User Experience Design for Amazon Inc.
VerifiedAdded on 2023/06/04
|15
|3280
|83
AI Summary
This report explores the user experience design of Amazon Inc. and its impact on customers. It discusses the features of Amazon's interface that create a significant impact on the user experience. The report also includes a persona and task analysis of a hypothetical student who wants to purchase computer products from Amazon for his/her studies. Additionally, it evaluates the interface, functionality, and usefulness of Amazon's search algorithm. Finally, it highlights some usability problems and suggests solutions to improve the user experience.
Contribute Materials
Your contribution can guide someone’s learning journey. Share your
documents today.

Running Head: USER EXPERIENCE DESIGN 1
User Experience Design
Institution
Date
Name
User Experience Design
Institution
Date
Name
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

2USER EXPERIENCE DESIGN
Task 1: General Description of the System
Amazon Inc. is a cloud computing and electronic commerce company in the
United States that was founded by Jeff Bezos on July 5, 1994. It is the largest tech
giant according to its highest level of revenue and market capitalization. During its
inception, Amazon Inc. begun as an online bookstore where people would find and
purchase books online wherever they were. After a few years, the company
diversified and started to sell video downloads and videos for streaming online. It also
had the sale of mp3/audio, audio-books downloads and streaming too. Due to online
competition from other online catalog companies, Amazon Inc. continuously
increased the categories and the number of products it was selling to catch up with the
needs of many customers. It went further into selling electronic equipment,
information systems/software, apparel, food, toy, jewelry and video games. Basically
Amazon Inc. has become an online supermarket where you find almost anything you
would want to purchase in any other physical retail store. It offers shipping of its
products to many continents worldwide (Amazon, 2015). This company also has
swam into the technology niche. It also provides cloud infrastructure services such as
IaaS and PaaS. People can now host websites through Amazon and get other online
storage services like other tech giants like Google. Amazon is being utilized by people
from all nationalities all around the world. The age group and gender of users is not
limited, anyone that has access to internet and has the basic computer skills is able to
utilize the good services by Amazon.
Amazon has one of the most efficient user interfaces creating a superb user
experience. It is leading by examples for designers of e-commerce sites to follow
considering the amount of traffic it generates.
Task 1: General Description of the System
Amazon Inc. is a cloud computing and electronic commerce company in the
United States that was founded by Jeff Bezos on July 5, 1994. It is the largest tech
giant according to its highest level of revenue and market capitalization. During its
inception, Amazon Inc. begun as an online bookstore where people would find and
purchase books online wherever they were. After a few years, the company
diversified and started to sell video downloads and videos for streaming online. It also
had the sale of mp3/audio, audio-books downloads and streaming too. Due to online
competition from other online catalog companies, Amazon Inc. continuously
increased the categories and the number of products it was selling to catch up with the
needs of many customers. It went further into selling electronic equipment,
information systems/software, apparel, food, toy, jewelry and video games. Basically
Amazon Inc. has become an online supermarket where you find almost anything you
would want to purchase in any other physical retail store. It offers shipping of its
products to many continents worldwide (Amazon, 2015). This company also has
swam into the technology niche. It also provides cloud infrastructure services such as
IaaS and PaaS. People can now host websites through Amazon and get other online
storage services like other tech giants like Google. Amazon is being utilized by people
from all nationalities all around the world. The age group and gender of users is not
limited, anyone that has access to internet and has the basic computer skills is able to
utilize the good services by Amazon.
Amazon has one of the most efficient user interfaces creating a superb user
experience. It is leading by examples for designers of e-commerce sites to follow
considering the amount of traffic it generates.

3USER EXPERIENCE DESIGN
Amazon’s success can be credited to users’ great shopping experience. Listed
below are some of features of the Amazon’s interface that create a significant impact
on the user experience. The purposes to visit the website are either for online purchase
or product search. The Homepage, although seemingly cluttered with a lot of
information, has a distinctive section and a prominent navigation section on the top
left corner of the page.
Using the cookies of the user, Amazon can study the buying pattern of the user
and assists him in his purchase and customizes his homepage according to his
previous interactions by the way of including additions to his wish-list, page views,
previous searches, reviews about the product among other things. Making good use of
data is imperative to designing great customized user experiences.
One great feature of customized content is featuring of the related items to the
items already bought. It displays item that you already looked at and items related to
it. Amazon has one of the most efficient user interfaces creating a superb user
experience. It is leading by examples for designers of e-commerce sites to follow
considering the amount of traffic it generates. Amazon’s success can be credited to
users’ great shopping experience. Listed below are some of features of the Amazon’s
interface that create a significant impact on the user experience.
The purposes to visit the website are either for online purchase or product search.
The Homepage, although seemingly cluttered with a lot of information, has a
distinctive section and a prominent navigation section on the top left corner of the
page. Using the cookies of the user, Amazon can study the buying pattern of the user
and assists him in his purchase and customizes his homepage according to his
previous interactions by the way of including additions to his wish-list, page views,
Amazon’s success can be credited to users’ great shopping experience. Listed
below are some of features of the Amazon’s interface that create a significant impact
on the user experience. The purposes to visit the website are either for online purchase
or product search. The Homepage, although seemingly cluttered with a lot of
information, has a distinctive section and a prominent navigation section on the top
left corner of the page.
Using the cookies of the user, Amazon can study the buying pattern of the user
and assists him in his purchase and customizes his homepage according to his
previous interactions by the way of including additions to his wish-list, page views,
previous searches, reviews about the product among other things. Making good use of
data is imperative to designing great customized user experiences.
One great feature of customized content is featuring of the related items to the
items already bought. It displays item that you already looked at and items related to
it. Amazon has one of the most efficient user interfaces creating a superb user
experience. It is leading by examples for designers of e-commerce sites to follow
considering the amount of traffic it generates. Amazon’s success can be credited to
users’ great shopping experience. Listed below are some of features of the Amazon’s
interface that create a significant impact on the user experience.
The purposes to visit the website are either for online purchase or product search.
The Homepage, although seemingly cluttered with a lot of information, has a
distinctive section and a prominent navigation section on the top left corner of the
page. Using the cookies of the user, Amazon can study the buying pattern of the user
and assists him in his purchase and customizes his homepage according to his
previous interactions by the way of including additions to his wish-list, page views,

4USER EXPERIENCE DESIGN
previous searches, reviews about the product among other things. Making good use of
data is imperative to designing great customized user experiences.
One great feature of customized content is featuring of the related items to the
items already bought. It displays item that you already looked at and items related to
it. This can incentivize the customer to purchase more. Again, great customer
experience designing.
By tracking the buying pattern of the user who is logged in, Amazon recommends
similar items for the user if they are newly in-stock or are featured at special discount
prices. This exposes the user to a larger variety of items of his interest. Initiating
dialogs is central to the idea of successful electronic commerce interfaces and
experiences.
It is an amazing feature that allows the user to look at different pages of a book
such as the cover page, first page, back over or the table of contents. This helps the
user to search for the right book with right content to instill confidence in him to buy
the book. Providing the customer what he/she needs is a tried and tested design
philosophy. This can incentivize the customer to purchase more. Again, great
customer experience designing. By tracking the buying pattern of the user who is
logged in, Amazon recommends similar items for the user if they are newly in-stock
or are featured at special discount prices. This exposes the user to a larger variety of
items of his interest. Initiating dialog’s is central to the idea of successful electronic
commerce interfaces and experiences. It is an amazing feature that allows the user to
look at different pages of a book such as the cover page, first page, back over or the
table of contents. This helps the user to search for the right book with right content to
previous searches, reviews about the product among other things. Making good use of
data is imperative to designing great customized user experiences.
One great feature of customized content is featuring of the related items to the
items already bought. It displays item that you already looked at and items related to
it. This can incentivize the customer to purchase more. Again, great customer
experience designing.
By tracking the buying pattern of the user who is logged in, Amazon recommends
similar items for the user if they are newly in-stock or are featured at special discount
prices. This exposes the user to a larger variety of items of his interest. Initiating
dialogs is central to the idea of successful electronic commerce interfaces and
experiences.
It is an amazing feature that allows the user to look at different pages of a book
such as the cover page, first page, back over or the table of contents. This helps the
user to search for the right book with right content to instill confidence in him to buy
the book. Providing the customer what he/she needs is a tried and tested design
philosophy. This can incentivize the customer to purchase more. Again, great
customer experience designing. By tracking the buying pattern of the user who is
logged in, Amazon recommends similar items for the user if they are newly in-stock
or are featured at special discount prices. This exposes the user to a larger variety of
items of his interest. Initiating dialog’s is central to the idea of successful electronic
commerce interfaces and experiences. It is an amazing feature that allows the user to
look at different pages of a book such as the cover page, first page, back over or the
table of contents. This helps the user to search for the right book with right content to
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

5USER EXPERIENCE DESIGN
instill confidence in him to buy the book. Providing the customer what he/she needs is
a tried and tested design philosophy.
Task 2: The User
a. Persona
As mentioned earlier, different kind of users login to Amazon.com for different
reasons. In this report, we will have a hypothetical user who is a student wanting to
purchase computer products from amazon for his/her studies. This student is the
persona whom we will perform a predictive evaluation of how he will utilize amazon
to achieve a goal.
At a glance every user would love to shop on Amazon in view of their capacity to
show significant items one would be occupied with. When I visit Amazon's landing
page, I am welcomed with a custom page loaded up with items that are a solid match
for me. I can look down the landing page and see every one of the books I know I
would enjoy. This thought of demonstrating content that is applicable to the client is a
move shoppers will keep on observing on the web. The thought is to convey
applicable substance to the client at precisely the time they require it, I call it fitting
substance (Preece, Rogers and Sharp, 2015).
Beside the landing page, you can see custom fitted substance when you tap on an
item and go to look at. Amazon is a decent model for making a lot of important
chances to up-offer or strategically pitch to the client.
b. Task Analysis
The student would first login to their account at amazon before ordering for the
personal Laptop. He will then go and search for the preferred laptop he wants and
instill confidence in him to buy the book. Providing the customer what he/she needs is
a tried and tested design philosophy.
Task 2: The User
a. Persona
As mentioned earlier, different kind of users login to Amazon.com for different
reasons. In this report, we will have a hypothetical user who is a student wanting to
purchase computer products from amazon for his/her studies. This student is the
persona whom we will perform a predictive evaluation of how he will utilize amazon
to achieve a goal.
At a glance every user would love to shop on Amazon in view of their capacity to
show significant items one would be occupied with. When I visit Amazon's landing
page, I am welcomed with a custom page loaded up with items that are a solid match
for me. I can look down the landing page and see every one of the books I know I
would enjoy. This thought of demonstrating content that is applicable to the client is a
move shoppers will keep on observing on the web. The thought is to convey
applicable substance to the client at precisely the time they require it, I call it fitting
substance (Preece, Rogers and Sharp, 2015).
Beside the landing page, you can see custom fitted substance when you tap on an
item and go to look at. Amazon is a decent model for making a lot of important
chances to up-offer or strategically pitch to the client.
b. Task Analysis
The student would first login to their account at amazon before ordering for the
personal Laptop. He will then go and search for the preferred laptop he wants and

6USER EXPERIENCE DESIGN
then checks out. Here we notice there are two tasks mentioned that must be performed
in order to complete the laptop purchase goal. The tasks are searching for the product
and signing in to the web portal. For purposes of this report, we are going to dive in
and perform predictive analysis on the search task (Law, van Schaik & Roto, 2014).
The tasks mentioned above are well protected by a 2016 yearly report by Amazon
Inc. expressed that the organization has unmistakable departments that have been
entrusted with various business activities, IT security and Strategy fixated on various
bureaus of the organization. Amazon has additionally utilized the most recent and the
most secure encryption advances to encode the majority of its data in travel and
capacity. Amazon additionally is associated with formal hazard administration that
incorporates discovering evidence of threats, the potential impacts of each hazard, the
assurance of best hazard arrangements and the usage of hazard administration
techniques.
Task 3. Predictive Evaluation
a. Interface
To complete the search process, the student will be presented with the following
screen grabs explained below.
then checks out. Here we notice there are two tasks mentioned that must be performed
in order to complete the laptop purchase goal. The tasks are searching for the product
and signing in to the web portal. For purposes of this report, we are going to dive in
and perform predictive analysis on the search task (Law, van Schaik & Roto, 2014).
The tasks mentioned above are well protected by a 2016 yearly report by Amazon
Inc. expressed that the organization has unmistakable departments that have been
entrusted with various business activities, IT security and Strategy fixated on various
bureaus of the organization. Amazon has additionally utilized the most recent and the
most secure encryption advances to encode the majority of its data in travel and
capacity. Amazon additionally is associated with formal hazard administration that
incorporates discovering evidence of threats, the potential impacts of each hazard, the
assurance of best hazard arrangements and the usage of hazard administration
techniques.
Task 3. Predictive Evaluation
a. Interface
To complete the search process, the student will be presented with the following
screen grabs explained below.

7USER EXPERIENCE DESIGN
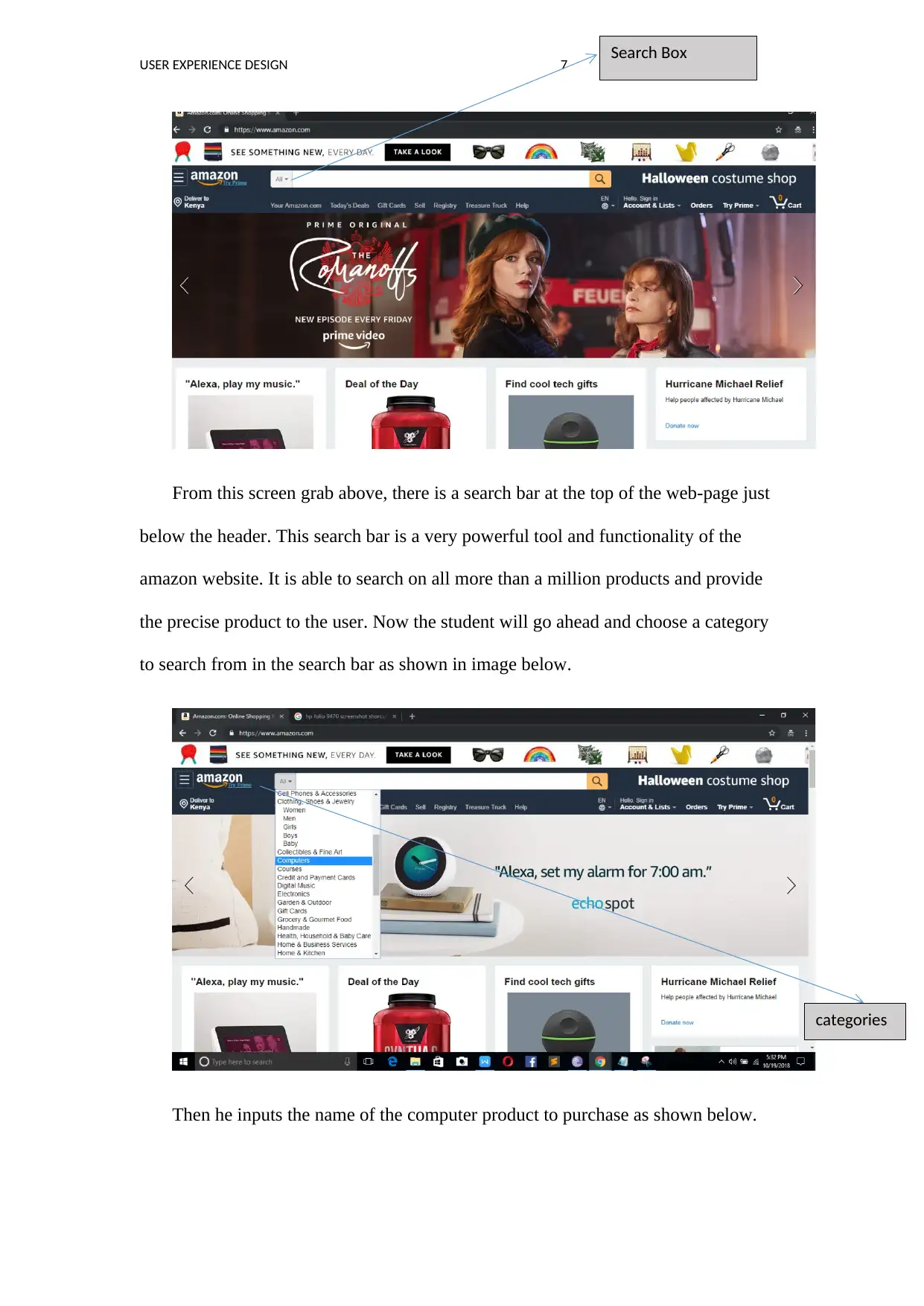
From this screen grab above, there is a search bar at the top of the web-page just
below the header. This search bar is a very powerful tool and functionality of the
amazon website. It is able to search on all more than a million products and provide
the precise product to the user. Now the student will go ahead and choose a category
to search from in the search bar as shown in image below.
Then he inputs the name of the computer product to purchase as shown below.
categories
Search Box
From this screen grab above, there is a search bar at the top of the web-page just
below the header. This search bar is a very powerful tool and functionality of the
amazon website. It is able to search on all more than a million products and provide
the precise product to the user. Now the student will go ahead and choose a category
to search from in the search bar as shown in image below.
Then he inputs the name of the computer product to purchase as shown below.
categories
Search Box
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

8USER EXPERIENCE DESIGN
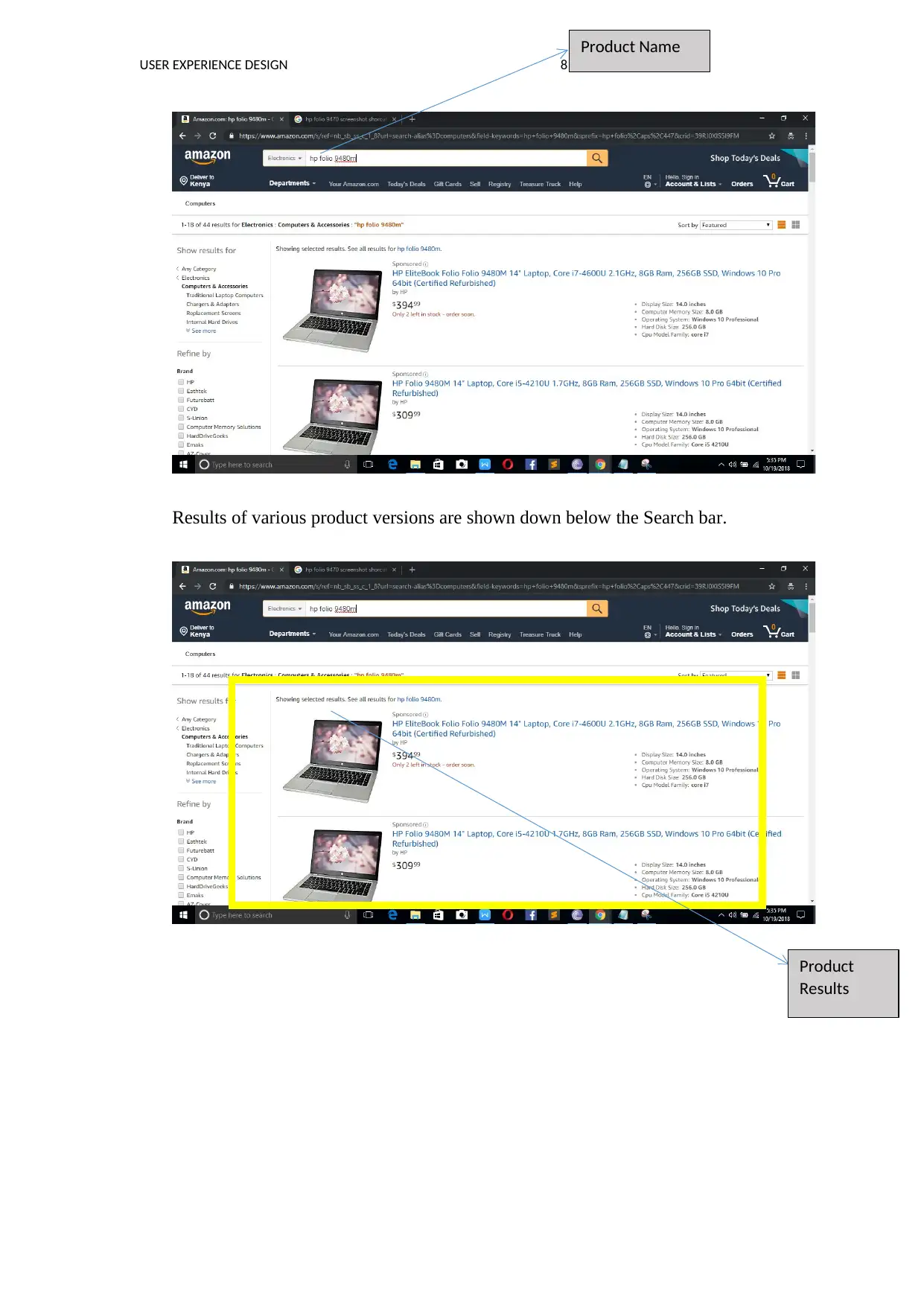
Results of various product versions are shown down below the Search bar.
Product Name
Product
Results
Results of various product versions are shown down below the Search bar.
Product Name
Product
Results

9USER EXPERIENCE DESIGN
b. Functionality
Model View Controller Architecture.
Amazon from the Search task as done in b above utilizes the model view
controller definitely. The model in this case stores all the product data in a database
table. This keeps the product name, vendor, cost of the product, and the quantity at
hand. The data in these database fields are then shown in an HTML view to the user.
The controllers bit then comes about in the process of searching the product name
among all the names in the category chosen. The search process entirely captures the
conventional CRUD database operations. The moment the student types the product
name and clicks on the search button or hits ENTER, the amazon web app will
perform a read operation on the database. Thereafter an Update operation will be
made to the view below the search bar to show the most recent results in queue from
the search. When the search box is cleared and an empty search is made, a delete
operation is done on the view below the search bar to delete the last search results
(Botrel, Holz & Kübler, 2015).
c. Usefulness
Amazon perfectly implements a search algorithm that quickly traverses
through the products database and write the matching results to the web view for
the user. This has been evident when searching for the hp folio laptop as in the
aforementioned tasks above
Heuristic Evaluation
In this paper we will utilize Jakob Nielsen's heuristics (Nielsen, 2015):
b. Functionality
Model View Controller Architecture.
Amazon from the Search task as done in b above utilizes the model view
controller definitely. The model in this case stores all the product data in a database
table. This keeps the product name, vendor, cost of the product, and the quantity at
hand. The data in these database fields are then shown in an HTML view to the user.
The controllers bit then comes about in the process of searching the product name
among all the names in the category chosen. The search process entirely captures the
conventional CRUD database operations. The moment the student types the product
name and clicks on the search button or hits ENTER, the amazon web app will
perform a read operation on the database. Thereafter an Update operation will be
made to the view below the search bar to show the most recent results in queue from
the search. When the search box is cleared and an empty search is made, a delete
operation is done on the view below the search bar to delete the last search results
(Botrel, Holz & Kübler, 2015).
c. Usefulness
Amazon perfectly implements a search algorithm that quickly traverses
through the products database and write the matching results to the web view for
the user. This has been evident when searching for the hp folio laptop as in the
aforementioned tasks above
Heuristic Evaluation
In this paper we will utilize Jakob Nielsen's heuristics (Nielsen, 2015):

10USER EXPERIENCE DESIGN
Perceivability of system status,Match among framework and the genuine
world,User control and opportunity, Consistency and norms, Error anticipation,
Recognition as opposed to review, Flexibility and productivity of utilization, Esthetic
and moderate plan, Help clients perceive, analyze, and recuperate from errors, Help
and documentation (Hearst, M. A., Laskowski & Silva, 2016).
Violations on UX and UI design were done and a severity rating to each is give as
in the scale below.
0 — don’t agree that this is a usability problem
1 — cosmetic problem
2 — minor usability problem
3 — major usability problem; important to fix
4 — usability catastrophe; imperative to fix
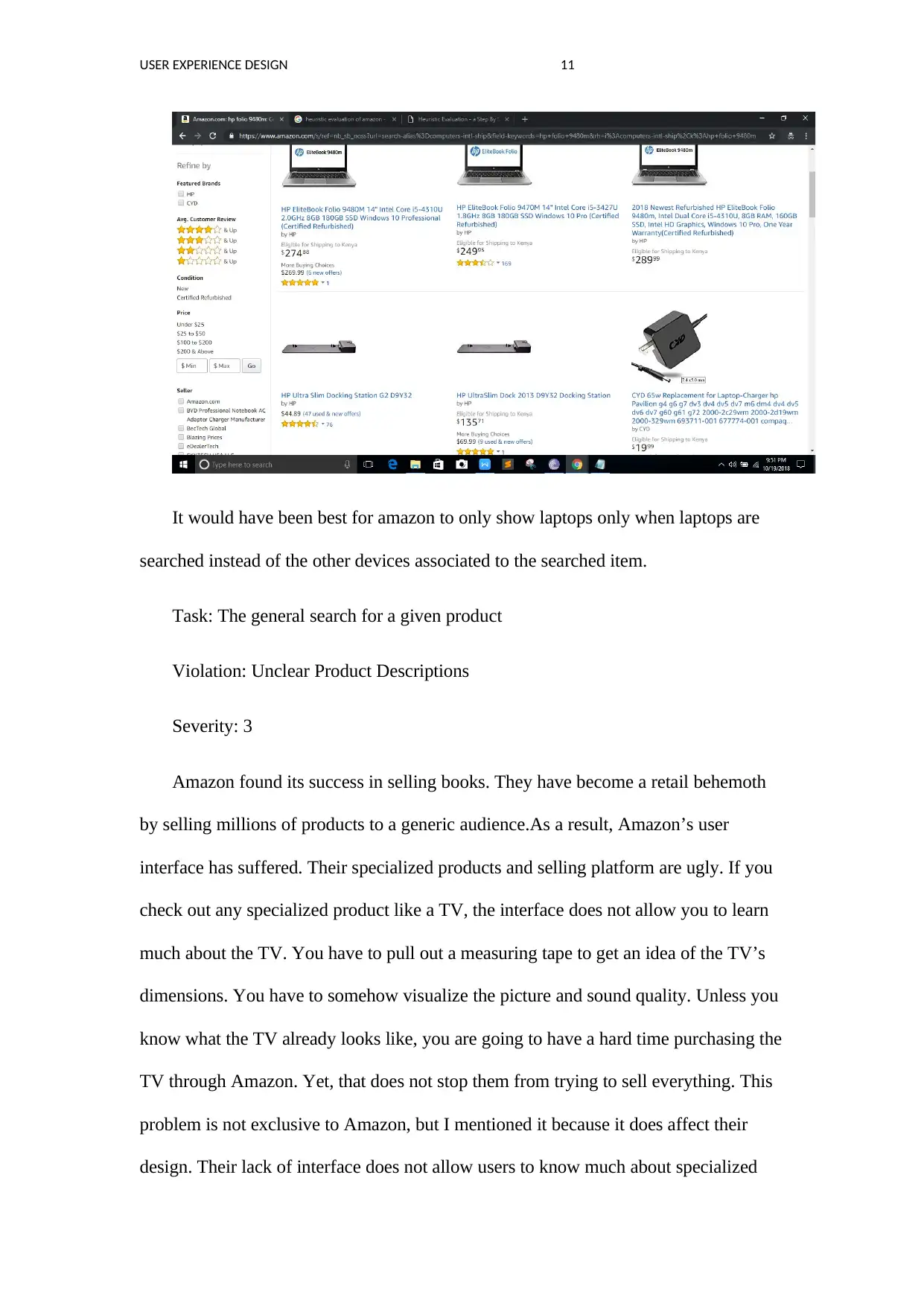
Below is a summary of the task which was tried and a screenshot of where the
violation occurred, the heuristic violated, and a description of the violation and its
severity.
Task: Searching for a given product (hp folio 9480m)
Violation: The results included products that are not laptops or computers.
Severity: 3
Heuristics violated: Recognition and Help
Perceivability of system status,Match among framework and the genuine
world,User control and opportunity, Consistency and norms, Error anticipation,
Recognition as opposed to review, Flexibility and productivity of utilization, Esthetic
and moderate plan, Help clients perceive, analyze, and recuperate from errors, Help
and documentation (Hearst, M. A., Laskowski & Silva, 2016).
Violations on UX and UI design were done and a severity rating to each is give as
in the scale below.
0 — don’t agree that this is a usability problem
1 — cosmetic problem
2 — minor usability problem
3 — major usability problem; important to fix
4 — usability catastrophe; imperative to fix
Below is a summary of the task which was tried and a screenshot of where the
violation occurred, the heuristic violated, and a description of the violation and its
severity.
Task: Searching for a given product (hp folio 9480m)
Violation: The results included products that are not laptops or computers.
Severity: 3
Heuristics violated: Recognition and Help
Secure Best Marks with AI Grader
Need help grading? Try our AI Grader for instant feedback on your assignments.

11USER EXPERIENCE DESIGN
It would have been best for amazon to only show laptops only when laptops are
searched instead of the other devices associated to the searched item.
Task: The general search for a given product
Violation: Unclear Product Descriptions
Severity: 3
Amazon found its success in selling books. They have become a retail behemoth
by selling millions of products to a generic audience.As a result, Amazon’s user
interface has suffered. Their specialized products and selling platform are ugly. If you
check out any specialized product like a TV, the interface does not allow you to learn
much about the TV. You have to pull out a measuring tape to get an idea of the TV’s
dimensions. You have to somehow visualize the picture and sound quality. Unless you
know what the TV already looks like, you are going to have a hard time purchasing the
TV through Amazon. Yet, that does not stop them from trying to sell everything. This
problem is not exclusive to Amazon, but I mentioned it because it does affect their
design. Their lack of interface does not allow users to know much about specialized
It would have been best for amazon to only show laptops only when laptops are
searched instead of the other devices associated to the searched item.
Task: The general search for a given product
Violation: Unclear Product Descriptions
Severity: 3
Amazon found its success in selling books. They have become a retail behemoth
by selling millions of products to a generic audience.As a result, Amazon’s user
interface has suffered. Their specialized products and selling platform are ugly. If you
check out any specialized product like a TV, the interface does not allow you to learn
much about the TV. You have to pull out a measuring tape to get an idea of the TV’s
dimensions. You have to somehow visualize the picture and sound quality. Unless you
know what the TV already looks like, you are going to have a hard time purchasing the
TV through Amazon. Yet, that does not stop them from trying to sell everything. This
problem is not exclusive to Amazon, but I mentioned it because it does affect their
design. Their lack of interface does not allow users to know much about specialized

12USER EXPERIENCE DESIGN
products. The other lousy aspect of their user interface is their generic selling platform.
It does not cater to a specific audience, it is plain, and it is often times boring. Since
Amazon has a wide range of customers they have to make their user interface generic.
For most e commerce stores this is not recommended.
Task 4
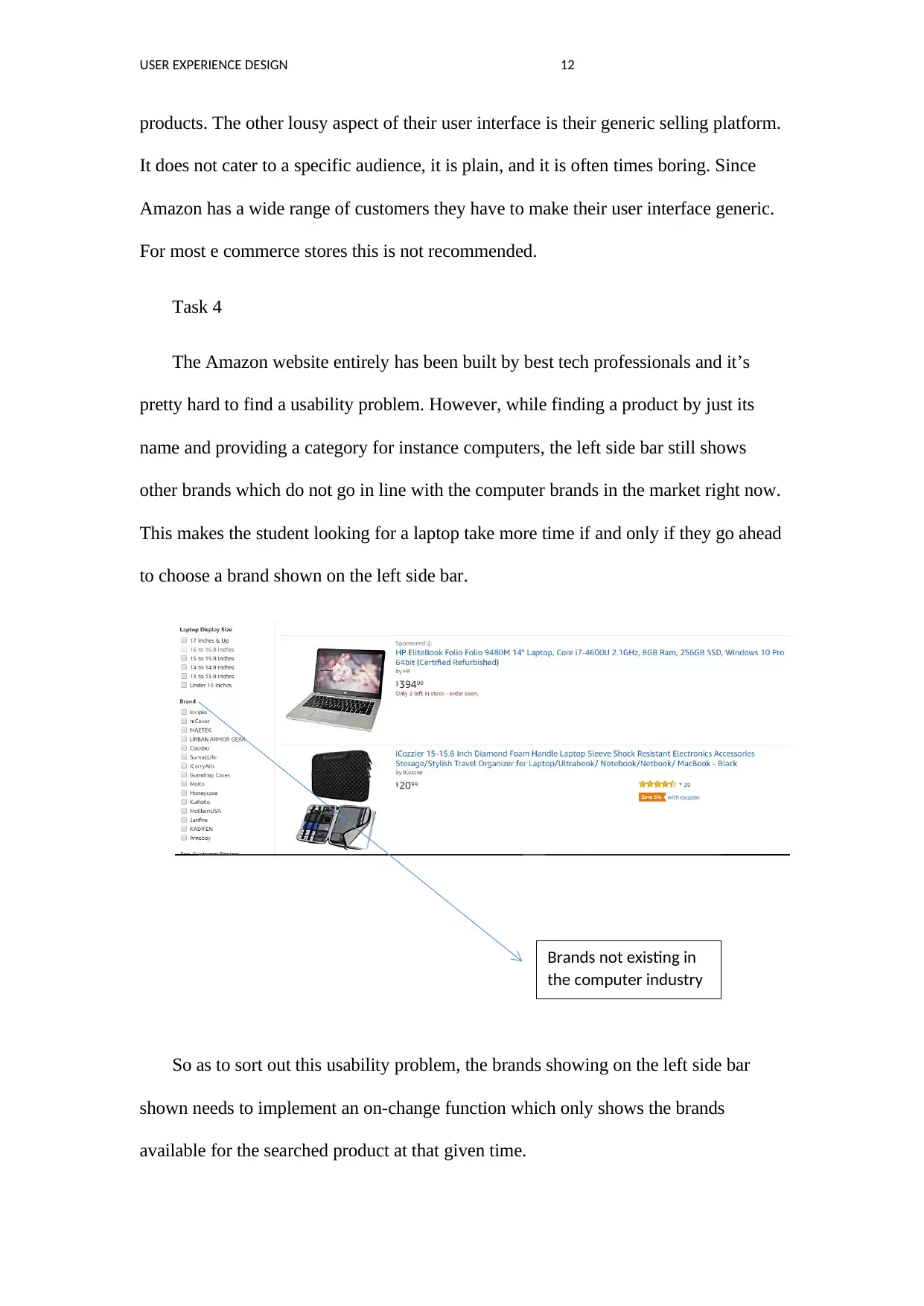
The Amazon website entirely has been built by best tech professionals and it’s
pretty hard to find a usability problem. However, while finding a product by just its
name and providing a category for instance computers, the left side bar still shows
other brands which do not go in line with the computer brands in the market right now.
This makes the student looking for a laptop take more time if and only if they go ahead
to choose a brand shown on the left side bar.
So as to sort out this usability problem, the brands showing on the left side bar
shown needs to implement an on-change function which only shows the brands
available for the searched product at that given time.
Brands not existing in
the computer industry
products. The other lousy aspect of their user interface is their generic selling platform.
It does not cater to a specific audience, it is plain, and it is often times boring. Since
Amazon has a wide range of customers they have to make their user interface generic.
For most e commerce stores this is not recommended.
Task 4
The Amazon website entirely has been built by best tech professionals and it’s
pretty hard to find a usability problem. However, while finding a product by just its
name and providing a category for instance computers, the left side bar still shows
other brands which do not go in line with the computer brands in the market right now.
This makes the student looking for a laptop take more time if and only if they go ahead
to choose a brand shown on the left side bar.
So as to sort out this usability problem, the brands showing on the left side bar
shown needs to implement an on-change function which only shows the brands
available for the searched product at that given time.
Brands not existing in
the computer industry

13USER EXPERIENCE DESIGN
Filter Section on Search Page
While exploring through the site searching for various items whether simple
products, scanning for an item or attempting to glance through items in different
classifications that amazon provides. The output results page has a side filter
menu which rundowns a considerable measure of alternatives, for example,
categories; sub-classifications; sub-sub-classifications of items that are identified
with the rundown of items being viewed. The issues below can be seen here:
Alternatives, for example, brands; type; rebates; ranges in prices; which
could be applicable to a client hoping to discover an item is positioned underneath
in the lower-left area of the page. These alternatives also have little textual styles,
with a substantial number of filters for clients to make a choice from. This
confounds the client instead of assisting them limit to the item they are hoping to
discover.
Every time the client chooses a filter alternative, the page refreshes again.
Presently the issue with this is the site does not give you a chance to make
different filter selections the double and after that revive the page. At the page
bottom while seeing the different items in a classification, you choose to see an
alternate filter choice you need to scroll over the distance back to where that
specific choice is and after that select it.
When you select a given filter, the page will refresh and takes you to the top
point of the page, making you to again scroll back to previous bottom and pick
the next filter and rehash this procedure till you are able to achieve what you are
searching for. These imperfections don't consent to the standards of usability, for
Filter Section on Search Page
While exploring through the site searching for various items whether simple
products, scanning for an item or attempting to glance through items in different
classifications that amazon provides. The output results page has a side filter
menu which rundowns a considerable measure of alternatives, for example,
categories; sub-classifications; sub-sub-classifications of items that are identified
with the rundown of items being viewed. The issues below can be seen here:
Alternatives, for example, brands; type; rebates; ranges in prices; which
could be applicable to a client hoping to discover an item is positioned underneath
in the lower-left area of the page. These alternatives also have little textual styles,
with a substantial number of filters for clients to make a choice from. This
confounds the client instead of assisting them limit to the item they are hoping to
discover.
Every time the client chooses a filter alternative, the page refreshes again.
Presently the issue with this is the site does not give you a chance to make
different filter selections the double and after that revive the page. At the page
bottom while seeing the different items in a classification, you choose to see an
alternate filter choice you need to scroll over the distance back to where that
specific choice is and after that select it.
When you select a given filter, the page will refresh and takes you to the top
point of the page, making you to again scroll back to previous bottom and pick
the next filter and rehash this procedure till you are able to achieve what you are
searching for. These imperfections don't consent to the standards of usability, for
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

14USER EXPERIENCE DESIGN
example, adaptability and efficiency. Additionally, it confines client control and
freedom.
The filter choices area ought to be dynamic and move alongside the page, it
ought not be static and remain in one segment making clients return and discover
the choice they need to pick. As the client looks down surveying various items
accessible the filter area of the page, have this segment move alongside the page
as the client looks down to the footer of the page, this enables the client to pick
from a diverse filter alternatives from a similar area on the page instead of need to
go look back up to the top to see every one of the choices and locate the
significant one. Furthermore, the client should be given an alternative to choose
every one of the choices they wish to and after that scan for it, instead of the page
reviving a single choice alone after every selection. This will offer control to the
client to choose in the event that he or she needs to search for any extra choice or
move directly to the choices that they need to get to.
References
Botrel, L., Holz, E. M., & Kübler, A. (2015). Brain Painting V2: evaluation
of P300-based brain-computer interface for creative expression by an end-user
following the user-centered design. Brain-Computer Interfaces, 2(2-3), 135-149.
Hearst, M. A., Laskowski, P., & Silva, L. (2016, May). Evaluating
information visualization via the interplay of heuristic evaluation and question-
based scoring. In Proceedings of the 2016 CHI Conference on Human Factors in
Computing Systems (pp. 5028-5033). ACM.
example, adaptability and efficiency. Additionally, it confines client control and
freedom.
The filter choices area ought to be dynamic and move alongside the page, it
ought not be static and remain in one segment making clients return and discover
the choice they need to pick. As the client looks down surveying various items
accessible the filter area of the page, have this segment move alongside the page
as the client looks down to the footer of the page, this enables the client to pick
from a diverse filter alternatives from a similar area on the page instead of need to
go look back up to the top to see every one of the choices and locate the
significant one. Furthermore, the client should be given an alternative to choose
every one of the choices they wish to and after that scan for it, instead of the page
reviving a single choice alone after every selection. This will offer control to the
client to choose in the event that he or she needs to search for any extra choice or
move directly to the choices that they need to get to.
References
Botrel, L., Holz, E. M., & Kübler, A. (2015). Brain Painting V2: evaluation
of P300-based brain-computer interface for creative expression by an end-user
following the user-centered design. Brain-Computer Interfaces, 2(2-3), 135-149.
Hearst, M. A., Laskowski, P., & Silva, L. (2016, May). Evaluating
information visualization via the interplay of heuristic evaluation and question-
based scoring. In Proceedings of the 2016 CHI Conference on Human Factors in
Computing Systems (pp. 5028-5033). ACM.

15USER EXPERIENCE DESIGN
Law, E. L. C., van Schaik, P., & Roto, V. (2014). Attitudes towards user
experience (UX) measurement. International Journal of Human-Computer
Studies, 72(6), 526-541.
Nielsen, J. (2015). How to conduct a heuristic evaluation. 1995. Recuperado
de: https://www. nngroup. com/articles/how-toconduct-a-heuristic-evaluation.
Preece, J., Rogers, Y., & Sharp, H. (2015). Interaction design: beyond
human-computer interaction. John Wiley & Sons.
Law, E. L. C., van Schaik, P., & Roto, V. (2014). Attitudes towards user
experience (UX) measurement. International Journal of Human-Computer
Studies, 72(6), 526-541.
Nielsen, J. (2015). How to conduct a heuristic evaluation. 1995. Recuperado
de: https://www. nngroup. com/articles/how-toconduct-a-heuristic-evaluation.
Preece, J., Rogers, Y., & Sharp, H. (2015). Interaction design: beyond
human-computer interaction. John Wiley & Sons.
1 out of 15
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
© 2024 | Zucol Services PVT LTD | All rights reserved.




