Website Design and Development Report: London Automobile Limited
VerifiedAdded on 2023/01/18
|23
|4766
|2
Report
AI Summary
This report details the website design and development process for London Automobile Limited, a car dealer firm. It begins by defining web design and development and then explores the purpose and types of DNS, server hardware, communication protocols, web servers, and operating systems. The report assesses the influence of web development frameworks, such as Bootstrap 3, and evaluates the impact of search engine optimization (SEO) on website performance. It justifies the techniques and tools used for custom-built websites, illustrating the relationship between back-end and front-end technologies. Furthermore, it compares online website creation tools with custom-built sites, assessing functionality, UI/UX, performance, and flexibility. The report includes a design document for a multipage website, supported by wireframes and user requirements, and discusses the creation of a test plan to evaluate the website's performance and functionality. Finally, it evaluates the quality assurance process and reviews the overall success of the multipage website, covering technical disputes and providing a comprehensive overview of the design and development stages.

Website Design
and
Development
and
Development
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Table of Contents
Introduction......................................................................................................................................3
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized......................................................................................................................................3
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing website. . .4
P3 Assess the influence of web development frameworks & technologies.................................4
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value...........................................................................5
P5 Justification of the techniques and tools used to comprehend custom-built website..............5
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.................................................................................6
P7 Compare online website creation tools with custom-built sites in context of functionality,
UI, UX, performance and flexibility..........................................................................................17
P8 Assess techniques and tools that are available for designing as well as development of
custom-built website. ................................................................................................................17
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements..............................................................................................18
P10 Utilize design document with suitable standards, guidelines and principles for producing a
multipage website supported with realistic content...................................................................18
P11 Compare as well as contrast the multipage website with design document.......................19
P12 Critical evaluation of design as well as development process with respect to design
document and analyze technical disputes...................................................................................19
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it
to evaluate performance and functionality of website...............................................................20
P14 Evaluation of quality assurance (QA) process along with its execution while designing
and development stages..............................................................................................................20
P15 Critical evaluation of outcome of Test Plan and comprise a review of the overall success
of your multipage website. ........................................................................................................20
Conclusion.....................................................................................................................................21
References .....................................................................................................................................22
Introduction......................................................................................................................................3
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized......................................................................................................................................3
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing website. . .4
P3 Assess the influence of web development frameworks & technologies.................................4
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value...........................................................................5
P5 Justification of the techniques and tools used to comprehend custom-built website..............5
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.................................................................................6
P7 Compare online website creation tools with custom-built sites in context of functionality,
UI, UX, performance and flexibility..........................................................................................17
P8 Assess techniques and tools that are available for designing as well as development of
custom-built website. ................................................................................................................17
P9 Develop a design document for multipage website that is supported with medium fidelity
wireframes and user requirements..............................................................................................18
P10 Utilize design document with suitable standards, guidelines and principles for producing a
multipage website supported with realistic content...................................................................18
P11 Compare as well as contrast the multipage website with design document.......................19
P12 Critical evaluation of design as well as development process with respect to design
document and analyze technical disputes...................................................................................19
P13 Creation of appropriate Test Plan identification key performance area as well as utilize it
to evaluate performance and functionality of website...............................................................20
P14 Evaluation of quality assurance (QA) process along with its execution while designing
and development stages..............................................................................................................20
P15 Critical evaluation of outcome of Test Plan and comprise a review of the overall success
of your multipage website. ........................................................................................................20
Conclusion.....................................................................................................................................21
References .....................................................................................................................................22

Introduction
Web design is defined as a process that is associated with creation of website and
comprise of wide range of aspects like webpage layout, graphic design and content production. It
is a subset of web development (Belanche, Casaló and Guinalíu, 2012). The process involved
within establishment of web site for intranet (private network) or internet (World Wide Web) is
referred to as website development. This report is based on a London Automobile Limited which
is a car dealer firm and is developing their website for promoting their business in which they
will be selling new as well as used cars. This report comprises of server technologies &
management services, categorization of different software, tools and technologies. Apart from
this, usage of website technologies along with principles for development will be illustrated.
Furthermore, test plan will be created for reviewing the design as well as performance of
multipage website.
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized.
The internet system that can be utilized for conversion of alphabetic names into numbers
(IP address) is referred to as DNS (domain name system). For an example, www.google.com,
here google.com is a domain name and www is the name of host (Bhamra and Lofthouse,
2016). Types of DNS have been specified below: DNS Recursive Resolver: This is first stop within DNS query which acts like a
middleman among nameserver and client. Recursive resolver may either reply with
cached data or send request which will be followed by TLD name server and at last again
appeal will be made to authoritative. Once response is attained, recursive resolver will
respond to client’s demand. DNS Root Name server: This is the initial step from hostname to IP address which is
liable for extracting top level domain from query made by users. For an instance,
www.facebook.com which renders details associated with .com TLD and server will
furnish details related with domain .com (Erl, 2016). TLD Nameserver: Top level domain server that is liable for maintaining information
related with common domain names like .net, .com or anything which comes after dot in
Web design is defined as a process that is associated with creation of website and
comprise of wide range of aspects like webpage layout, graphic design and content production. It
is a subset of web development (Belanche, Casaló and Guinalíu, 2012). The process involved
within establishment of web site for intranet (private network) or internet (World Wide Web) is
referred to as website development. This report is based on a London Automobile Limited which
is a car dealer firm and is developing their website for promoting their business in which they
will be selling new as well as used cars. This report comprises of server technologies &
management services, categorization of different software, tools and technologies. Apart from
this, usage of website technologies along with principles for development will be illustrated.
Furthermore, test plan will be created for reviewing the design as well as performance of
multipage website.
P1 Identify the purpose as well as types of DNS and ways in which they can be managed &
organized.
The internet system that can be utilized for conversion of alphabetic names into numbers
(IP address) is referred to as DNS (domain name system). For an example, www.google.com,
here google.com is a domain name and www is the name of host (Bhamra and Lofthouse,
2016). Types of DNS have been specified below: DNS Recursive Resolver: This is first stop within DNS query which acts like a
middleman among nameserver and client. Recursive resolver may either reply with
cached data or send request which will be followed by TLD name server and at last again
appeal will be made to authoritative. Once response is attained, recursive resolver will
respond to client’s demand. DNS Root Name server: This is the initial step from hostname to IP address which is
liable for extracting top level domain from query made by users. For an instance,
www.facebook.com which renders details associated with .com TLD and server will
furnish details related with domain .com (Erl, 2016). TLD Nameserver: Top level domain server that is liable for maintaining information
related with common domain names like .net, .com or anything which comes after dot in
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

URL. If user is looking for specific domain name then a query will be sent to TLD name
server that will respond via authoritative name server.
Authoritative Nameserver: When a response is attained by recursive resolver from TLD
name server, then it will be directed to authoritative name server. It comprises of
information peculiar to domain server which it serves (Jolliffe, Ritter and Stevens, 2012).
Domain name is managed by different organisations, they are Accredited registrars,
operators of top level domains, Internet Assigned Numbers and Internet Corporation for
Assigned Names and Numbers. They are organised within subordinates or subdomain levels
present in DNS root domain that is nameless.
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing
website.
Communication depends on interaction which takes place in between distinct protocols
that are liable for implementing conventions as well as rules which will govern the ways in
which devices communicate in a network. Web server is either a hardware or software which is
liable for rendering client satisfaction. It processes request over HTTP as well as other associated
protocols. Web servers of London Automobile Limited can carry out storage, processing and
delivery of web pages to their clients. The communication among server as well as client occurs
through the usage of hypertext transfer protocol. Web hardware comprises of large memory as
compared to computer and posses faster hard drives and processors which makes it easy for
clients to access the request made by them (Kraak and Brown, 2014). Web server software is
being utilized by server computers for making programs and files available for clients. For an
instance email software and internet utilities are used. Some communication protocols are UDP
(User datagram protocol), SMTP (Simple mail transfer protocol), IP (Internet protocol), POP
(Post office protocol) and there are many others. Web servers are Apache Tomcat, Caddy,
Tornado, Apache HTTP server, etc. Operating software are linux, macOS, Unix, iOS, Android
and there are other versions also. An instance can be taken to understand this concept like
operating system provides a platform on which user may carry out their operations but while
making use of internet the messages are transmitted through the usage of communication
protocols like when request is made then server respond to it accordingly. While developing
website all these aspects must be taken into consideration as when any individual will search for
server that will respond via authoritative name server.
Authoritative Nameserver: When a response is attained by recursive resolver from TLD
name server, then it will be directed to authoritative name server. It comprises of
information peculiar to domain server which it serves (Jolliffe, Ritter and Stevens, 2012).
Domain name is managed by different organisations, they are Accredited registrars,
operators of top level domains, Internet Assigned Numbers and Internet Corporation for
Assigned Names and Numbers. They are organised within subordinates or subdomain levels
present in DNS root domain that is nameless.
P2 Explicate purpose & relationship among server hardware, communication protocol, web
server and operating system software with respect to design, publish and accessing
website.
Communication depends on interaction which takes place in between distinct protocols
that are liable for implementing conventions as well as rules which will govern the ways in
which devices communicate in a network. Web server is either a hardware or software which is
liable for rendering client satisfaction. It processes request over HTTP as well as other associated
protocols. Web servers of London Automobile Limited can carry out storage, processing and
delivery of web pages to their clients. The communication among server as well as client occurs
through the usage of hypertext transfer protocol. Web hardware comprises of large memory as
compared to computer and posses faster hard drives and processors which makes it easy for
clients to access the request made by them (Kraak and Brown, 2014). Web server software is
being utilized by server computers for making programs and files available for clients. For an
instance email software and internet utilities are used. Some communication protocols are UDP
(User datagram protocol), SMTP (Simple mail transfer protocol), IP (Internet protocol), POP
(Post office protocol) and there are many others. Web servers are Apache Tomcat, Caddy,
Tornado, Apache HTTP server, etc. Operating software are linux, macOS, Unix, iOS, Android
and there are other versions also. An instance can be taken to understand this concept like
operating system provides a platform on which user may carry out their operations but while
making use of internet the messages are transmitted through the usage of communication
protocols like when request is made then server respond to it accordingly. While developing
website all these aspects must be taken into consideration as when any individual will search for
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

something then there must be appropriate response for this.
P3 Assess the influence of web development frameworks & technologies.
Bootstrap 3 is the common framework which is being utilized at for development of
website. It entirely depends on web developer that how customized is the website. London
Automobile Limited can make use of this as it renders CMS-powered sites along with dropped-in
templates and bootstrap exist in the middle. This implies that some work has been carried out in
advance; it will also provide customizable Bootstrap CSS and JavaScript effects. Bootstrap
enables developers to start from small and it can be scaled up as per requirements without getting
complicated. For this, developers of London Automobile Limited can ensure that top-down
approach is utilized as this is counterintuitive. In this grid-based layout approach acts as a key in
which 12 columns can be utilized in layout which is then combined for wider columns those are
planned within layout classes whose size vary depending on device on which they are being
accessed (Larman, 2012). It allows developers for building up front ends without advance
knowledge of CSS or HTML. Bootstrap can be applied by developers for any kind of content
management system, customized PHP coded site or static HTML site as this is flexible.
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value.
SEO (Search Engine Optimization) denotes the process of enhancing quality as well as
quantity of traffic on website by improving the visibility of web page to the users who make use
o web search engine (Montgomery, 2017). In simple words, it can be utilized for making
improvements within ranking of the website of London Automobile Limited or any other
organization. This can be taken as a framework which comprises of set of control and defined
stages.
P3 Assess the influence of web development frameworks & technologies.
Bootstrap 3 is the common framework which is being utilized at for development of
website. It entirely depends on web developer that how customized is the website. London
Automobile Limited can make use of this as it renders CMS-powered sites along with dropped-in
templates and bootstrap exist in the middle. This implies that some work has been carried out in
advance; it will also provide customizable Bootstrap CSS and JavaScript effects. Bootstrap
enables developers to start from small and it can be scaled up as per requirements without getting
complicated. For this, developers of London Automobile Limited can ensure that top-down
approach is utilized as this is counterintuitive. In this grid-based layout approach acts as a key in
which 12 columns can be utilized in layout which is then combined for wider columns those are
planned within layout classes whose size vary depending on device on which they are being
accessed (Larman, 2012). It allows developers for building up front ends without advance
knowledge of CSS or HTML. Bootstrap can be applied by developers for any kind of content
management system, customized PHP coded site or static HTML site as this is flexible.
P4 Evaluation of influence of search engines on performance of website and render evidence
based support for improvisation of index value.
SEO (Search Engine Optimization) denotes the process of enhancing quality as well as
quantity of traffic on website by improving the visibility of web page to the users who make use
o web search engine (Montgomery, 2017). In simple words, it can be utilized for making
improvements within ranking of the website of London Automobile Limited or any other
organization. This can be taken as a framework which comprises of set of control and defined
stages.

SEO plays crucial role within the performance of website. People click on the top 5
suggestion present on the result page, this imply that website of London Automobile Limited
must appear on this. SEO is a practice which can be utilized by them for improving experience of
users along with website capability (Reiser and Dempsey, 2012). This will act as an affirmative
asset for London Automobile Limited firm as it will amplify likelihood of people who are
engaged for having specified service from web. Along with this, load speed will also lead to
improvisation within ranking of search engine as web hosting quality can be improved with this.
Header tags can be placed in an appropriate manner and content can be organized so that it
becomes easy to read. The relevance as well as reliability is dependent on how many times other
sites have been linked with this. The content of website must be kept up-to-date so that website
of London Automobile Limited can attain higher ranking.
P5 Justification of the techniques and tools used to comprehend custom-built website.
It is important for developer of London Automobile Limited to identify that whether
dynamic or static website is to be created. Here, dynamic website will be created then MySQL,
PHP, HTML5 and CSS3 will be used. Then the framework has to be chosen which will be used,
Sublime Text 3 (editor), Bootstrap 3 (frontend design framework), MySQL and PHP (backend
development framework). The reason for making use of these technologies is to provide an
interface which will render high speed of downloads. HTML5 will furnish tags for drawing
graphics on website by making use of JavaScript (Richey and Klein, 2014). For having cascading
style sheets which will amplify the website CSS3 is being utilized. Furthermore, Bootstrap will
suggestion present on the result page, this imply that website of London Automobile Limited
must appear on this. SEO is a practice which can be utilized by them for improving experience of
users along with website capability (Reiser and Dempsey, 2012). This will act as an affirmative
asset for London Automobile Limited firm as it will amplify likelihood of people who are
engaged for having specified service from web. Along with this, load speed will also lead to
improvisation within ranking of search engine as web hosting quality can be improved with this.
Header tags can be placed in an appropriate manner and content can be organized so that it
becomes easy to read. The relevance as well as reliability is dependent on how many times other
sites have been linked with this. The content of website must be kept up-to-date so that website
of London Automobile Limited can attain higher ranking.
P5 Justification of the techniques and tools used to comprehend custom-built website.
It is important for developer of London Automobile Limited to identify that whether
dynamic or static website is to be created. Here, dynamic website will be created then MySQL,
PHP, HTML5 and CSS3 will be used. Then the framework has to be chosen which will be used,
Sublime Text 3 (editor), Bootstrap 3 (frontend design framework), MySQL and PHP (backend
development framework). The reason for making use of these technologies is to provide an
interface which will render high speed of downloads. HTML5 will furnish tags for drawing
graphics on website by making use of JavaScript (Richey and Klein, 2014). For having cascading
style sheets which will amplify the website CSS3 is being utilized. Furthermore, Bootstrap will
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

assist developers of London Automobile Limited to have customized features and will also give
flexibility in choosing suitable attributes for pursuing the project.
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.
A front end website technology denotes developing web pages as well as user interfaces
for web applications. This executes design, structure, animations and behavior of what is seen on
screen when mobile or web apps are opened.
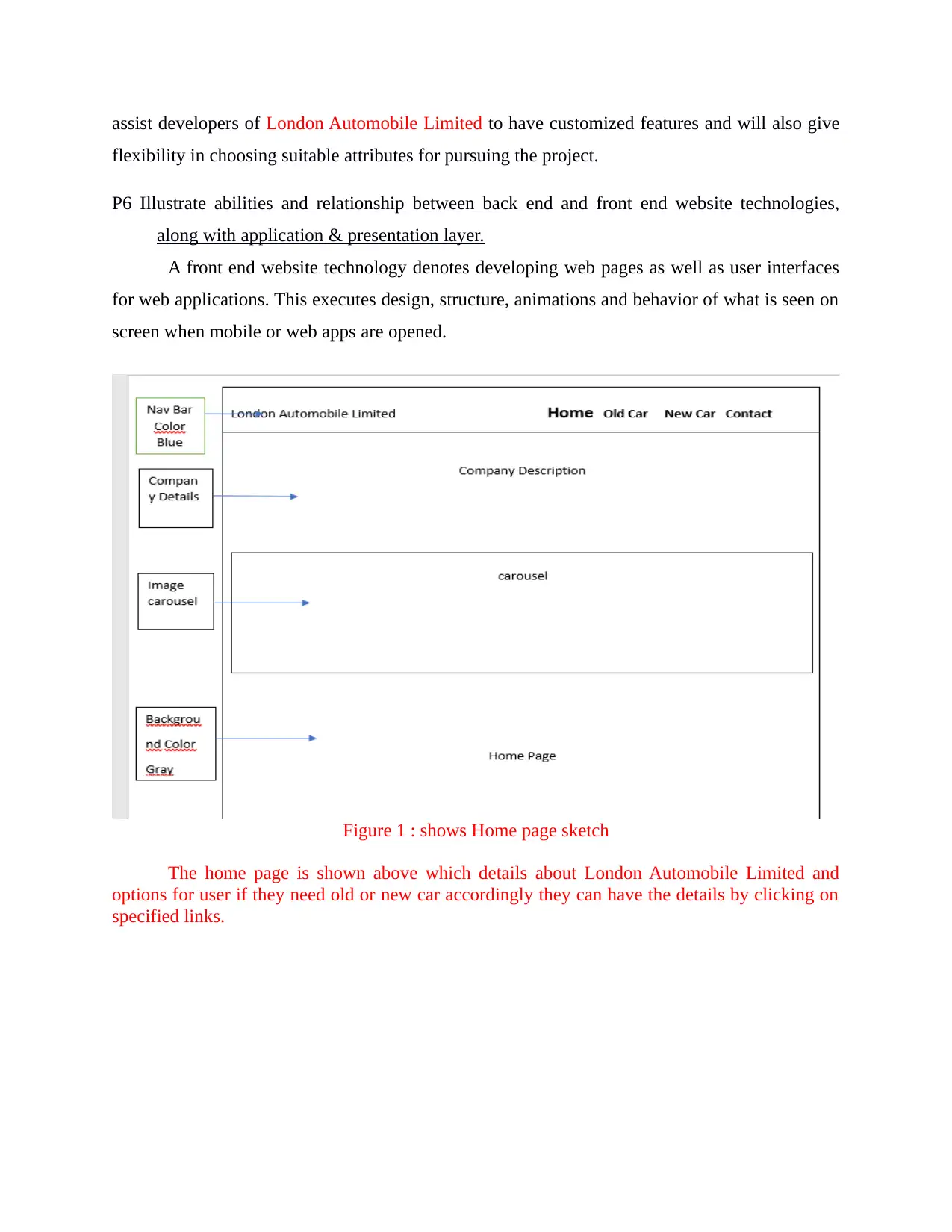
Figure 1 : shows Home page sketch
The home page is shown above which details about London Automobile Limited and
options for user if they need old or new car accordingly they can have the details by clicking on
specified links.
flexibility in choosing suitable attributes for pursuing the project.
P6 Illustrate abilities and relationship between back end and front end website technologies,
along with application & presentation layer.
A front end website technology denotes developing web pages as well as user interfaces
for web applications. This executes design, structure, animations and behavior of what is seen on
screen when mobile or web apps are opened.
Figure 1 : shows Home page sketch
The home page is shown above which details about London Automobile Limited and
options for user if they need old or new car accordingly they can have the details by clicking on
specified links.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

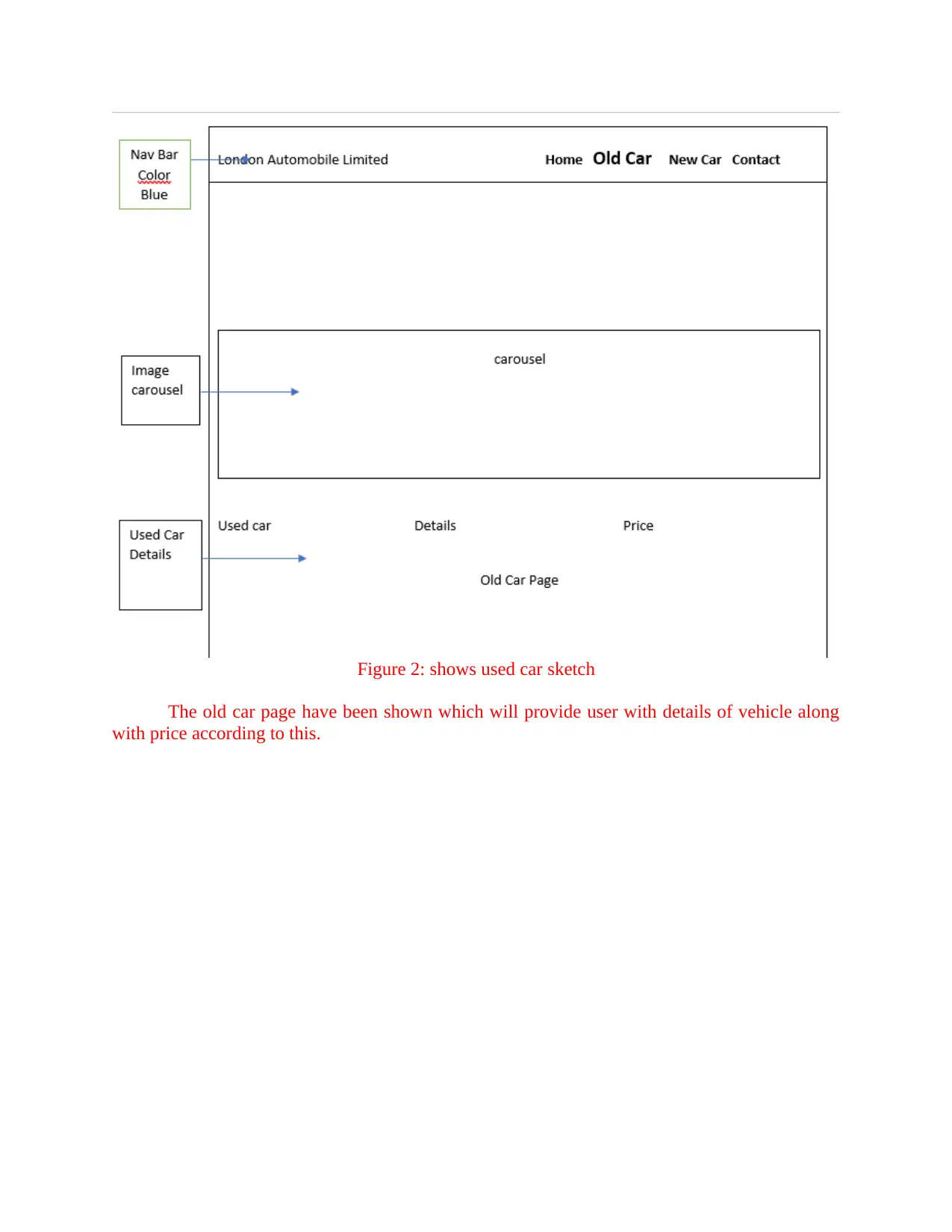
Figure 2: shows used car sketch
The old car page have been shown which will provide user with details of vehicle along
with price according to this.
The old car page have been shown which will provide user with details of vehicle along
with price according to this.

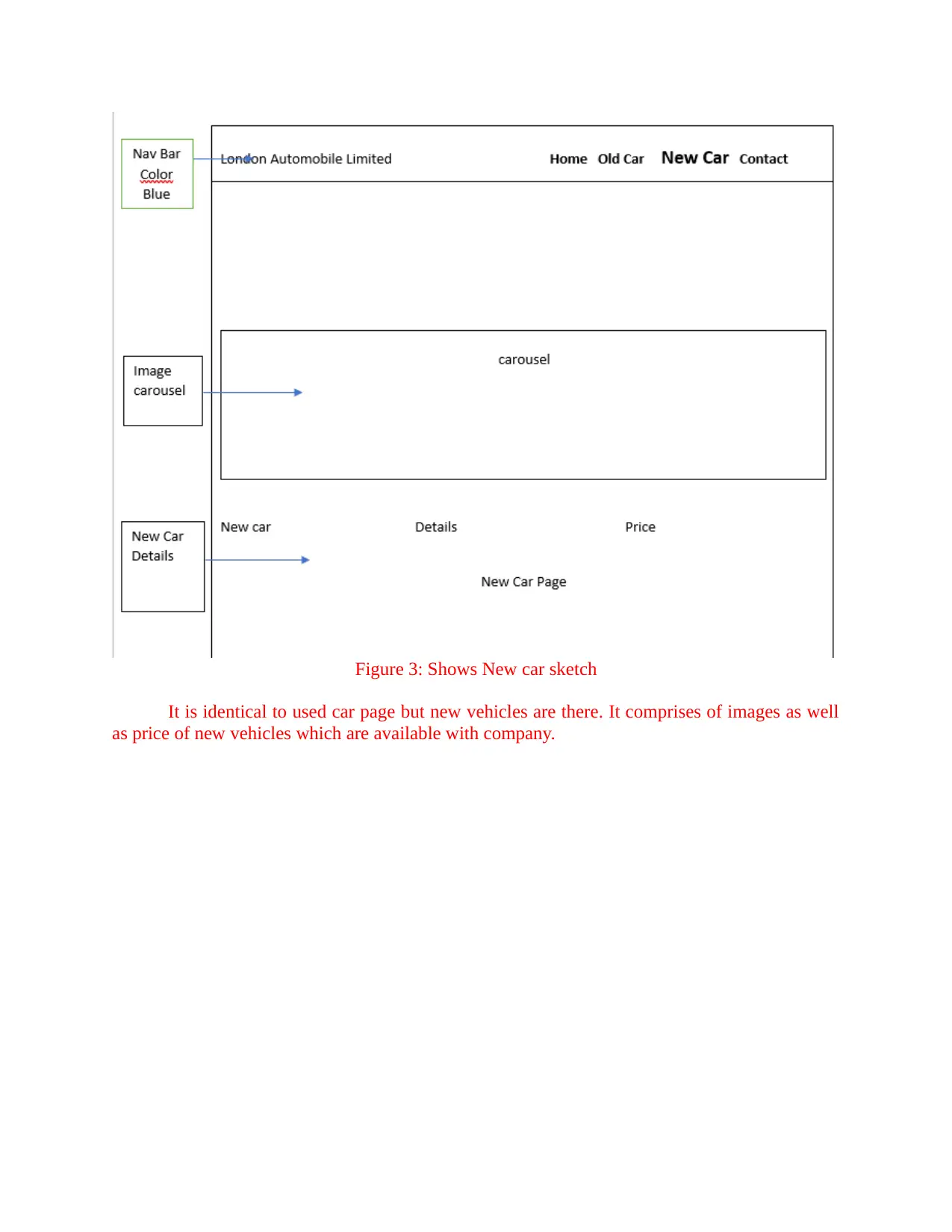
Figure 3: Shows New car sketch
It is identical to used car page but new vehicles are there. It comprises of images as well
as price of new vehicles which are available with company.
It is identical to used car page but new vehicles are there. It comprises of images as well
as price of new vehicles which are available with company.
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

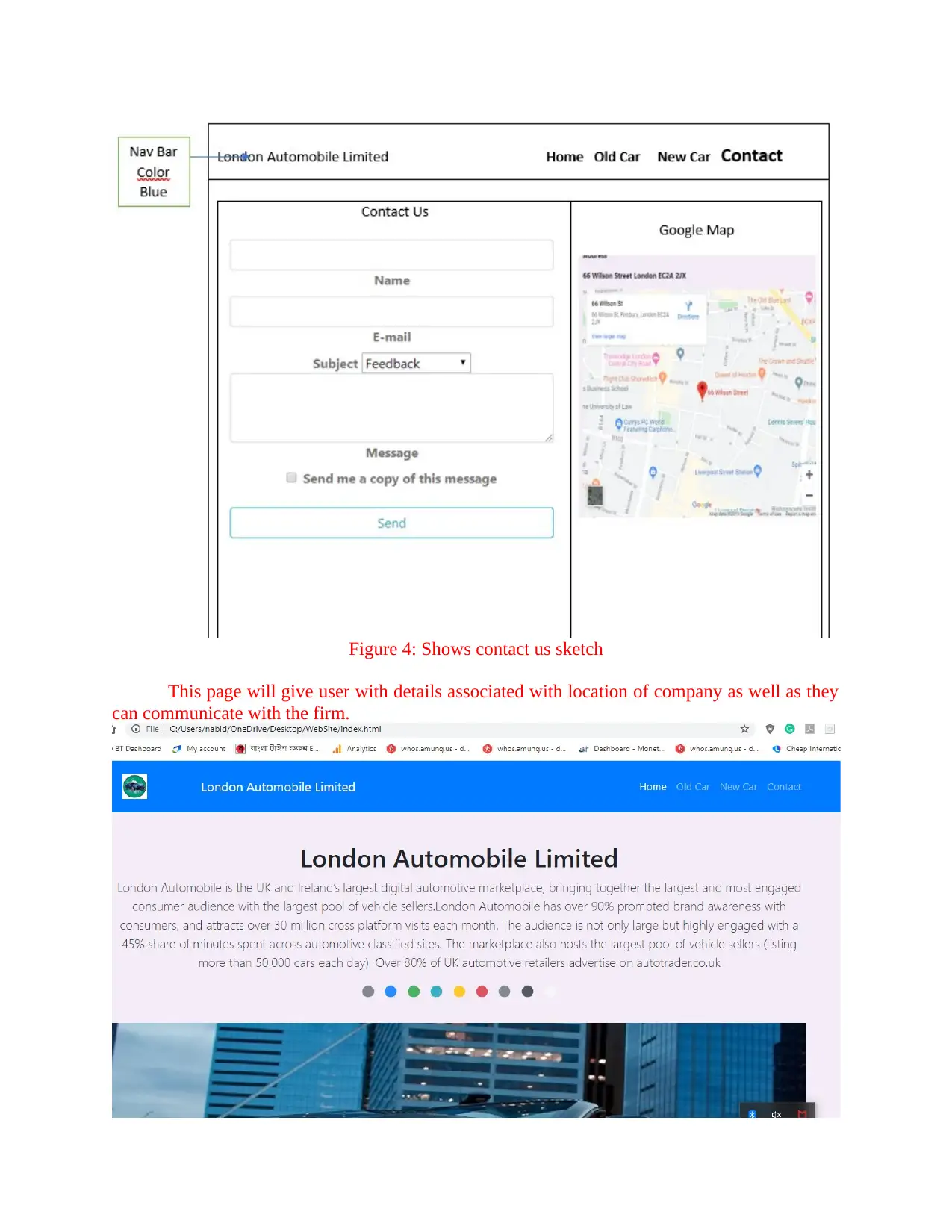
Figure 4: Shows contact us sketch
This page will give user with details associated with location of company as well as they
can communicate with the firm.
This page will give user with details associated with location of company as well as they
can communicate with the firm.
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

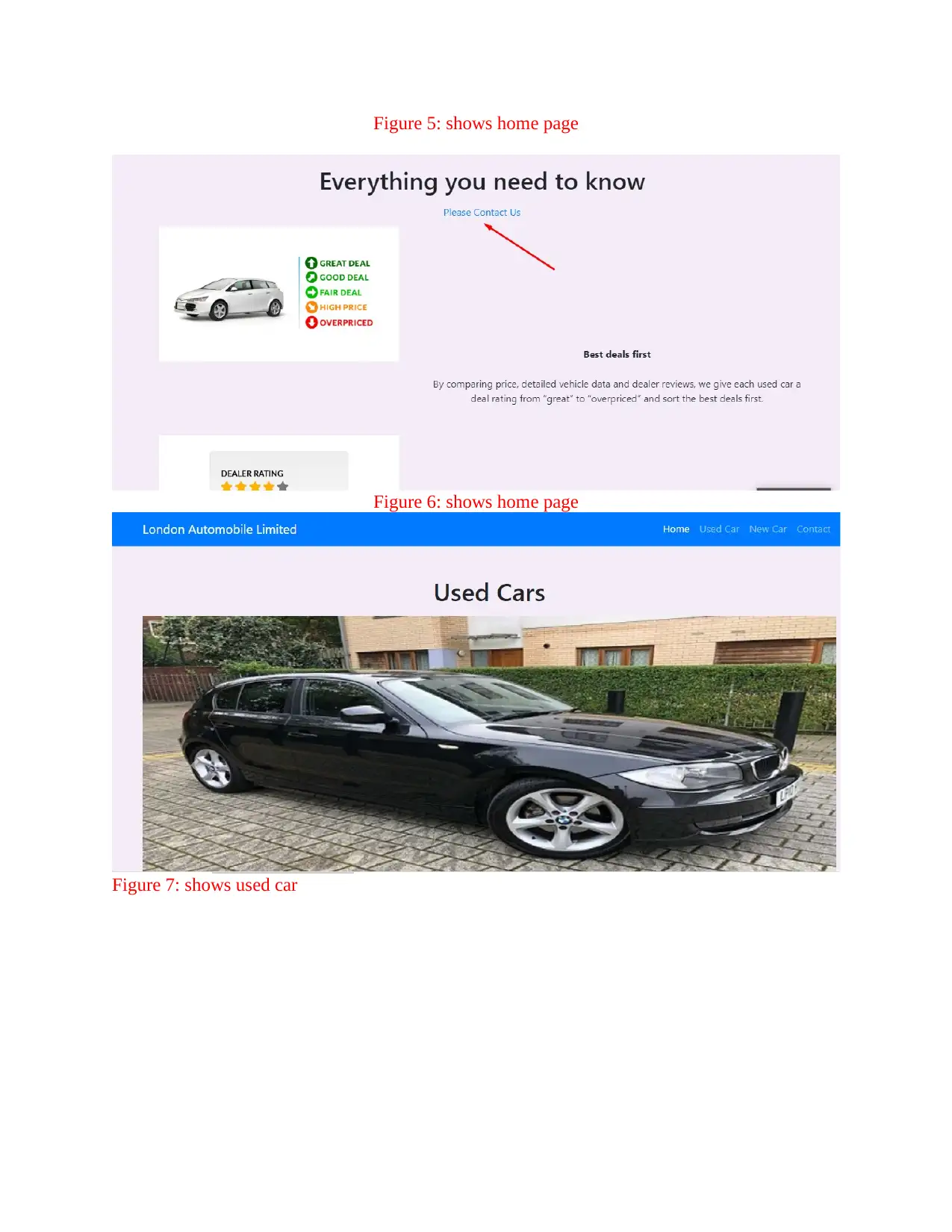
Figure 5: shows home page
Figure 6: shows home page
Figure 7: shows used car
Figure 6: shows home page
Figure 7: shows used car

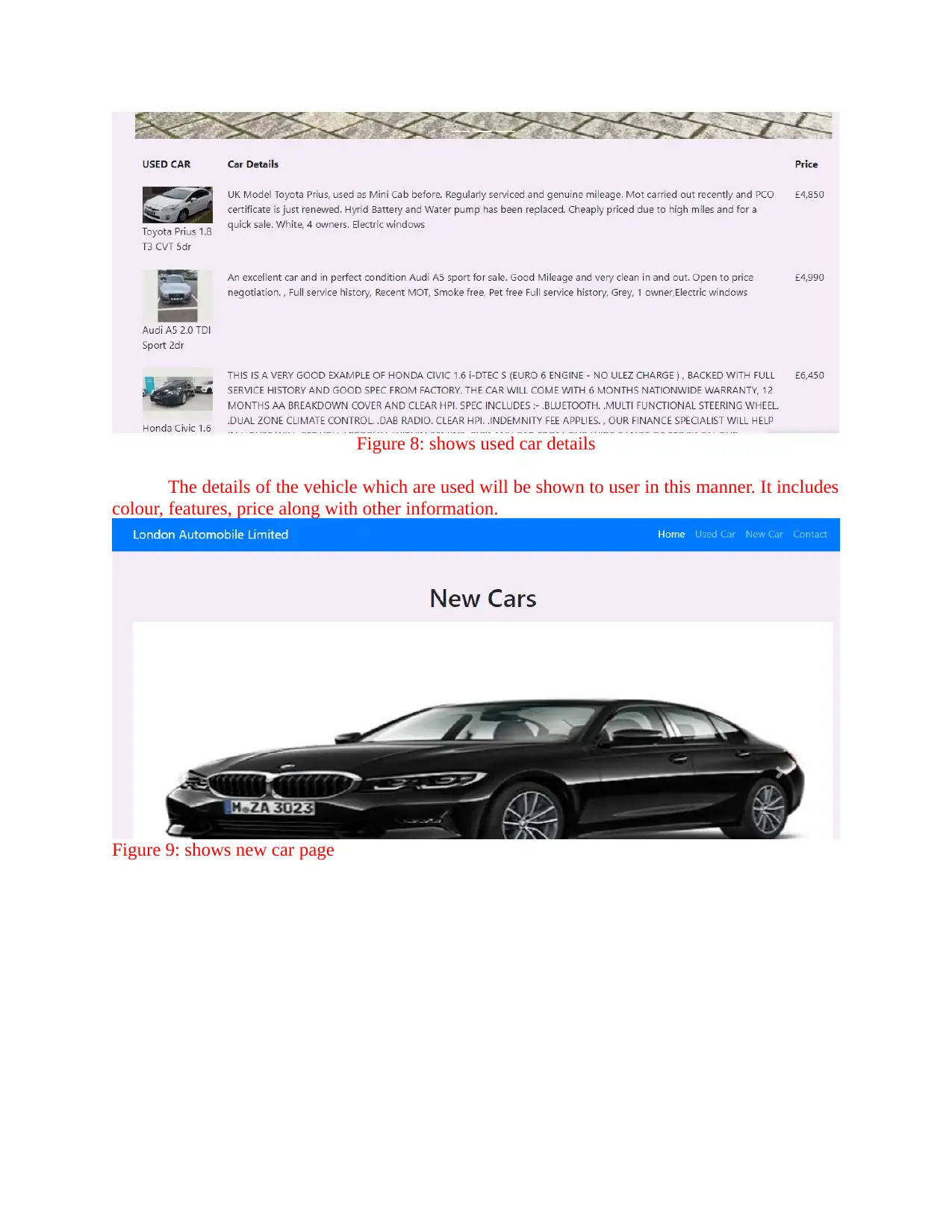
Figure 8: shows used car details
The details of the vehicle which are used will be shown to user in this manner. It includes
colour, features, price along with other information.
Figure 9: shows new car page
The details of the vehicle which are used will be shown to user in this manner. It includes
colour, features, price along with other information.
Figure 9: shows new car page
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 23
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.



