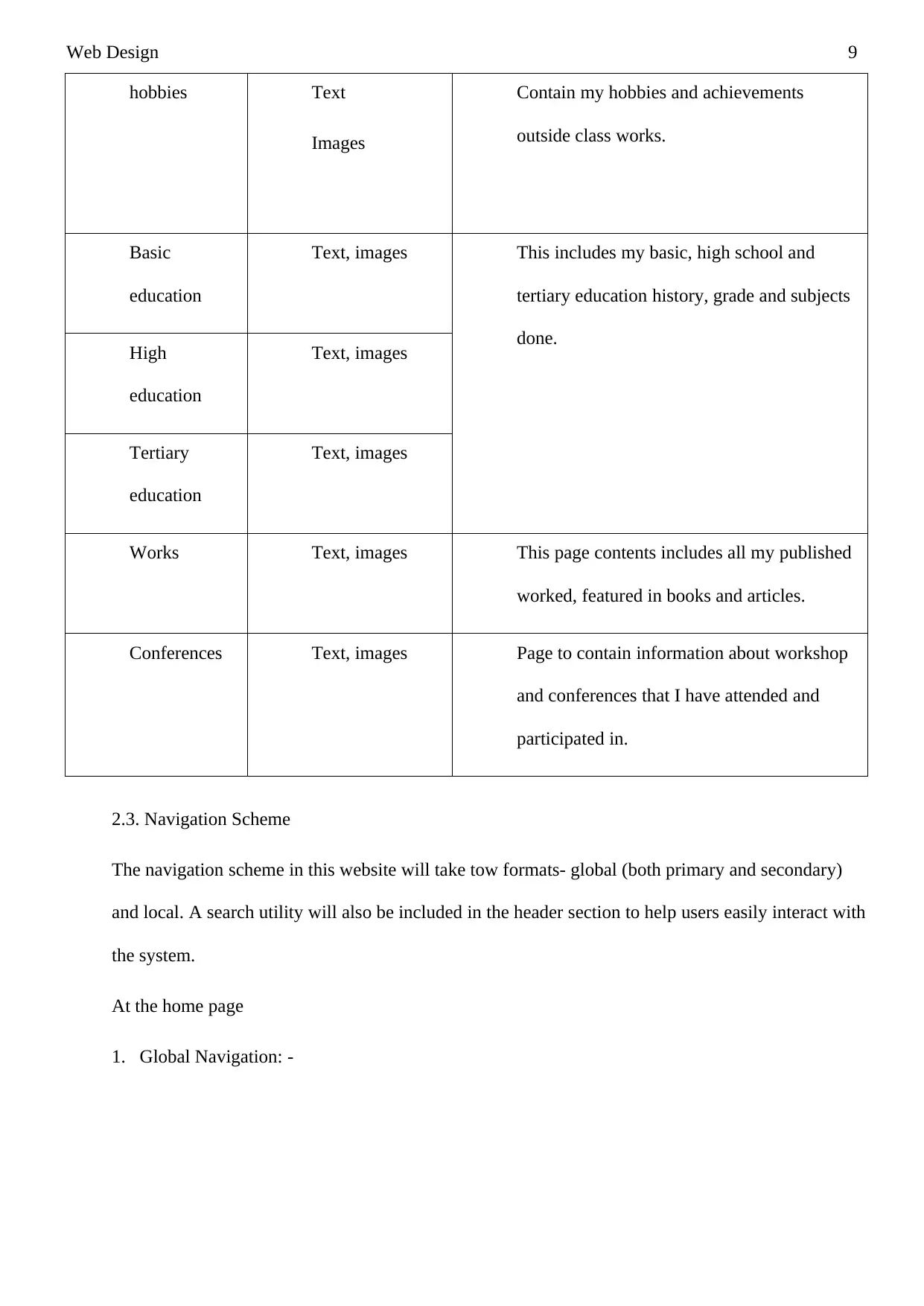
3.2. Wireframes
Education Page
My Experience web page
3.2. Wireframes
Education Page
My Experience web page

Web Design 12
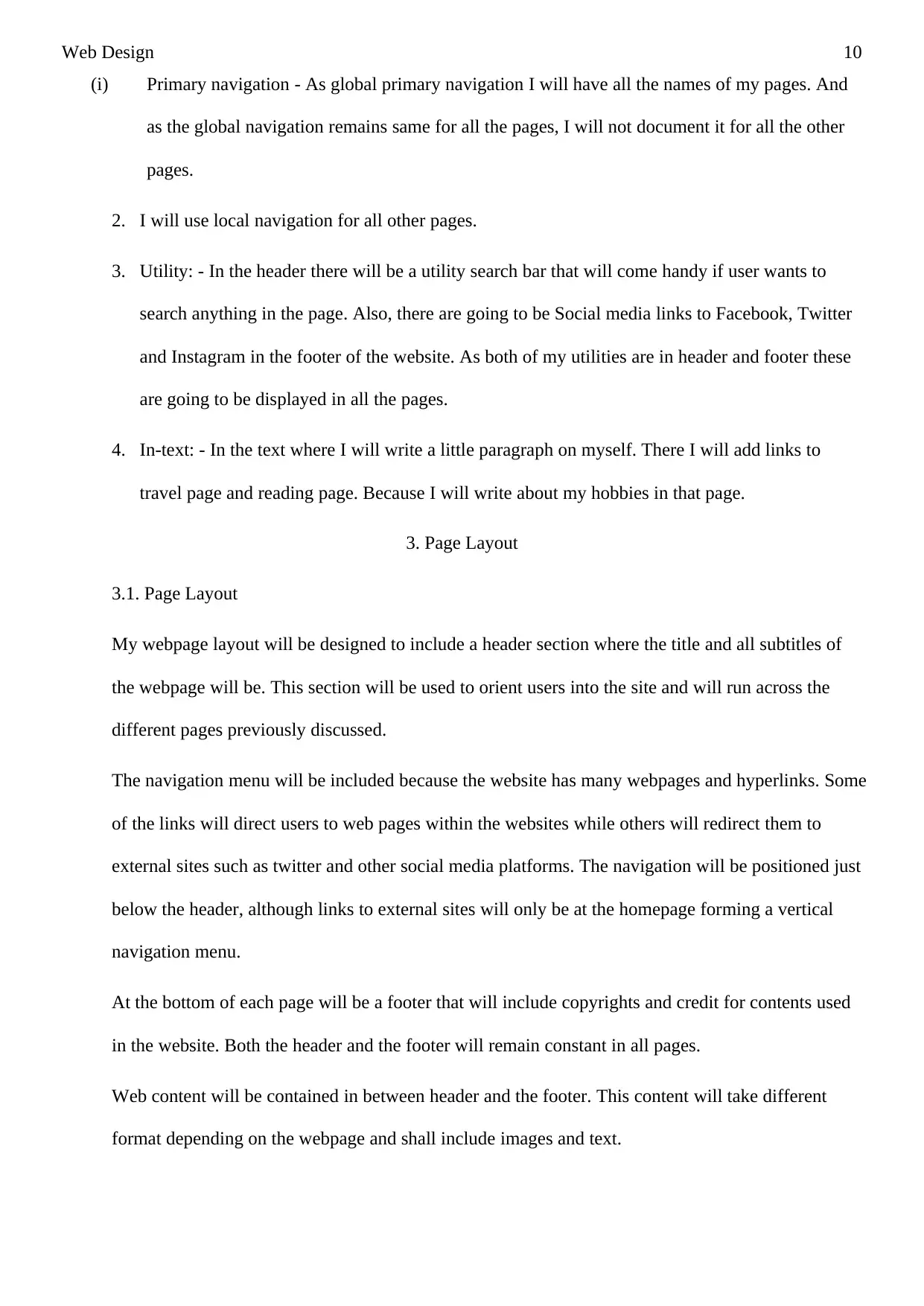
My contacts web page
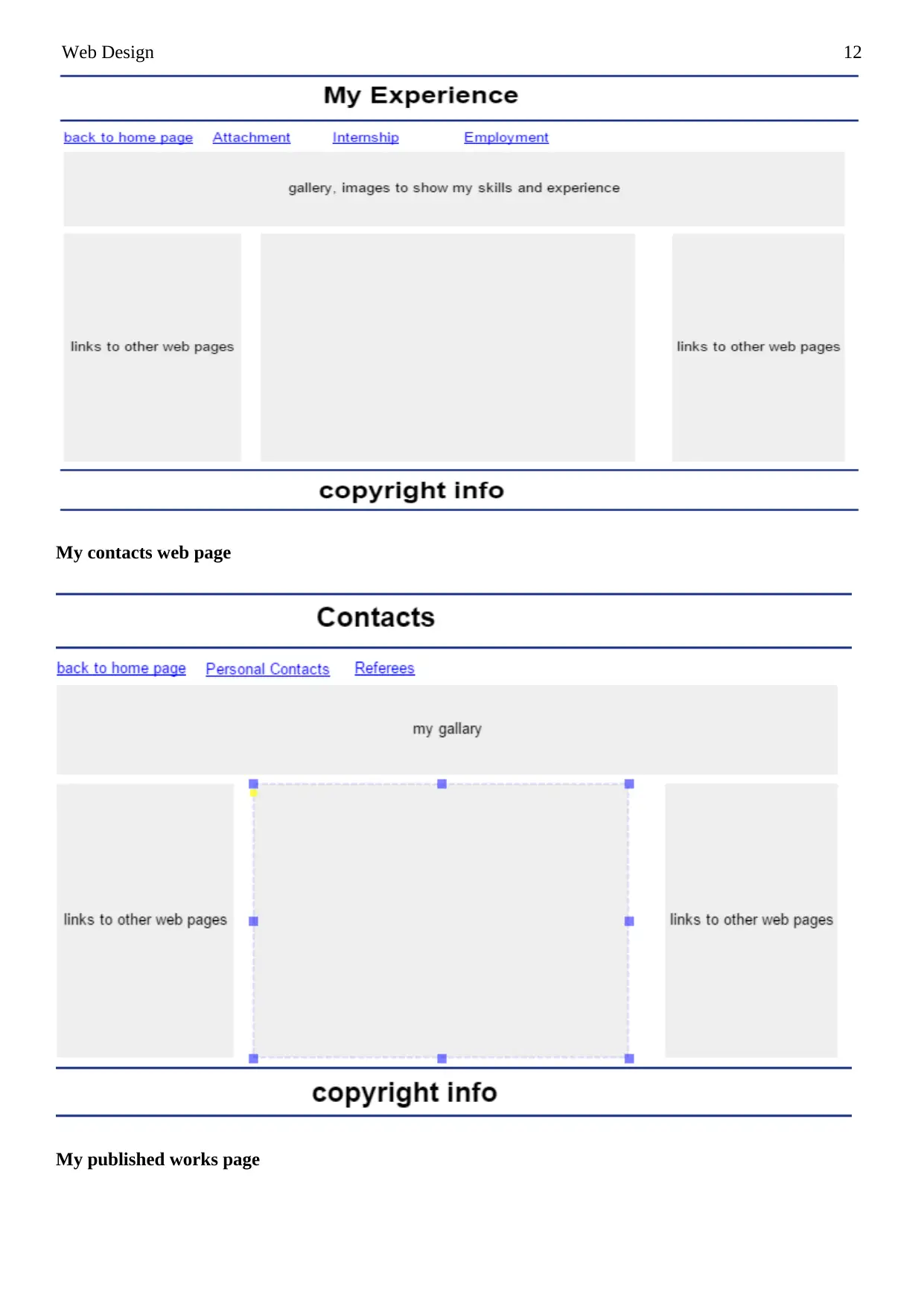
My published works page
My contacts web page
My published works page

Web Design 13
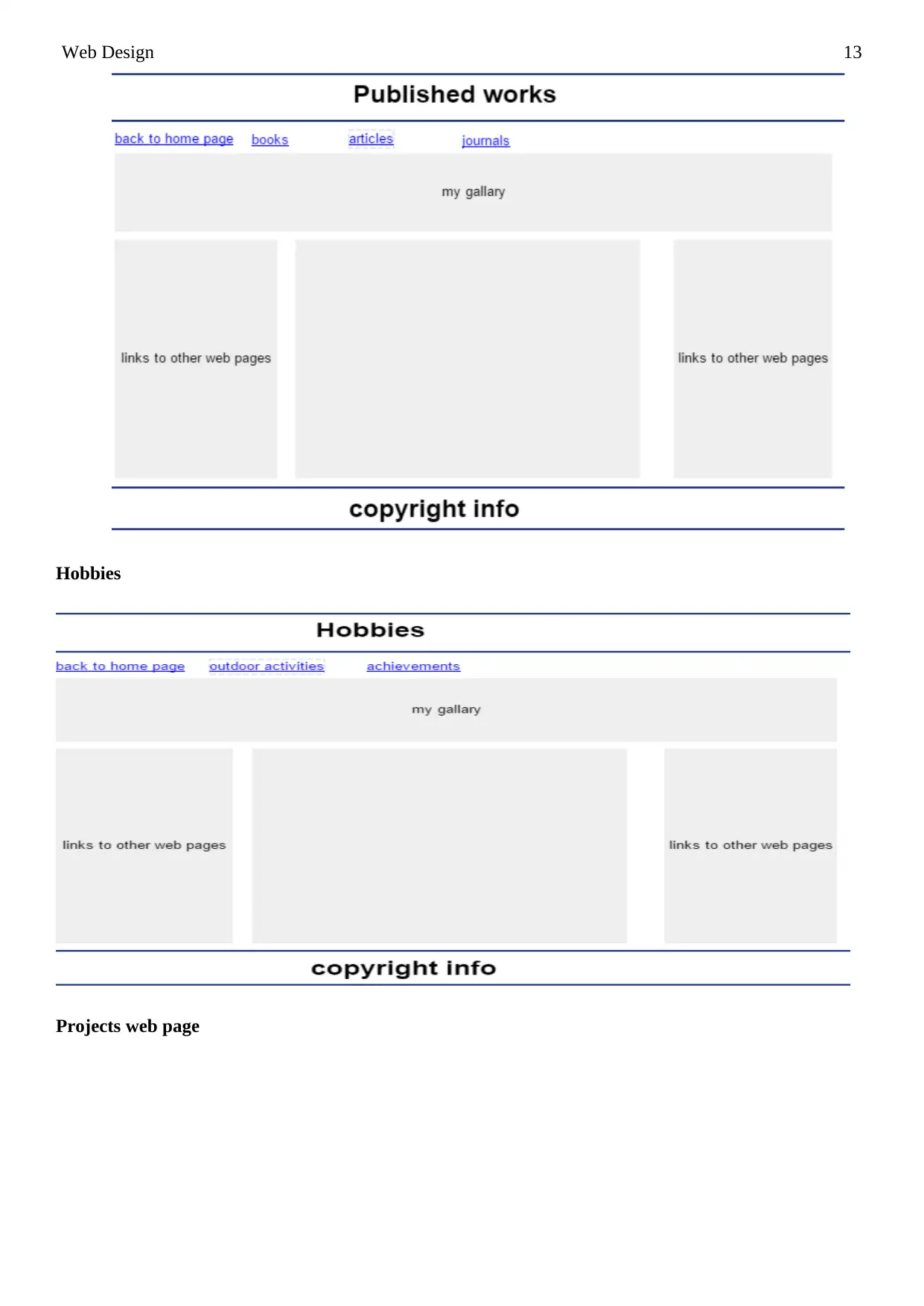
Hobbies
Projects web page
Hobbies
Projects web page
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Web Design 14
4. Visual Design
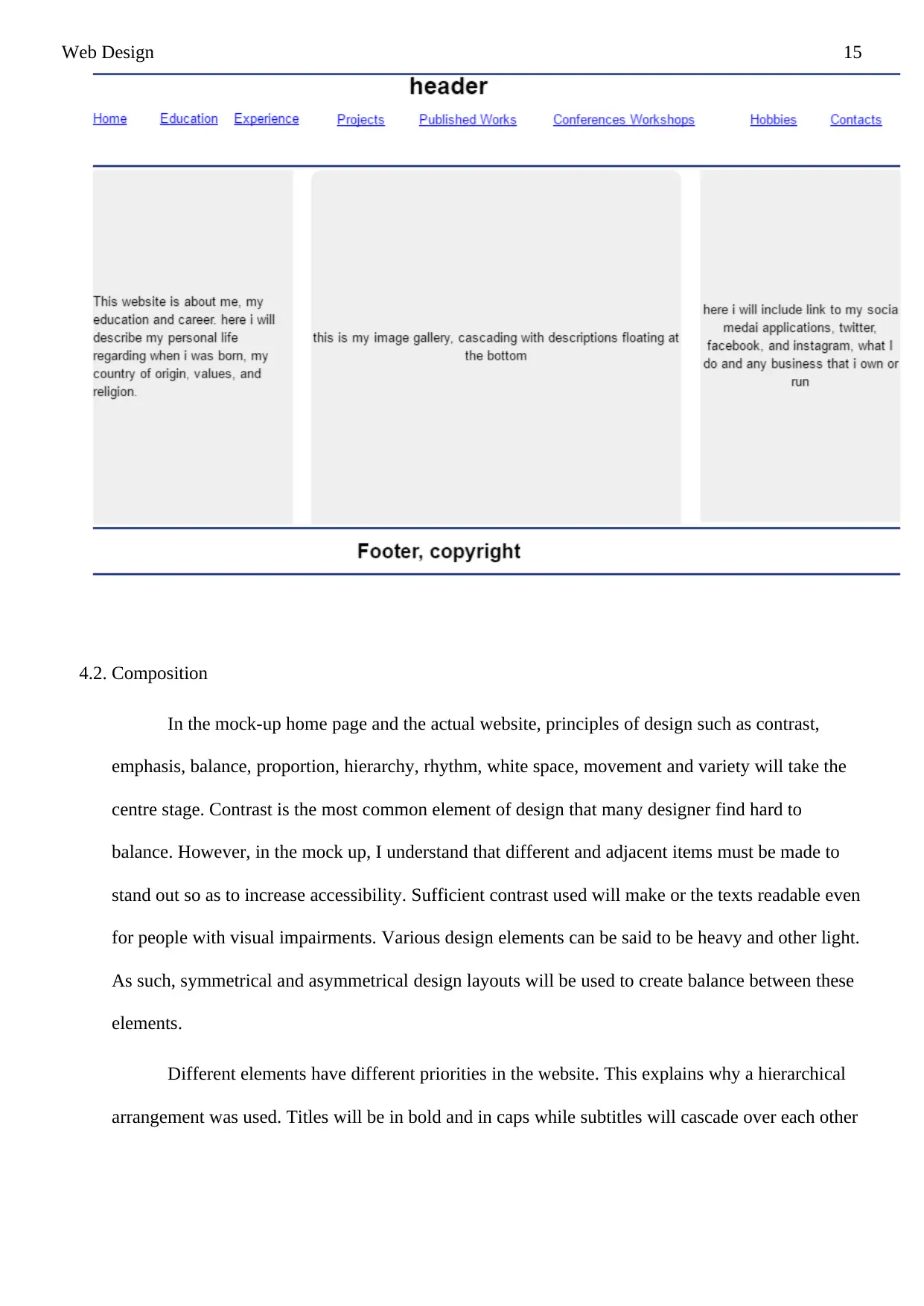
4.1. Home Page Mock-Up
My home page will be divided into three ‘div’ columns- one column will describe me and my
background, the middle one my image gallery and the last one will give information regarding the
business and enterprises that I own or run, what I do for life in addition to links to my social media
applications. A header section will contain hyperlinks previously discussed while the footer will
display copyright information about the website.
4. Visual Design
4.1. Home Page Mock-Up
My home page will be divided into three ‘div’ columns- one column will describe me and my
background, the middle one my image gallery and the last one will give information regarding the
business and enterprises that I own or run, what I do for life in addition to links to my social media
applications. A header section will contain hyperlinks previously discussed while the footer will
display copyright information about the website.

Web Design 15
4.2. Composition
In the mock-up home page and the actual website, principles of design such as contrast,
emphasis, balance, proportion, hierarchy, rhythm, white space, movement and variety will take the
centre stage. Contrast is the most common element of design that many designer find hard to
balance. However, in the mock up, I understand that different and adjacent items must be made to
stand out so as to increase accessibility. Sufficient contrast used will make or the texts readable even
for people with visual impairments. Various design elements can be said to be heavy and other light.
As such, symmetrical and asymmetrical design layouts will be used to create balance between these
elements.
Different elements have different priorities in the website. This explains why a hierarchical
arrangement was used. Titles will be in bold and in caps while subtitles will cascade over each other
4.2. Composition
In the mock-up home page and the actual website, principles of design such as contrast,
emphasis, balance, proportion, hierarchy, rhythm, white space, movement and variety will take the
centre stage. Contrast is the most common element of design that many designer find hard to
balance. However, in the mock up, I understand that different and adjacent items must be made to
stand out so as to increase accessibility. Sufficient contrast used will make or the texts readable even
for people with visual impairments. Various design elements can be said to be heavy and other light.
As such, symmetrical and asymmetrical design layouts will be used to create balance between these
elements.
Different elements have different priorities in the website. This explains why a hierarchical
arrangement was used. Titles will be in bold and in caps while subtitles will cascade over each other

Web Design 16
depending on the priority. Negative space was included in the mock-up design to ease the
discernment of various elements and make it easier for visitors to interpret data/information/content.
4.3. Colour Scheme
My target audience includes professionals, scholars and students of different ages. As such, I used
colours with a ‘professional’ touch. All the links will be blue if not visited, turn green when hovered
on and pink once visited. The different colours chosen will be in line with the page. For the
homepage, the grey colour- light was chosen as it does not shout out that much and it allows all other
contents to be easily visible.
I will use shades of blue combined with violet, eye-popping red and orange accents colours. This
way, it will be easier to draw attention of visitors to the right content. The colour codes are #242582,
553D6 and 99738E.
4.4. Typography
The primary goal of this website is to pass information about myself. Much of the content in this
website will, therefore, be in form of texts and images. Since visitors will have to read much from
the site, it will be important for me to use a 16px (pixel) font that is considered as absolute minimum
font fir text-heavy pages. The font family used will be sans-serif and the line heights will be set to
1.8 cm with #5D6063 as the font color. Headers will be center-aligned, while other texts will be
justified to fit within the different sections and divs.
5. References
Más-Bleda, A., & Aguillo, I. F. (2013). Can a personal website be useful as an information source to
assess individual scientists? The case of European highly cited researchers. Scientometrics,
96(1), 51-67.
depending on the priority. Negative space was included in the mock-up design to ease the
discernment of various elements and make it easier for visitors to interpret data/information/content.
4.3. Colour Scheme
My target audience includes professionals, scholars and students of different ages. As such, I used
colours with a ‘professional’ touch. All the links will be blue if not visited, turn green when hovered
on and pink once visited. The different colours chosen will be in line with the page. For the
homepage, the grey colour- light was chosen as it does not shout out that much and it allows all other
contents to be easily visible.
I will use shades of blue combined with violet, eye-popping red and orange accents colours. This
way, it will be easier to draw attention of visitors to the right content. The colour codes are #242582,
553D6 and 99738E.
4.4. Typography
The primary goal of this website is to pass information about myself. Much of the content in this
website will, therefore, be in form of texts and images. Since visitors will have to read much from
the site, it will be important for me to use a 16px (pixel) font that is considered as absolute minimum
font fir text-heavy pages. The font family used will be sans-serif and the line heights will be set to
1.8 cm with #5D6063 as the font color. Headers will be center-aligned, while other texts will be
justified to fit within the different sections and divs.
5. References
Más-Bleda, A., & Aguillo, I. F. (2013). Can a personal website be useful as an information source to
assess individual scientists? The case of European highly cited researchers. Scientometrics,
96(1), 51-67.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Web Design 17
.
.
1 out of 17
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





