Human Interactive System: Movie Store E-Commerce Application Report
VerifiedAdded on 2021/05/30
|22
|4293
|143
Report
AI Summary
This report provides a detailed analysis of the usability features of the Movie Store e-commerce application. The study focuses on evaluating the user experience through various tasks, including customer registration, login, product browsing, adding items to the cart and wish list, placing orders, creating gift cards, and viewing account details. The evaluation methodology involved twelve participants who were observed and provided feedback through questionnaires. The report analyzes user interactions, identifying areas of success and challenges, and offers specific recommendations to improve the website's usability, such as enhancing the visibility of key links and streamlining the navigation process. The findings are based on consistency, visibility, efficiency, ease of use, navigation, clarity of links, and information retrieval, aiming to provide insights for enhancing the overall user experience.

Human Interactive System
Student Name
Institution
1
Student Name
Institution
1
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

Table of Contents
Movie Store E-Commerce Application....................................................................................................3
Use Case.....................................................................................................................................................3
Evaluation methodology............................................................................................................................5
Walkthrough 1.........................................................................................................................................5
Walkthrough 2.........................................................................................................................................5
Walkthrough 3.........................................................................................................................................5
Walkthrough 4.........................................................................................................................................6
Walkthrough 5.........................................................................................................................................6
Walkthrough 6.........................................................................................................................................6
Results Evaluation.....................................................................................................................................6
Walkthrough 1 Results............................................................................................................................7
Walkthrough 2 Results............................................................................................................................8
Walkthrough 3 Results..........................................................................................................................10
Walkthrough 4 Results..........................................................................................................................12
Walkthrough 5 Result............................................................................................................................12
Walkthrough 6.......................................................................................................................................13
Finding and Recommendations..............................................................................................................15
Recommendations.................................................................................................................................17
Conclusion................................................................................................................................................17
Reference..................................................................................................................................................18
Appendix: Usability Questionnaire........................................................................................................20
2
Movie Store E-Commerce Application....................................................................................................3
Use Case.....................................................................................................................................................3
Evaluation methodology............................................................................................................................5
Walkthrough 1.........................................................................................................................................5
Walkthrough 2.........................................................................................................................................5
Walkthrough 3.........................................................................................................................................5
Walkthrough 4.........................................................................................................................................6
Walkthrough 5.........................................................................................................................................6
Walkthrough 6.........................................................................................................................................6
Results Evaluation.....................................................................................................................................6
Walkthrough 1 Results............................................................................................................................7
Walkthrough 2 Results............................................................................................................................8
Walkthrough 3 Results..........................................................................................................................10
Walkthrough 4 Results..........................................................................................................................12
Walkthrough 5 Result............................................................................................................................12
Walkthrough 6.......................................................................................................................................13
Finding and Recommendations..............................................................................................................15
Recommendations.................................................................................................................................17
Conclusion................................................................................................................................................17
Reference..................................................................................................................................................18
Appendix: Usability Questionnaire........................................................................................................20
2

Movie Store E-Commerce Application
Movie store is an online E-commerce website that provides a collection of photographs, posters
and memorabilia from movies, television, music, sport and international celebrity and
entertainment. The website is aimed at providing an online platform that allows Movie Store
customers to be able to purchase movie store’s products of their choice (Muniz, 2016).. Here
customers are able to view a variety of collections ranging from the most popular and latest
collections to the least popular ones. For customers to be able to place an online order with
movie store, they have to be registered to the system first. Movie store website therefore acts as a
link between the customers and the company by providing various interactions with the
customers that enable the company to increase its sales as well as market their products This E-
commerce website therefore consists of two parts that is the backend and the frontend. The
backend allows the company to upload and manage their products as well as view customers
details and orders made. The frontend part is what the customers interacts with and provides an
avenue for the customers to send their orders to the company. In this section there are a number
of functions that the clients can perform including making an online order, updating their
account information, gifting cards to friends among other functionalities.
This report therefore is aimed at analyzing the usability features of the frontend part of this E-
commerce system. The research entails outlining some of the functionalities of this website and
also creating tasks that are to be performed by the selected participants. Results of these tasks are
also provided based on consistency, visibility, efficiency, ease of use and navigation (Nielsen,
2013), clarity of the links and ease of information retrieval. Based on the participant’s feedback,
this report also provides some of the recommendations that could help improve the usability of
the movie store system.
Use Case
Being an E-commerce website, Movie store provides various ways in which its visitors can play
around with it in order to boost its sales. The system provides important functionalities such as
customer registration, Customer Login, Viewing of products collections, selection of the
products and placing of these orders to the shopping cart. This system also allows customers to
create their wish list as well as gift cards for their loved ones (Bravo, 2017). The Movie Store
system provides an in-depth description of each product selected by the customer thus enabling
the customer to understand a given product more before adding it to cart or the wish list. In this
application, for an order to be successfully submitted the customer has to be logged into the
system and when logged into the system on the My Account section the customer is able to keep
track of their orders status, view history of their completed orders, add edit or remove their
address book, update their account details and finally view all the web pages they have recently
visited in the application. The mode of payment provided to customers in this application include
use of credit or debit card, Cheques and PayPal services. Hence once a customer have placed an
order of their Items of choice, he/she can pay using either of the payment methods given. To
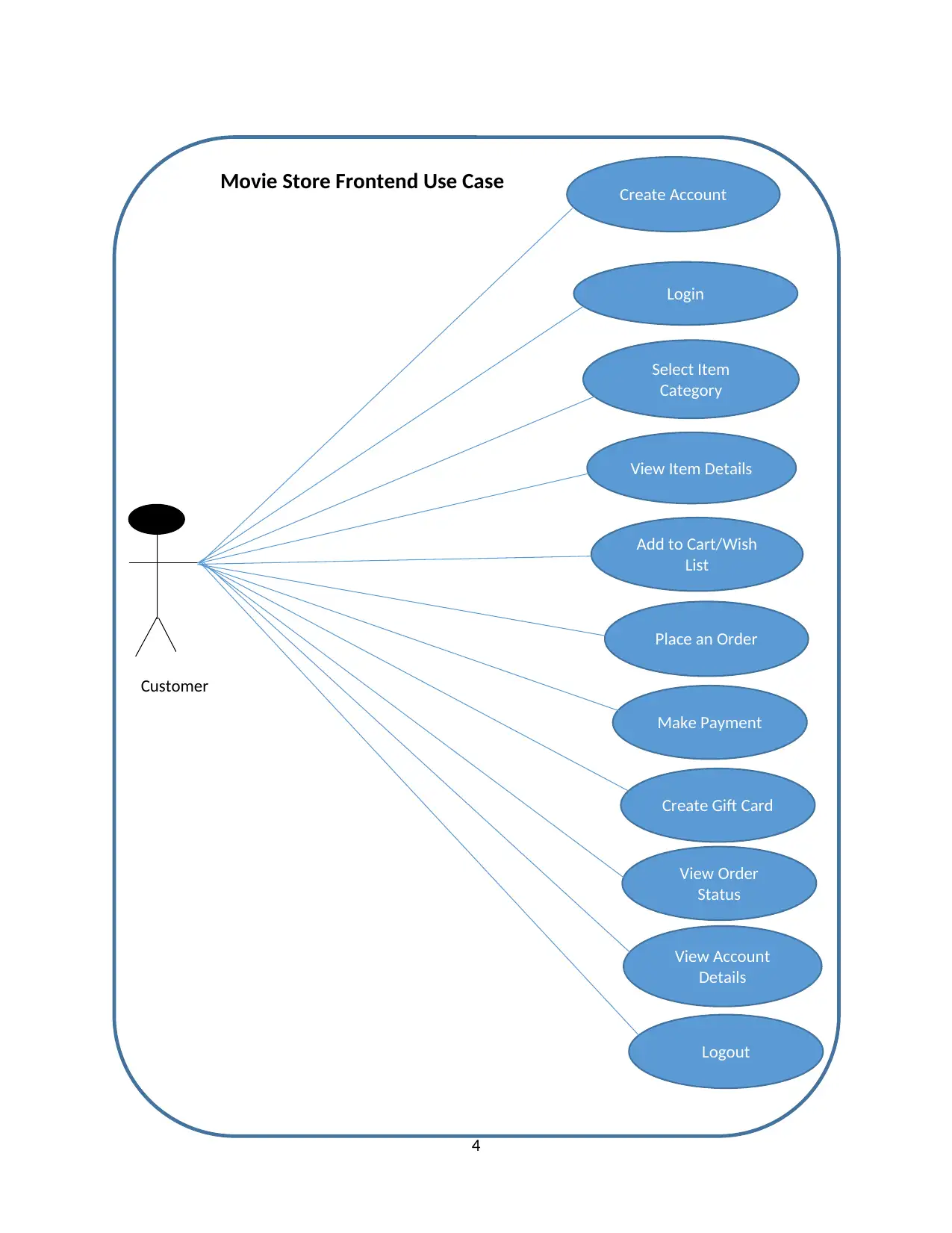
understand how the customer relates with Movie Store application, the use case below shows
various ways in which customers interact with this system.
3
Movie store is an online E-commerce website that provides a collection of photographs, posters
and memorabilia from movies, television, music, sport and international celebrity and
entertainment. The website is aimed at providing an online platform that allows Movie Store
customers to be able to purchase movie store’s products of their choice (Muniz, 2016).. Here
customers are able to view a variety of collections ranging from the most popular and latest
collections to the least popular ones. For customers to be able to place an online order with
movie store, they have to be registered to the system first. Movie store website therefore acts as a
link between the customers and the company by providing various interactions with the
customers that enable the company to increase its sales as well as market their products This E-
commerce website therefore consists of two parts that is the backend and the frontend. The
backend allows the company to upload and manage their products as well as view customers
details and orders made. The frontend part is what the customers interacts with and provides an
avenue for the customers to send their orders to the company. In this section there are a number
of functions that the clients can perform including making an online order, updating their
account information, gifting cards to friends among other functionalities.
This report therefore is aimed at analyzing the usability features of the frontend part of this E-
commerce system. The research entails outlining some of the functionalities of this website and
also creating tasks that are to be performed by the selected participants. Results of these tasks are
also provided based on consistency, visibility, efficiency, ease of use and navigation (Nielsen,
2013), clarity of the links and ease of information retrieval. Based on the participant’s feedback,
this report also provides some of the recommendations that could help improve the usability of
the movie store system.
Use Case
Being an E-commerce website, Movie store provides various ways in which its visitors can play
around with it in order to boost its sales. The system provides important functionalities such as
customer registration, Customer Login, Viewing of products collections, selection of the
products and placing of these orders to the shopping cart. This system also allows customers to
create their wish list as well as gift cards for their loved ones (Bravo, 2017). The Movie Store
system provides an in-depth description of each product selected by the customer thus enabling
the customer to understand a given product more before adding it to cart or the wish list. In this
application, for an order to be successfully submitted the customer has to be logged into the
system and when logged into the system on the My Account section the customer is able to keep
track of their orders status, view history of their completed orders, add edit or remove their
address book, update their account details and finally view all the web pages they have recently
visited in the application. The mode of payment provided to customers in this application include
use of credit or debit card, Cheques and PayPal services. Hence once a customer have placed an
order of their Items of choice, he/she can pay using either of the payment methods given. To
understand how the customer relates with Movie Store application, the use case below shows
various ways in which customers interact with this system.
3
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

4
Create Account
Login
Select Item
Category
View Item Details
Add to Cart/Wish
List
Place an Order
Make Payment
Create Gift Card
View Order
Status
View Account
Details
Logout
Customer
Movie Store Frontend Use Case
Create Account
Login
Select Item
Category
View Item Details
Add to Cart/Wish
List
Place an Order
Make Payment
Create Gift Card
View Order
Status
View Account
Details
Logout
Customer
Movie Store Frontend Use Case
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

From the use case above it is therefore evident that there are many ways in which Movie Store
customers can navigate through the application performing various tasks and this will really
require a lot of time to analyze all the functionalities. This calls for a proper evaluation procedure
that will capture the most important functions of Movie Store System. Therefore, this report will
look at some of the above functionalities for the analysis of the application’s usability test
features. The functionalities to be analyze include; creation of gift cards, registration of the
customer, customer login, viewing of existing products, adding items to shopping cart and
viewing of customers account details.
Evaluation methodology
In this research, there were a total of twelve participants who had not used Movie Store
application before. These participants were selected from both the male and female gender and
were all computer literate. In order to analyze this system for usability features observation and
questionnaires were used as the primary data collection methods. The evaluation was based on a
number of walkthrough tasks defined in this report. The participants were given a period of 45
minutes to perform these tasks and the rest 15 minutes to fill the provided questionnaires as per
the tasks carried out. During the execution of this tasks, the researcher observed and analyzed the
gestures and reactions of the participants as they navigate through the application. This gave the
researcher a firsthand feeling of what to expect when the application is commissioned for
production. The following are the walkthrough scenarios that were used during the evaluation of
the Movie Store application.
Walkthrough 1
Each participants was required to visit the movie store (www.moviestore.com) E-commerce
website and create account by providing all the required details by filling the fields provided.
Then upon successful registration, the participants were required access the login webpage and
access their accounts by login using the email address and password created during registration
process.
Walkthrough 2
Upon successful login to their accounts, the participants were required to use the side bar menu
consisted of different links representing various categories of the products provided by Movie
Store application. Here the users were required to access each category, view the collection of
items present and record at least two items for each category.
Walkthrough 3
For this task, the participants were required to select Latest Additions and Top 100 images from
the category list and add two items to the shopping cart for each category. Also they were to
5
customers can navigate through the application performing various tasks and this will really
require a lot of time to analyze all the functionalities. This calls for a proper evaluation procedure
that will capture the most important functions of Movie Store System. Therefore, this report will
look at some of the above functionalities for the analysis of the application’s usability test
features. The functionalities to be analyze include; creation of gift cards, registration of the
customer, customer login, viewing of existing products, adding items to shopping cart and
viewing of customers account details.
Evaluation methodology
In this research, there were a total of twelve participants who had not used Movie Store
application before. These participants were selected from both the male and female gender and
were all computer literate. In order to analyze this system for usability features observation and
questionnaires were used as the primary data collection methods. The evaluation was based on a
number of walkthrough tasks defined in this report. The participants were given a period of 45
minutes to perform these tasks and the rest 15 minutes to fill the provided questionnaires as per
the tasks carried out. During the execution of this tasks, the researcher observed and analyzed the
gestures and reactions of the participants as they navigate through the application. This gave the
researcher a firsthand feeling of what to expect when the application is commissioned for
production. The following are the walkthrough scenarios that were used during the evaluation of
the Movie Store application.
Walkthrough 1
Each participants was required to visit the movie store (www.moviestore.com) E-commerce
website and create account by providing all the required details by filling the fields provided.
Then upon successful registration, the participants were required access the login webpage and
access their accounts by login using the email address and password created during registration
process.
Walkthrough 2
Upon successful login to their accounts, the participants were required to use the side bar menu
consisted of different links representing various categories of the products provided by Movie
Store application. Here the users were required to access each category, view the collection of
items present and record at least two items for each category.
Walkthrough 3
For this task, the participants were required to select Latest Additions and Top 100 images from
the category list and add two items to the shopping cart for each category. Also they were to
5

access movie posters and collectibles and add two items from both this categories to their wish
list. Before adding the two items to their shopping cart, the participants were required to view the
items details by clicking the selected item from the list on the two categories given.
Walkthrough 4
Once the participants have added items to the shopping cart, the next step was to place an order
by checking out using the provided means which are use of credit card, debit card or PayPal
depending on the participant’s choice. When using the credit or the debit card, the user was
required to provide the card details in order for the payment to be processed from the user’s
bank. If the user chooses PayPal, the participant had to log into their PayPal account and transfer
funds to movie store PayPal account.
Walkthrough 5
This task needed the participants to create gift cards for each other by visiting the gift card
webpage, and provide the details of the gift card recipient and submit to create the gift card. Here
the participants were required to click on gift card link on the far left corner of the movie store
application, then once the gift card page was opened, the participant was to provide the person to
whom he or she is being gifted the card before submitting their details.
Walkthrough 6
This task required the participants to go to my account and view their current orders status,
Completed orders, their address book, wish list account details and the recent items they have
checked. Here an option was given to the participants to update their personal information and
change their address book information.
All the above tasks were aimed at providing guidance to the participants as they interact with the
system. With this approach it was easy to analyze the ability of the participants in interacting
with the online application as they conduct various activities (Sceviour, 2010).. Upon successful
accomplishment of all the tasks, the participants were required to fill a questionnaire giving their
views concerning various usability features as well as recommendations that could help improve
the application in providing quality service delivery.
The evaluation methodologies used provided a clear understanding of the system by looking at
various usability features such as consistency in design, clarity of the information provided into
the application, ease of navigation from one web page to the other, ease of use of various
features available in the application, visibility of the website contents as well as efficiency of the
Movie Store application (Bias, 2009). These feature are very essential in every human interaction
system since they dictate how the users of the application will relate with it while performing
various functions provided in the system. The structure of the questionnaires used were both
closed-ended and open-ended. This approach was to help the users give out their views in a more
6
list. Before adding the two items to their shopping cart, the participants were required to view the
items details by clicking the selected item from the list on the two categories given.
Walkthrough 4
Once the participants have added items to the shopping cart, the next step was to place an order
by checking out using the provided means which are use of credit card, debit card or PayPal
depending on the participant’s choice. When using the credit or the debit card, the user was
required to provide the card details in order for the payment to be processed from the user’s
bank. If the user chooses PayPal, the participant had to log into their PayPal account and transfer
funds to movie store PayPal account.
Walkthrough 5
This task needed the participants to create gift cards for each other by visiting the gift card
webpage, and provide the details of the gift card recipient and submit to create the gift card. Here
the participants were required to click on gift card link on the far left corner of the movie store
application, then once the gift card page was opened, the participant was to provide the person to
whom he or she is being gifted the card before submitting their details.
Walkthrough 6
This task required the participants to go to my account and view their current orders status,
Completed orders, their address book, wish list account details and the recent items they have
checked. Here an option was given to the participants to update their personal information and
change their address book information.
All the above tasks were aimed at providing guidance to the participants as they interact with the
system. With this approach it was easy to analyze the ability of the participants in interacting
with the online application as they conduct various activities (Sceviour, 2010).. Upon successful
accomplishment of all the tasks, the participants were required to fill a questionnaire giving their
views concerning various usability features as well as recommendations that could help improve
the application in providing quality service delivery.
The evaluation methodologies used provided a clear understanding of the system by looking at
various usability features such as consistency in design, clarity of the information provided into
the application, ease of navigation from one web page to the other, ease of use of various
features available in the application, visibility of the website contents as well as efficiency of the
Movie Store application (Bias, 2009). These feature are very essential in every human interaction
system since they dictate how the users of the application will relate with it while performing
various functions provided in the system. The structure of the questionnaires used were both
closed-ended and open-ended. This approach was to help the users give out their views in a more
6
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

open manner without being limited in any way. This ensured that participant’s genuine feedback
was well captured and that nothing was withheld back hence getting out quality usability
information from the evaluation process.
Results Evaluation
During the evaluation process and after the above tasks were completed, a number of results
were found both through observation and by analysis of the questionnaires. The results were
based on the participant usability of the Movie Store application and the feedback they gave by
filling the questionnaires provided. This section therefore provides an in-depth result for each
task performed and how these results relate to how the participants interacted with the system.
Walkthrough 1 Results
The purpose of this task was to evaluate the process of registering new customers to the
application and the accessibility of the customer’s account. It was observed that this task was
successfully carried out by all the participants without any problems. The participants were able
to create their accounts using their valid email address and set their own passwords as well as
providing other personal information that would be used to identify the customer and also during
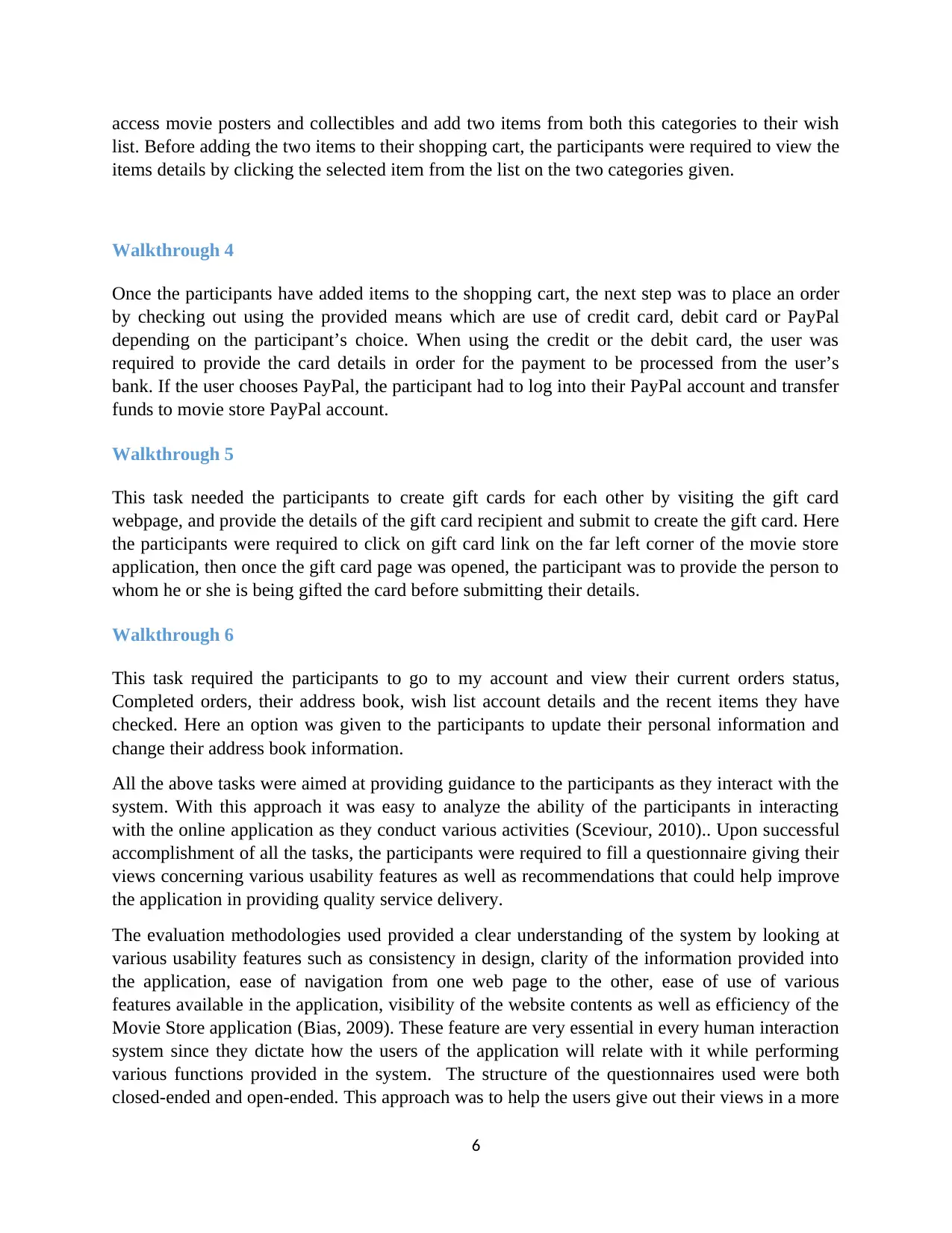
shipping. There were no challenges reported in this tasks apart from locating the Sign in or
Create an account links which were in small fonts and were located at the topmost part as it can
be shown below.
Figure 1: Sign in or Create an account Links
7
was well captured and that nothing was withheld back hence getting out quality usability
information from the evaluation process.
Results Evaluation
During the evaluation process and after the above tasks were completed, a number of results
were found both through observation and by analysis of the questionnaires. The results were
based on the participant usability of the Movie Store application and the feedback they gave by
filling the questionnaires provided. This section therefore provides an in-depth result for each
task performed and how these results relate to how the participants interacted with the system.
Walkthrough 1 Results
The purpose of this task was to evaluate the process of registering new customers to the
application and the accessibility of the customer’s account. It was observed that this task was
successfully carried out by all the participants without any problems. The participants were able
to create their accounts using their valid email address and set their own passwords as well as
providing other personal information that would be used to identify the customer and also during
shipping. There were no challenges reported in this tasks apart from locating the Sign in or
Create an account links which were in small fonts and were located at the topmost part as it can
be shown below.
Figure 1: Sign in or Create an account Links
7
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

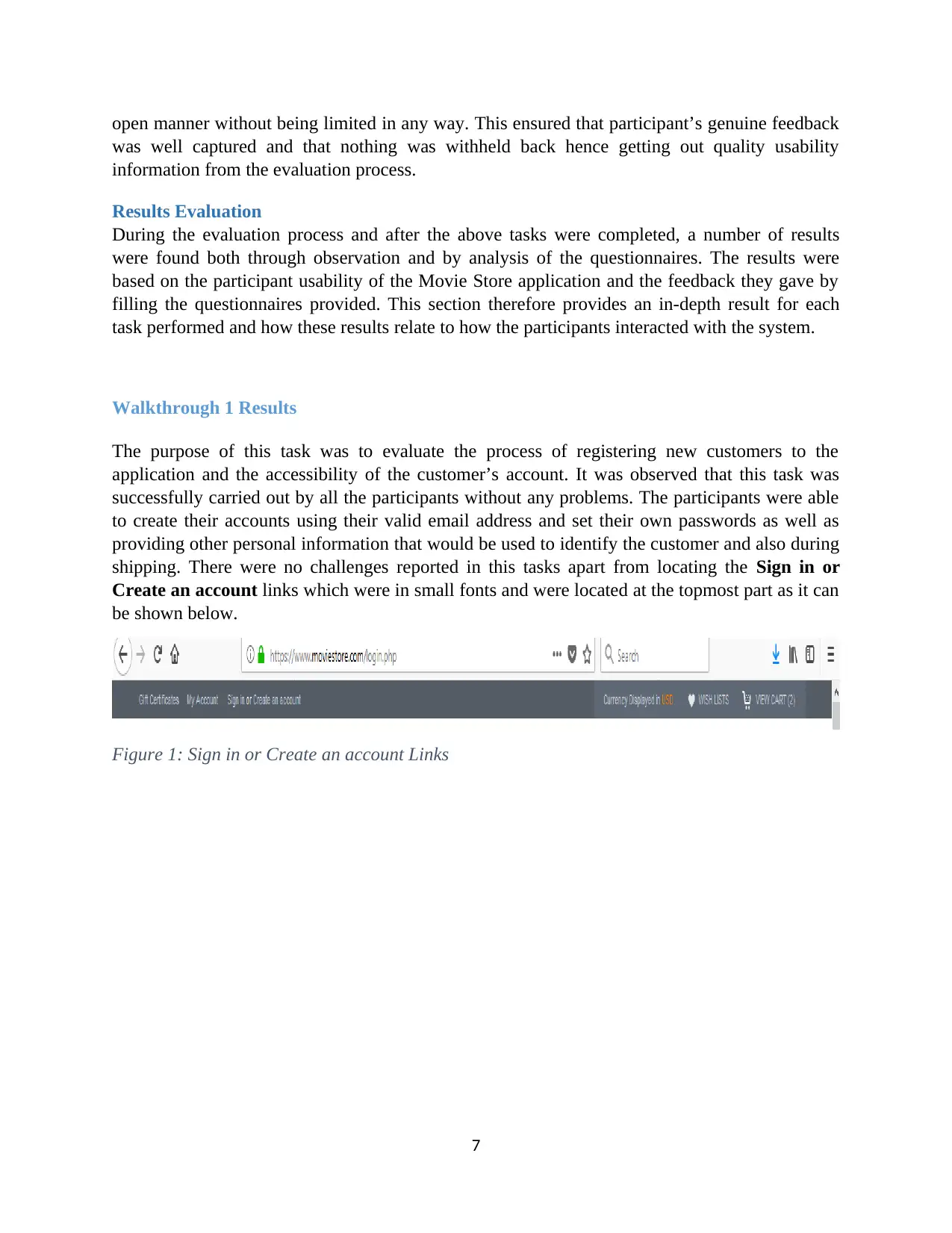
Figure 2: Create an Account Webpage
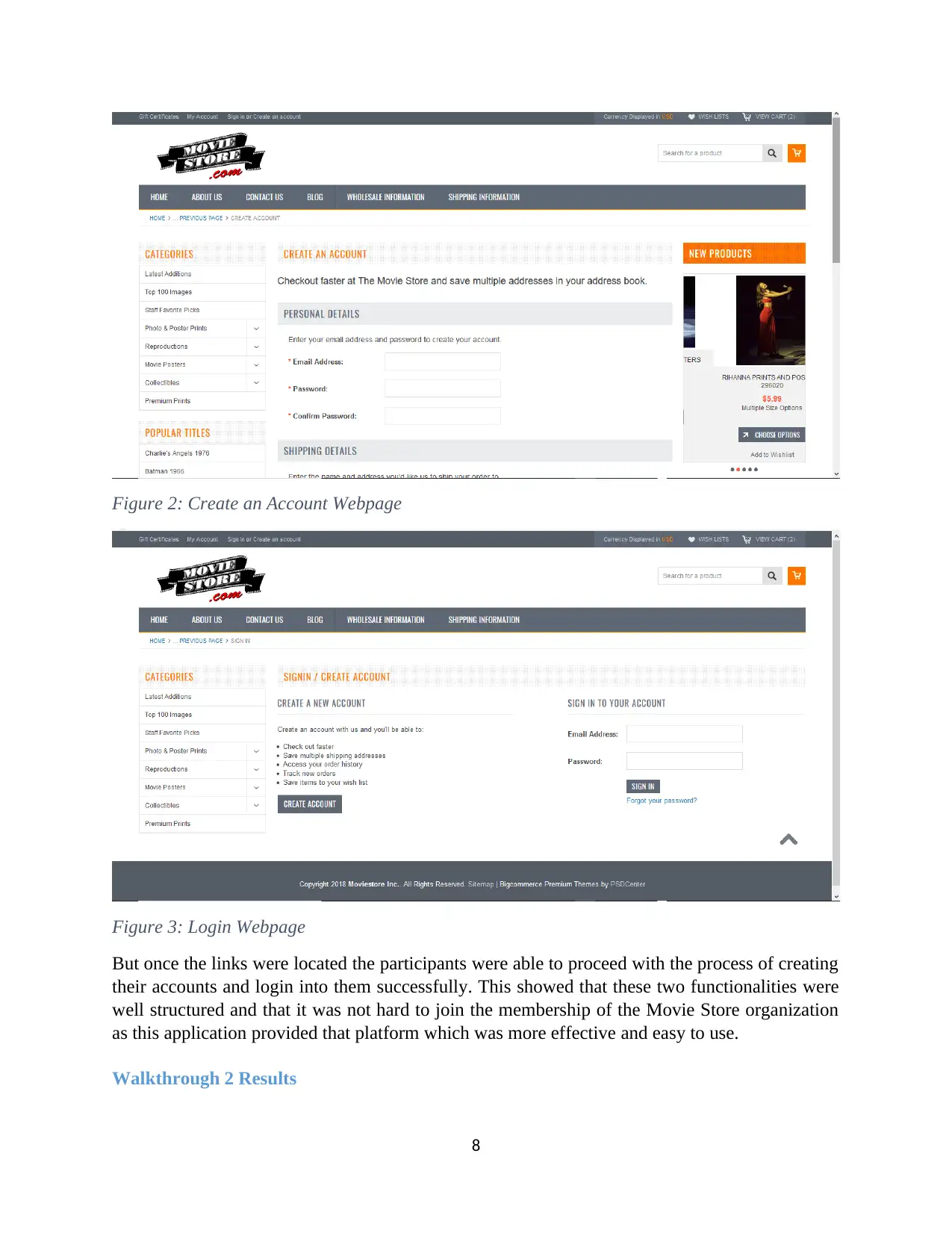
Figure 3: Login Webpage
But once the links were located the participants were able to proceed with the process of creating
their accounts and login into them successfully. This showed that these two functionalities were
well structured and that it was not hard to join the membership of the Movie Store organization
as this application provided that platform which was more effective and easy to use.
Walkthrough 2 Results
8
Figure 3: Login Webpage
But once the links were located the participants were able to proceed with the process of creating
their accounts and login into them successfully. This showed that these two functionalities were
well structured and that it was not hard to join the membership of the Movie Store organization
as this application provided that platform which was more effective and easy to use.
Walkthrough 2 Results
8

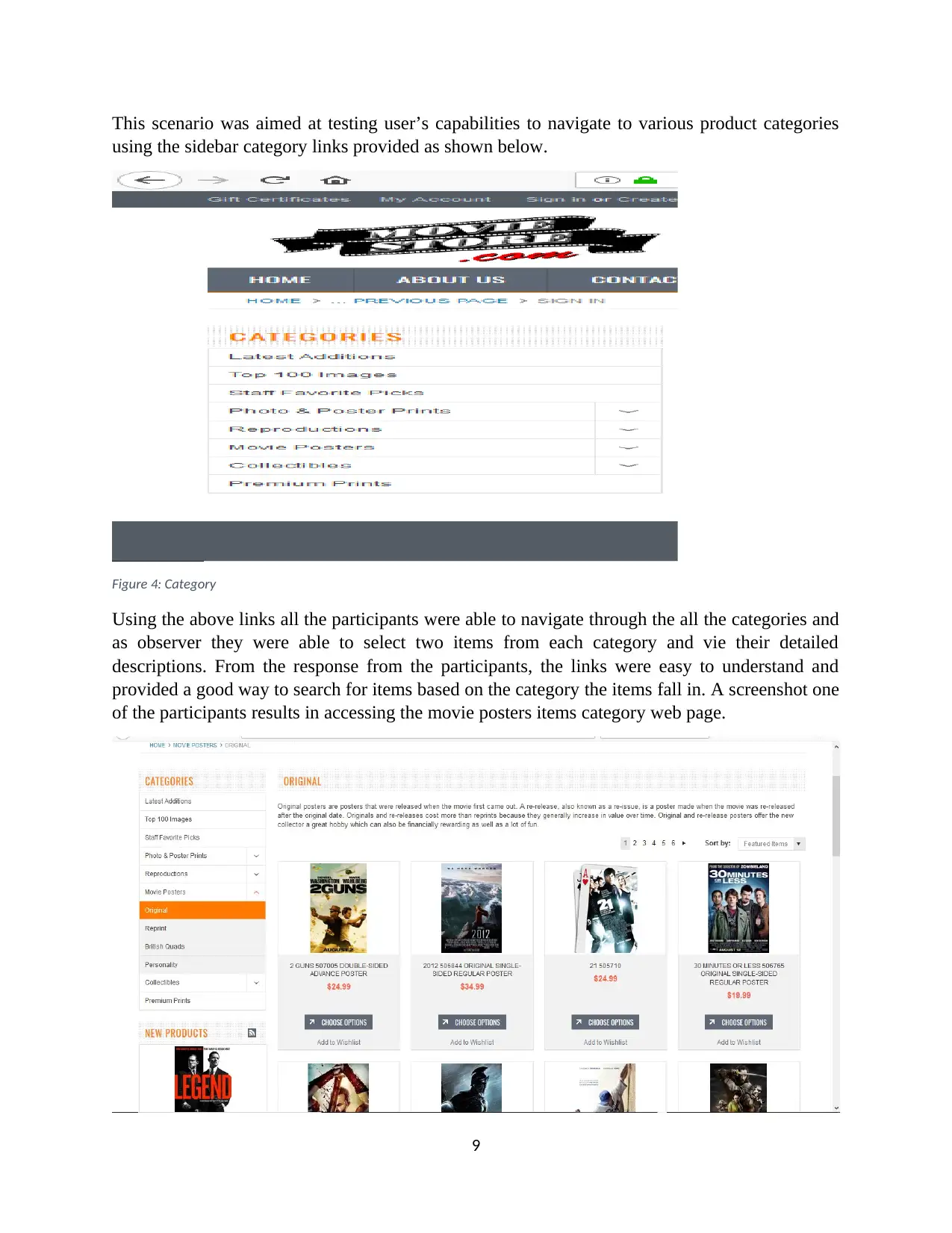
This scenario was aimed at testing user’s capabilities to navigate to various product categories
using the sidebar category links provided as shown below.
Figure 4: Category
Using the above links all the participants were able to navigate through the all the categories and
as observer they were able to select two items from each category and vie their detailed
descriptions. From the response from the participants, the links were easy to understand and
provided a good way to search for items based on the category the items fall in. A screenshot one
of the participants results in accessing the movie posters items category web page.
9
using the sidebar category links provided as shown below.
Figure 4: Category
Using the above links all the participants were able to navigate through the all the categories and
as observer they were able to select two items from each category and vie their detailed
descriptions. From the response from the participants, the links were easy to understand and
provided a good way to search for items based on the category the items fall in. A screenshot one
of the participants results in accessing the movie posters items category web page.
9
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide

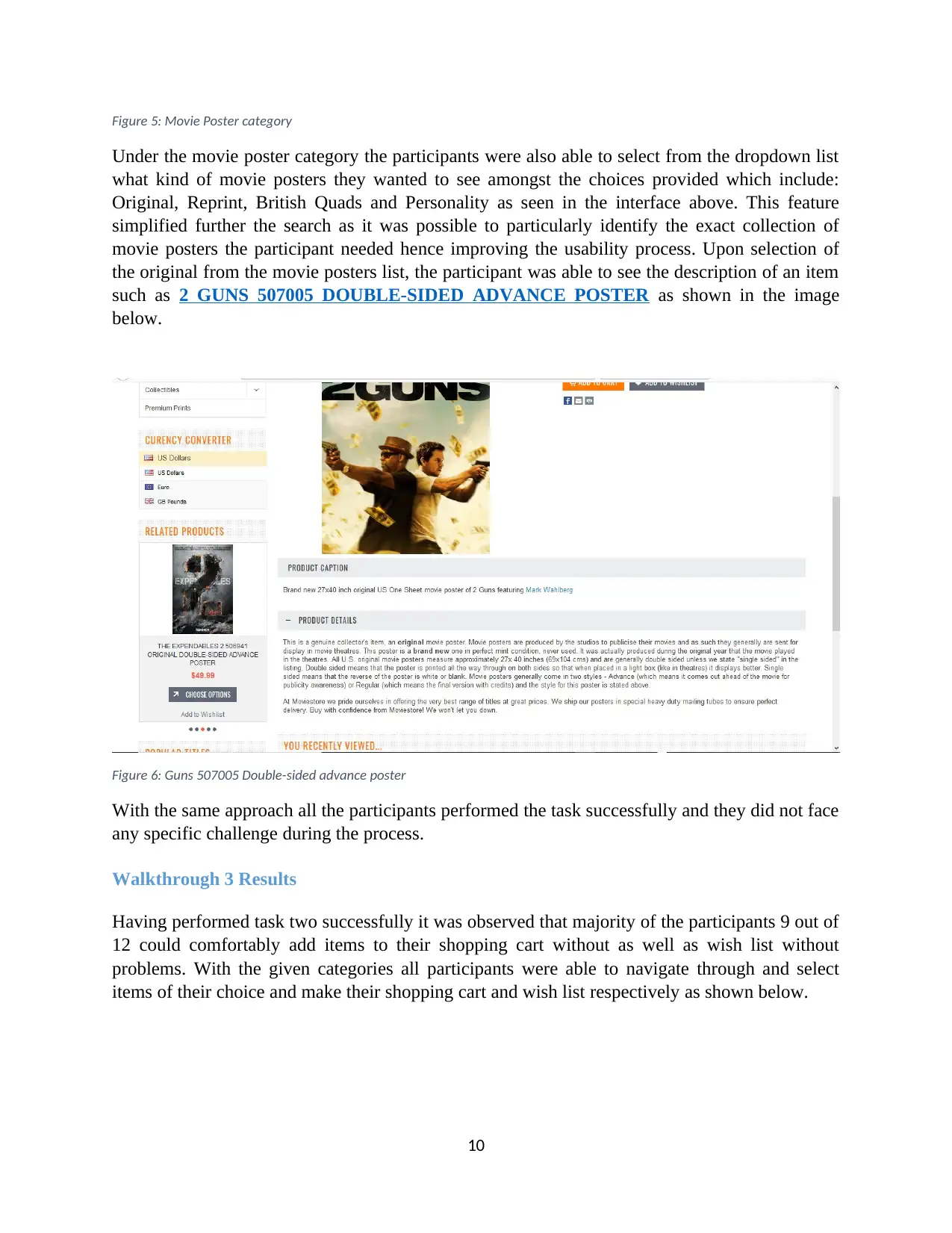
Figure 5: Movie Poster category
Under the movie poster category the participants were also able to select from the dropdown list
what kind of movie posters they wanted to see amongst the choices provided which include:
Original, Reprint, British Quads and Personality as seen in the interface above. This feature
simplified further the search as it was possible to particularly identify the exact collection of
movie posters the participant needed hence improving the usability process. Upon selection of
the original from the movie posters list, the participant was able to see the description of an item
such as 2 GUNS 507005 DOUBLE-SIDED ADVANCE POSTER as shown in the image
below.
Figure 6: Guns 507005 Double-sided advance poster
With the same approach all the participants performed the task successfully and they did not face
any specific challenge during the process.
Walkthrough 3 Results
Having performed task two successfully it was observed that majority of the participants 9 out of
12 could comfortably add items to their shopping cart without as well as wish list without
problems. With the given categories all participants were able to navigate through and select
items of their choice and make their shopping cart and wish list respectively as shown below.
10
Under the movie poster category the participants were also able to select from the dropdown list
what kind of movie posters they wanted to see amongst the choices provided which include:
Original, Reprint, British Quads and Personality as seen in the interface above. This feature
simplified further the search as it was possible to particularly identify the exact collection of
movie posters the participant needed hence improving the usability process. Upon selection of
the original from the movie posters list, the participant was able to see the description of an item
such as 2 GUNS 507005 DOUBLE-SIDED ADVANCE POSTER as shown in the image
below.
Figure 6: Guns 507005 Double-sided advance poster
With the same approach all the participants performed the task successfully and they did not face
any specific challenge during the process.
Walkthrough 3 Results
Having performed task two successfully it was observed that majority of the participants 9 out of
12 could comfortably add items to their shopping cart without as well as wish list without
problems. With the given categories all participants were able to navigate through and select
items of their choice and make their shopping cart and wish list respectively as shown below.
10
Paraphrase This Document
Need a fresh take? Get an instant paraphrase of this document with our AI Paraphraser

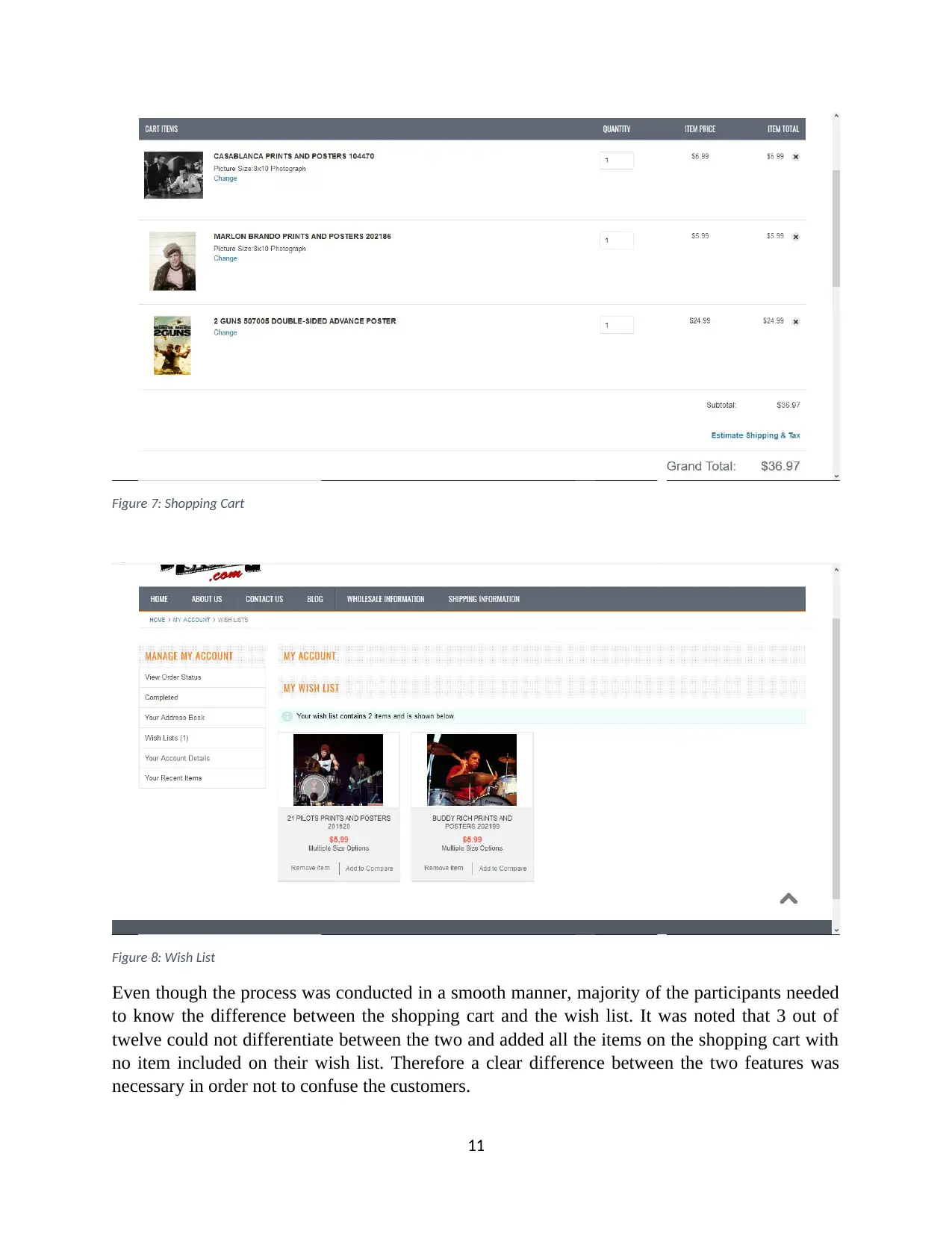
Figure 7: Shopping Cart
Figure 8: Wish List
Even though the process was conducted in a smooth manner, majority of the participants needed
to know the difference between the shopping cart and the wish list. It was noted that 3 out of
twelve could not differentiate between the two and added all the items on the shopping cart with
no item included on their wish list. Therefore a clear difference between the two features was
necessary in order not to confuse the customers.
11
Figure 8: Wish List
Even though the process was conducted in a smooth manner, majority of the participants needed
to know the difference between the shopping cart and the wish list. It was noted that 3 out of
twelve could not differentiate between the two and added all the items on the shopping cart with
no item included on their wish list. Therefore a clear difference between the two features was
necessary in order not to confuse the customers.
11

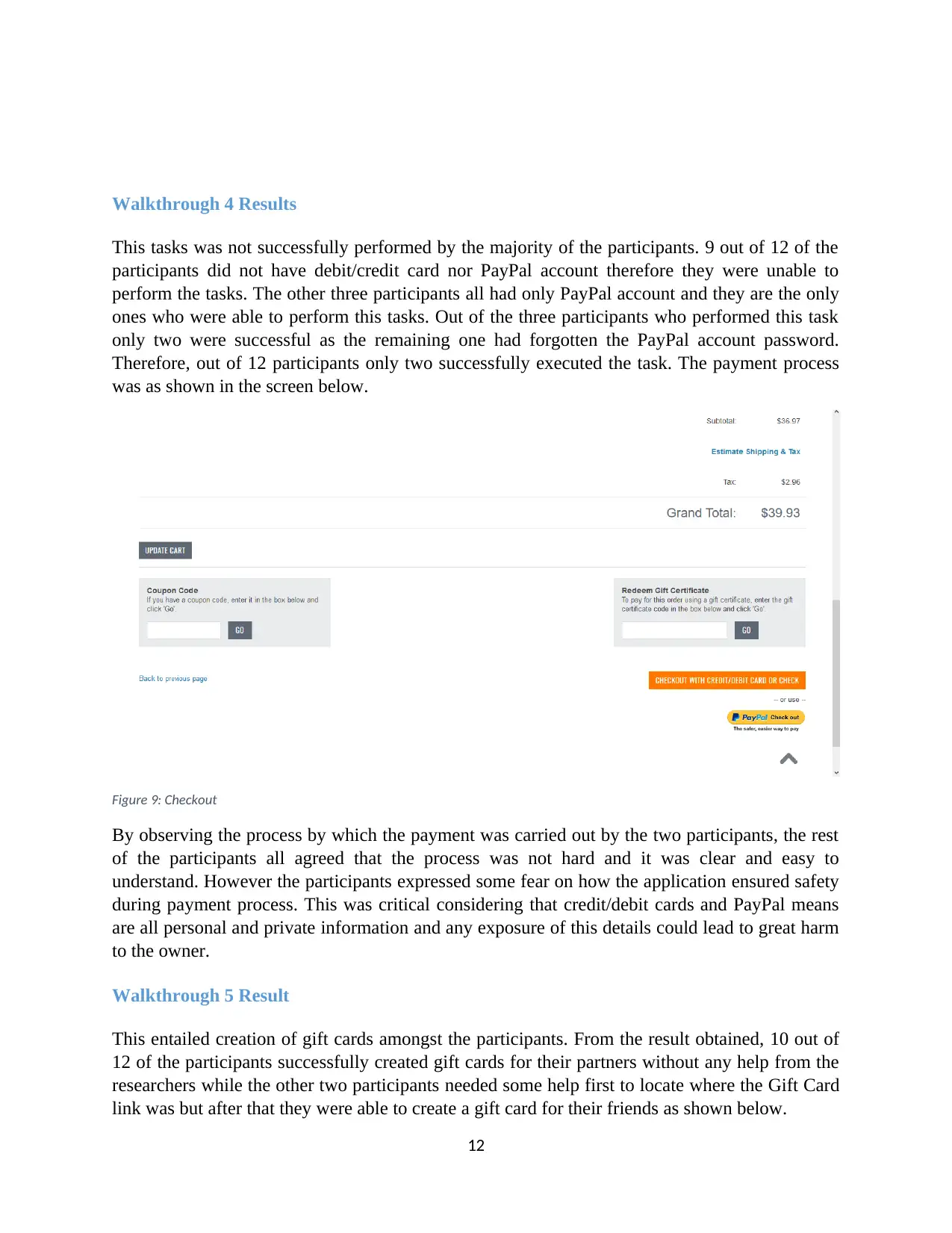
Walkthrough 4 Results
This tasks was not successfully performed by the majority of the participants. 9 out of 12 of the
participants did not have debit/credit card nor PayPal account therefore they were unable to
perform the tasks. The other three participants all had only PayPal account and they are the only
ones who were able to perform this tasks. Out of the three participants who performed this task
only two were successful as the remaining one had forgotten the PayPal account password.
Therefore, out of 12 participants only two successfully executed the task. The payment process
was as shown in the screen below.
Figure 9: Checkout
By observing the process by which the payment was carried out by the two participants, the rest
of the participants all agreed that the process was not hard and it was clear and easy to
understand. However the participants expressed some fear on how the application ensured safety
during payment process. This was critical considering that credit/debit cards and PayPal means
are all personal and private information and any exposure of this details could lead to great harm
to the owner.
Walkthrough 5 Result
This entailed creation of gift cards amongst the participants. From the result obtained, 10 out of
12 of the participants successfully created gift cards for their partners without any help from the
researchers while the other two participants needed some help first to locate where the Gift Card
link was but after that they were able to create a gift card for their friends as shown below.
12
This tasks was not successfully performed by the majority of the participants. 9 out of 12 of the
participants did not have debit/credit card nor PayPal account therefore they were unable to
perform the tasks. The other three participants all had only PayPal account and they are the only
ones who were able to perform this tasks. Out of the three participants who performed this task
only two were successful as the remaining one had forgotten the PayPal account password.
Therefore, out of 12 participants only two successfully executed the task. The payment process
was as shown in the screen below.
Figure 9: Checkout
By observing the process by which the payment was carried out by the two participants, the rest
of the participants all agreed that the process was not hard and it was clear and easy to
understand. However the participants expressed some fear on how the application ensured safety
during payment process. This was critical considering that credit/debit cards and PayPal means
are all personal and private information and any exposure of this details could lead to great harm
to the owner.
Walkthrough 5 Result
This entailed creation of gift cards amongst the participants. From the result obtained, 10 out of
12 of the participants successfully created gift cards for their partners without any help from the
researchers while the other two participants needed some help first to locate where the Gift Card
link was but after that they were able to create a gift card for their friends as shown below.
12
⊘ This is a preview!⊘
Do you want full access?
Subscribe today to unlock all pages.

Trusted by 1+ million students worldwide
1 out of 22
Related Documents
Your All-in-One AI-Powered Toolkit for Academic Success.
+13062052269
info@desklib.com
Available 24*7 on WhatsApp / Email
![[object Object]](/_next/static/media/star-bottom.7253800d.svg)
Unlock your academic potential
Copyright © 2020–2026 A2Z Services. All Rights Reserved. Developed and managed by ZUCOL.




