Website Design and Development (L4) - UNIT 10: Website Design and Development
VerifiedAdded on 2024/06/03
|29
|3435
|342
AI Summary
This report delves into the intricacies of website design and development, covering essential aspects like secure website management and publishing, search engine optimization (SEO) and indexing, hosting tools and methodologies, and fundamental web design principles. It explores the tools and techniques employed in website design, providing insights into their rationale and application. The report also includes a comprehensive testing plan for the designed website, along with recommendations for improvement.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

UNIT 10: WEBSITE DESIGN
AND DEVELOPMENT (L4)
Website Design and Development
AND DEVELOPMENT (L4)
Website Design and Development
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Table of Contents
LO1.............................................................................................................................................................3
P1............................................................................................................................................................3
Purpose................................................................................................................................................3
Types of DNS......................................................................................................................................3
P2............................................................................................................................................................4
M1...........................................................................................................................................................5
M2...........................................................................................................................................................6
LO2.............................................................................................................................................................7
P3............................................................................................................................................................7
P4............................................................................................................................................................8
M3...........................................................................................................................................................9
D1..........................................................................................................................................................10
LO3...........................................................................................................................................................11
P5..........................................................................................................................................................11
P6..........................................................................................................................................................12
M4.........................................................................................................................................................20
LO4...........................................................................................................................................................21
P7..........................................................................................................................................................21
Test Plan 1: Contact Form Validation...............................................................................................21
Test Case 2: Graphics of a website....................................................................................................22
Test Case 3: Effective Navigation.....................................................................................................23
M5.........................................................................................................................................................23
D3..........................................................................................................................................................23
Conclusion.................................................................................................................................................24
References.................................................................................................................................................25
1
LO1.............................................................................................................................................................3
P1............................................................................................................................................................3
Purpose................................................................................................................................................3
Types of DNS......................................................................................................................................3
P2............................................................................................................................................................4
M1...........................................................................................................................................................5
M2...........................................................................................................................................................6
LO2.............................................................................................................................................................7
P3............................................................................................................................................................7
P4............................................................................................................................................................8
M3...........................................................................................................................................................9
D1..........................................................................................................................................................10
LO3...........................................................................................................................................................11
P5..........................................................................................................................................................11
P6..........................................................................................................................................................12
M4.........................................................................................................................................................20
LO4...........................................................................................................................................................21
P7..........................................................................................................................................................21
Test Plan 1: Contact Form Validation...............................................................................................21
Test Case 2: Graphics of a website....................................................................................................22
Test Case 3: Effective Navigation.....................................................................................................23
M5.........................................................................................................................................................23
D3..........................................................................................................................................................23
Conclusion.................................................................................................................................................24
References.................................................................................................................................................25
1

List of Figures
Figure 1- Design Principles.......................................................................................................................12
Figure 2- Home.........................................................................................................................................13
Figure 3- About.........................................................................................................................................14
Figure 4- Course........................................................................................................................................15
Figure 5- Course (Weeks)..........................................................................................................................16
Figure 6- Admission..................................................................................................................................17
Figure 7- Affiliation..................................................................................................................................18
Figure 8- Contact Us.................................................................................................................................18
Figure 9- Test Case 1.................................................................................................................................21
Figure 10- Test Case 1 Result....................................................................................................................22
Figure 11- Test Case 2...............................................................................................................................22
2
Figure 1- Design Principles.......................................................................................................................12
Figure 2- Home.........................................................................................................................................13
Figure 3- About.........................................................................................................................................14
Figure 4- Course........................................................................................................................................15
Figure 5- Course (Weeks)..........................................................................................................................16
Figure 6- Admission..................................................................................................................................17
Figure 7- Affiliation..................................................................................................................................18
Figure 8- Contact Us.................................................................................................................................18
Figure 9- Test Case 1.................................................................................................................................21
Figure 10- Test Case 1 Result....................................................................................................................22
Figure 11- Test Case 2...............................................................................................................................22
2

LO1
Facilitating a site essentially implies that it offers authorization to an association and a person to post a
site or site page upon the web. A site facilitating supply advances and administrations that will be taken
being used to see the site or website page on the web. The individual who has an entrance of web can
without much of a stretch visit your site by simply giving your site address. Their PC will get associated
with the server every one of the pages of your site will be given to them through the program. The most
essential web facilitating is of little scale record facilitating where documents can be transferred by means
of FTP or web interface. The association take being used PC as a site host to give the points of interest of
the merchandise and ventures and accommodated online requests.
P1
Purpose
The DNS is an important part of the internet as the internet is not going to survive without it. The DNS’s
main goal is to translating domain names to the IP’s. Every website has its domain and its IP address.
Through these IP addresses, internet find the website. IP address is a numeric data which is not easy to
keep in mind that is the reason why DNS has been created. DNS is a worldwide network that manages the
database of domain names and IP address.
Types of DNS
1. Primary Master DNS Server: It does the reading for the domain zone facilitated from a domain
file situated on the hosting account’s web server. The DNS is assigned to each domain to make
administration easy in comparison to using one server.
2. Secondary DNS Server: It also called a slave and it’s task is receiving input from the primary
server.
3
Facilitating a site essentially implies that it offers authorization to an association and a person to post a
site or site page upon the web. A site facilitating supply advances and administrations that will be taken
being used to see the site or website page on the web. The individual who has an entrance of web can
without much of a stretch visit your site by simply giving your site address. Their PC will get associated
with the server every one of the pages of your site will be given to them through the program. The most
essential web facilitating is of little scale record facilitating where documents can be transferred by means
of FTP or web interface. The association take being used PC as a site host to give the points of interest of
the merchandise and ventures and accommodated online requests.
P1
Purpose
The DNS is an important part of the internet as the internet is not going to survive without it. The DNS’s
main goal is to translating domain names to the IP’s. Every website has its domain and its IP address.
Through these IP addresses, internet find the website. IP address is a numeric data which is not easy to
keep in mind that is the reason why DNS has been created. DNS is a worldwide network that manages the
database of domain names and IP address.
Types of DNS
1. Primary Master DNS Server: It does the reading for the domain zone facilitated from a domain
file situated on the hosting account’s web server. The DNS is assigned to each domain to make
administration easy in comparison to using one server.
2. Secondary DNS Server: It also called a slave and it’s task is receiving input from the primary
server.
3
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

P2
Communication protocols are the explanation of the rules and formats of digital message. They are
needed to exchange messages between the computing Systems and are needed in telecommunications.
Communication protocol handles error detection, authentication, and correction. Through this protocol,
we can describe the semantics, syntax, and synchronization of the communication signals.
Communication protocols are embedded in both, hardware as well as software. Computer networks will
not be able to survive without communication protocol (TCP/IP, FTP, HTTP, UDP, POP, IMAP etc.).
Communication protocol defines the rule for sending block of data.
Web-Server: It refers to a program which uses HTTP to display the files from WWW for users. This
process is the example of client-server model. Web-Server is just like a larger package of internet.
Communication Protocol: Communication Protocol is just like a description of digital message formats.
Communication Protocol refers to error detection and correction and many others. Communication
Protocols are implemented in hardware & Software (Guru99.com, 2018).
Operating System: An Operating System (OS) allows a user to run application on computer devices. The
OS manages a computer’s hardware resources including:
Input Device
Output Device
Network Device
Storage Device
4
Communication protocols are the explanation of the rules and formats of digital message. They are
needed to exchange messages between the computing Systems and are needed in telecommunications.
Communication protocol handles error detection, authentication, and correction. Through this protocol,
we can describe the semantics, syntax, and synchronization of the communication signals.
Communication protocols are embedded in both, hardware as well as software. Computer networks will
not be able to survive without communication protocol (TCP/IP, FTP, HTTP, UDP, POP, IMAP etc.).
Communication protocol defines the rule for sending block of data.
Web-Server: It refers to a program which uses HTTP to display the files from WWW for users. This
process is the example of client-server model. Web-Server is just like a larger package of internet.
Communication Protocol: Communication Protocol is just like a description of digital message formats.
Communication Protocol refers to error detection and correction and many others. Communication
Protocols are implemented in hardware & Software (Guru99.com, 2018).
Operating System: An Operating System (OS) allows a user to run application on computer devices. The
OS manages a computer’s hardware resources including:
Input Device
Output Device
Network Device
Storage Device
4

M1
Website development is a term of the work engaged with developing a site for the web or internet. Web
development can begin from developing the least demanding static single page of plain content for the
most active online web applications, business and interpersonal organization administrations. Web
development alludes to the non-outlining part while making a site. Web advancement is the programming
that approve elements of site according to the demand of the owner.
1. PHP: PHP refers to Hypertext Pre-processor. It is a server-side scripting language design for the
web development and can be implemented into HTML. PHP can be integrated with popular
databases, like MySQL, Oracle and etc.
USE OF PHP:
We can generate dynamic pages and files.
We can collect information from a web from such as user information, email and much more
info.
We can send the emails to the user from our websites.
We can encrypt data for safe transmission of the data.
2. JavaScript: JavaScript is a dynamic computer programming language, and it is an interpreted
programming language with object-oriented capabilities.
USE OF JAVASCRIPT:
Less server interaction.
Immediate feedback to the visitors.
Richer Interface.
3. Java: Java is a platform-sceptical programming language, and it is a high-level general-purpose
programming language developed by Sun Microsystem. The java language was originally called
OAK.
5
Website development is a term of the work engaged with developing a site for the web or internet. Web
development can begin from developing the least demanding static single page of plain content for the
most active online web applications, business and interpersonal organization administrations. Web
development alludes to the non-outlining part while making a site. Web advancement is the programming
that approve elements of site according to the demand of the owner.
1. PHP: PHP refers to Hypertext Pre-processor. It is a server-side scripting language design for the
web development and can be implemented into HTML. PHP can be integrated with popular
databases, like MySQL, Oracle and etc.
USE OF PHP:
We can generate dynamic pages and files.
We can collect information from a web from such as user information, email and much more
info.
We can send the emails to the user from our websites.
We can encrypt data for safe transmission of the data.
2. JavaScript: JavaScript is a dynamic computer programming language, and it is an interpreted
programming language with object-oriented capabilities.
USE OF JAVASCRIPT:
Less server interaction.
Immediate feedback to the visitors.
Richer Interface.
3. Java: Java is a platform-sceptical programming language, and it is a high-level general-purpose
programming language developed by Sun Microsystem. The java language was originally called
OAK.
5

4. ASP.NET: It is an open source framework which is based on server-side scripting proposed for
web application development, i.e., to develop web pages. ASP.Net applications can also be
written in a variety of .Net languages, including C#, VB.Net, and J#.
M2
Google consider a lot of factor to find how to provide rank to the Search-Engine results. The factors are
either linked to the content provided in the web page itself or calculation of the authentication of the
website itself. Search engines will not be able to provide the index the pages if the page contains fancy
scripts and images.
HOW SEARCH ENGINE WORKS: -
Search engine have four functions:
Index Building
Crawling
Relevancy and Ranking Calculation
Result Recording
These four functions analysis our websites for each page, and check relevancy of one page to another
page. Search engine create database by performing periodic crawls of the internet.
6
web application development, i.e., to develop web pages. ASP.Net applications can also be
written in a variety of .Net languages, including C#, VB.Net, and J#.
M2
Google consider a lot of factor to find how to provide rank to the Search-Engine results. The factors are
either linked to the content provided in the web page itself or calculation of the authentication of the
website itself. Search engines will not be able to provide the index the pages if the page contains fancy
scripts and images.
HOW SEARCH ENGINE WORKS: -
Search engine have four functions:
Index Building
Crawling
Relevancy and Ranking Calculation
Result Recording
These four functions analysis our websites for each page, and check relevancy of one page to another
page. Search engine create database by performing periodic crawls of the internet.
6
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

LO2
Websites is a main functionality for your business. In the digital era, the internet is the place that needs
regular updating of software. And the websites developers also need to improve their knowledge to
survive in the highly digital word. They should learn the best and new technologies in all over the world
and have to adopt that different kind of technologies.
There are many kinds of web development tools which we used to create the websites.
JavaScript Libraries.
Front-End-Frameworks.
Frameworks for Web Applications.
Programming Languages.
Databases.
CSS
ICONS
P3
These two terms front-end and back-end are quite confusing. These are the terms which is used to
describe functionality of web industry. Front-end is often called as the client side and sometimes
considered as a ‘Web-Design’. Frontend and backend development work to create a website/application
user.
Front-End: Front-End is that kind of application that the user sees and experience. The front-end website
technology required a good frontend developer. This is the less code application and basically based on
how a user will interpret the interface into an experience. Frontend development is used to create visual
display. The frontend development includes CSS, HTML, JavaScript that is used to create web-pages,
buttons, menu and everything which is visible to the users (Technet.microsoft.com, 2018).
7
Websites is a main functionality for your business. In the digital era, the internet is the place that needs
regular updating of software. And the websites developers also need to improve their knowledge to
survive in the highly digital word. They should learn the best and new technologies in all over the world
and have to adopt that different kind of technologies.
There are many kinds of web development tools which we used to create the websites.
JavaScript Libraries.
Front-End-Frameworks.
Frameworks for Web Applications.
Programming Languages.
Databases.
CSS
ICONS
P3
These two terms front-end and back-end are quite confusing. These are the terms which is used to
describe functionality of web industry. Front-end is often called as the client side and sometimes
considered as a ‘Web-Design’. Frontend and backend development work to create a website/application
user.
Front-End: Front-End is that kind of application that the user sees and experience. The front-end website
technology required a good frontend developer. This is the less code application and basically based on
how a user will interpret the interface into an experience. Frontend development is used to create visual
display. The frontend development includes CSS, HTML, JavaScript that is used to create web-pages,
buttons, menu and everything which is visible to the users (Technet.microsoft.com, 2018).
7

The Technical Skills required to be Front-End Developer:
HTML
CSS
JavaScript
Back-End: The backend includes a web server that is used to host an application which relates with a
database. The backend serves the information of frontend development. The backend developer works to
build applications that can efficiently deliver data. Backend code is run on the server. The backend
developers should have the knowledge of server architecture as well (Chris, 2018).
The drawback of backend development is sometimes application can be slow and throw an error to users
it’s because of backend problems.
The Technical Skills required to be Back-End Developer:
Ruby
MongoDB
SQL
Python
P4
Most websites today are developed with templates (Online websites creation tools), which allows to make
easy and quick websites. This online website creations tools are also known as Constant Management
System (CMS). Now a days, the most popular is WordPress and CMS.
8
HTML
CSS
JavaScript
Back-End: The backend includes a web server that is used to host an application which relates with a
database. The backend serves the information of frontend development. The backend developer works to
build applications that can efficiently deliver data. Backend code is run on the server. The backend
developers should have the knowledge of server architecture as well (Chris, 2018).
The drawback of backend development is sometimes application can be slow and throw an error to users
it’s because of backend problems.
The Technical Skills required to be Back-End Developer:
Ruby
MongoDB
SQL
Python
P4
Most websites today are developed with templates (Online websites creation tools), which allows to make
easy and quick websites. This online website creations tools are also known as Constant Management
System (CMS). Now a days, the most popular is WordPress and CMS.
8

Some Advantages of Templates:
A template site is often a great option of the project is simple.
Template sites are less expensive than custom sites.
Templates sites are fast to implement (Differencebetween.info, 2018).
Some Disadvantages of Templates:
Your site may look like common sites.
In templates, you can make limited changes in your graphic design.
Some templates are not well made and not well manages.
The main issue in templates is security issues.
UX Design / UI Design:
UX design refers to the terms “User Experience Design” and UI design refers to the terms “User Interface
Design”. Both UI and UX are difficult to work together. UI and UX is the most confusing terms in
technical fields. Both are different but both UI-UX and UX-UI are related to each other as well:
UX makes interface useful
UX helps Users Accomplish Goals
UX design is done first
M3
In websites development, there are many kinds of development tools which we can used to develop a
custom-built website. These all development tools help us to make our websites more relevant and used to
make impressive web-design and user-friendly interface.
JavaScript Libraries: JavaScript is the most highly used computer language. There are some commonly
used libraries in JavaScript.
9
A template site is often a great option of the project is simple.
Template sites are less expensive than custom sites.
Templates sites are fast to implement (Differencebetween.info, 2018).
Some Disadvantages of Templates:
Your site may look like common sites.
In templates, you can make limited changes in your graphic design.
Some templates are not well made and not well manages.
The main issue in templates is security issues.
UX Design / UI Design:
UX design refers to the terms “User Experience Design” and UI design refers to the terms “User Interface
Design”. Both UI and UX are difficult to work together. UI and UX is the most confusing terms in
technical fields. Both are different but both UI-UX and UX-UI are related to each other as well:
UX makes interface useful
UX helps Users Accomplish Goals
UX design is done first
M3
In websites development, there are many kinds of development tools which we can used to develop a
custom-built website. These all development tools help us to make our websites more relevant and used to
make impressive web-design and user-friendly interface.
JavaScript Libraries: JavaScript is the most highly used computer language. There are some commonly
used libraries in JavaScript.
9
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

jQuery: jQuery features full JavaScript Libraries.
Moment.js: Manipulate and validate in JavaScript.
React This Facebook’s JS libraries used for creating UI.
jQuery Mobile: This is used to create responsive websites (Inc, 2018).
Front-End-Frameworks: Front-end-frameworks include many kinds of folders and files like – CSS, JS,
Images, HTML. There are some commonly used libraries in front-end-frameworks.
Bootstrap: HTML, CSS, JS is used to building responsive websites and mobile and tablets
project.
Uikit: A front-end frameworks for creating fast and powerful interface.
Foundation: Foundation is a group of responsive front-end frameworks and used to make
websites very responsive and make user interface designs (Thumar and Thumar, 2018).
Programming Languages: Programming Languages specifies a set of instructions that is used to deliver
different kinds of output.
PHP: PHP is a scripting language used in web development.
Python: Python gives the fast component and work and combine systems to work faster.
HTML5: HTML5 is a mark-up language and have a link with xhtml and html.
Databases: Database is a group of information that can be managed, retrieved, updated.
MariaDB: This is open source database and now becoming very highly used database in IT world.
MySQL: This is commonly used database and leading open source databases (Medium, 2018).
D1
The frontend tools which are used to build a custom website are HTML, CSS, JavaScript, and Bootstrap.
These have been used for website creation because there is an extensive support for these languages. They
10
Moment.js: Manipulate and validate in JavaScript.
React This Facebook’s JS libraries used for creating UI.
jQuery Mobile: This is used to create responsive websites (Inc, 2018).
Front-End-Frameworks: Front-end-frameworks include many kinds of folders and files like – CSS, JS,
Images, HTML. There are some commonly used libraries in front-end-frameworks.
Bootstrap: HTML, CSS, JS is used to building responsive websites and mobile and tablets
project.
Uikit: A front-end frameworks for creating fast and powerful interface.
Foundation: Foundation is a group of responsive front-end frameworks and used to make
websites very responsive and make user interface designs (Thumar and Thumar, 2018).
Programming Languages: Programming Languages specifies a set of instructions that is used to deliver
different kinds of output.
PHP: PHP is a scripting language used in web development.
Python: Python gives the fast component and work and combine systems to work faster.
HTML5: HTML5 is a mark-up language and have a link with xhtml and html.
Databases: Database is a group of information that can be managed, retrieved, updated.
MariaDB: This is open source database and now becoming very highly used database in IT world.
MySQL: This is commonly used database and leading open source databases (Medium, 2018).
D1
The frontend tools which are used to build a custom website are HTML, CSS, JavaScript, and Bootstrap.
These have been used for website creation because there is an extensive support for these languages. They
10

are perfectly compatible with almost every web browser. The backend technology that can be used are
PHP, jQuery etc. The database language used can be MySQL because this scripting language is
compatible with databases (Job, 2018).
11
PHP, jQuery etc. The database language used can be MySQL because this scripting language is
compatible with databases (Job, 2018).
11

LO3
Web Design and applications are used for building web pages. And include HTML, CSS, Devices API,
JavaScript and other kind of technologies for web applications. To create multipage websites there should
be a link of all the pages and folder contains the basic need for the websites like images, CSS Script,
JavaScript and other things (Linode Guides & Tutorials, 2018).
Tools & Techniques which we used to create multipage websites:
HTML and CSS
JavaScript Web API’s
Graphics
Mobile Web
Privacy
Accessibility
P5
After project completion and creation of analysis document, the task is to define the web content
requirements and then mention them in a design document (Segal, 2018).
Some attributes are as follows:
Security Architecture
Design Architecture
Server Architecture
Information Architecture
Content Architecture
12
Web Design and applications are used for building web pages. And include HTML, CSS, Devices API,
JavaScript and other kind of technologies for web applications. To create multipage websites there should
be a link of all the pages and folder contains the basic need for the websites like images, CSS Script,
JavaScript and other things (Linode Guides & Tutorials, 2018).
Tools & Techniques which we used to create multipage websites:
HTML and CSS
JavaScript Web API’s
Graphics
Mobile Web
Privacy
Accessibility
P5
After project completion and creation of analysis document, the task is to define the web content
requirements and then mention them in a design document (Segal, 2018).
Some attributes are as follows:
Security Architecture
Design Architecture
Server Architecture
Information Architecture
Content Architecture
12
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

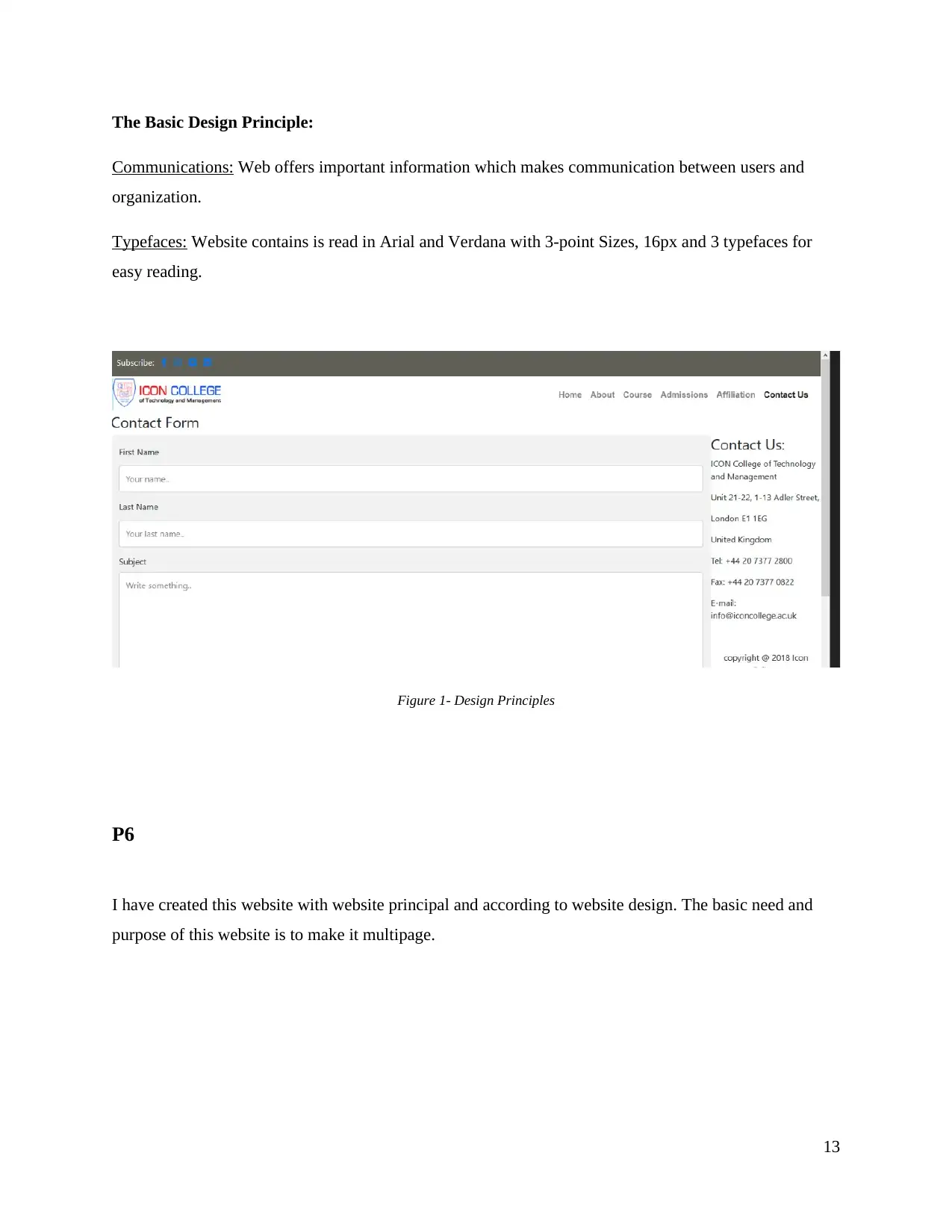
The Basic Design Principle:
Communications: Web offers important information which makes communication between users and
organization.
Typefaces: Website contains is read in Arial and Verdana with 3-point Sizes, 16px and 3 typefaces for
easy reading.
Figure 1- Design Principles
P6
I have created this website with website principal and according to website design. The basic need and
purpose of this website is to make it multipage.
13
Communications: Web offers important information which makes communication between users and
organization.
Typefaces: Website contains is read in Arial and Verdana with 3-point Sizes, 16px and 3 typefaces for
easy reading.
Figure 1- Design Principles
P6
I have created this website with website principal and according to website design. The basic need and
purpose of this website is to make it multipage.
13

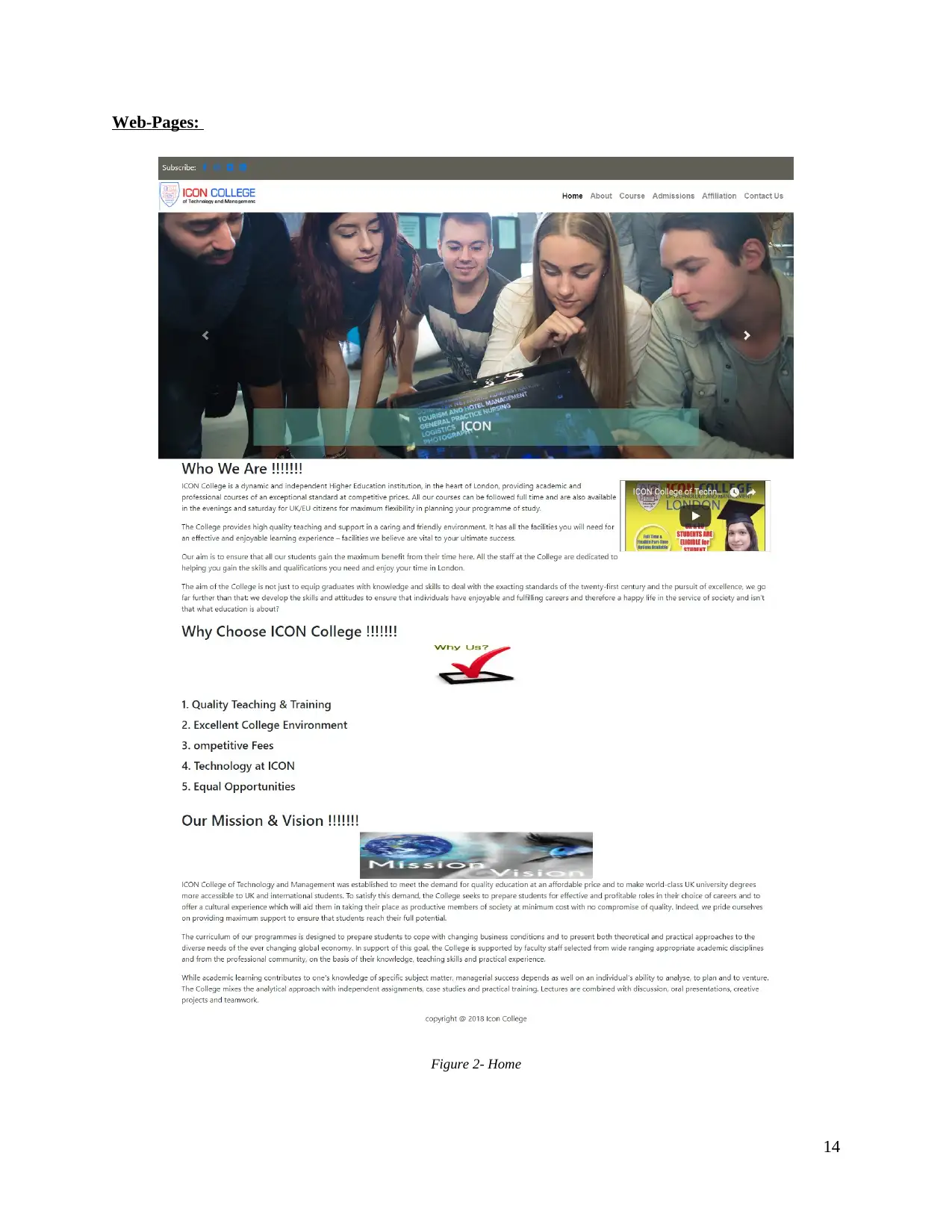
Web-Pages:
Figure 2- Home
14
Figure 2- Home
14

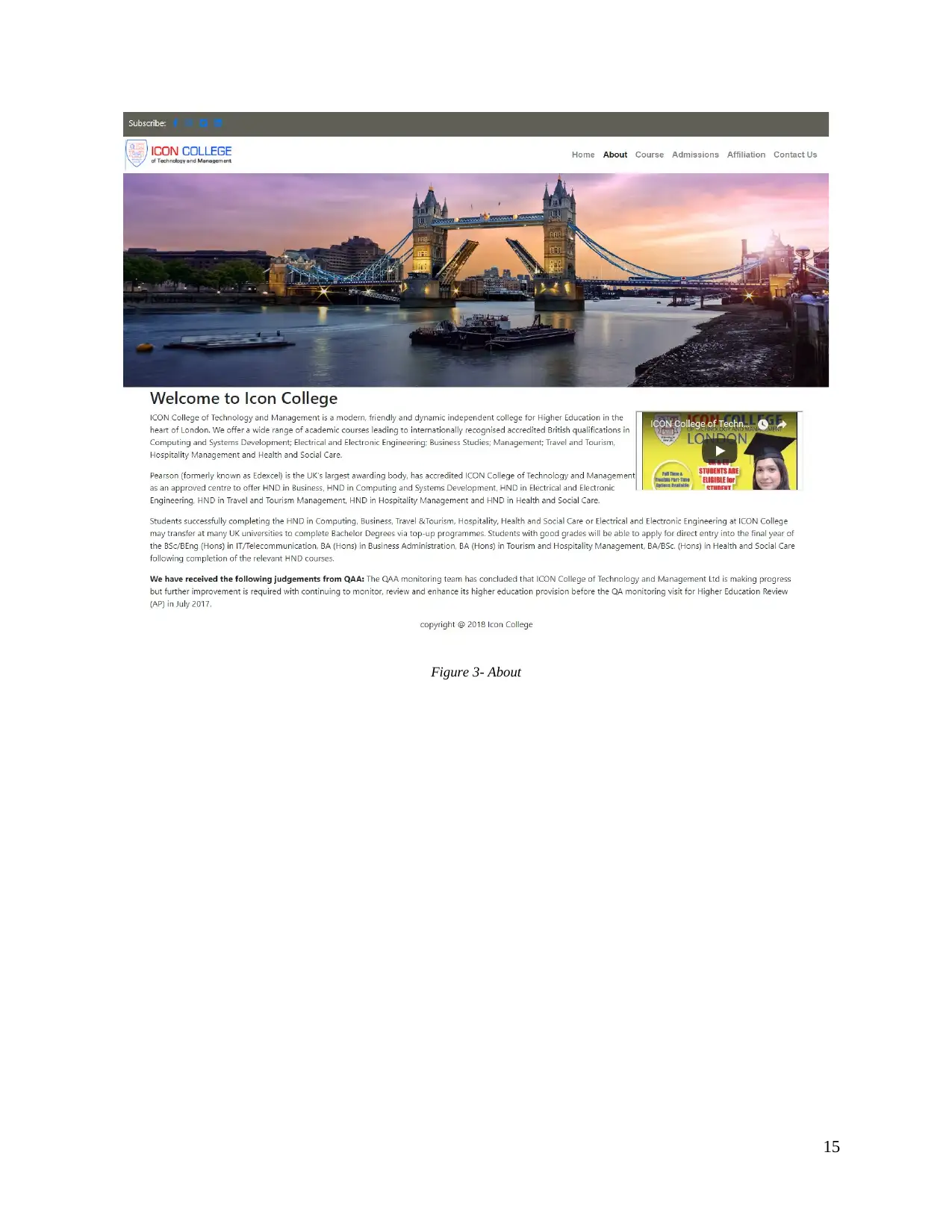
Figure 3- About
15
15
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

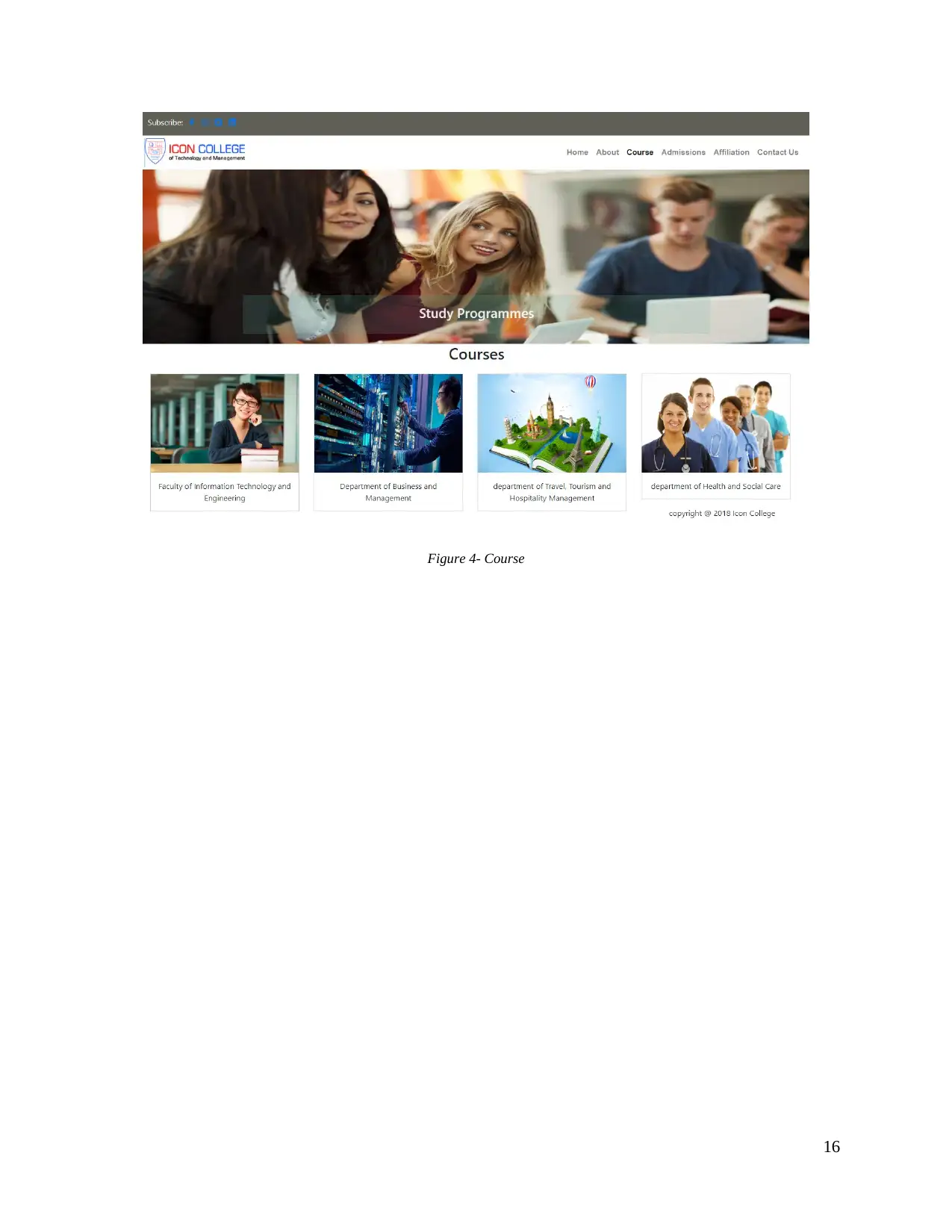
Figure 4- Course
16
16

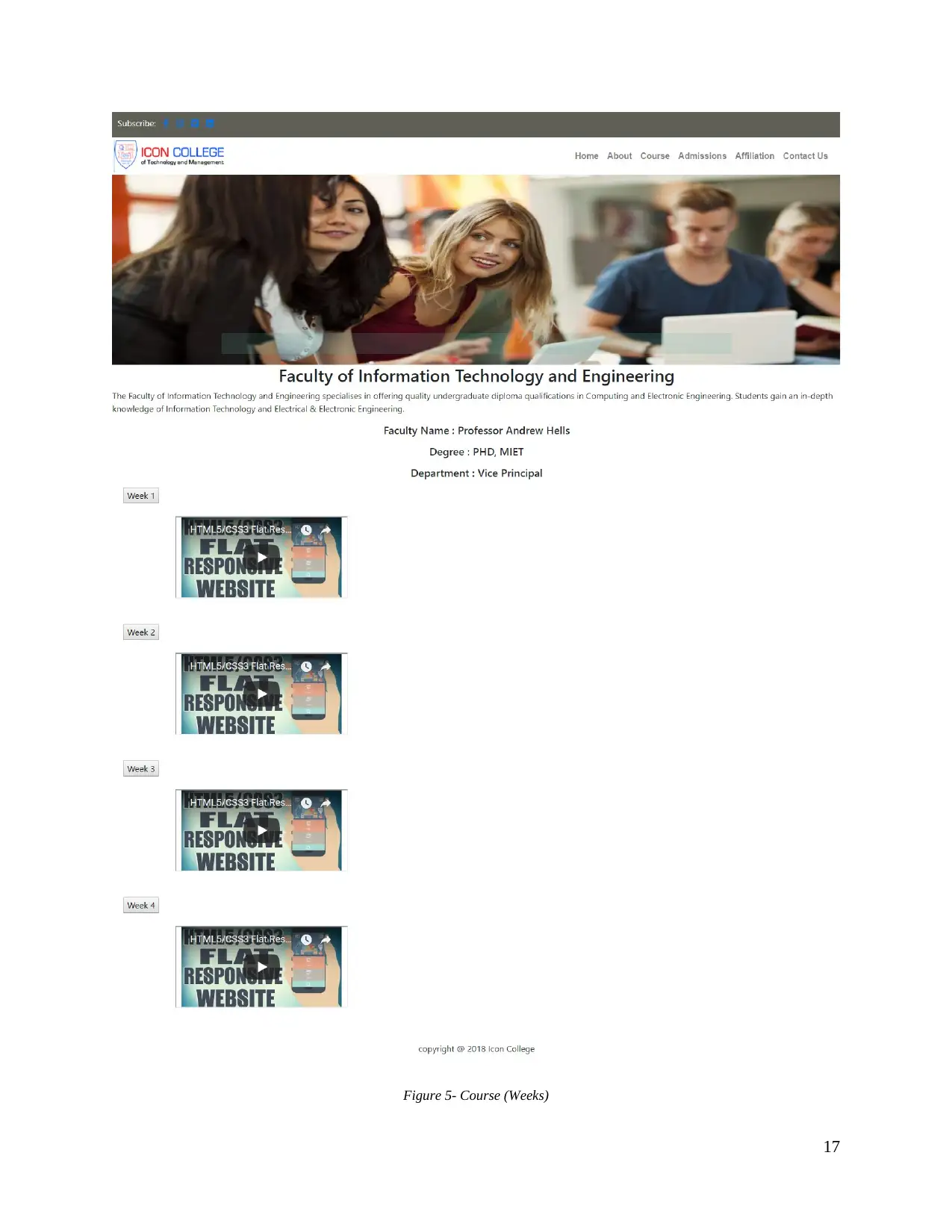
Figure 5- Course (Weeks)
17
17

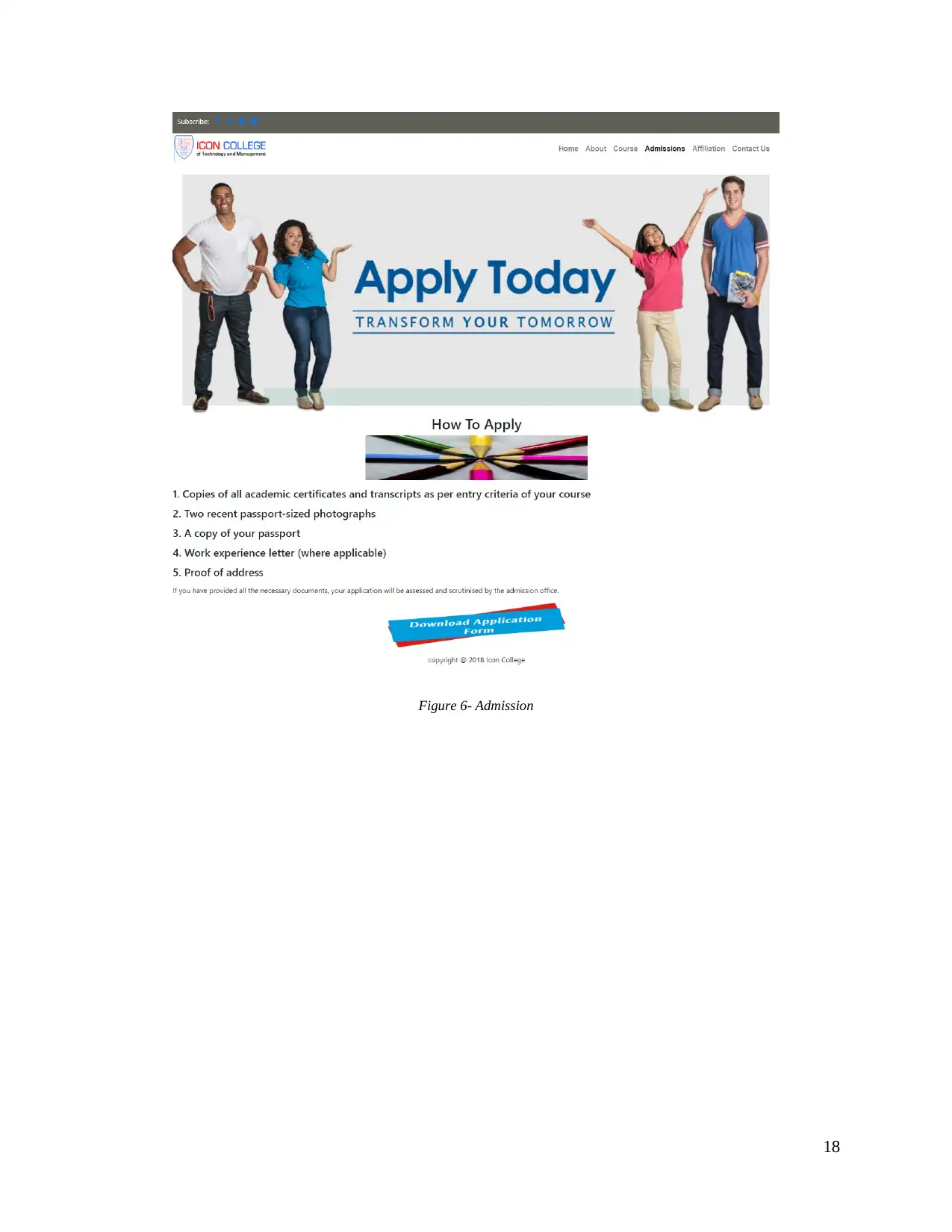
Figure 6- Admission
18
18
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

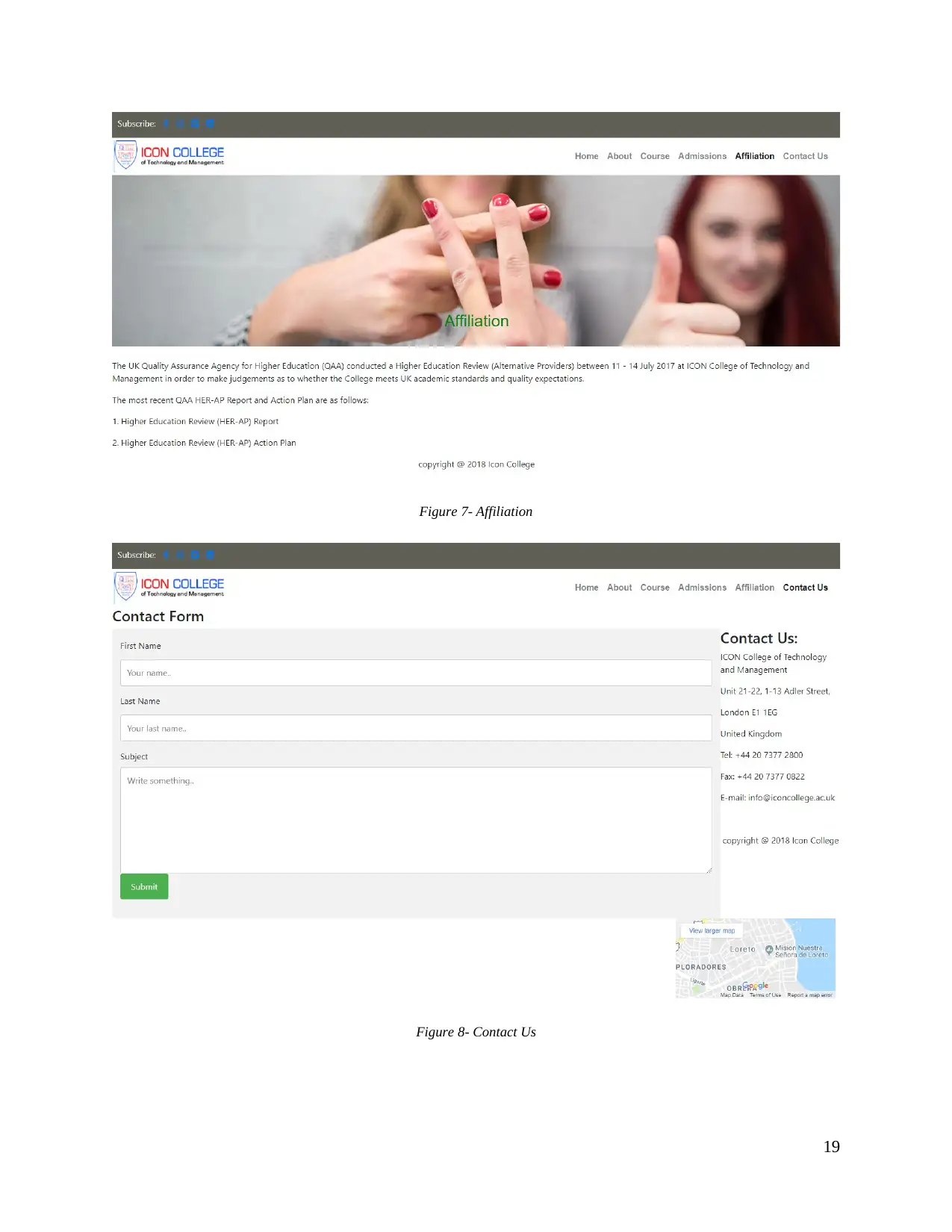
Figure 7- Affiliation
Figure 8- Contact Us
19
Figure 8- Contact Us
19

20

The Reason of Quality of content used in website:
User Satisfaction
Improved search ranking
Mobile Users
Responsive
21
User Satisfaction
Improved search ranking
Mobile Users
Responsive
21
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

M4
Multipage websites are closely same as their single-pages websites. The scenario of all the pages are same
but the contents are different according to the pages. Suppose we have a website on eCommerce company
and the headers are as follows:
Home
About
Contact
In all the pages (Home, About, Contact) the user interface will be same but the content will be different.
In HOME there will be information of the era of the company and in ABOUT there will be information of
the company and in CONTACT there will be information of the contact and will give the address and
email id.
So, we have all different content in all the multiple pages, but the UI will be same from top to bottom.
Design Document: The Design Document is the starting point work for our assignments. In many cases,
we have to do design document before doing any of the actual work. Design document is like a module
where we used to plan that how we going to make our website. This is the step by step process of our
website development.
22
Multipage websites are closely same as their single-pages websites. The scenario of all the pages are same
but the contents are different according to the pages. Suppose we have a website on eCommerce company
and the headers are as follows:
Home
About
Contact
In all the pages (Home, About, Contact) the user interface will be same but the content will be different.
In HOME there will be information of the era of the company and in ABOUT there will be information of
the company and in CONTACT there will be information of the contact and will give the address and
email id.
So, we have all different content in all the multiple pages, but the UI will be same from top to bottom.
Design Document: The Design Document is the starting point work for our assignments. In many cases,
we have to do design document before doing any of the actual work. Design document is like a module
where we used to plan that how we going to make our website. This is the step by step process of our
website development.
22

LO4
Test Plan: - A website test plan is a document describing format that describe the testing scope and
activities. The test plan contains the detailed information of our website.
P7
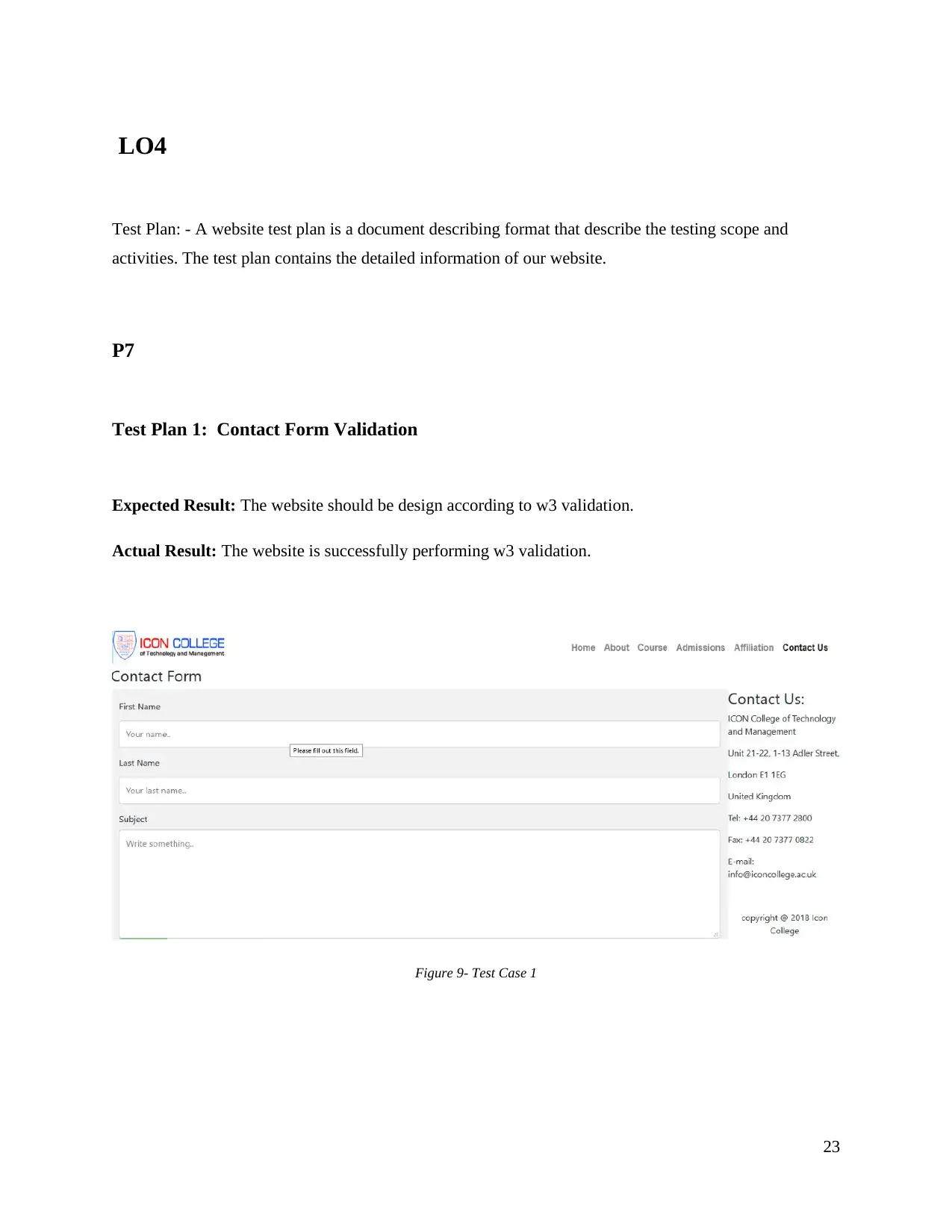
Test Plan 1: Contact Form Validation
Expected Result: The website should be design according to w3 validation.
Actual Result: The website is successfully performing w3 validation.
Figure 9- Test Case 1
23
Test Plan: - A website test plan is a document describing format that describe the testing scope and
activities. The test plan contains the detailed information of our website.
P7
Test Plan 1: Contact Form Validation
Expected Result: The website should be design according to w3 validation.
Actual Result: The website is successfully performing w3 validation.
Figure 9- Test Case 1
23

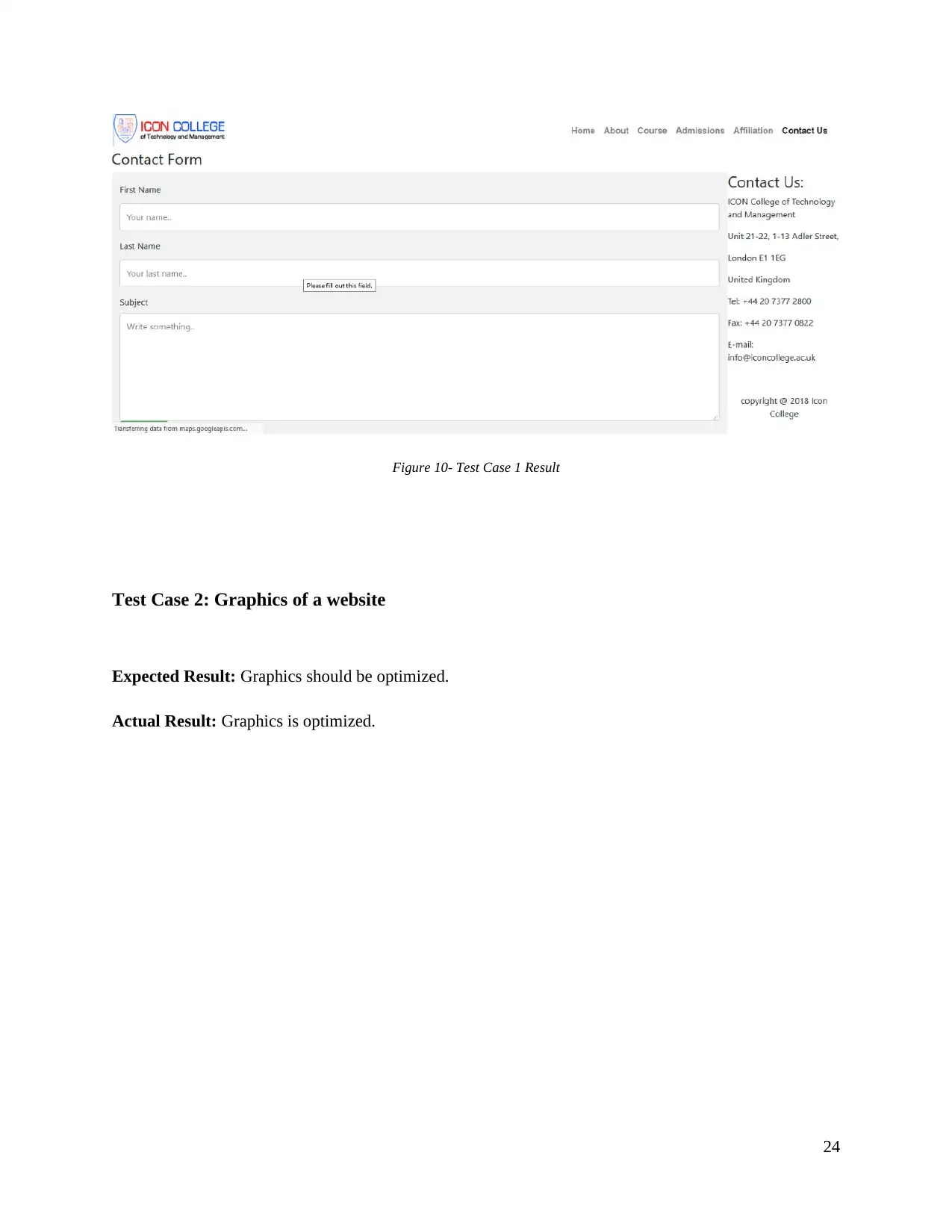
Figure 10- Test Case 1 Result
Test Case 2: Graphics of a website
Expected Result: Graphics should be optimized.
Actual Result: Graphics is optimized.
24
Test Case 2: Graphics of a website
Expected Result: Graphics should be optimized.
Actual Result: Graphics is optimized.
24
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

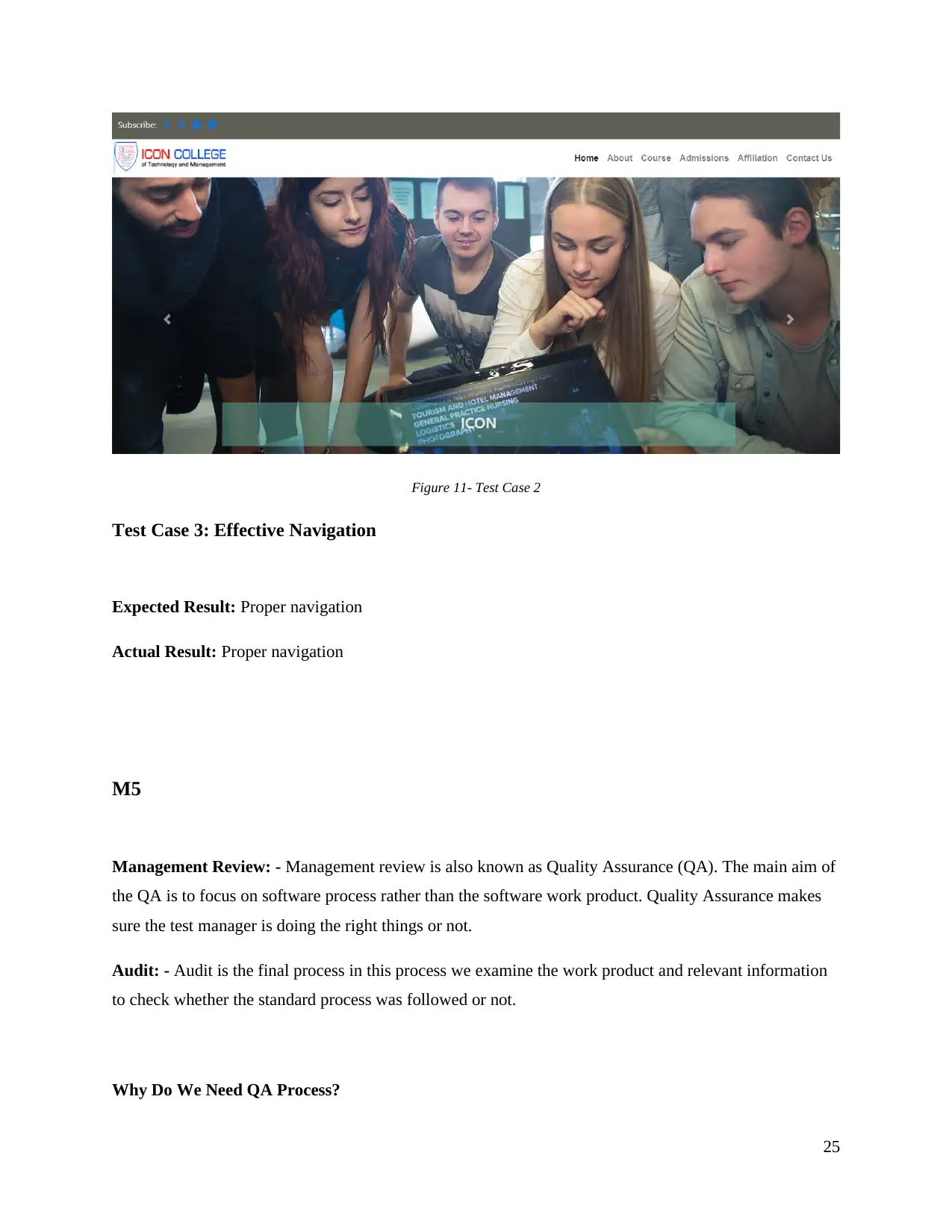
Figure 11- Test Case 2
Test Case 3: Effective Navigation
Expected Result: Proper navigation
Actual Result: Proper navigation
M5
Management Review: - Management review is also known as Quality Assurance (QA). The main aim of
the QA is to focus on software process rather than the software work product. Quality Assurance makes
sure the test manager is doing the right things or not.
Audit: - Audit is the final process in this process we examine the work product and relevant information
to check whether the standard process was followed or not.
Why Do We Need QA Process?
25
Test Case 3: Effective Navigation
Expected Result: Proper navigation
Actual Result: Proper navigation
M5
Management Review: - Management review is also known as Quality Assurance (QA). The main aim of
the QA is to focus on software process rather than the software work product. Quality Assurance makes
sure the test manager is doing the right things or not.
Audit: - Audit is the final process in this process we examine the work product and relevant information
to check whether the standard process was followed or not.
Why Do We Need QA Process?
25

Quality Assurance process checks all the phase of the project. To make our website error free and more
relevant we have to do the QA process.
QA include many processes like:
Risk analysis->Estimation->Planning->Organization->Issue and Report.
D3
The test plan generated justified the website correctness, user interactivity, easiness, and responsiveness.
The areas of success are user interactivity, navigation (internal and external), responsiveness, content, and
graphics.
The areas of improvement could be designing and proper gridding of the website.
26
relevant we have to do the QA process.
QA include many processes like:
Risk analysis->Estimation->Planning->Organization->Issue and Report.
D3
The test plan generated justified the website correctness, user interactivity, easiness, and responsiveness.
The areas of success are user interactivity, navigation (internal and external), responsiveness, content, and
graphics.
The areas of improvement could be designing and proper gridding of the website.
26

Conclusion
In this report, we discussed about the how to manage and publish secure websites, how to perform search
engine optimization and indexing on a website, what are the different hosting tools and methodologies
and what are the different functionalities and basics of web designing. We also discussed about the tools
and techniques used for website design and why were these used. We also performed testing on the
designed website and recommendations were suggested for the website.
27
In this report, we discussed about the how to manage and publish secure websites, how to perform search
engine optimization and indexing on a website, what are the different hosting tools and methodologies
and what are the different functionalities and basics of web designing. We also discussed about the tools
and techniques used for website design and why were these used. We also performed testing on the
designed website and recommendations were suggested for the website.
27
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

References
Technet.microsoft.com. (2018). Publishing multiple Web sites over HTTPS. [online] Available at:
https://technet.microsoft.com/en-us/library/cc995178.aspx [Accessed 5 Jun. 2018].
Chris, A. (2018). What Is Search Engine Optimization And Why Is It Important. [online]
reliablesoft.net. Available at: https://www.reliablesoft.net/what-is-search-engine-optimization-
and-why-is-it-important/ [Accessed 5 Jun. 2018].
Differencebetween.info. (2018). Difference between Hosting and Server | Hosting vs Server.
[online] Available at: http://www.differencebetween.info/difference-between-hosting-and-server
[Accessed 5 Jun. 2018].
Inc, R. (2018). The Benefits Of Using Database Management Systems - RingLead. [online]
RingLead. Available at: https://www.ringlead.com/blog/the-benefits-of-using-database-
management-systems/ [Accessed 5 Jun. 2018].
Thumar, C. and Thumar, C. (2018). 11 Trends That Will Impact Web Development in 2017.
[online] iamwire. Available at: http://www.iamwire.com/2017/01/trends-web-development-
2017/148126 [Accessed 5 Jun. 2018].
Job, T. (2018). The 10 Skills You Need to Land Your First Front End Developer Job. [online]
Skillcrush. Available at: https://skillcrush.com/2017/03/20/front-end-developer-skills/ [Accessed
5 Jun. 2018].
Medium. (2018). 10 Great User Experience Tips! – The Startup – Medium. [online] Available at
https://medium.com/swlh/10-great-user-experience-tips-2fc22d69cc68 [Accessed 5 Jun. 2018].
Linode Guides & Tutorials. (2018). Content Management Systems: an Overview. [online]
Available at: https://www.linode.com/docs/websites/cms/cms-overview/ [Accessed 5 Jun. 2018].
Segal, N. (2018). 7 Tools to Build Websites Using Responsive Design. [online] CIO. Available at:
https://www.cio.com/article/2387279/developer/developer-7-tools-to-build-websites-using-
responsive-design.html [Accessed 5 Jun. 2018].
Guru99.com. (2018). [online] Available at: https://www.guru99.com/all-about-quality-
assurance.html [Accessed 5 Jun. 2018].
28
Technet.microsoft.com. (2018). Publishing multiple Web sites over HTTPS. [online] Available at:
https://technet.microsoft.com/en-us/library/cc995178.aspx [Accessed 5 Jun. 2018].
Chris, A. (2018). What Is Search Engine Optimization And Why Is It Important. [online]
reliablesoft.net. Available at: https://www.reliablesoft.net/what-is-search-engine-optimization-
and-why-is-it-important/ [Accessed 5 Jun. 2018].
Differencebetween.info. (2018). Difference between Hosting and Server | Hosting vs Server.
[online] Available at: http://www.differencebetween.info/difference-between-hosting-and-server
[Accessed 5 Jun. 2018].
Inc, R. (2018). The Benefits Of Using Database Management Systems - RingLead. [online]
RingLead. Available at: https://www.ringlead.com/blog/the-benefits-of-using-database-
management-systems/ [Accessed 5 Jun. 2018].
Thumar, C. and Thumar, C. (2018). 11 Trends That Will Impact Web Development in 2017.
[online] iamwire. Available at: http://www.iamwire.com/2017/01/trends-web-development-
2017/148126 [Accessed 5 Jun. 2018].
Job, T. (2018). The 10 Skills You Need to Land Your First Front End Developer Job. [online]
Skillcrush. Available at: https://skillcrush.com/2017/03/20/front-end-developer-skills/ [Accessed
5 Jun. 2018].
Medium. (2018). 10 Great User Experience Tips! – The Startup – Medium. [online] Available at
https://medium.com/swlh/10-great-user-experience-tips-2fc22d69cc68 [Accessed 5 Jun. 2018].
Linode Guides & Tutorials. (2018). Content Management Systems: an Overview. [online]
Available at: https://www.linode.com/docs/websites/cms/cms-overview/ [Accessed 5 Jun. 2018].
Segal, N. (2018). 7 Tools to Build Websites Using Responsive Design. [online] CIO. Available at:
https://www.cio.com/article/2387279/developer/developer-7-tools-to-build-websites-using-
responsive-design.html [Accessed 5 Jun. 2018].
Guru99.com. (2018). [online] Available at: https://www.guru99.com/all-about-quality-
assurance.html [Accessed 5 Jun. 2018].
28
1 out of 29
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.





