Computing and Informatic docx.
VerifiedAdded on 2022/08/13
|9
|2172
|15
AI Summary
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Assignmen
t 1
College of Computing and Informatics
Student Details:
Name: ###
CRN: ###
ID: ###
Instructions:
You must submit two separate copies (one Word file and one PDF file) using the Assignment Template on
Blackboard via the allocated folder. These files must not be in compressed format.
It is your responsibility to check and make sure that you have uploaded both the correct files.
Zero mark will be given if you try to bypass the SafeAssign (e.g. misspell words, remove spaces between words,
hide characters, use different character sets or languages other than English or any kind of manipulation).
Email submission will not be accepted.
You are advised to make your work clear and well-presented. This includes filling your information on the cover
page.
You must use this template, failing which will result in zero mark.
You MUST show all your work, and text must not be converted into an image, unless specified otherwise by the
question.
Late submission will result in ZERO mark.
The work should be your own, copying from students or other resources will result in ZERO mark.
Use Times New Roman font for all your answers.
E-Portals Development
IT405
t 1
College of Computing and Informatics
Student Details:
Name: ###
CRN: ###
ID: ###
Instructions:
You must submit two separate copies (one Word file and one PDF file) using the Assignment Template on
Blackboard via the allocated folder. These files must not be in compressed format.
It is your responsibility to check and make sure that you have uploaded both the correct files.
Zero mark will be given if you try to bypass the SafeAssign (e.g. misspell words, remove spaces between words,
hide characters, use different character sets or languages other than English or any kind of manipulation).
Email submission will not be accepted.
You are advised to make your work clear and well-presented. This includes filling your information on the cover
page.
You must use this template, failing which will result in zero mark.
You MUST show all your work, and text must not be converted into an image, unless specified otherwise by the
question.
Late submission will result in ZERO mark.
The work should be your own, copying from students or other resources will result in ZERO mark.
Use Times New Roman font for all your answers.
E-Portals Development
IT405
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Pg. 1 ReferencesReferences
Question One
Ajax—what it is, how it works, and what it’s used for?
Ajax is the abbreviation of Asynchronous JavaScript and XML. It is defined as a
technique though which interactive web applications can be created in a better and
faster process (Jang 2016). This is also made possible by using HTML, CSS,
JavaScript and XML.
The working functionality of Ajax is performed as follows:
1. A user would send a request from the built-in UI. Thus, a call from JavaScript would
go to the XMLHttpRequest object.
2. HTTP Request would be sent to the dedicated server by the XMLHttpRequest object
(Chikurtev, Yovchev and Chikurtev 2016).
3. After the request would be asked, the server would interact with the database using
PHP, JSP, ASP.net and Servlet.
4. Data would then be retrieved from the database.
5. The server would then send JSON data or XML data to the XMLHttpRequest
callback function.
6. The data from HTTP and CSS would then be displayed at the user browser.
Ajax is defined as a client-side script that is able to communicate with the database or
server without the additional need for complete page refresh or post-back. It is thus
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1 Marks
Question One
Ajax—what it is, how it works, and what it’s used for?
Ajax is the abbreviation of Asynchronous JavaScript and XML. It is defined as a
technique though which interactive web applications can be created in a better and
faster process (Jang 2016). This is also made possible by using HTML, CSS,
JavaScript and XML.
The working functionality of Ajax is performed as follows:
1. A user would send a request from the built-in UI. Thus, a call from JavaScript would
go to the XMLHttpRequest object.
2. HTTP Request would be sent to the dedicated server by the XMLHttpRequest object
(Chikurtev, Yovchev and Chikurtev 2016).
3. After the request would be asked, the server would interact with the database using
PHP, JSP, ASP.net and Servlet.
4. Data would then be retrieved from the database.
5. The server would then send JSON data or XML data to the XMLHttpRequest
callback function.
6. The data from HTTP and CSS would then be displayed at the user browser.
Ajax is defined as a client-side script that is able to communicate with the database or
server without the additional need for complete page refresh or post-back. It is thus
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1 Marks

Pg. 2 ReferencesReferences
defined as a generic term for the various kinds of JavaScript techniques that are
majorly used for connecting to the web server in a dynamic form without the extra
need for loading different web pages (Deyab and Atan 2015). Thus, AJAX, which runs
in the background of most web pages helps in bringing effectiveness, thus making
applications and websites to run faster and responsive for web users.
defined as a generic term for the various kinds of JavaScript techniques that are
majorly used for connecting to the web server in a dynamic form without the extra
need for loading different web pages (Deyab and Atan 2015). Thus, AJAX, which runs
in the background of most web pages helps in bringing effectiveness, thus making
applications and websites to run faster and responsive for web users.

Pg. 3 ReferencesReferences
Question Two
Define what is a web portal and widget. Give examples of real widgets from
any webportal.(a screenshot with a brief description is needed).
A web portal is defined as a web-based platform that aims towards the collection of
information from various sources into a single UI. It also present the users with the
relevant information based on their context (Prashar, Vijay and Parsad 2015). There
are many simple web portals that have evolved and set into mature portal platforms
that would be helpful for supporting the initiatives of customer experience.
A widget is defined as an element present within the Graphical User Interface (GUI),
which helps in the display of information. It provides another specific way for a certain
user to interact with any application or operating system. Widgets would include pull-
down menus, selection boxes, icons, progress indicators, window edges, windows,
scroll bars, form and toggle buttons.
In this discussion, the widgets applicable at Lifewire website have been reviewed.
Some of the common widgets used in this website are:
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.5 Marks
Question Two
Define what is a web portal and widget. Give examples of real widgets from
any webportal.(a screenshot with a brief description is needed).
A web portal is defined as a web-based platform that aims towards the collection of
information from various sources into a single UI. It also present the users with the
relevant information based on their context (Prashar, Vijay and Parsad 2015). There
are many simple web portals that have evolved and set into mature portal platforms
that would be helpful for supporting the initiatives of customer experience.
A widget is defined as an element present within the Graphical User Interface (GUI),
which helps in the display of information. It provides another specific way for a certain
user to interact with any application or operating system. Widgets would include pull-
down menus, selection boxes, icons, progress indicators, window edges, windows,
scroll bars, form and toggle buttons.
In this discussion, the widgets applicable at Lifewire website have been reviewed.
Some of the common widgets used in this website are:
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.5 Marks
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Pg. 4 ReferencesReferences
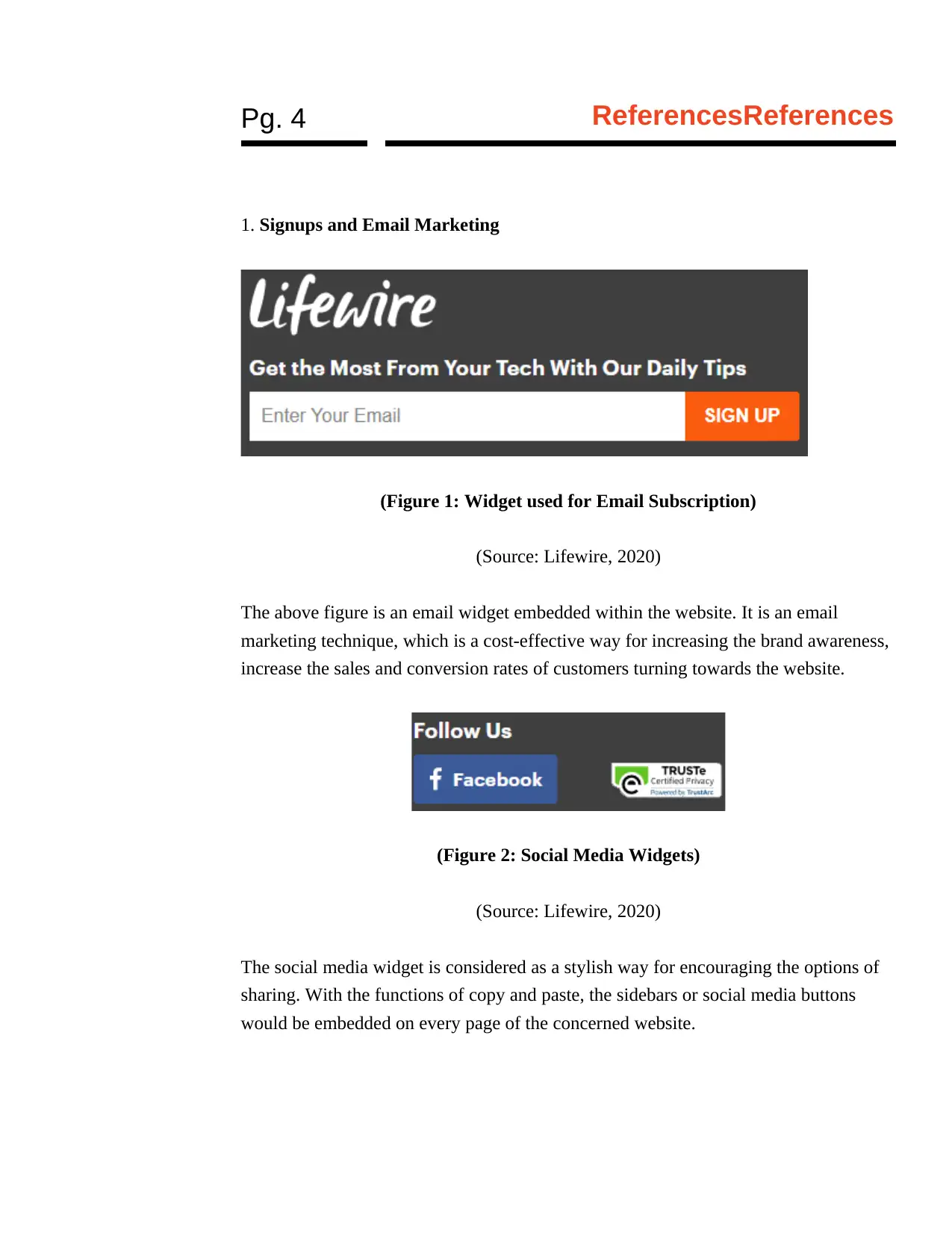
1. Signups and Email Marketing
(Figure 1: Widget used for Email Subscription)
(Source: Lifewire, 2020)
The above figure is an email widget embedded within the website. It is an email
marketing technique, which is a cost-effective way for increasing the brand awareness,
increase the sales and conversion rates of customers turning towards the website.
(Figure 2: Social Media Widgets)
(Source: Lifewire, 2020)
The social media widget is considered as a stylish way for encouraging the options of
sharing. With the functions of copy and paste, the sidebars or social media buttons
would be embedded on every page of the concerned website.
1. Signups and Email Marketing
(Figure 1: Widget used for Email Subscription)
(Source: Lifewire, 2020)
The above figure is an email widget embedded within the website. It is an email
marketing technique, which is a cost-effective way for increasing the brand awareness,
increase the sales and conversion rates of customers turning towards the website.
(Figure 2: Social Media Widgets)
(Source: Lifewire, 2020)
The social media widget is considered as a stylish way for encouraging the options of
sharing. With the functions of copy and paste, the sidebars or social media buttons
would be embedded on every page of the concerned website.

Pg. 5 ReferencesReferences
Question Three
Explain and show the need of using the update panel in a Web portal.
Update Panel is considered to be an important server control that could be further be
used for updating some specific parts within a web portal. Update Panel controls
comprise of a central part within the AJAX functionality within ASP.net. They are
further used with the ScriptManager control based on enabling rendering functionality
of partial-page.
The Update Panel further helps in controlling the updating of multiple page regions in
an independent manner (Chen and Chengalur-Smith 2015). During rendering of the
Update Panel, each of the content of the controls for Update Panel would be rendered
and sent back to the browser.
The controls within the Update Panel could also be used for the following aspects:
1. User controls within a web portal
2. Content and master pages in a web portal
3. Nested inside the Update Panel controls
4. Inside the template controls such as Repeater and GridView controls
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.25 Marks
Question Three
Explain and show the need of using the update panel in a Web portal.
Update Panel is considered to be an important server control that could be further be
used for updating some specific parts within a web portal. Update Panel controls
comprise of a central part within the AJAX functionality within ASP.net. They are
further used with the ScriptManager control based on enabling rendering functionality
of partial-page.
The Update Panel further helps in controlling the updating of multiple page regions in
an independent manner (Chen and Chengalur-Smith 2015). During rendering of the
Update Panel, each of the content of the controls for Update Panel would be rendered
and sent back to the browser.
The controls within the Update Panel could also be used for the following aspects:
1. User controls within a web portal
2. Content and master pages in a web portal
3. Nested inside the Update Panel controls
4. Inside the template controls such as Repeater and GridView controls
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.25 Marks

Pg. 6 ReferencesReferences
Question Four
What are authorization and authentication, and how to be implemented in web
portal?
Authorization – This is defined as a security mechanism that would be used for
determining the access levels or client privileges in relation to system resources. These
include files, services, computer programs, application features and data. The
functionality of authorization is generally preceded with authentication based on the
verification of user identity. During the performing of authorization, a system would
verify the access rules of a user (Heiland et al. 2015). Hence, they would either grant
or refuse the access to different resources. The function of authorization helps in
determining whether the authenticated user would have a certain access to the different
resources that would be searched for.
Authentication – This process is defined as the process of recognizing the identity of
the user. It can also be discussed as the mechanism based on the association of an
incoming request provided with a certain set of identification of credentials. The
provided credentials are further verified and compared against a file within the
database based on the authorized information of the concerned user. These databases
are further stored within an authentication server or on a local OS (Gerakos et al.
2017). The factors based on authentication helps in determining the different elements
that are being used by a system for verifying the identity of the user prior to the grant
of the user.
In order to implement the factors of authorization and authentication in web portal,
ASP.net would need to be used, which would work with the Microsoft Windows and
Internet Information Server (IIS) for supporting both the functionalities. The Windows
makes use of New Technology File System (NTFS) for the purpose of maintaining
Access Control Lists (ACL) based on all resources.
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.25 Marks
Question Four
What are authorization and authentication, and how to be implemented in web
portal?
Authorization – This is defined as a security mechanism that would be used for
determining the access levels or client privileges in relation to system resources. These
include files, services, computer programs, application features and data. The
functionality of authorization is generally preceded with authentication based on the
verification of user identity. During the performing of authorization, a system would
verify the access rules of a user (Heiland et al. 2015). Hence, they would either grant
or refuse the access to different resources. The function of authorization helps in
determining whether the authenticated user would have a certain access to the different
resources that would be searched for.
Authentication – This process is defined as the process of recognizing the identity of
the user. It can also be discussed as the mechanism based on the association of an
incoming request provided with a certain set of identification of credentials. The
provided credentials are further verified and compared against a file within the
database based on the authorized information of the concerned user. These databases
are further stored within an authentication server or on a local OS (Gerakos et al.
2017). The factors based on authentication helps in determining the different elements
that are being used by a system for verifying the identity of the user prior to the grant
of the user.
In order to implement the factors of authorization and authentication in web portal,
ASP.net would need to be used, which would work with the Microsoft Windows and
Internet Information Server (IIS) for supporting both the functionalities. The Windows
makes use of New Technology File System (NTFS) for the purpose of maintaining
Access Control Lists (ACL) based on all resources.
Learning
Outcome(s):
Describe the use
of portals in
marketing.
1.25 Marks
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Pg. 7 ReferencesReferences
The WEB API primarily assumes that the function of authentication would be
performed within the host. In case of web-hosting, the host is IIS that makes use of
HTTP modules for performing authentication. On the other hand, the WEB API also
supports an in-built filter based on authorization, which is known as
AuthorizeAttribute. The filter would further check whether the user is authenticated to
the system. In case when the user would not be authenticated, the system would return
a HTTP status code 401 without the function of invoking any actions.
The WEB API primarily assumes that the function of authentication would be
performed within the host. In case of web-hosting, the host is IIS that makes use of
HTTP modules for performing authentication. On the other hand, the WEB API also
supports an in-built filter based on authorization, which is known as
AuthorizeAttribute. The filter would further check whether the user is authenticated to
the system. In case when the user would not be authenticated, the system would return
a HTTP status code 401 without the function of invoking any actions.

Pg. 8 ReferencesReferences
References
Chen, Y.H. and Chengalur-Smith, I., 2015. Factors influencing students' use of a
library Web portal: Applying course-integrated information literacy instruction as an
intervention. The Internet and Higher Education, 26, pp.42-55.
Chikurtev, D., Yovchev, K. and Chikurtev, E., 2016. Design and functionality of Web
User interface for control of service mobile robot through the Internet. PROBLEMS OF
ENGINEERING CYBERNETICS AND ROBOTICS, 67, pp.51-60.
Deyab, H.H. and Atan, R.B., 2015, December. Orchestration framework for automated
Ajax-based web application testing. In 2015 9th Malaysian Software Engineering
Conference (MySEC) (pp. 1-6). IEEE.
Gerakos, K., Maliappis, M., Costopoulou, C. and Ntaliani, M., 2017, December.
Electronic authentication for university transactions using eIDAS. In International
Conference on e-Democracy (pp. 187-195). Springer, Cham.
Heiland, R., Koranda, S., Marru, S., Pierce, M. and Welch, V., 2015, June.
Authentication and authorization considerations for a multi-tenant service.
In Proceedings of the 1st Workshop on The Science of Cyberinfrastructure: Research,
Experience, Applications and Models (pp. 29-35).
Jang, S.D., 2016. Performance Analyses of Web Page Model Using Ajax
Technologies. Advanced Science Letters, 22(11), pp.3437-3440.
Lifewire. (2020). What Is a Web Widget?. [online] Available at:
https://www.lifewire.com/what-is-a-widget-4687334 [Accessed 15 Feb. 2020].
Prashar, S., Vijay, T.S. and Parsad, C., 2015. Antecedents to online shopping: Factors
influencing the selection of web portal. International Journal of E-Business Research
(IJEBR), 11(1), pp.35-55.
References
Chen, Y.H. and Chengalur-Smith, I., 2015. Factors influencing students' use of a
library Web portal: Applying course-integrated information literacy instruction as an
intervention. The Internet and Higher Education, 26, pp.42-55.
Chikurtev, D., Yovchev, K. and Chikurtev, E., 2016. Design and functionality of Web
User interface for control of service mobile robot through the Internet. PROBLEMS OF
ENGINEERING CYBERNETICS AND ROBOTICS, 67, pp.51-60.
Deyab, H.H. and Atan, R.B., 2015, December. Orchestration framework for automated
Ajax-based web application testing. In 2015 9th Malaysian Software Engineering
Conference (MySEC) (pp. 1-6). IEEE.
Gerakos, K., Maliappis, M., Costopoulou, C. and Ntaliani, M., 2017, December.
Electronic authentication for university transactions using eIDAS. In International
Conference on e-Democracy (pp. 187-195). Springer, Cham.
Heiland, R., Koranda, S., Marru, S., Pierce, M. and Welch, V., 2015, June.
Authentication and authorization considerations for a multi-tenant service.
In Proceedings of the 1st Workshop on The Science of Cyberinfrastructure: Research,
Experience, Applications and Models (pp. 29-35).
Jang, S.D., 2016. Performance Analyses of Web Page Model Using Ajax
Technologies. Advanced Science Letters, 22(11), pp.3437-3440.
Lifewire. (2020). What Is a Web Widget?. [online] Available at:
https://www.lifewire.com/what-is-a-widget-4687334 [Accessed 15 Feb. 2020].
Prashar, S., Vijay, T.S. and Parsad, C., 2015. Antecedents to online shopping: Factors
influencing the selection of web portal. International Journal of E-Business Research
(IJEBR), 11(1), pp.35-55.
1 out of 9
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





