C# and ASP.NET: A Powerhouse Combination
VerifiedAdded on 2019/09/16
|12
|2581
|488
Report
AI Summary
The assignment content discusses various features and benefits of using C# programming language, ASP.NET framework, and IntelliSense for Bower and NPM in Visual Studio. It highlights the ease of use of C#, its scalability, maintainability, and performance. Additionally, it provides an overview of ASP.NET features such as Web Forms, MVC, and Web Pages, emphasizing its powerful data controls, third-party controls, and localization support. The content also touches on debugging lambdas in Visual Studio and the enhancements in Blend for Visual Studio 2017.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

HRSC Document
System Requirements to Run the Project
● Any modern computer system
● Visual Studio 2017 any edition
● Sql server LocalDb
● DotNet Framework 4.6 or above
● Windows os 7 or above
● Any Modern Browser example - chrome, firefox, IE
Instructions to Run the Project
● Moveto solution file
● Open HRSC.sln file inside HRSC folder
● Press ctrl+f5 or click debug>start without debugging to run
● Navigate to different menus.
● Admin username: Whitrow
● Admin password: Password100000
Software Architecture Used
HRSC is based on MVC software architecture. Code is categorised in model (POCO).
Repository( Logic) Views(CSHTML pages) and Controllers that interact with cshtml and
Repository and transfer data between them.
MVC IN ASP.NET : In this section, you will get an overview of MVC architecture. The MVC
architectural pattern has existed for a long time in software engineering. All most all the
languages use MVC with slight variation, but conceptually it remains the same.
Let's understand the MVC architecture in ASP.NET, MVC stands for Model, View and
Controller. MVC separates application into three components - Model, View and Controller.
System Requirements to Run the Project
● Any modern computer system
● Visual Studio 2017 any edition
● Sql server LocalDb
● DotNet Framework 4.6 or above
● Windows os 7 or above
● Any Modern Browser example - chrome, firefox, IE
Instructions to Run the Project
● Moveto solution file
● Open HRSC.sln file inside HRSC folder
● Press ctrl+f5 or click debug>start without debugging to run
● Navigate to different menus.
● Admin username: Whitrow
● Admin password: Password100000
Software Architecture Used
HRSC is based on MVC software architecture. Code is categorised in model (POCO).
Repository( Logic) Views(CSHTML pages) and Controllers that interact with cshtml and
Repository and transfer data between them.
MVC IN ASP.NET : In this section, you will get an overview of MVC architecture. The MVC
architectural pattern has existed for a long time in software engineering. All most all the
languages use MVC with slight variation, but conceptually it remains the same.
Let's understand the MVC architecture in ASP.NET, MVC stands for Model, View and
Controller. MVC separates application into three components - Model, View and Controller.
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Model: Model represents shape of the data and business logic. It maintains the data of the
application. Model objects retrieve and store model state in a database.
Model is a data and business logic.
View: View is a user interface. View display data using model to the user and also enables them to
modify the data.
View is a User Interface.
Controller: Controller handles the user request. Typically, user interact with View, which in-tern
raises appropriate URL request, this request will be handled by a controller. The controller
renders the appropriate view with the model data as a response.
Controller is a request handler.
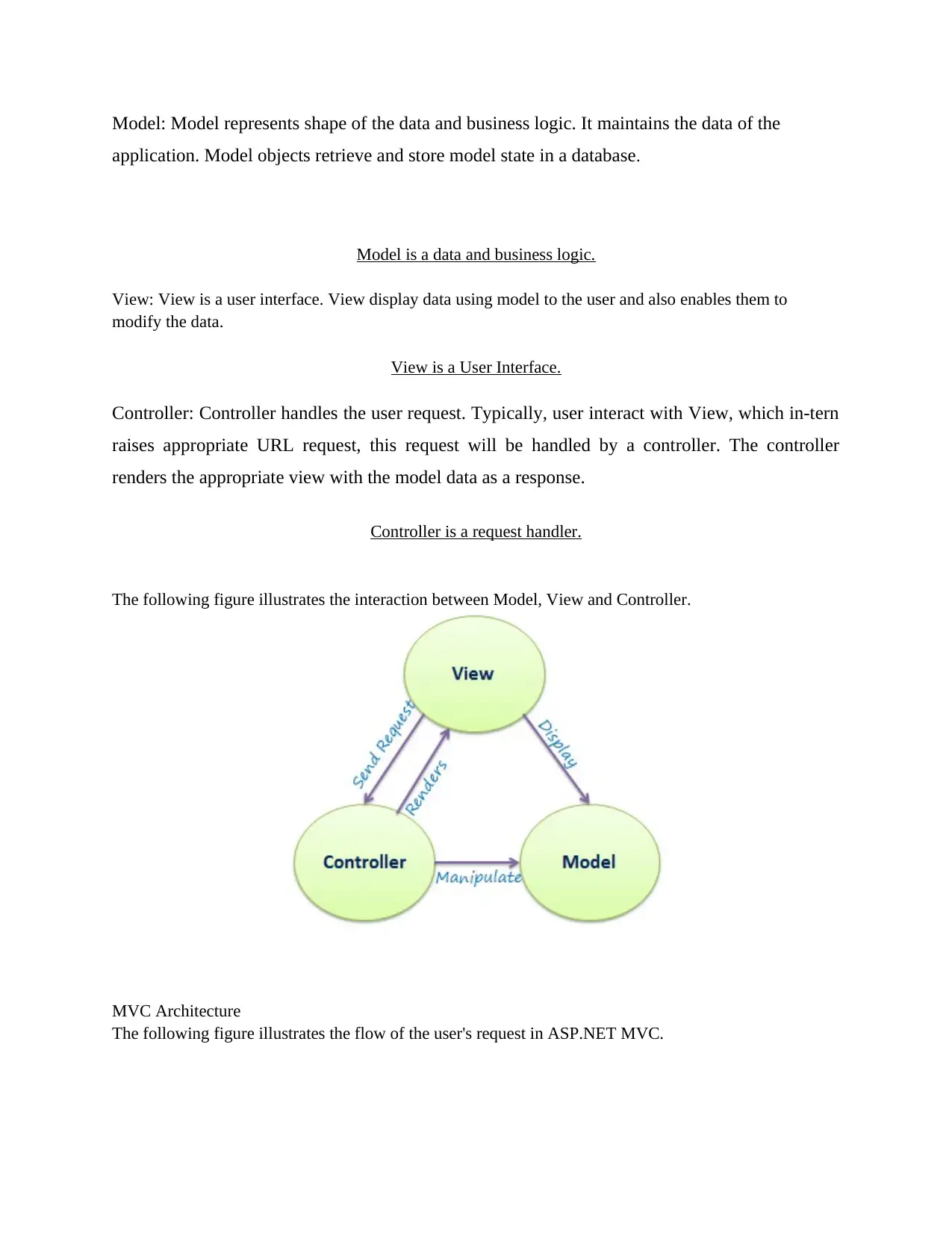
The following figure illustrates the interaction between Model, View and Controller.
MVC Architecture
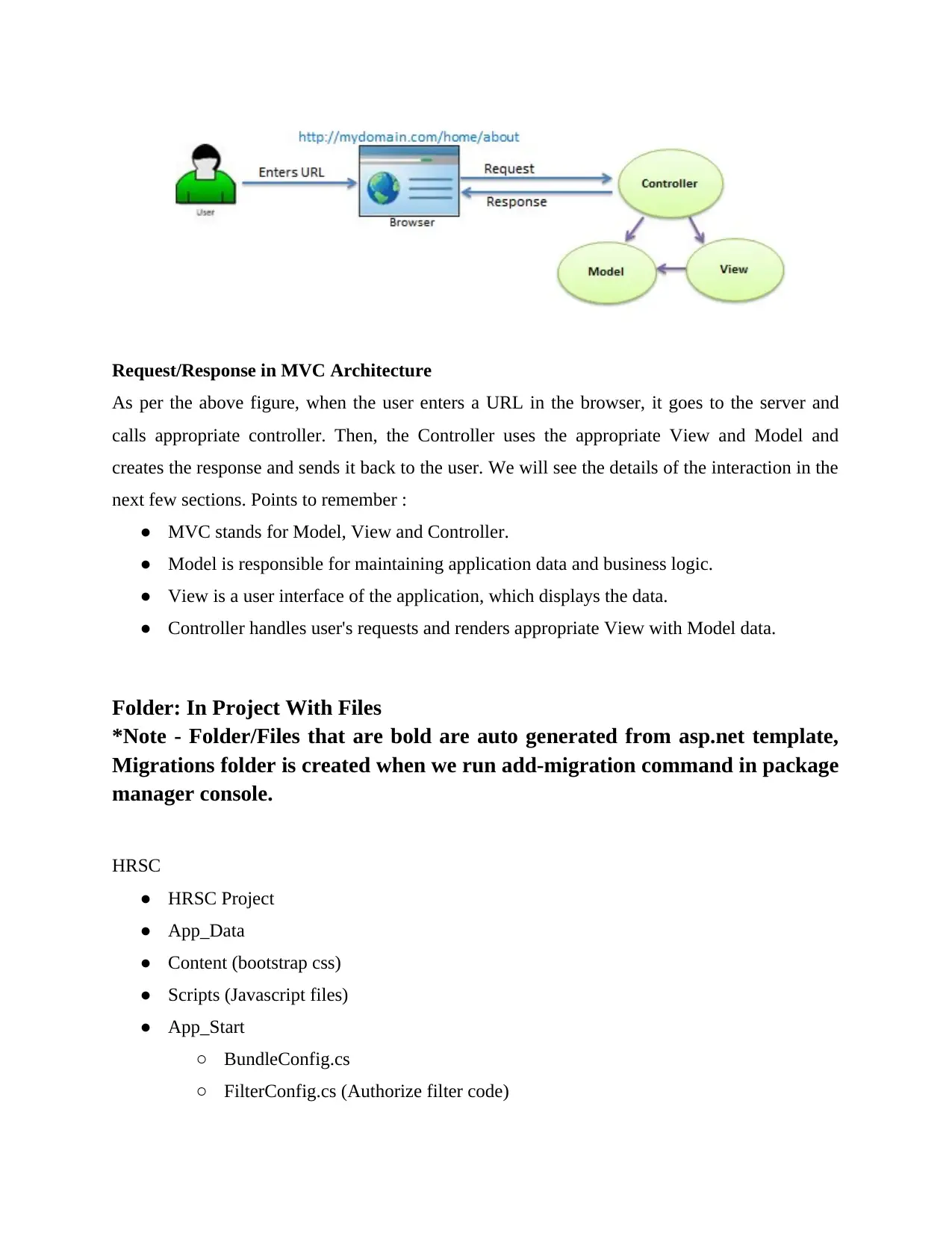
The following figure illustrates the flow of the user's request in ASP.NET MVC.
application. Model objects retrieve and store model state in a database.
Model is a data and business logic.
View: View is a user interface. View display data using model to the user and also enables them to
modify the data.
View is a User Interface.
Controller: Controller handles the user request. Typically, user interact with View, which in-tern
raises appropriate URL request, this request will be handled by a controller. The controller
renders the appropriate view with the model data as a response.
Controller is a request handler.
The following figure illustrates the interaction between Model, View and Controller.
MVC Architecture
The following figure illustrates the flow of the user's request in ASP.NET MVC.

Request/Response in MVC Architecture
As per the above figure, when the user enters a URL in the browser, it goes to the server and
calls appropriate controller. Then, the Controller uses the appropriate View and Model and
creates the response and sends it back to the user. We will see the details of the interaction in the
next few sections. Points to remember :
● MVC stands for Model, View and Controller.
● Model is responsible for maintaining application data and business logic.
● View is a user interface of the application, which displays the data.
● Controller handles user's requests and renders appropriate View with Model data.
Folder: In Project With Files
*Note - Folder/Files that are bold are auto generated from asp.net template,
Migrations folder is created when we run add-migration command in package
manager console.
HRSC
● HRSC Project
● App_Data
● Content (bootstrap css)
● Scripts (Javascript files)
● App_Start
○ BundleConfig.cs
○ FilterConfig.cs (Authorize filter code)
As per the above figure, when the user enters a URL in the browser, it goes to the server and
calls appropriate controller. Then, the Controller uses the appropriate View and Model and
creates the response and sends it back to the user. We will see the details of the interaction in the
next few sections. Points to remember :
● MVC stands for Model, View and Controller.
● Model is responsible for maintaining application data and business logic.
● View is a user interface of the application, which displays the data.
● Controller handles user's requests and renders appropriate View with Model data.
Folder: In Project With Files
*Note - Folder/Files that are bold are auto generated from asp.net template,
Migrations folder is created when we run add-migration command in package
manager console.
HRSC
● HRSC Project
● App_Data
● Content (bootstrap css)
● Scripts (Javascript files)
● App_Start
○ BundleConfig.cs
○ FilterConfig.cs (Authorize filter code)

○ IdentityConfig.cs (Authentication code)
○ RouteConfig.cs (mvc route configuration)
○ Startup.Auth (startup configuration)
● Model (POCO)
○ AccountViewModel.cs (User Account ViewModel Classes)
○ Corder.cs
○ Customer.cs
○ DatabaseContext.cs
○ Depot.cs
○ IdentityModel.cs
○ ManageViewModel.cs
○ Oline.cs
○ Product.cs
○ SalesRep.cs
○ Stock.cs
○ Supplier.cs
● Repository
○ COrderRepo.cs (Corder database interaction)
○ CustRepo.cs (Customer database interaction)
○ DepotRepo.cs (Depot database interaction)
○ ProductRepo.cs (Product database interaction)
○ SalesRepRepo.cs (Product database interaction)
○ SupplierRepo (Product database interaction)
● Controllers
○ HomeController.cs (Action methods for customer role)
○ ValuesController.cs (Action methods for admin and manager role)
○ AccountController.cs (User account related Action method)
● Views
○ RouteConfig.cs (mvc route configuration)
○ Startup.Auth (startup configuration)
● Model (POCO)
○ AccountViewModel.cs (User Account ViewModel Classes)
○ Corder.cs
○ Customer.cs
○ DatabaseContext.cs
○ Depot.cs
○ IdentityModel.cs
○ ManageViewModel.cs
○ Oline.cs
○ Product.cs
○ SalesRep.cs
○ Stock.cs
○ Supplier.cs
● Repository
○ COrderRepo.cs (Corder database interaction)
○ CustRepo.cs (Customer database interaction)
○ DepotRepo.cs (Depot database interaction)
○ ProductRepo.cs (Product database interaction)
○ SalesRepRepo.cs (Product database interaction)
○ SupplierRepo (Product database interaction)
● Controllers
○ HomeController.cs (Action methods for customer role)
○ ValuesController.cs (Action methods for admin and manager role)
○ AccountController.cs (User account related Action method)
● Views
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

○ Account
■ Login.cshtml (Login view)
■ ConfirmEmail.cshtml
■ ForgotPassword.cshtml
■ Register.cshtml
■ ResetPassword.cshtml
○ Home
■ About.cshtml
■ Contact.cshtml
■ CustomerDetails.cshtml (View customer details)
■ Index.cshtml
■ CustomerName.cshtml (Enter customer details for query)
■ OrderDetails.cshtml (enter order details for searching order)
■ OrderDetailsCust.cshtml (order details)
○ Values
■ ChangePassword.cshtml
■ Depots.cshtml (All Depots screen)
■ SalesPro.cshtml (Order Of customer of sales rep screen)
■ DepoValue.cshtml (Depot value screen)
■ Edit.cshtml (Edit Customer)
■ Index.cshtml
■ Invoice.cshtml (Take order number for invoice)
■ InvoiceOrder.cshtml (Invoice screen)
■ ManageLogin.cshtml
■ OrderProduct.cshtml (Order of a particular product screen)
■ Products.cshtml (Show all products screen)
■ SalesReps.cshtml (Show all salesreps screen)`
■ SetPassword.cshtml
■ Stocks.cshtml (Show stocks)
■ Login.cshtml (Login view)
■ ConfirmEmail.cshtml
■ ForgotPassword.cshtml
■ Register.cshtml
■ ResetPassword.cshtml
○ Home
■ About.cshtml
■ Contact.cshtml
■ CustomerDetails.cshtml (View customer details)
■ Index.cshtml
■ CustomerName.cshtml (Enter customer details for query)
■ OrderDetails.cshtml (enter order details for searching order)
■ OrderDetailsCust.cshtml (order details)
○ Values
■ ChangePassword.cshtml
■ Depots.cshtml (All Depots screen)
■ SalesPro.cshtml (Order Of customer of sales rep screen)
■ DepoValue.cshtml (Depot value screen)
■ Edit.cshtml (Edit Customer)
■ Index.cshtml
■ Invoice.cshtml (Take order number for invoice)
■ InvoiceOrder.cshtml (Invoice screen)
■ ManageLogin.cshtml
■ OrderProduct.cshtml (Order of a particular product screen)
■ Products.cshtml (Show all products screen)
■ SalesReps.cshtml (Show all salesreps screen)`
■ SetPassword.cshtml
■ Stocks.cshtml (Show stocks)

■ Suppliers.cshtml (show all suppliers)
■ NotDelSinceYear.cshtml (show all orders that are not deleivered since a
year)
■ NotdelSinceTenDays.cshtml (show orders that are not delivered since a
ten days)
■ ViewAllCustomer.cshtml (show customers)
○ Shared
■ _Layout.cshtml (Layout for customer role)
■ _ManagerLayout.cshtml (layout for manager role)
■ Error.cshtml (Error page)
■ Lockout.cshtml
○ Startup.cs (Creating roles when application is started for the first time and saving
admin credentials)
○ Web.config (project configuration such as connection string for database)
My Experience with HRSC Project
Visual Studio 2017 Community Edition
1. Custom Windows Layouts
This feature comes in handy if you develop on multiple devices. Say for example that you use a
Surface Pro to develop on your train ride home and a 23″ monitor during the day. You can
quickly switch between devices by going to Window -> Apply Window Layout and selecting
one that you created earlier. They also have support for keyboard shortcuts so that you can
quickly navigate to your favorite layout and the profile roams with you as long as you are signed
into Visual Studio 2015.
Below is an example of switching between my Surface device and my Desktop Monitor. You
will notice that with the Surface, I want to only show the XAML file whereas, with my large
monitor, I want to see everything.
■ NotDelSinceYear.cshtml (show all orders that are not deleivered since a
year)
■ NotdelSinceTenDays.cshtml (show orders that are not delivered since a
ten days)
■ ViewAllCustomer.cshtml (show customers)
○ Shared
■ _Layout.cshtml (Layout for customer role)
■ _ManagerLayout.cshtml (layout for manager role)
■ Error.cshtml (Error page)
■ Lockout.cshtml
○ Startup.cs (Creating roles when application is started for the first time and saving
admin credentials)
○ Web.config (project configuration such as connection string for database)
My Experience with HRSC Project
Visual Studio 2017 Community Edition
1. Custom Windows Layouts
This feature comes in handy if you develop on multiple devices. Say for example that you use a
Surface Pro to develop on your train ride home and a 23″ monitor during the day. You can
quickly switch between devices by going to Window -> Apply Window Layout and selecting
one that you created earlier. They also have support for keyboard shortcuts so that you can
quickly navigate to your favorite layout and the profile roams with you as long as you are signed
into Visual Studio 2015.
Below is an example of switching between my Surface device and my Desktop Monitor. You
will notice that with the Surface, I want to only show the XAML file whereas, with my large
monitor, I want to see everything.

2. Better Code Editor
The code editor has been replaced with “Roslyn” to give you a new and improved code editing
experience. Light bulbs are shown when you need to include fixes to your code or refactor it.
Whenever you see a light bulb appear, then click it and it will give you suggestions based upon
the code it has analyzed.
In this sample, it has determined that we included unnecessary “using” statements and helps
remove them. Before doing so, you can generate a preview and have the changes affect the
whole document, project or solution. While these features have appeared in JustCode and earlier
versions of Visual Studio for years, we will be releasing a new version of JustCode for Visual
Studio 2015 that will take advantage of Rosyln for enhanced productivity tools.
3. Shared Project – “All the Things!”
How many times have you wanted to use a Shared Project outside of a Windows Universal App?
Now you can! After you open Visual Studio 2015 and search for “shared” then you will see the
following:
Go ahead and select the Visual C# Shared Project and create a class named Person.cs and add the
following code:
class Person
{
public string FirstName { get; set; }
public Person()
{
FirstName = "Michael";
}
}
Create a new Console application and reference the Shared Project that we just created. Now you
can write code such as :
The code editor has been replaced with “Roslyn” to give you a new and improved code editing
experience. Light bulbs are shown when you need to include fixes to your code or refactor it.
Whenever you see a light bulb appear, then click it and it will give you suggestions based upon
the code it has analyzed.
In this sample, it has determined that we included unnecessary “using” statements and helps
remove them. Before doing so, you can generate a preview and have the changes affect the
whole document, project or solution. While these features have appeared in JustCode and earlier
versions of Visual Studio for years, we will be releasing a new version of JustCode for Visual
Studio 2015 that will take advantage of Rosyln for enhanced productivity tools.
3. Shared Project – “All the Things!”
How many times have you wanted to use a Shared Project outside of a Windows Universal App?
Now you can! After you open Visual Studio 2015 and search for “shared” then you will see the
following:
Go ahead and select the Visual C# Shared Project and create a class named Person.cs and add the
following code:
class Person
{
public string FirstName { get; set; }
public Person()
{
FirstName = "Michael";
}
}
Create a new Console application and reference the Shared Project that we just created. Now you
can write code such as :
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

var person = new Person();
Console.WriteLine(person.FirstName);
Console.ReadLine();
If you run the console app, you will see it retrieved the FirstName from our Shared Project. Go
ahead and add a WPF or Windows Form application and access the Person class like you
normally would. This also works for class libraries as well. After I’ve added several projects, my
solution explorer looks like the following:
Notice that the only thing I had to do was reference the Shared Project.
4. IntelliSense for Bower and NPM
If you create a new ASP.NET 5 Web Project, you will notice several things that the new project
template loads as shown below.
Besides a updated file structure, you now have a folder called Dependencies that contains Bower
and NPM. Generally speaking, you can think of Bower for client-side packages (such as jQuery
and Angular) and NPM for developer tools (such as Grunt and Gulp). Both of these package
managers are controlled by JSON files found in the solution.
bower.json for Bower
config.json for NPM
If we wanted to add a library using Bower, we would simply open the bower.json file and add
the package that we want. In this case, I want to add the latest version of Angular without having
to go to the Angular site and manually download it and add it to my project.
5. Debug Lambdas
Yes, the time has finally come where we can debug lambda expressions. Let’s take a look at the
following code:
List<int> elements = new List<int>() { 10, 20, 31, 40 };
// ... Find index of first odd element.
int oddIndex = elements.FindIndex(x => x % 2 != 0);
Console.WriteLine(oddIndex);
Console.WriteLine(person.FirstName);
Console.ReadLine();
If you run the console app, you will see it retrieved the FirstName from our Shared Project. Go
ahead and add a WPF or Windows Form application and access the Person class like you
normally would. This also works for class libraries as well. After I’ve added several projects, my
solution explorer looks like the following:
Notice that the only thing I had to do was reference the Shared Project.
4. IntelliSense for Bower and NPM
If you create a new ASP.NET 5 Web Project, you will notice several things that the new project
template loads as shown below.
Besides a updated file structure, you now have a folder called Dependencies that contains Bower
and NPM. Generally speaking, you can think of Bower for client-side packages (such as jQuery
and Angular) and NPM for developer tools (such as Grunt and Gulp). Both of these package
managers are controlled by JSON files found in the solution.
bower.json for Bower
config.json for NPM
If we wanted to add a library using Bower, we would simply open the bower.json file and add
the package that we want. In this case, I want to add the latest version of Angular without having
to go to the Angular site and manually download it and add it to my project.
5. Debug Lambdas
Yes, the time has finally come where we can debug lambda expressions. Let’s take a look at the
following code:
List<int> elements = new List<int>() { 10, 20, 31, 40 };
// ... Find index of first odd element.
int oddIndex = elements.FindIndex(x => x % 2 != 0);
Console.WriteLine(oddIndex);

The console will return the value of 2. But what if we wanted to add a watch and perform
additional analysis of the expression as shown below.
In this sample, we added a watch on the breakpoint and added the following code:
elements.Where(v => (int)v > 11).ToArray()
As expected, it returned 3 items that were greater than 11. This will be a lot of help as you can
use this in the immediate, and other debugger windows as well. It is also supported in both C#
and Visual Basic.
BONUS TIP!!! Blend for Visual Studio 2017 Actually Rocks
Blend comes with several enhancements but, by far, the one that was needed the most is the
overhaul of the UI as shown below. You will quickly find that Blend includes most of the
functionality that we have grown to love in Visual Studio. Some of the notable features are :
Debugging Support
Peek in XAML
Custom Windows Layouts as shown in feature #1
Source Control
NuGet
and finally…
IntelliSense!
C#
Simple to Get Started With
C# was designed to be simple and easy to use. Since C# is a high level language, it reads
somewhat closer to English. In addition, C# abstracts away (i.e. handles for you) most of the
complex details of the machine (computer) so you can focus on programming instead of
worrying about the little details many consider both tedious and difficult.
If you're planning to get into C# game development, then Unity is also designed to be easy to get
started with as well.
additional analysis of the expression as shown below.
In this sample, we added a watch on the breakpoint and added the following code:
elements.Where(v => (int)v > 11).ToArray()
As expected, it returned 3 items that were greater than 11. This will be a lot of help as you can
use this in the immediate, and other debugger windows as well. It is also supported in both C#
and Visual Basic.
BONUS TIP!!! Blend for Visual Studio 2017 Actually Rocks
Blend comes with several enhancements but, by far, the one that was needed the most is the
overhaul of the UI as shown below. You will quickly find that Blend includes most of the
functionality that we have grown to love in Visual Studio. Some of the notable features are :
Debugging Support
Peek in XAML
Custom Windows Layouts as shown in feature #1
Source Control
NuGet
and finally…
IntelliSense!
C#
Simple to Get Started With
C# was designed to be simple and easy to use. Since C# is a high level language, it reads
somewhat closer to English. In addition, C# abstracts away (i.e. handles for you) most of the
complex details of the machine (computer) so you can focus on programming instead of
worrying about the little details many consider both tedious and difficult.
If you're planning to get into C# game development, then Unity is also designed to be easy to get
started with as well.

Slightly More Complex
As a lower level language than very high level languages such as Python, it may take time to
learn everything about C#, and sometimes it may take a bit more code to get some working
prototype. However, as you get a hang of things, C# will become easier.
Scalability
Easy to Maintain
C# is a statically-typed language, which means your code will be checked for errors before it
gets built into an app. Errors will be easier to track down, and since statically-typed languages
are also more strict with how you code something, the codebase in general will be more
consistent and thus easier to maintain as it grows in size and complexity.
Fast
As a statically typed language, C# is faster than dynamically typed languages because things are
more clearly defined. Thus, when the app is running, your machine's resources will not be
wasted on checking the definition of something in your code.
ASP.NET
Powerful, reliable, secure, well-structured/architecture Web programming language for
development ASP.NET stands for Active Server Pages .NET and is developed by Microsoft.
ASP.NET is used to create web pages and web technologies and is an integral part of Microsoft’s
.NET framework vision.
Best features of asp.net
● ASP.Net Web Forms
● ASP.Net MVC
● ASP.Net MVC Core
● ASP.Net Web Pages
As a lower level language than very high level languages such as Python, it may take time to
learn everything about C#, and sometimes it may take a bit more code to get some working
prototype. However, as you get a hang of things, C# will become easier.
Scalability
Easy to Maintain
C# is a statically-typed language, which means your code will be checked for errors before it
gets built into an app. Errors will be easier to track down, and since statically-typed languages
are also more strict with how you code something, the codebase in general will be more
consistent and thus easier to maintain as it grows in size and complexity.
Fast
As a statically typed language, C# is faster than dynamically typed languages because things are
more clearly defined. Thus, when the app is running, your machine's resources will not be
wasted on checking the definition of something in your code.
ASP.NET
Powerful, reliable, secure, well-structured/architecture Web programming language for
development ASP.NET stands for Active Server Pages .NET and is developed by Microsoft.
ASP.NET is used to create web pages and web technologies and is an integral part of Microsoft’s
.NET framework vision.
Best features of asp.net
● ASP.Net Web Forms
● ASP.Net MVC
● ASP.Net MVC Core
● ASP.Net Web Pages
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Data binding is very powerful feature, it is very easy to bind data source of several type like
database, object, xml etc with a control, like in web forms we can manage it from UI. best think i
like about web forms is that you can manage lot of major operations from IDE like (Visual
Studio Interface).
ASP.Net MVC allow us to have several type of communication objects like TempData,Session,
ViewData, ViewBag and my favorite VIEW MODEL to manage data binding with View, We
can do much more.
ASP.Net MVC scaffold templates make the life easier of developer, just tell it about the Model
class and scaffold template of any type like list,edit,create etc available for you.
Membership support of different types, Role base security., ORM support, Value Providers and
State Management provider, Customization of providers, Easy publishing.
Localization and Globalization
Bundling and Minification
Strong Type Control
Third Party Controls
Customized provider support
What do you dislike?
In ASP.Net web forms page post back is overhead, managing state of each control using
ViewState add loads on page initialization time, takes a lot of time to load. Need at least 8gb of
Ram to function smoothly
Recommendations to others considering the product
I really like it because of its features and C# support, if you are comfortable to program with C#
then half of your issue of learning has been resolved , you just need to find some resources to get
started and you are provided with lot of materials especially on ASP.Net official side.
Major benefits:
database, object, xml etc with a control, like in web forms we can manage it from UI. best think i
like about web forms is that you can manage lot of major operations from IDE like (Visual
Studio Interface).
ASP.Net MVC allow us to have several type of communication objects like TempData,Session,
ViewData, ViewBag and my favorite VIEW MODEL to manage data binding with View, We
can do much more.
ASP.Net MVC scaffold templates make the life easier of developer, just tell it about the Model
class and scaffold template of any type like list,edit,create etc available for you.
Membership support of different types, Role base security., ORM support, Value Providers and
State Management provider, Customization of providers, Easy publishing.
Localization and Globalization
Bundling and Minification
Strong Type Control
Third Party Controls
Customized provider support
What do you dislike?
In ASP.Net web forms page post back is overhead, managing state of each control using
ViewState add loads on page initialization time, takes a lot of time to load. Need at least 8gb of
Ram to function smoothly
Recommendations to others considering the product
I really like it because of its features and C# support, if you are comfortable to program with C#
then half of your issue of learning has been resolved , you just need to find some resources to get
started and you are provided with lot of materials especially on ASP.Net official side.
Major benefits:

Microsoft Support
Powerful Data Controls
Third party controls available (free and paid)
Easy to use using IDE
Nugget package manager for packages
Localization and Globalization support
What business problems are you solving with the product? What benefits have you
realized?
Enterprise level application architecture builds on ASP.Net and it was really good experience,
especially when dealing with large amount of data, data enrich controls allow to deal with it in
efficient way and it was really good.
ERP system development where communication is managed by Service Oriented Architecture
and deal with data in common format which is understandable by different providers/platforms.
Learning Management System which are used for training and quiz, it was really comfortable to
manage large set of data of each isolated user.
Secure applications like Financial Management System.Powerful and secure hashed base
membership system to manage ROLE BASE SECURITY.
Powerful Data Controls
Third party controls available (free and paid)
Easy to use using IDE
Nugget package manager for packages
Localization and Globalization support
What business problems are you solving with the product? What benefits have you
realized?
Enterprise level application architecture builds on ASP.Net and it was really good experience,
especially when dealing with large amount of data, data enrich controls allow to deal with it in
efficient way and it was really good.
ERP system development where communication is managed by Service Oriented Architecture
and deal with data in common format which is understandable by different providers/platforms.
Learning Management System which are used for training and quiz, it was really comfortable to
manage large set of data of each isolated user.
Secure applications like Financial Management System.Powerful and secure hashed base
membership system to manage ROLE BASE SECURITY.
1 out of 12
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)





