User Acceptance Testing of a Museum Website
VerifiedAdded on 2020/03/28
|10
|1674
|42
AI Summary
This assignment presents the findings of a User Acceptance Test (UAT) conducted on a newly developed museum website. The report analyzes user responses regarding the website's design, usability, and navigation. It identifies areas where users found the website satisfactory and highlights suggestions for improvement, such as using higher quality images, ensuring consistency in web page layouts, and implementing innovative features like video uploads. The UAT results provide valuable insights to enhance the website's user experience and adherence to Human-Computer Interaction (HCI) principles.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

user acceptance test
Project B
Table of Contents
Introduction..........................................................................................................................................1
User Acceptance Test............................................................................................................................1
Walkthrough Scenario 1...................................................................................................................1
Walkthrough Scenario 2...................................................................................................................1
UAT Results...........................................................................................................................................2
Features of the Web Site......................................................................................................................3
Recommendations and Conclusions.....................................................................................................3
OCTOBER 6, 2017
karan bandha
12028004
Project B
Table of Contents
Introduction..........................................................................................................................................1
User Acceptance Test............................................................................................................................1
Walkthrough Scenario 1...................................................................................................................1
Walkthrough Scenario 2...................................................................................................................1
UAT Results...........................................................................................................................................2
Features of the Web Site......................................................................................................................3
Recommendations and Conclusions.....................................................................................................3
OCTOBER 6, 2017
karan bandha
12028004
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

Introduction
Human Computer Interaction (HCI) is the study or examining of ease of usability of a given software
interface. This software usability is based on how the user navigates through the application with
minimal or no difficulties at all, as they perform their tasks (NIELSEN, 2012). Software Usability is
defined by the ease of use, interface consistency as well as a clear and understandable process of
operating it (Rouse, 2016).
This document therefore, is a report on User Acceptance Test (UAT) carried out on a Museum of
Science and Technology developed which runs via Chrome or Firefox browsers. The report entails to
provide usability feedback as pointed out by various system user based on the HCI principles as well
as some of the improvement recommendations that ought to be carried out to make this website
more appealing and user friendly. The UAT process is based on give walkthrough defined in this
report.
User Acceptance Test
This is an end user test on the developed Museum Web Site that is aimed at getting feedback from
the end users on the ease of interaction or use, appearance and operation mode across the whole
website (Rouse, 2010). The UAT testing for this particular website was carried out based on two
walkthrough scenarios of in order to help the user have a clear understanding of what to do and also
enable the users to examine the website and give their feedback and suggestions (Bevan, 2009).
The two-walkthrough scenarios given below were meant to determine the following key points in
regards with the end user interaction with the website (J, 2010). First, how long did the user take to
navigate through the website, then was the interfaces related to each other in terms of design, is the
website appealing and is the content well organized and readable? Does the website require any
design changes or improvements?
The respondent were required to provide in answers for these questions by filling the questionnaires
submitted to them.
Human Computer Interaction (HCI) is the study or examining of ease of usability of a given software
interface. This software usability is based on how the user navigates through the application with
minimal or no difficulties at all, as they perform their tasks (NIELSEN, 2012). Software Usability is
defined by the ease of use, interface consistency as well as a clear and understandable process of
operating it (Rouse, 2016).
This document therefore, is a report on User Acceptance Test (UAT) carried out on a Museum of
Science and Technology developed which runs via Chrome or Firefox browsers. The report entails to
provide usability feedback as pointed out by various system user based on the HCI principles as well
as some of the improvement recommendations that ought to be carried out to make this website
more appealing and user friendly. The UAT process is based on give walkthrough defined in this
report.
User Acceptance Test
This is an end user test on the developed Museum Web Site that is aimed at getting feedback from
the end users on the ease of interaction or use, appearance and operation mode across the whole
website (Rouse, 2010). The UAT testing for this particular website was carried out based on two
walkthrough scenarios of in order to help the user have a clear understanding of what to do and also
enable the users to examine the website and give their feedback and suggestions (Bevan, 2009).
The two-walkthrough scenarios given below were meant to determine the following key points in
regards with the end user interaction with the website (J, 2010). First, how long did the user take to
navigate through the website, then was the interfaces related to each other in terms of design, is the
website appealing and is the content well organized and readable? Does the website require any
design changes or improvements?
The respondent were required to provide in answers for these questions by filling the questionnaires
submitted to them.

Walkthrough Scenario 1
The user was required to access the visit and Exhibition section on the navigation bar, then click on
the accessibility link, and then view the details and layout of the accessibility web page. This was to
be repeated with all the other links under Visit and Exhibition Tab. Once this was done the
respondent was required to answer the questionnaires based on the questions highlighted above.
A sample images of the website screenshots for this scenario can be represented below.
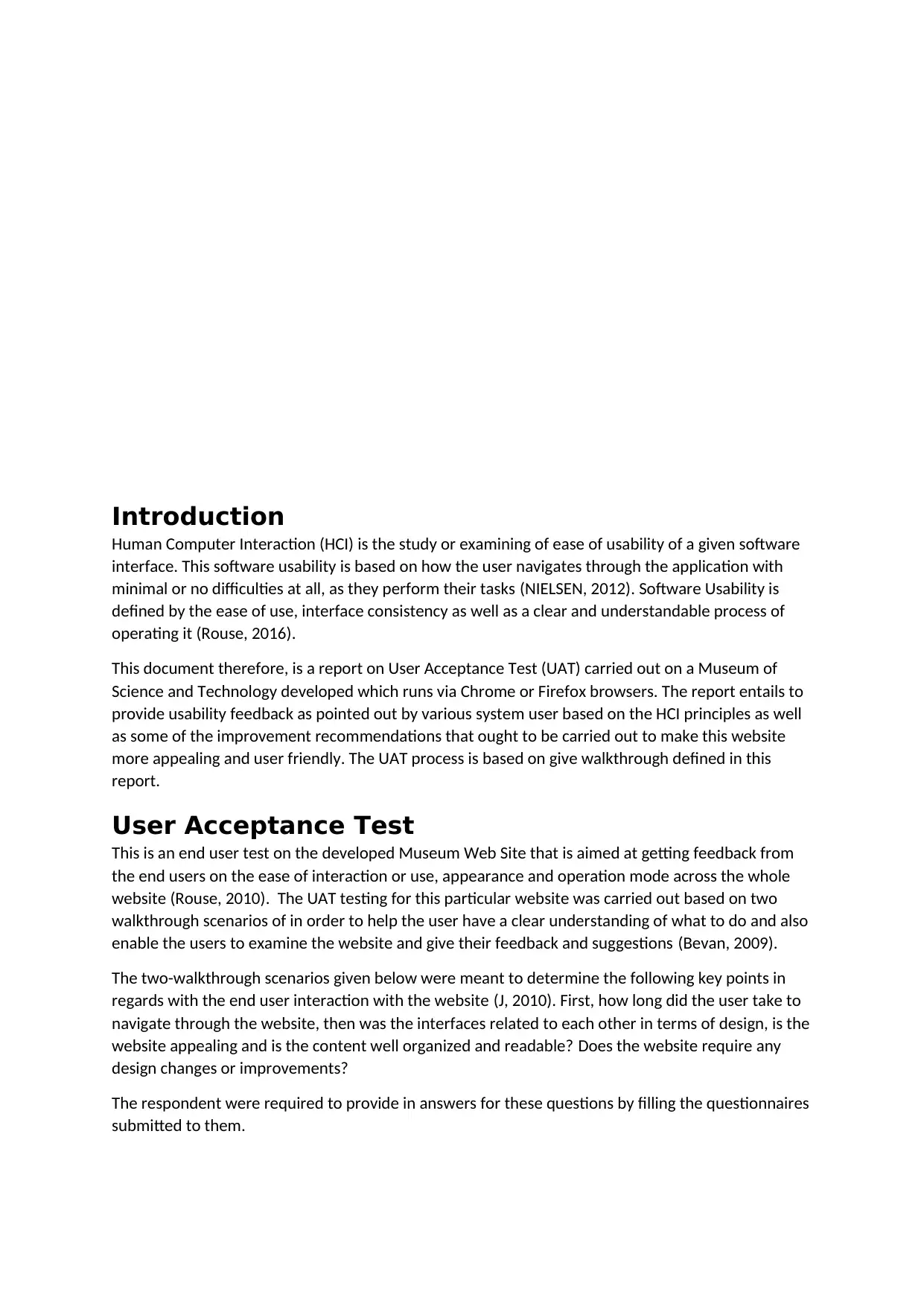
a) Accessibility Web Page
b) Plan Your Visit Web Page
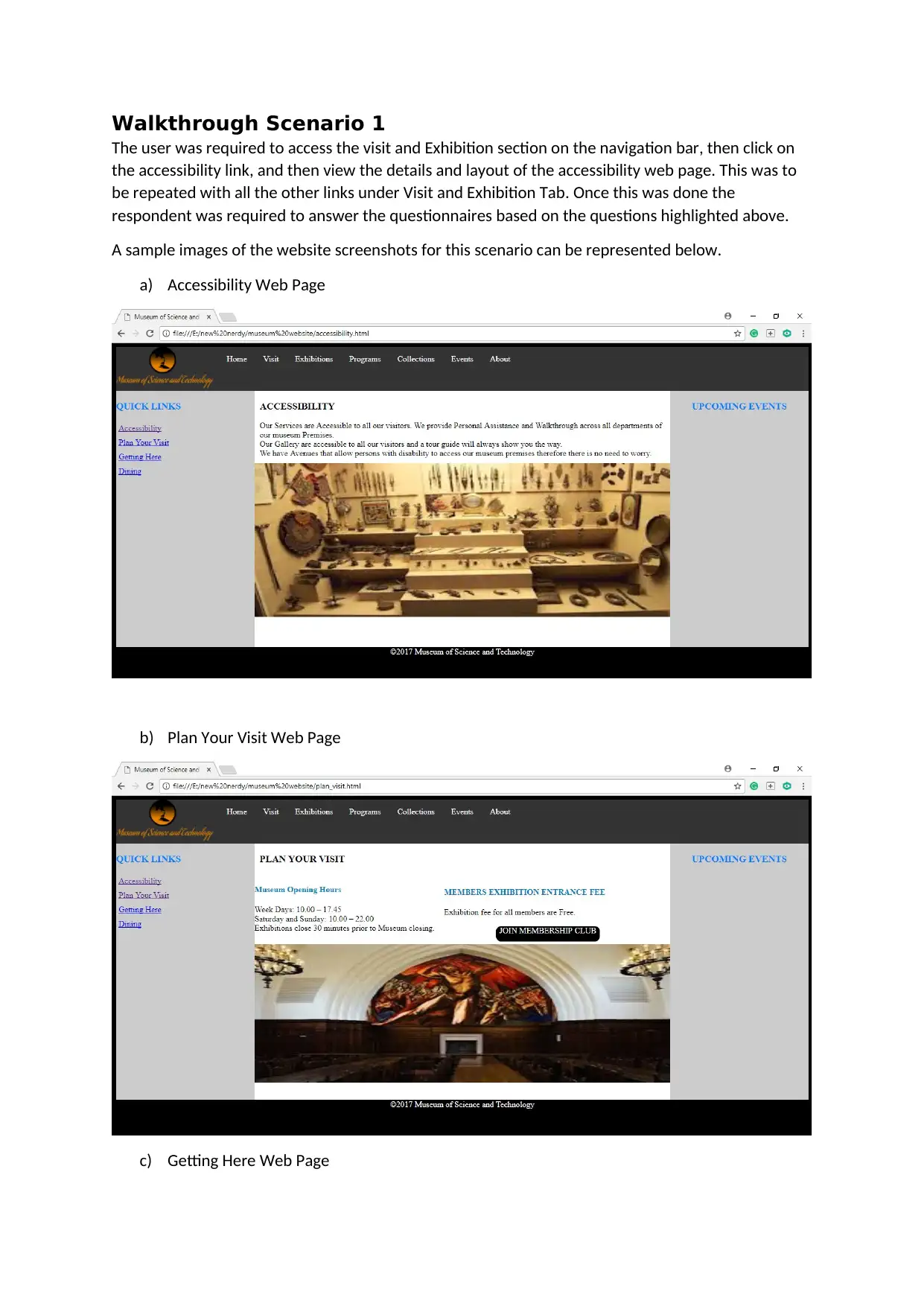
c) Getting Here Web Page
The user was required to access the visit and Exhibition section on the navigation bar, then click on
the accessibility link, and then view the details and layout of the accessibility web page. This was to
be repeated with all the other links under Visit and Exhibition Tab. Once this was done the
respondent was required to answer the questionnaires based on the questions highlighted above.
A sample images of the website screenshots for this scenario can be represented below.
a) Accessibility Web Page
b) Plan Your Visit Web Page
c) Getting Here Web Page

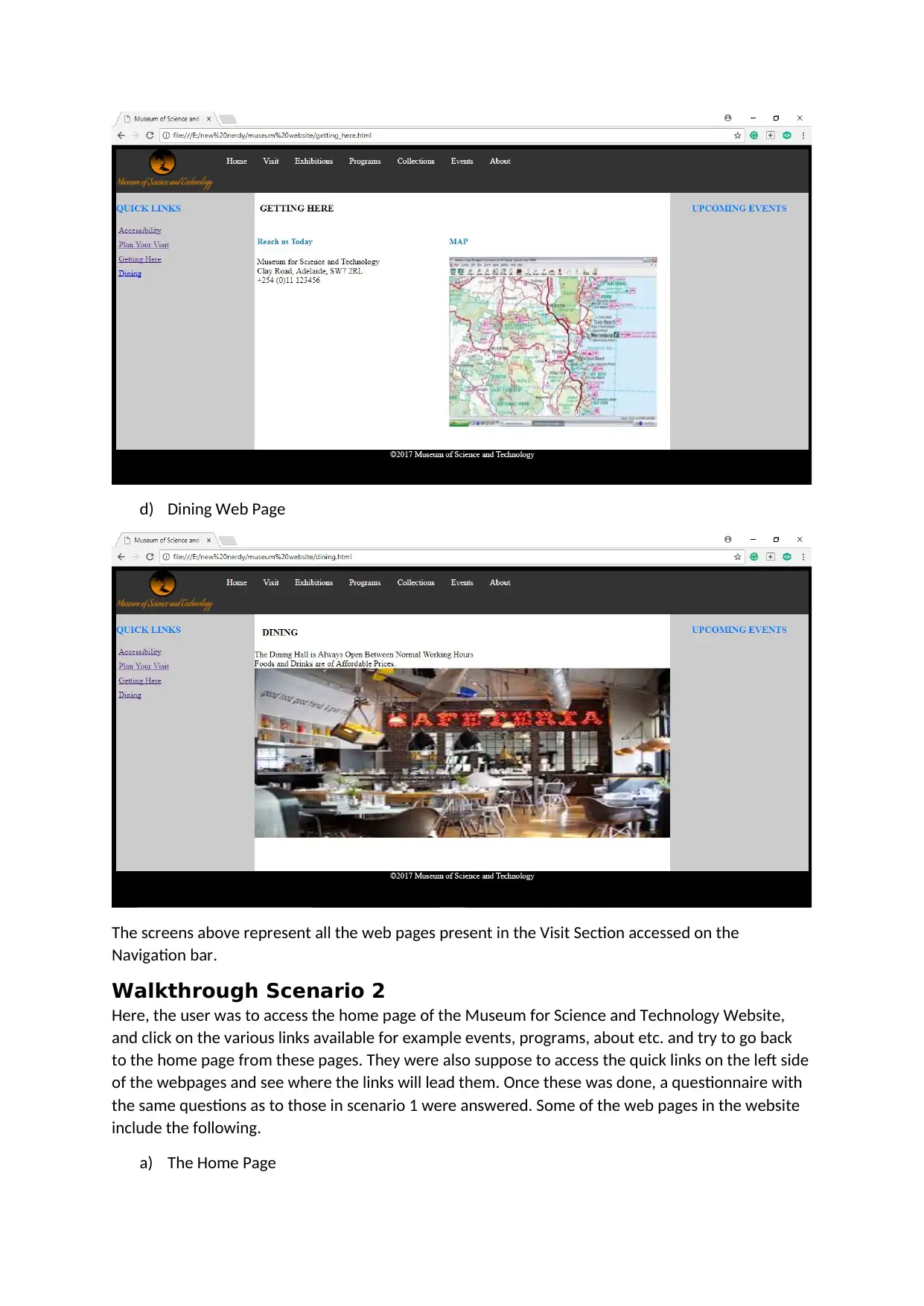
d) Dining Web Page
The screens above represent all the web pages present in the Visit Section accessed on the
Navigation bar.
Walkthrough Scenario 2
Here, the user was to access the home page of the Museum for Science and Technology Website,
and click on the various links available for example events, programs, about etc. and try to go back
to the home page from these pages. They were also suppose to access the quick links on the left side
of the webpages and see where the links will lead them. Once these was done, a questionnaire with
the same questions as to those in scenario 1 were answered. Some of the web pages in the website
include the following.
a) The Home Page
The screens above represent all the web pages present in the Visit Section accessed on the
Navigation bar.
Walkthrough Scenario 2
Here, the user was to access the home page of the Museum for Science and Technology Website,
and click on the various links available for example events, programs, about etc. and try to go back
to the home page from these pages. They were also suppose to access the quick links on the left side
of the webpages and see where the links will lead them. Once these was done, a questionnaire with
the same questions as to those in scenario 1 were answered. Some of the web pages in the website
include the following.
a) The Home Page
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

b) Gallery Web Page
c) Events Web Page
c) Events Web Page

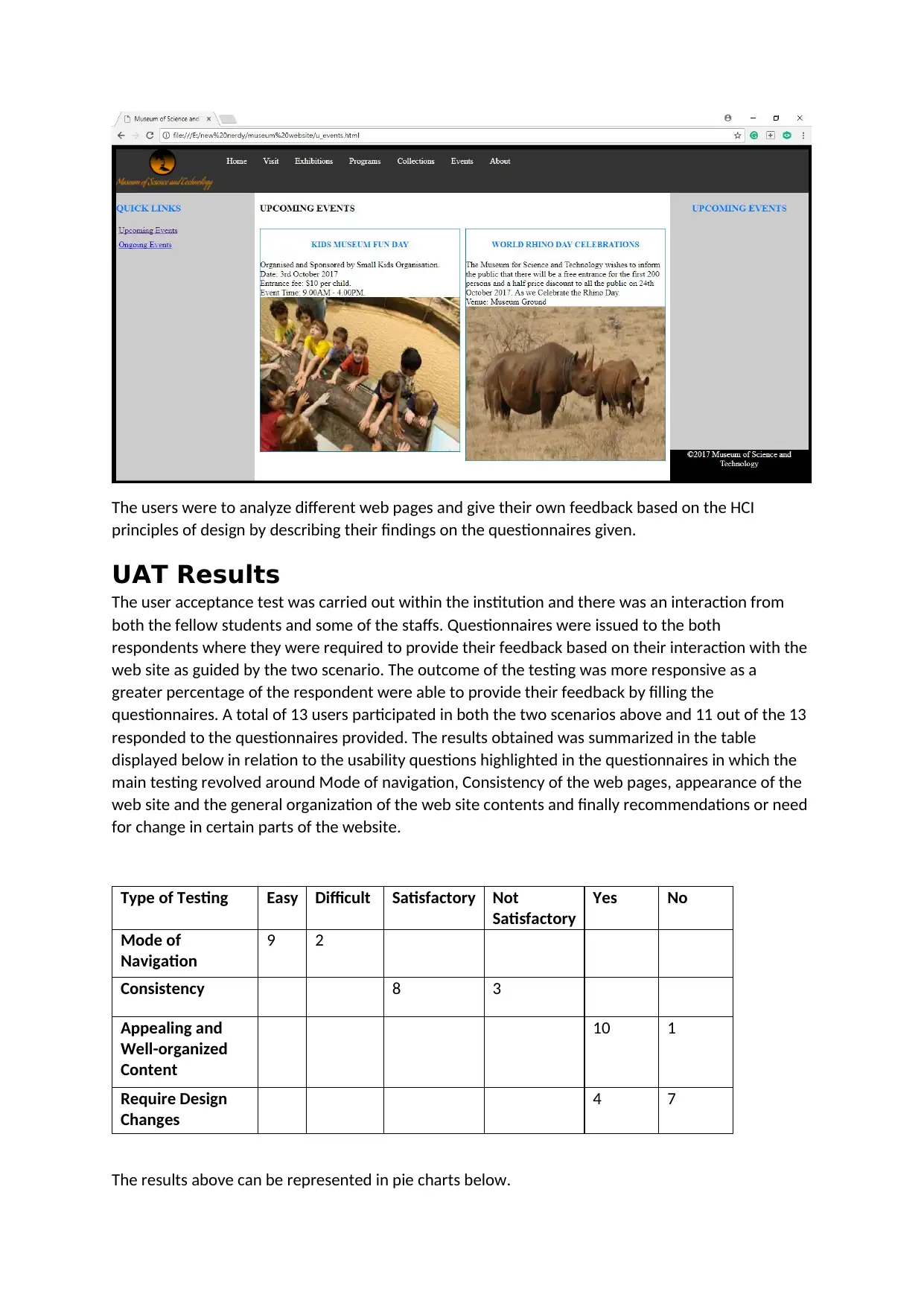
The users were to analyze different web pages and give their own feedback based on the HCI
principles of design by describing their findings on the questionnaires given.
UAT Results
The user acceptance test was carried out within the institution and there was an interaction from
both the fellow students and some of the staffs. Questionnaires were issued to the both
respondents where they were required to provide their feedback based on their interaction with the
web site as guided by the two scenario. The outcome of the testing was more responsive as a
greater percentage of the respondent were able to provide their feedback by filling the
questionnaires. A total of 13 users participated in both the two scenarios above and 11 out of the 13
responded to the questionnaires provided. The results obtained was summarized in the table
displayed below in relation to the usability questions highlighted in the questionnaires in which the
main testing revolved around Mode of navigation, Consistency of the web pages, appearance of the
web site and the general organization of the web site contents and finally recommendations or need
for change in certain parts of the website.
Type of Testing Easy Difficult Satisfactory Not
Satisfactory
Yes No
Mode of
Navigation
9 2
Consistency 8 3
Appealing and
Well-organized
Content
10 1
Require Design
Changes
4 7
The results above can be represented in pie charts below.
principles of design by describing their findings on the questionnaires given.
UAT Results
The user acceptance test was carried out within the institution and there was an interaction from
both the fellow students and some of the staffs. Questionnaires were issued to the both
respondents where they were required to provide their feedback based on their interaction with the
web site as guided by the two scenario. The outcome of the testing was more responsive as a
greater percentage of the respondent were able to provide their feedback by filling the
questionnaires. A total of 13 users participated in both the two scenarios above and 11 out of the 13
responded to the questionnaires provided. The results obtained was summarized in the table
displayed below in relation to the usability questions highlighted in the questionnaires in which the
main testing revolved around Mode of navigation, Consistency of the web pages, appearance of the
web site and the general organization of the web site contents and finally recommendations or need
for change in certain parts of the website.
Type of Testing Easy Difficult Satisfactory Not
Satisfactory
Yes No
Mode of
Navigation
9 2
Consistency 8 3
Appealing and
Well-organized
Content
10 1
Require Design
Changes
4 7
The results above can be represented in pie charts below.

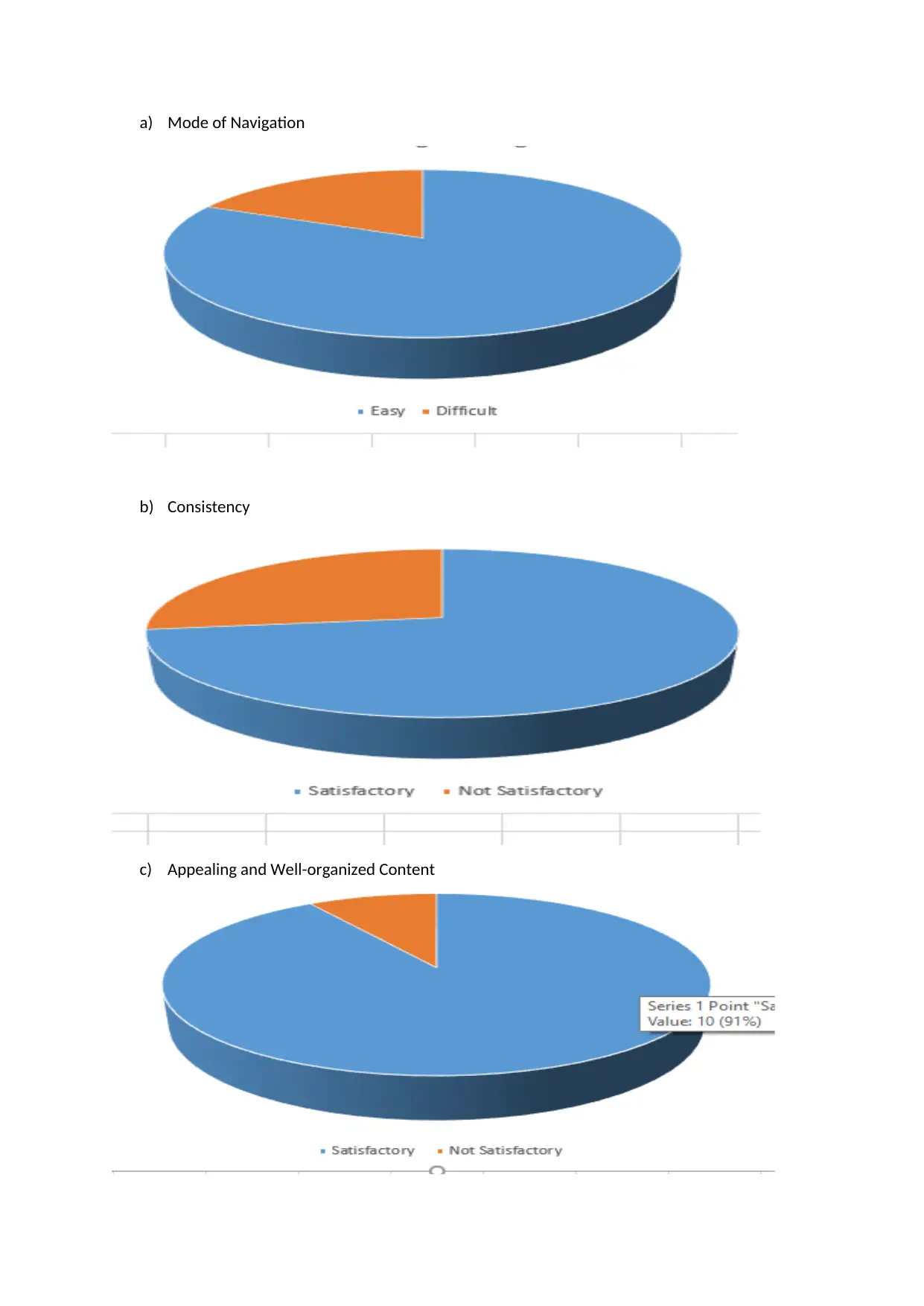
a) Mode of Navigation
b) Consistency
c) Appealing and Well-organized Content
b) Consistency
c) Appealing and Well-organized Content
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

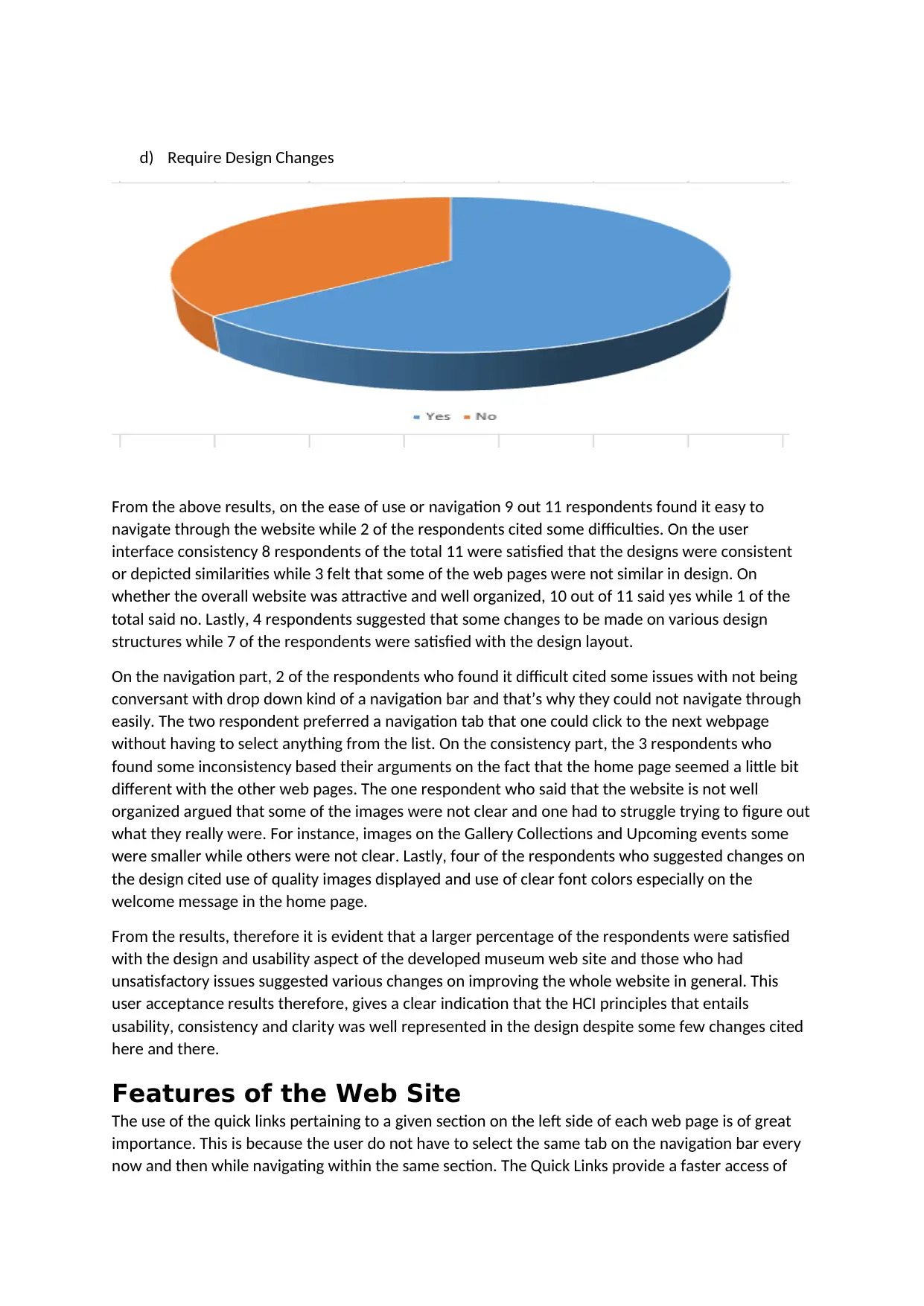
d) Require Design Changes
From the above results, on the ease of use or navigation 9 out 11 respondents found it easy to
navigate through the website while 2 of the respondents cited some difficulties. On the user
interface consistency 8 respondents of the total 11 were satisfied that the designs were consistent
or depicted similarities while 3 felt that some of the web pages were not similar in design. On
whether the overall website was attractive and well organized, 10 out of 11 said yes while 1 of the
total said no. Lastly, 4 respondents suggested that some changes to be made on various design
structures while 7 of the respondents were satisfied with the design layout.
On the navigation part, 2 of the respondents who found it difficult cited some issues with not being
conversant with drop down kind of a navigation bar and that’s why they could not navigate through
easily. The two respondent preferred a navigation tab that one could click to the next webpage
without having to select anything from the list. On the consistency part, the 3 respondents who
found some inconsistency based their arguments on the fact that the home page seemed a little bit
different with the other web pages. The one respondent who said that the website is not well
organized argued that some of the images were not clear and one had to struggle trying to figure out
what they really were. For instance, images on the Gallery Collections and Upcoming events some
were smaller while others were not clear. Lastly, four of the respondents who suggested changes on
the design cited use of quality images displayed and use of clear font colors especially on the
welcome message in the home page.
From the results, therefore it is evident that a larger percentage of the respondents were satisfied
with the design and usability aspect of the developed museum web site and those who had
unsatisfactory issues suggested various changes on improving the whole website in general. This
user acceptance results therefore, gives a clear indication that the HCI principles that entails
usability, consistency and clarity was well represented in the design despite some few changes cited
here and there.
Features of the Web Site
The use of the quick links pertaining to a given section on the left side of each web page is of great
importance. This is because the user do not have to select the same tab on the navigation bar every
now and then while navigating within the same section. The Quick Links provide a faster access of
From the above results, on the ease of use or navigation 9 out 11 respondents found it easy to
navigate through the website while 2 of the respondents cited some difficulties. On the user
interface consistency 8 respondents of the total 11 were satisfied that the designs were consistent
or depicted similarities while 3 felt that some of the web pages were not similar in design. On
whether the overall website was attractive and well organized, 10 out of 11 said yes while 1 of the
total said no. Lastly, 4 respondents suggested that some changes to be made on various design
structures while 7 of the respondents were satisfied with the design layout.
On the navigation part, 2 of the respondents who found it difficult cited some issues with not being
conversant with drop down kind of a navigation bar and that’s why they could not navigate through
easily. The two respondent preferred a navigation tab that one could click to the next webpage
without having to select anything from the list. On the consistency part, the 3 respondents who
found some inconsistency based their arguments on the fact that the home page seemed a little bit
different with the other web pages. The one respondent who said that the website is not well
organized argued that some of the images were not clear and one had to struggle trying to figure out
what they really were. For instance, images on the Gallery Collections and Upcoming events some
were smaller while others were not clear. Lastly, four of the respondents who suggested changes on
the design cited use of quality images displayed and use of clear font colors especially on the
welcome message in the home page.
From the results, therefore it is evident that a larger percentage of the respondents were satisfied
with the design and usability aspect of the developed museum web site and those who had
unsatisfactory issues suggested various changes on improving the whole website in general. This
user acceptance results therefore, gives a clear indication that the HCI principles that entails
usability, consistency and clarity was well represented in the design despite some few changes cited
here and there.
Features of the Web Site
The use of the quick links pertaining to a given section on the left side of each web page is of great
importance. This is because the user do not have to select the same tab on the navigation bar every
now and then while navigating within the same section. The Quick Links provide a faster access of

the corresponding webpages thus making it easier and faster to navigate through the website. In
addition, the structure of the smaller panels or sections within most of the webpages captures
attractive and catchy information about the museum.
Recommendations and Conclusions
It is therefore, recommended that the respondent’s suggestions be put into consideration and
implemented to make it the web site more appealing and clear. Changes such as use of quality
images and organization of website content should therefore, be well implemented as per the
suggestions obtained during testing in order to meet the user requirements and satisfactory issues.
In addition, more innovative features such as video uploads should be implemented in order to
accommodate contents such as documentaries that could be of importance to the website users.
In conclusion, it is seen that the User Acceptance Test carried out on the developed Museum Web
Site helped in realizing some of the key things that were not as per the user expectations and if put
into considerations, a quality web site that meets all the HCI principles could be achieved.
References
Bevan, N., 2009. Human-Computer Interaction Standards. research. Yokohama: National Physical
Laboratory.
J, K., 2010. The software usability measurement inventory: background and usage. Research. UK.
NIELSEN, J., 2012. Human Computer Interaction User Testing Web Usability. Research. Nielsen
Norman Group.
Rouse, M., 2010. user acceptance testing (UAT). Programming, p.1. Available at:
http://searchsoftwarequality.techtarget.com/definition/user-acceptance-testing-UAT [Accessed 29
September 2017].
Rouse, M., 2016. Usability. human-computer interaction and graphical user interface, pp.1-3.
Available at: http://searchmicroservices.techtarget.com/definition/usability [Accessed 29 September
addition, the structure of the smaller panels or sections within most of the webpages captures
attractive and catchy information about the museum.
Recommendations and Conclusions
It is therefore, recommended that the respondent’s suggestions be put into consideration and
implemented to make it the web site more appealing and clear. Changes such as use of quality
images and organization of website content should therefore, be well implemented as per the
suggestions obtained during testing in order to meet the user requirements and satisfactory issues.
In addition, more innovative features such as video uploads should be implemented in order to
accommodate contents such as documentaries that could be of importance to the website users.
In conclusion, it is seen that the User Acceptance Test carried out on the developed Museum Web
Site helped in realizing some of the key things that were not as per the user expectations and if put
into considerations, a quality web site that meets all the HCI principles could be achieved.
References
Bevan, N., 2009. Human-Computer Interaction Standards. research. Yokohama: National Physical
Laboratory.
J, K., 2010. The software usability measurement inventory: background and usage. Research. UK.
NIELSEN, J., 2012. Human Computer Interaction User Testing Web Usability. Research. Nielsen
Norman Group.
Rouse, M., 2010. user acceptance testing (UAT). Programming, p.1. Available at:
http://searchsoftwarequality.techtarget.com/definition/user-acceptance-testing-UAT [Accessed 29
September 2017].
Rouse, M., 2016. Usability. human-computer interaction and graphical user interface, pp.1-3.
Available at: http://searchmicroservices.techtarget.com/definition/usability [Accessed 29 September

2017].
1 out of 10
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.




